本文已加入专栏文章目录,归入「进阶使用」文章系列。
titletoc 宏包提供了定制目录列表样式的功能,本文主要讨论其中的「创建子目录」功能。
标准目录的子目录
LaTeX 的典型目录通过 tableofcontents 输出,一个文档里最多使用一次。在实践中,长文档有包含多个「目录」的需求:
- 精简目录,常出现在完整目录之前。精简目录只包含一到两级章节标题,篇幅短,完整目录包含更多章节层次。
- 子目录,常出现在各章开头,仅包含当前章下的次级标题。例如
Chapter 2 Title
<start of partial toc>
2.1 Section title ....... page 10
2.1.1 Subsection title .... page 11
2.1.2 Subsection title .... page 12
2.2 Section title ....... page 15
... ...
<end of partial toc><start of chapter contents>
... ...titletoc 提供了生成子目录的命令 startcontents 和 printcontents:
documentclass{article}
usepackage{lipsum}
usepackage{titletoc}begin{document}
% tableofcontents 仍可正常使用
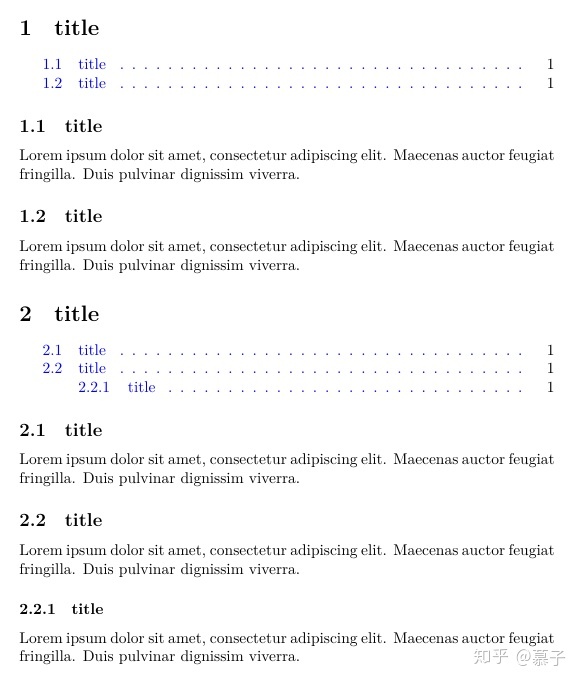
%tableofcontentssection{title}
startcontents
printcontents{}{2}{}subsection{title} lipsum[23]
subsection{title} lipsum[23]section{title}
startcontents
printcontents{}{2}{}subsection{title} lipsum[23]
subsection{title} lipsum[23]
subsubsection{title} lipsum[23]end{document}
说明:section 的目录层级为 1,子目录包含的目录层级为 2 及以下,所以我们使用了 printcontents{}{2}{}。
图表目录的子目录
LaTeX (的标准文档类)还提供了图目录和表目录,分别通过 listoffigures 和 listoftables 输出。titletoc 也提供了对应的子目录命令:startlist 和 printlist:
documentclass{article}
usepackage{lipsum}
usepackage{titletoc}begin{document}
section{title}
startlist{lof}
printlist{lof}{}{}lipsumbegin{figure} content caption{title} end{figure}
begin{figure} content caption{title} end{figure}
begin{figure} content caption{title} end{figure}section{title}
startlist{lof}
printlist{lof}{}{}begin{figure} content caption{title} end{figure}
begin{figure} content caption{title} end{figure}end{document} 说明:startlist{lof} 和 printlist{lof}{}{} 里的 lof 用于指定图目录,其中 lof 对应图目录的辅助文件拓展名。
其他目录的子目录
文档中还会用到其他目录,如算法目录、定理目录、示例目录等。仍可使用 titletoc 为这些目录列表输出子目录,但需要做一些设置。我们以 chemmacros 宏包提供的(化学)反应列表为例:
% 1. 了解新列表使用的拓展名,此处为 lor (list of reactions)
% 2. 为 lor 分配一个新的子目录拓展名,这里使用 por (partial list of reactions)
defttl@partiallor{plr}
% 3. 把 lor “注册”到 titletoc 内部的、把目录项写入辅助文件的命令中
apptocmdttl@writepartial{ttl@topartial{lor}{#1}{#2}}{}{fail}% 上述
% - apptocmd 由 etoolbox 宏包提供
% - ttl@writepartial 在 titletoc.sty 中的定义为
defttl@writepartial#1#2{%ttl@topartial{toc}{#1}{#2}%ttl@topartial{lof}{#1}{#2}%ttl@topartial{lot}{#1}{#2}%ttl@writefile{#1}{#2}}完整例子
documentclass[openany]{book}
usepackage{chemmacros}
usepackage{titlesec}
usepackage{titletoc}usechemmodule{reactions}makeatletter
defttl@partiallor{plr}apptocmdttl@writepartial{ttl@topartial{lor}{#1}{#2}}{}{fail}
makeatotherbegin{document}
% you can still use listofreactions
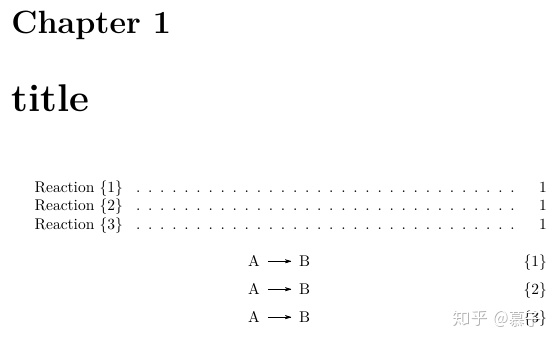
%listofreactionschapter{title}
startlist{lor}
printlist{lor}{}{}
begin{reaction} A -> B end{reaction}
begin{reaction} A -> B end{reaction}
begin{reaction} A -> B end{reaction}chapter{title}
startlist{lor}
printlist{lor}{}{}
begin{reaction} A -> B end{reaction}
begin{reaction} A -> B end{reaction}end{document}



...)

)




:Redis内存模型)








