性能问题呈现给用户的感受往往就是简单而直接的:加载资源缓慢、运行过程卡顿或响应交互延迟等。而在前端工程师的眼中,从域名解析、TCP建立连接到HTTP的请求与响应,以及从资源请求、文件解析到关键渲染路径等,每一个环节都有可能因为设计不当、考虑不周、运行出错而产生性能不佳的体验。
我们以一道常见的前端面试题目:从浏览器地址栏输入URL后,到页面渲染出来,整个过程都发生了什么?来引入这个话题。
整个过程分为下面这几个阶段:
- 浏览器接收到URL,到网络请求线程的开启。
- 一个完整的HTTP请求并发出。
- 服务器接收到请求并转到具体的处理后台。
- 前后台之间的HTTP交互和涉及的缓存机制。
- 浏览器接收到数据包后的关键渲染路径。
- JS引擎的解析过程。
网络请求线程开启
浏览器接收到输入的URL到开启网络请求线程。这个阶段是在浏览器内部完成的。
首先对URL解析,URL的各部分含义如下表所示:
URL结构:Protocol://Host:Port/Path?Query#Fragment
| 标识 | 名称 | 备注 |
|---|---|---|
| Protocol | 协议头 | 说明浏览器如何处理要打开ide文件,如http,https,ftp等 |
| Host | 主机域名/IP地址 | 所访问资源在互联网上的地址,主机域名经过DNS解析成IP地址 |
| Port | 端口号 | 请求程序与响应程序之间连接的标识 |
| Path | 目录路径 | 请求目录或文件名 |
| Query | 查询参数 | 请求所传递的参数 |
| Fragment | 片段 | 次级资源信息,通常作为前端路由或锚点注意该资源不会被发送到后端 |
解析URL后,如果是http协议,则浏览器会新建一个网络请求线程去下载所需的资源,要明白这个过程需要先了解进程和线程之间的区别,以及目前主流的多进程结构。
进程与线程
简单来说,进程就是一个程序运行的实例,操作系统会为进程创建独立的内存,用来存放运行所需的代码和数据;而线程是进程的组成部分,每个进程至少有一个主线程及可能的若干子线程,这些线程由所属的进程进行启动和管理。由于多个线程可以共享操作系统为其所属的同一个进程所分配的资源,所以多线程的并行处理能有效提高程序的运行效率。
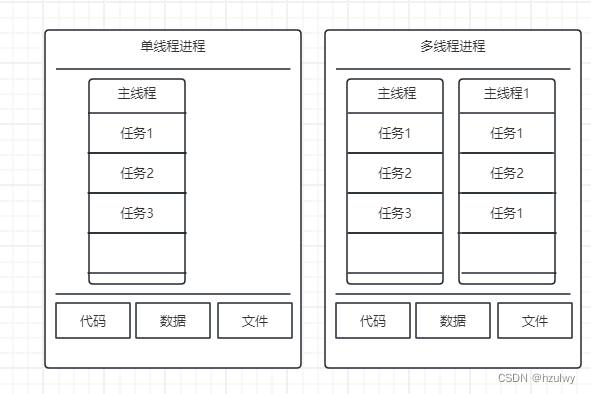
进程、线程和所执行任务之间的关系,如下图所示,从中可以总结4个特点

- 只要某个线程执行错误,将会导致整个进程崩溃。
- 进程与进程之间相互隔离。这保证了当一个进程挂起或崩溃的情况发生时,不会影响其他进程的正常运行,虽然每个进程只能访问系统分配给自己的资源,但可以通过IPC机制进行进程间通信。
- 线程之间共享所属进程的数据。
- 进程所占用的资源会在其关闭后由操作系统回收。即使进程中存在某个线程产生的内存泄露,当进程退出时,相关的内存资源也会被回收。
单进程浏览器
说到底浏览器只是一个运行在操作系统上的程序,那么它的运行单位就是进程,而早在2008年Google发布Chrome多进程浏览器之前,几乎所有浏览器都是单进程,它们将所有功能都运行在同一个进程中,其架构示意图如下所示:

单进程浏览器在以下方面有着较为明显的隐患。
- 流畅性:首先是页面内存泄露,浏览器内核通常非常复杂,单进程浏览器打开再关闭一个页面的操作,通常会有一些内存不能完全回收,这样随着使用时间延长,占用的内存会越来越多,从而引起浏览器运行变慢;其次由于很多模块运行在同一个线程中,如JS引擎、页面渲染以及插件等,那么执行某个循环任务的模块就会阻塞其他模块的任务执行,这样难免会有卡顿现象产生。
- 安全性:由于插件的存在,不免有些恶意脚本会利用浏览器漏洞获取系统级别权限。
- 稳定性:由于所有模块都运行在同一个进程中,对于稍复杂的js代码,如果页面渲染引擎崩溃,就会导致整个浏览器崩溃。
多进程浏览器

