html
初始化 先把下拉框 satisfactionOptionTList 查出来,以便出发 选中事件
<div class="col-xs-4"> <button type="button" οnclick="resetSatisfaction();" class="btn btn-success btn-sm" style="background:#8EC21F;border-color:#8EC21F;">重置满意度</button><p style="margin:10px 0;"><span>第一满意度:</span><select class="form-control" name="firstSatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT1" οnchange="satisfactionOptionT(this);" ><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第二满意度:</span><select class="form-control" name="secondSatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT2" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第三满意度:</span><select class="form-control" name="thirdlySatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT3" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第四满意度:</span><select class="form-control" name="fourthlySatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT4" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第五满意度:</span><select class="form-control" name="fifthSatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT5" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第六满意度:</span><select class="form-control" name="sixthSatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT6" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p><p style="margin:10px 0;"><span>第七满意度:</span><select class="form-control" name="seventhSatisfaction" style="display:inline-block;width:70%;" id="satisfactionOptionT7" οnchange="satisfactionOptionT(this);"><option value="-1" >--请选择--</option><#if satisfactionOptionTList??><#list satisfactionOptionTList as satisfactionOptionT><option value="${satisfactionOptionT.typeId}" >${satisfactionOptionT.concreteValue}</option></#list></#if></select></p></div>js
function satisfactionOptionT(o){var num = 0;var array = new Array();if($("#satisfactionOptionT1").val() != -1){array[num] = parseInt($("#satisfactionOptionT1").val());num++;}if($("#satisfactionOptionT2").val() != -1){array[num] = parseInt($("#satisfactionOptionT2").val());num++;}if($("#satisfactionOptionT3").val() != -1){array[num] = parseInt($("#satisfactionOptionT3").val());num++;}if($("#satisfactionOptionT4").val() != -1){array[num] = parseInt($("#satisfactionOptionT4").val());num++;}if($("#satisfactionOptionT5").val() != -1){array[num] = parseInt($("#satisfactionOptionT5").val());num++;}if($("#satisfactionOptionT6").val() != -1){array[num] = parseInt($("#satisfactionOptionT6").val());num++;}if($("#satisfactionOptionT7").val() != -1){array[num] = parseInt($("#satisfactionOptionT7").val());num++;}$.ajax({url:"${huluUrl}/corp/comment/setSatisfactionOptionT?array="+array,type:"POST",success:function(obj){if(obj.success == true){//除去选中的potion 将其他的选项赋值到 剩余没有选择的满意度上var publicOption ='<option value="-1" >--请选择--</option>';var publicSelect ='';var select1 = '';var select2 = '';var select3 = '';var select4 = '';var select5 = '';var select6 = '';var select7 = '';if($("#satisfactionOptionT1").val() != -1){select1 +='<option value='+$("#satisfactionOptionT1").val()+' selected="selected">'+$("#satisfactionOptionT1").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT2").val() != -1){select2 +='<option value='+$("#satisfactionOptionT2").val()+' selected="selected">'+$("#satisfactionOptionT2").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT3").val() != -1){select3 +='<option value='+$("#satisfactionOptionT3").val()+' selected="selected">'+$("#satisfactionOptionT3").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT4").val() != -1){select4 +='<option value='+$("#satisfactionOptionT4").val()+' selected="selected">'+$("#satisfactionOptionT4").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT5").val() != -1){select5 +='<option value='+$("#satisfactionOptionT5").val()+' selected="selected">'+$("#satisfactionOptionT5").