Typescript 规范化了JS的项目开发,但是对一些项目的一些新手来说,确实是不怎么优好,譬如我:将我之前珍藏的封装JS代码,拿进了配置了tsconfig.json的vue3项目,在vscode下,出现了满屏的红色 :(
解决红色波浪线
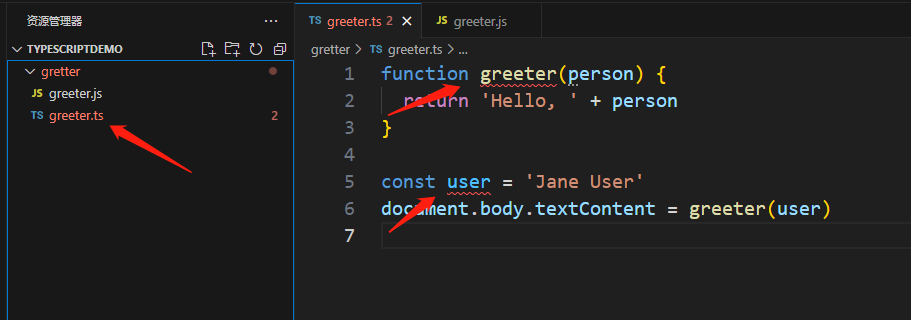
以下将展示由于不符合typescript语法产生的红色波浪线要如何取消校验

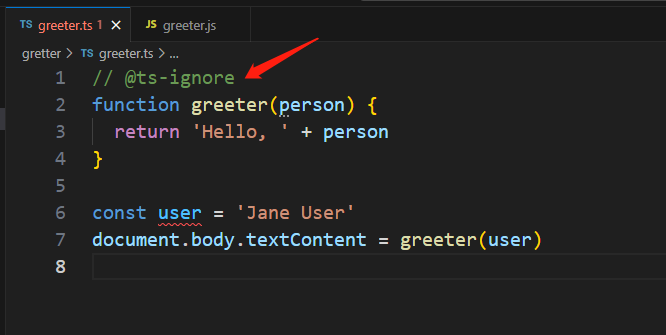
1.1 单行取消校验
// @ts-ignore

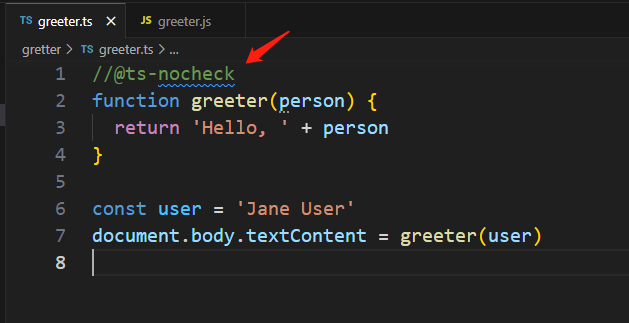
1.2 全文取消校验
需要放在文件头部
//@ts-nocheck

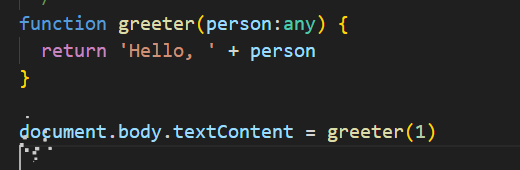
1.3 修改源文件,符合ts规范
可自行查阅typescript资料,其内容不亚于一本大学教材,需要耐心查阅…
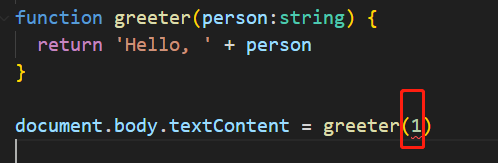
例如下文,出现了红色波浪线,可以鼠标悬浮其上,会提醒出错信息:参数“person”隐式具有“any”类型。ts(7006) 按照提示,给person这个参数设置类型限制

设置any类型是最省事的,但是却有点违背了ts的初衷,这样调用者传入一个number类型,也是不会有错误提示的。

我们知道他是个string类型,这样更加友好。

![HTML总结2 [转]](http://pic.xiahunao.cn/HTML总结2 [转])


)


——第19天:深入剖析Go语言中方法(Method)的妙用与实践)


)
WSL2 及 ubuntu20.04 CAN 驱动安装)