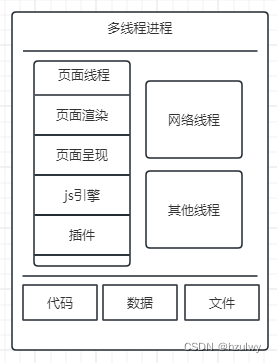
- 浏览器主进程:一个浏览器只有一个主线程,负责如菜单栏、标题栏等界面显示,文件访问,前进后退,以及子进程管理等。
- GPU进程:最初是为了实现3D的CSS效果引入的,后来就成了标配。
- 插件进程:主进程会为每个加入浏览器的插件开辟独立的子进程,由于进程间分配的运行资源相对独立,所以即便某个插件进行意外崩溃,也不至于对浏览器和页面造成影响。另外,插件进程采取了沙箱模式:不能获取系统权限。
- 渲染进程:也称浏览器内核,其默认会为每个标签窗口页开辟一个独立的进程,负责将html,css和js等资源转为可交互的页面,其中包含了多个子线程,即js引擎线程,GUI渲染线程、事件触发线程、定时触发器线程、异步http请求线程等。当打开一个标签页输入URL后,所发起的网络请求就是从这个进程开始的。另外,该进程也被放入沙箱中。
- 网络进程:负责页面的网络资源加载,之前属于浏览器主进程中的一个模块,最近才独立出来。
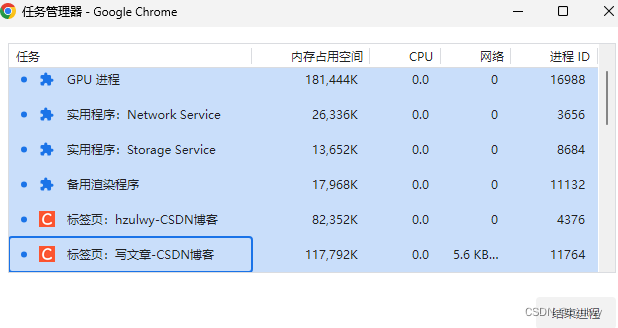
打开chrome浏览器的任务管理器,可以查看到浏览器都启动了哪些进程:

建立HTTP请求
这个阶段主要工作分为2部分:dns解析和通信链路的建立。简而言之,首先发起请求的客户端要明确知道所要访问的服务器地址,然后建立通往该服务器地址的路径。
dns解析的主要目的就是将URL中的host字段转化为网络中具体的ip地址,因为域名只是为了方便记忆,ip地址才是所访问服务器在网络中的“门牌号”。
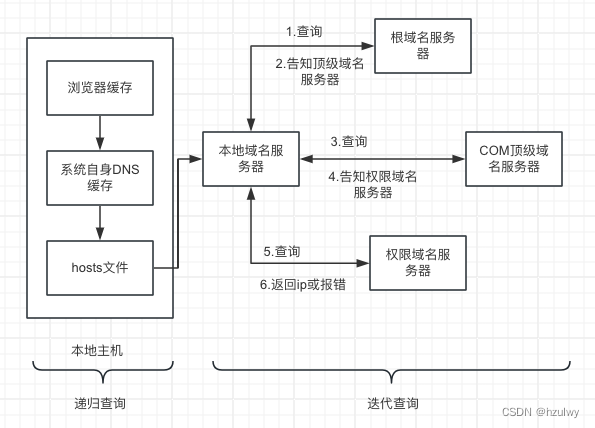
首先查询浏览器自身的dns缓存,如果查到IP地址就结束解析,由于缓存时间限制比较大,一般只有1分钟,同时缓存容量也有限制,所以在浏览器缓存中没有找到IP地址时,就会搜索系统自身的dns缓存,如果还未找到,接着就会尝试从系统的hosts文件查找。

