🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
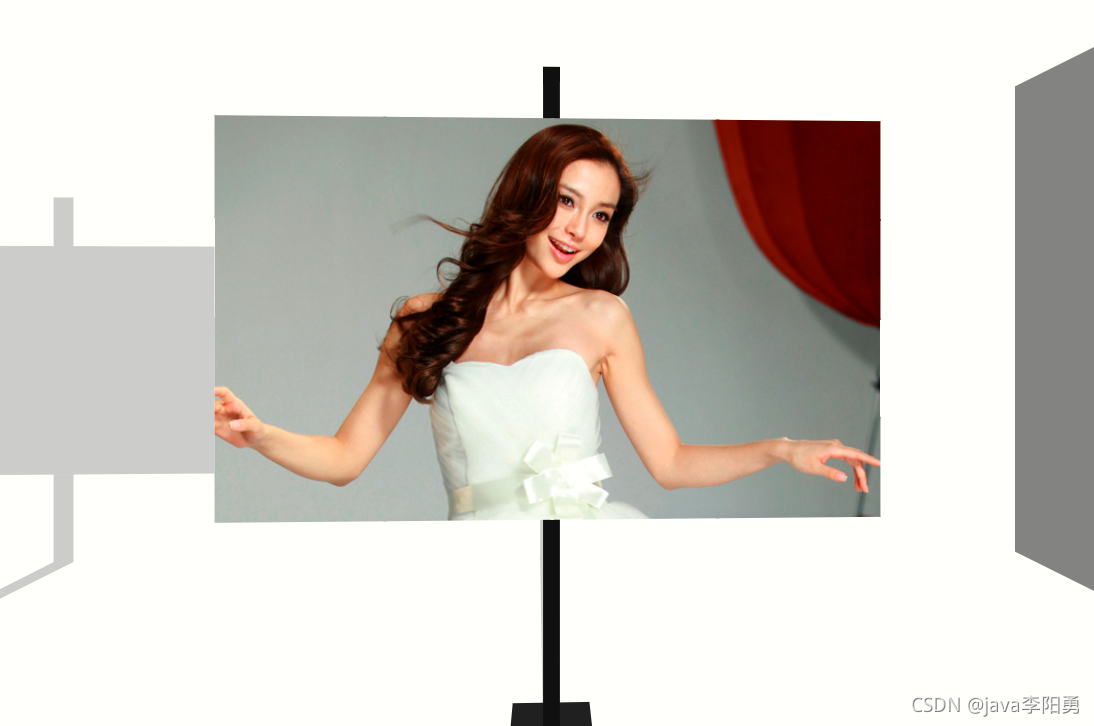
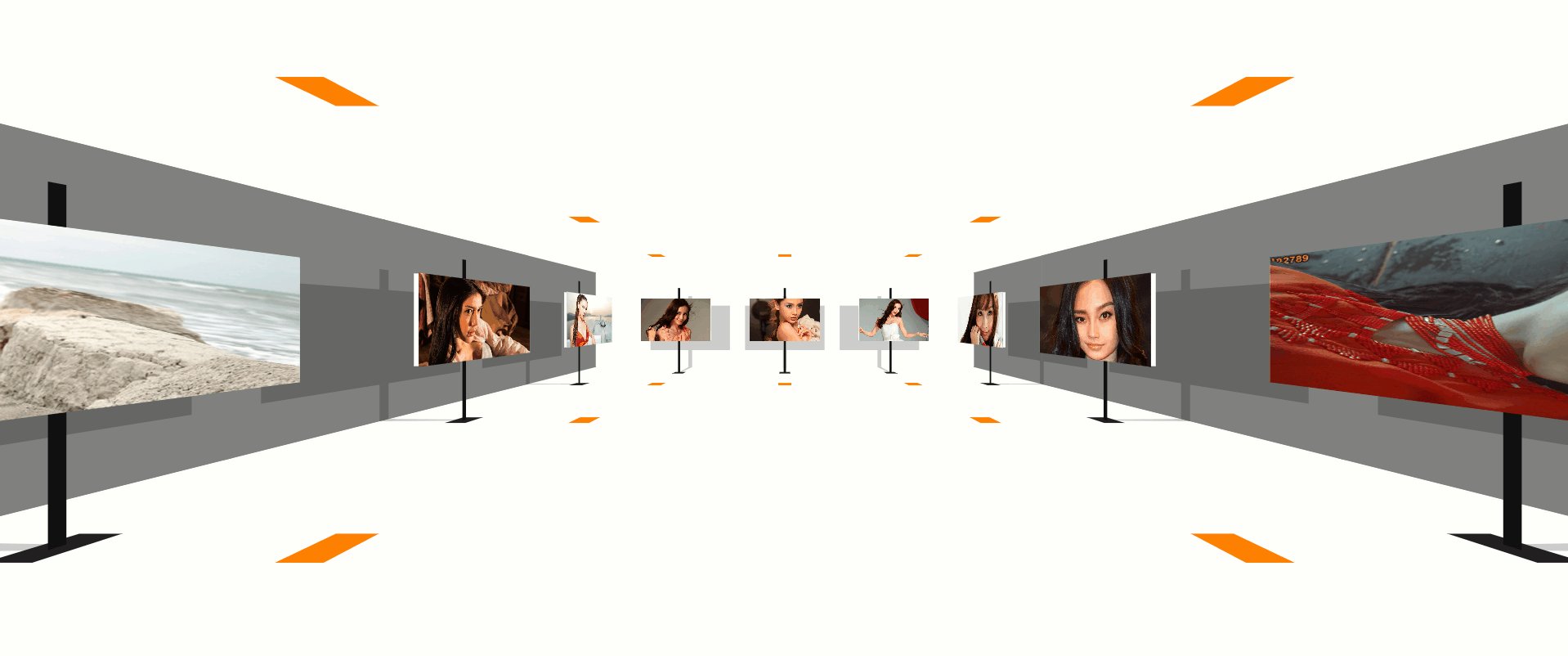
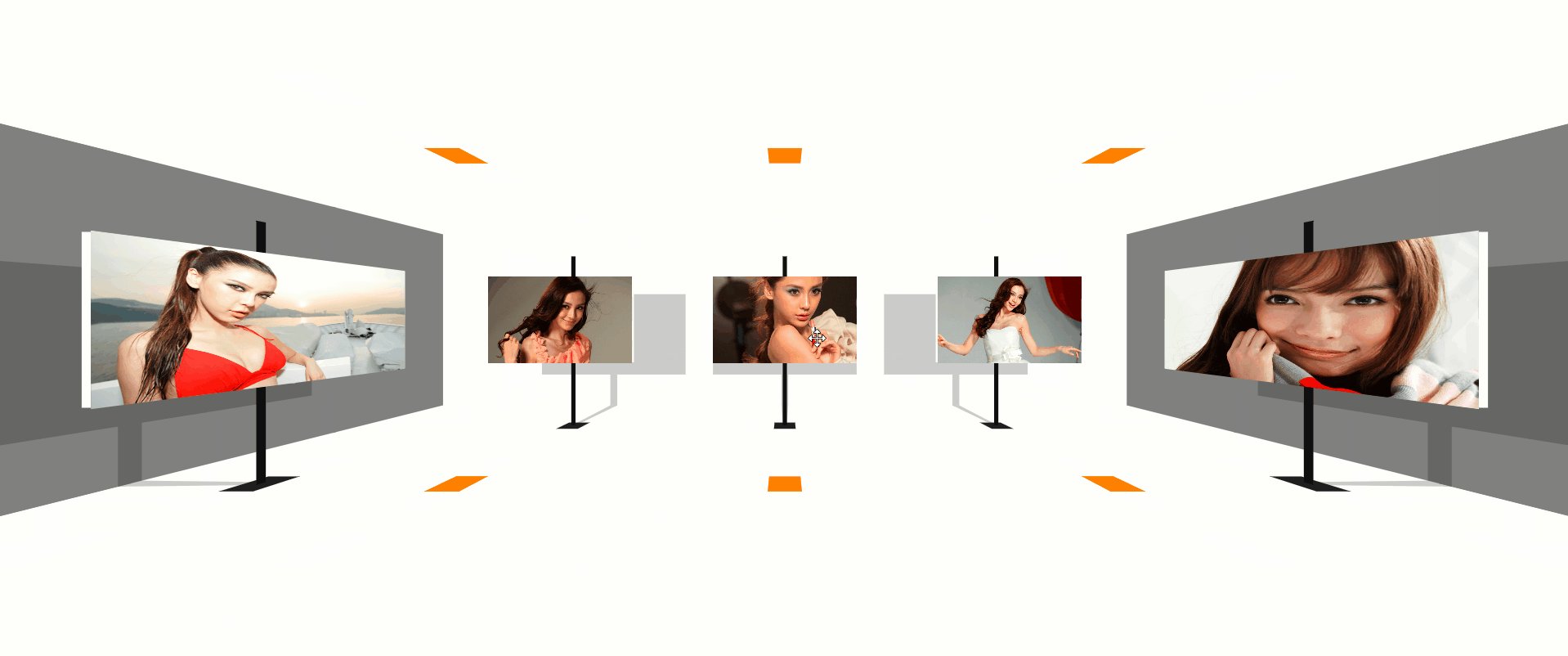
效果演示: 文末获取源码
图片可以根据鼠标进行移动查看3D效果、因上传GIF有大小限制、所以看不全
代码目录:


主要代码实现:
CSS样式:
html {overflow: hidden;-ms-touch-action: none;-ms-content-zooming: none;}body {position: absolute;margin: 0px;padding: 0px;background: #fff;width: 100%;height: 100%;}#canvas {position: absolute;width: 100%;height: 100%;background: #fff;}部分JavaScript代码 :
(function() {/* ==== definitions ==== */var diapo = [],layers = [],ctx, pointer, scr, camera, light, fps = 0,quality = [1, 2],// ---- poly constructor ----Poly = function(parent, face) {this.parent = parent;this.ctx = ctx;this.color = face.fill || false;this.points = [];if (!face.img) {// ---- create points ----for (var i = 0; i < 4; i++) {this.points[i] = new ge1doot.transform3D.Point(parent.pc.x + (face.x[i] * parent.normalZ) + (face.z[i] * parent.normalX),parent.pc.y + face.y[i],parent.pc.z + (face.x[i] * parent.normalX) + (-face.z[i] * parent.normalZ));}this.points[3].next = false;}},// ---- diapo constructor ----Diapo = function(path, img, structure) {// ---- create image ----this.img = new ge1doot.transform3D.Image(this, path + img.img, 1, {isLoaded: function(img) {img.parent.isLoaded = true;img.parent.loaded(img);}});this.visible = false;this.normalX = img.nx;this.normalZ = img.nz;// ---- point center ----this.pc = new ge1doot.transform3D.Point(img.x, img.y, img.z);// ---- target positions ----this.tx = img.x + (img.nx * Math.sqrt(camera.focalLength) * 20);this.tz = img.z - (img.nz * Math.sqrt(camera.focalLength) * 20);// ---- create polygons ----this.poly = [];for (var i = -1, p; p = structure[++i];) {layers[i] = (p.img === true ? 1 : 2);this.poly.push(new Poly(this, p));}},// ---- init section ----init = function(json) {// draw poly primitivePoly.prototype.drawPoly = ge1doot.transform3D.drawPoly;// ---- init screen ----scr = new ge1doot.Screen({container: "canvas"});ctx = scr.ctx;scr.resize();// ---- init pointer ----pointer = new ge1doot.Pointer({tap: function() {if (camera.over) {if (camera.over === camera.target.elem) {// ---- return to the center ----camera.target.x = 0;camera.target.z = 0;camera.target.elem = false;} else {// ---- goto diapo ----camera.target.elem = camera.over;camera.target.x = camera.over.tx;camera.target.z = camera.over.tz;// ---- adapt tesselation level to distance ----for (var i = 0, d; d = diapo[i++];) {var dx = camera.target.x - d.pc.x;var dz = camera.target.z - d.pc.z;var dist = Math.sqrt(dx * dx + dz * dz);var lev = (dist > 1500) ? quality[0] : quality[1];d.img.setLevel(lev);}}}}});上面的图片和js文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 44 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》

















)