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT6").val() != -1){select6 +='<option value='+$("#satisfactionOptionT6").val()+' selected="selected">'+$("#satisfactionOptionT6").find("option:selected").text()+'</option>';}if($("#satisfactionOptionT7").val() != -1){select7 +='<option value='+$("#satisfactionOptionT7").val()+' selected="selected">'+$("#satisfactionOptionT7").find("option:selected").text()+'</option>';}for (var i = 0; i < obj.data.length; i++) {// alert(obj.data[i].concreteValue);publicSelect +='<option value='+obj.data[i].typeId+' >'+obj.data[i].concreteValue+'</option>';}$("#satisfactionOptionT1").html(publicOption+select1+publicSelect);$("#satisfactionOptionT2").html(publicOption+select2+publicSelect);$("#satisfactionOptionT3").html(publicOption+select3+publicSelect);$("#satisfactionOptionT4").html(publicOption+select4+publicSelect);$("#satisfactionOptionT5").html(publicOption+select5+publicSelect);$("#satisfactionOptionT6").html(publicOption+select6+publicSelect);$("#satisfactionOptionT7").html(publicOption+select7+publicSelect);}},error:function(){alert("与服务器断开联系,请稍后再试!");parent.location.reload(); }})
}
//array 要过滤掉的选项@RequestMapping(value = "setSatisfactionOptionT",method = RequestMethod.POST)public @ResponseBody AjaxResult setSatisfactionOptionT(Integer[] array) {if(array==null || array.length ==0){array = new Integer[1];array[0] = -1;}List<Ctrl> satisfactionOptionTList = ctrlDbSvc.getCtrlSatisfactionList("satisfactionOptionT",array);if(satisfactionOptionTList ==null){return AjaxResult.createError("无数据");}else{return AjaxResult.createSuccess(satisfactionOptionTList);} }public List<Ctrl> getCtrlSatisfactionList(String typeExplain,Integer[] typeIdArray){List<Ctrl> ctrlList = repo.getCtrlSatisfactionList(typeExplain,typeIdArray);return ctrlList;}
@Query("select c from Ctrl c where c.typeExplain = :typeExplain and typeId not in (:typeIdArray) ")List<Ctrl> getCtrlSatisfactionList(@Param("typeExplain") String typeExplain,@Param("typeIdArray")Integer[] typeIdArray);
配置表
db_ctrl 流水号 id bigint 20 Y 类型说明 typeExplain varchar 255 Y 类型ID typeId smallint 11 Y 具体值 concreteValue varchar 255 Y 对应描述 description varchar 255 排序 sort smallint 11
db 脚本-SQL
建表
/*
Navicat MySQL Data TransferSource Server : hulu
Source Server Version : 50096
Source Host : localhost:3306
Source Database : huluTarget Server Type : MYSQL
Target Server Version : 50096
File Encoding : 65001Date: 2016-07-15 15:09:59
*/SET FOREIGN_KEY_CHECKS=0;-- ----------------------------
-- Table structure for `db_ctrl`
-- ----------------------------
DROP TABLE IF EXISTS `db_ctrl`;
CREATE TABLE `db_ctrl` (`id` bigint(20) NOT NULL auto_increment,`typeExplain` varchar(255) NOT NULL,`typeId` int(11) NOT NULL,`concreteValue` varchar(255) NOT NULL,`description` varchar(255) default NULL,`sort` int(11) default NULL,`createdAt` bigint(20) default NULL,`updatedAt` bigint(20) default NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=62 DEFAULT CHARSET=utf8;-- ----------------------------
-- Records of db_ctrl
-- ----------------------------INSERT INTO `db_ctrl` VALUES ('45', 'satisfactionOptionT', '1', '带班态度', '满意度选项', '1', null, null);
INSERT INTO `db_ctrl` VALUES ('46', 'satisfactionOptionT', '2', '班前准备', '满意度选项', '2', null, null);
INSERT INTO `db_ctrl` VALUES ('47', 'satisfactionOptionT', '3', '安全把控', '满意度选项', '3', null, null);
INSERT INTO `db_ctrl` VALUES ('48', 'satisfactionOptionT', '4', '时间管理', '满意度选项', '4', null, null);
INSERT INTO `db_ctrl` VALUES ('49', 'satisfactionOptionT', '5', '控场能力', '满意度选项', '5', null, null);
INSERT INTO `db_ctrl` VALUES ('50', 'satisfactionOptionT', '6', '项目操作', '满意度选项', '6', null, null);
INSERT INTO `db_ctrl` VALUES ('51', 'satisfactionOptionT', '7', '引导分享', '满意度选项', '7', null, null);
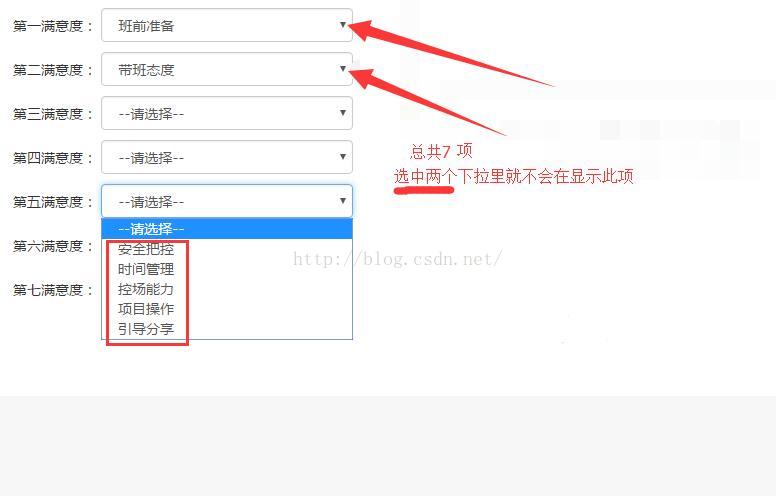
效果--------------------------------------------