在本地主机进行的查询若都没有获取到,接下来便会在本地域名服务器上查询。如果本地域名服务器没有直接的目标IP地址可供返回,则本地域名服务器便会采取迭代的方式依次查询根域名服务器,com顶级域名服务器和权限域名服务器等,最终将所要访问的目标服务器ip地址返回本地主机,若查询不到,则返回报错信息。
由此可以看出dns解析是个很耗时的过程,若解析的域名过多,势必会延缓首屏的加载时间。
TCP连接
根据tcp/ip模型的介绍,当使用本地主机连上网线接入互联网后,数据链路层和网络层就已经打通了,而要向目标主机发起http请求,就需要通过传输层建立端到短的连接。
传输层常见的协议有tcp协议和udp协议,由于我们重点是前端页面的资源请求,这需要面向连接,丢包重发以及✓数据传输的各种控制,所以我们详细介绍下“三次握手”和“四次挥手”。
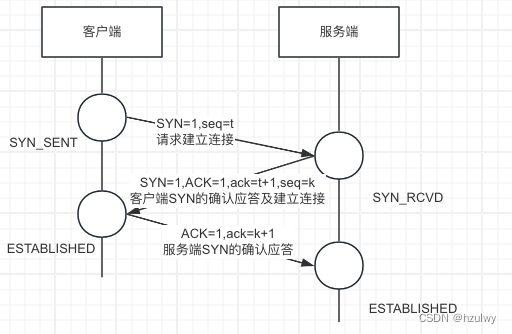
“三次握手”具体过程分为如下步骤:
-
客户端生成一个随机数seq,假设其值为t,兵将标志位SYN设为1,将这些数据打包后发给服务端后,客户端进入等待服务端确认的状态。
-
服务器端收到客户端发来的SYN=1的数据包后,知道这是在请求建立连接,于是服务端将SYN与ACK均设置为1,并将请求包中客户端发来的随机数加1后赋值给ack,然后生成一个服务端的随机数seq=k,完成这些操作后,服务端将这些数据打包再发回給客户端,作为对客户端建立连接请求的确认应答。
-
客户端收到服务端的确认应答后,检查数据包中ack的字段值是否为t+1,ACK是否等于1,若都正确就将服务端发来的随机数加1(ack=k+1),将ACK=1的数据包再发送给服务端以确认服务端的应答,服务端收到应答包后通过检查ack是否等于k+1来确认连接是否建立成功。

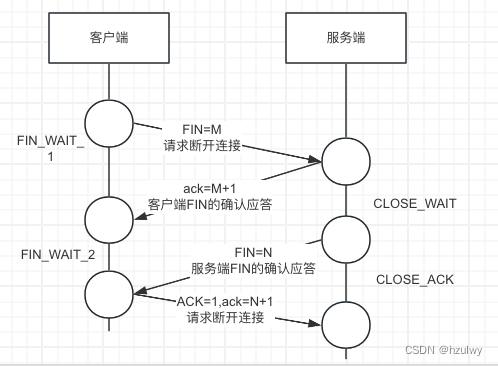
“四次挥手”,具体过程如下: -
由客户端先向服务器端发送FIN=M的指令,随后进入完成等待状态FIN_WAIT_1,表明客户端已经没有再向服务端发送的数据,但若服务端此时还有未完成的数据传递,可继续传递数据。
-
当服务端收到客户端的FIN报文后,会先发送ack=M+1的确认,告知客户端关闭请求已收到,但可能由于服务端还有未完成的数据传递,所以请客户端继续等待。
-
当服务端确认已完成所有数据传递后,便发送带有FIN=N的报文给客户端,准备关闭连接。
-
客户端收到FIN=N的报文后可进行关闭操作,但为保证数据正确性,会回传给服务器端一个确认报文ack=N+1,同时服务端也在等待客户端的最终确认,如果服务端没有收到报文则会进行重传,只有收到报文后才会真正断开连接。而客户端在发送了确认报文一段时间后,没有收到服务端任何信息则认为服务端连接已关闭,也可关闭客户端信息。

只有连接建立成功后才可以开始进行数据的传递,由于浏览器对同一域名下并发的TCP连接有限制,以及在1.0版本的HTTP协议中,一个资源的下载需要对应一个TCP的请求。这样又会衍生出一些基于网络优化的技术方案。
前后端的交互
当TCP连接建立好了之后,便可以通过http协议进行前后端的通信,但在实际的网络访问中,并非浏览器与确定ip地址的服务器之间直接通信,往往会在中间加入反向代理服务器。
反向代理服务器
对需要提供复杂功能的网站来说,通常单一的服务器资源很难满足期望的。一般采用的方式是将多个应用服务器组成的集群由反向代理服务器提供给客户端用户使用,这些功能服务器可能具有不同类型,比如文件服务器,邮件服务器以及web应用服务器,同时也可能是相同的web服务部署到多个服务器上,以实现负载均衡的效果。
反向代理服务器通常的作用如下:
- 负载均衡。
- 安全防火墙。
- 加密以及ssl加速。
- 数据压缩。
- 解决跨域。
- 对静态资源缓存。

