css 横向滚动隐藏滚动条
Introduction:
介绍:
It is always nice to have a responsive website or web page, to create such websites or web pages we have to make use of our developing skills to a great extent to bring about the functionality as well as the appearance of the web page or website. CSS helps in making such tasks easy, as CSS is used for styling and various style attributes are used profoundly to create a very responsive yet attractive website or web page. Anyone can create websites or web pages with ample knowledge but all the creative and unique websites or web pages demand something beyond the fundamental knowledge skills.
拥有响应式网站或网页总是很高兴,要创建这样的网站或网页,我们必须在很大程度上利用我们的开发技能来实现网页或网站的功能以及外观。 CSS有助于简化此类任务,因为CSS用于样式设置,并且各种样式属性被深度使用来创建响应Swift但引人入胜的网站或网页。 任何人都可以创建具有丰富知识的网站或网页,但是所有具有创造性和独特性的网站或网页都需要一些基本知识以外的知识。
As we know, we can use CSS for styling our web page or website therefore the topic of this section is also related to CSS. So let us keep moving and see how can we hide scroll bars while using CSS, which would be very cool, right? So how do we do that? Is there a method? Is there a particular property to do it? Well, if you are wondering if there is a certain property to achieve this then you are correct. Let us have a look at this property!
众所周知,我们可以使用CSS来设置网页或网站的样式,因此本节的主题也与CSS有关。 因此,让我们继续前进,看看如何在使用CSS时隐藏滚动条,这非常酷,对吧? 那么我们该怎么做呢? 有没有办法? 有特定的属性吗? 好吧,如果您想知道是否有某种属性可以实现此目标,那么您是正确的。 让我们看看这个属性!
Property:
属性:
To hide the scroll bar you may use -WebKit- and display it to none. Well, why only WebKit? The answer to that is that WebKit property is supported by a large group of browsers, for example, chrome, safari, etc. Therefore it would be convenient to implement WebKit property if you are planning to hide the scroll bar. Although there are properties for different browsers which are listed below,
要隐藏滚动条 ,可以使用-WebKit-并将其显示为none 。 好吧,为什么只有WebKit? 答案是,大量浏览器(例如chrome,safari等)都支持WebKit属性。因此,如果您打算隐藏滚动条,则可以方便地实现WebKit属性。 尽管下面列出了不同浏览器的属性,
For Firefox you can use -Moz-.
对于Firefox,您可以使用-Moz- 。
For Internet Explorer, you can use -ms-.
对于Internet Explorer,可以使用-ms- 。
Note:
注意:
It would be pretty cool if we can hide our scroll bar while scrolling but there are some very crucial points that you must consider before proceeding to implement this method.
如果我们可以在滚动时隐藏滚动条,那将非常酷,但是在继续实现此方法之前,您必须考虑一些非常关键的要点。
You should prefer to hide the scroll bar only when you are sure that the content of your website or web page would still be visible to the user because the user might skip the content.
仅当您确定网站或网页的内容仍对用户可见时,才应选择隐藏滚动条,因为用户可能会跳过该内容。
You should try to avoid horizontal scrolling on your web pages or websites and you must also try to avoid hiding horizontal scroll bars, as it becomes difficult to read the content.
您应尝试避免在网页或网站上进行水平滚动,并且还应避免隐藏水平滚动条,因为这样会难以阅读内容。
Even if you still want to hide the scroll bar, then place all the important information about the web page or web site above the fold.
即使您仍想隐藏滚动条,也应将有关网页或网站的所有重要信息放在折叠上方。
Syntax:
句法:
element::-webkit-scrollbar{
display:none;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #f40;
color: #fff;
width: 200px;
height: 200px;
border: 1px dotted black;
overflow-y: scroll;
}
div::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<h2>Hide scrollbar while scrolling</h2>
<p>Scroll the below div element</p>
<div>
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
This is includeHelp. This is includeHelp. This is includeHelp.
</div>
</body>
</html>
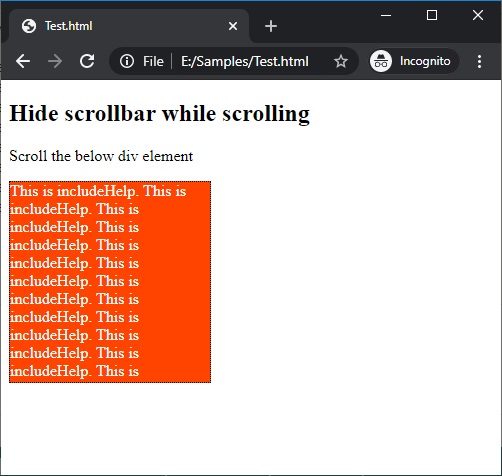
Output
输出量

In the above example, try to run the code and scroll the content inside the div element.
在上面的示例中,尝试运行代码并滚动div元素内的内容。
翻译自: https://www.includehelp.com/code-snippets/how-to-hide-scroll-bar-while-scrolling-using-css.aspx
css 横向滚动隐藏滚动条




 - 《动手学深度学习》 - 书栈网 · BookStack...)

方法)

)







)
方法及示例)
)