后端处理流程
经过反向代理收到请求后,后端就会进行一些逻辑处理,最后以响应数据包的形式返回给前端,结束本次请求。
只要涉及到数据交互,这个请求和响应的过程就会频繁发生,而后端处理程序的执行需要花费时间,http协议保证数据交互的同时也对传输细节有所限制。这其中就存在很大的性能优化空间,比如http协议版本升级,缓存机制等。
http协议相关特性
HTTP是建立在传输层TCP协议之上的应用层协议,在TCP层面上存在长连接和短连接区别。所谓长连接,就是在客户端与服务端建立的TCP连接上,可以连续发送多个数据包,但需要双方发送心跳检查包来维持这个连接。
短连接就是当客户端需要向服务端发送请求时,会在网络层ip协议上建立一个TCP连接,当请求发送并收到响应后,则断开此连接。根据前面关于TCP连接建立过程的描述,我们知道如果这个过程频繁发生,就是一个很大的性能浪费。
在http1.0时,默认使用短连接,浏览器的每一次http操作就会建立一个连接,任务结束则断开连接。
在http1.1时,默认使用长连接,在此情况下,当一个网页的打开操作完成时,其中所建立用于传输http的TCP连接并不会断开关闭,客户端后续的请求操作便会继续使用这个已经建立的连接。如果对浏览器的开发者工具留心,再查看请求头时会发现一行connection:keep-alive。长连接并非永久保持,它有一个持续时间,可在服务器中配置。
而在HTTP2.0到来之前,每一个资源的请求都需要开启一个TCP连接,由于TCP本身有并发数的限制,这样的结果就是,当请求的资源变多时,速度性能就会明显下降。为此,经常采用的优化策略包括,将静态资源的请求进行多域名拆分,对于小图标或图片使用雪碧图等。
在HTTP2.0之后,便可以在一个TCP连接上请求多个资源,分割成更小的帧请求,其速度性能便会明显上升,所以之前针对1.1限制的优化方案也就不在需要了。
http2.0除了一个连接可请求多个资源这种多路复用的特性,还有如下一些新特性:
- 二进制分帧:在应用层和传输层之间,新加入了一个二进制分帧层,以实现低延迟和高吞吐量。
- 服务器端推送: 以往是一个请求带来一个响应,现在服务器可以向客户端的一个请求发出多个响应,这样便可以实现服务器端主动向客户端推送的功能。
- 设置请求优先级:服务器会根据请求所设置的优先级,来决定需要多少资源处理该请求。
- http头部压缩:减少报文传输体积。
浏览器缓存
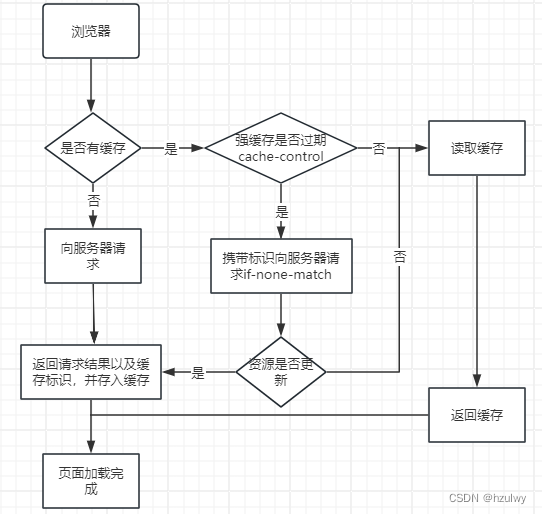
在基于http的前后端交互过程中,使用缓存可以使性能得到显著提升。具体的缓存策略分为两种:强缓存和协商缓存。
强缓存就是当浏览器判断出本地缓存未过期时,直接读取本地缓存,无须发起http请求,此时状态为:200 from cache。在http1.1版本后通过头部cache-control字段的max-age属性值规定的过期时长来判断缓存是否过期失效,这比之前使用expires标识的服务器过期时间更准确而且安全。
服务器标记资源有效期使用的头字段是“Cache-Contror”,里面的值“max-age=30” 就是资源的有效时间,相当于告诉浏览器,“这个页面只能缓存 30秒,之后就算是过期,不能用。
注意,这里的max-age 是“生存时间”(又叫“新鲜度”“缓存寿命”,类似TTL, Time-To-Live),时间的计算起点是响应报文的创建时刻(即 Date 宇段,也就是离开服务器的时刻),而不是客户端收到报文的时刻,也就是说包含了在链路传输过程中所有节点所停留的时间。
比如,服务器设定〝max-age=5”,但因为网络质量很糟糕,等浏览器收到响应报文已经过去了4秒,那么这个资源在客户端就最多能够再存 1秒钟,之后就会失效。
协商缓存则需要浏览器向服务器发起http请求,来判断浏览器本地缓存的文件是否仍未更改,若未修改则从缓存中读取,此时的状态码为:304.具体过程是判断浏览器头部if-none-match与服务器端的e-tag是否匹配,来判断所访问的数据是否发生更改。这比http1.0版本通过last-modified判断上次文件修改时间来说更加准确。

关键渲染路径
当我们经历了网络请求过程,从服务端获取到了所有访问的页面文件后,浏览器如何将这些HTML,css以及js文件组织在一起渲染出来呢?
构建对象模型
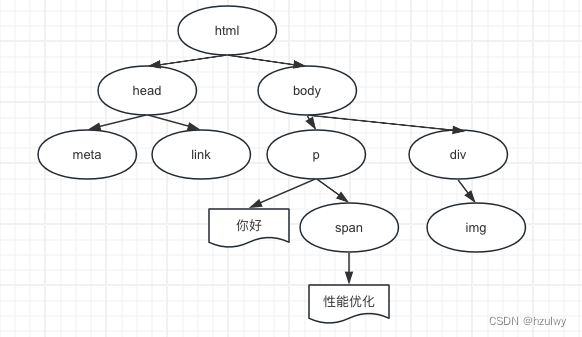
首先浏览器会通过解析HTML和css文件,来构建dom和cssom。我们以下面HTML内容文件为例,来观察文档模型的构建过程。
<!doctype html>
<html lang="zh-CN"><head> <meta charset="UTF-8" /> <link rel="icon" href="favicon.ico" /> <title>关键渲染记录</title></head> <body> <p>你好<span>性能优化</span></p> <div id="root"></div> <img src="photo.png"/> </body></html>
浏览器接收读取到的html文件,其实是文件根据指定编码(uTF8)的原始字节。因此需要将字节转换成字符,即原本的代码字符串,接着再将字符串转化为w3c标准规定的令牌结构,所谓令牌就是html中不同标签代表不同含义的一组规则结构。然后经过词法分析将令牌转化成定义了属性和规则值的对象,最后讲这些标签节点根据html表示的父子关系,连接成树形结构。

dom树表示文档标记的属性和关系,但未包含其中各元素经过渲染后的外观呈现,这便是cssom的职责,与将html文件解析为文档对象模型的过程类似,css文件也会首先经历从字节到字符串,然后令牌化以及词法分析后构建为层叠样式对象模型。假设css文件内容如下:
body{font-size:16px}
p{font-weight:body}
span{color:red}
p span {display:none}
img{float:right}
这两个对象模型的构建过程是会花费时间的,可以打开chrome的开发者工具,查看耗时情况。

渲染绘制
当完成文档对象模型和层叠样式彪对象模型的构建后,所得到的其实是描述最终渲染页面两个不同方面信息的对象:一个是展示的文档内容,另一个是文档对象对应的样式规则,接下来就需要将两个对象模型合并为渲染树,渲染树只包含可见的节点,该html文档最终生成的渲染树如下所示

渲染绘制的步骤大致如下:
- 从所生成dom树的根节点开始向下遍历子节点,忽略所有不可见的节点(脚本标记不可见,css隐藏不可见),因为不可见的节点不会出现在渲染树中。
- 在cssom中为每个可见字节点找到对应的规则并应用。
- 布局阶段,根据所得到的渲染树,计算它们在设备视图中的具体位置和大小,这一步输出是一个“盒模型”。
- 绘制阶段,将每个节点的具体绘制方式转化为屏幕上的实际像素。
文档越大,浏览器需要处理的任务就越多,样式也复杂,绘制需要的时间就越长,所以关键路径执行快慢,将直接影响首屏加载时间的性能指标。
当首屏渲染完成后,用户在和网站的交互过程中,有可能通过js代码提供的用户操作接口更改渲染树的结构,一旦dom结构发生变化,这个渲染过程就会重新执行一遍。可见对于关键渲染路径的优化影响的不仅是首屏性能,还有交互性能。


)



)




)




或者增量学习的场景中,multiband和replay分别是什么?起到什么作用)
完全攻略(第十六部分:Dev C++下载地址和安装教程(图解)))

