一、this到底指向什么呢?
我们先说一个最简单的,this在全局作用域下指向什么?
- 这个问题非常容易回答,在浏览器中测试就是指向window

但是,开发中很少直接在全局作用于下去使用this,通常都是在函数中使用。
- 所有的函数在被调用时,都会创建一个执行上下文:
- 这个上下文中记录着函数的调用栈、AO对象等;
- this也是其中的一条记录;
定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果:

这个的案例可以给我们什么样的启示呢?
- 函数在调用时,JavaScript会默认给this绑定一个值;
- this的绑定和定义的位置(编写的位置)没有关系;
- this的绑定和调用方式以及调用的位置有关系;
- this是在运行时被绑定的;
this到底是怎么样的绑定规则呢?
- 绑定一:默认绑定;
- 绑定二:隐式绑定;
- 绑定三:显示绑定;
- 绑定四:new绑定;
二、规则一:默认绑定
什么情况下使用默认绑定呢?独立函数调用。
- 独立的函数调用我们可以理解成函数没有被绑定到某个对象上进行调用;





三、规则二:隐式绑定
另外一种比较常见的调用方式是通过某个对象进行调用的:
- 也就是它的调用位置中,是通过某个对象发起的函数调用。




四、规则三:显示绑定
隐式绑定有一个前提条件:
- 必须在调用的对象内部有一个对函数的引用(比如一个属性);
- 如果没有这样的引用,在进行调用时,会报找不到该函数的错误;
- 正是通过这个引用,间接的将this绑定到了这个对象上;
如果我们不希望在 对象内部 包含这个函数的引用,同时又希望在这个对象上进行强制调用,该怎么做呢?
- JavaScript所有的函数都可以使用call和apply方法(这个和Prototype有关)。
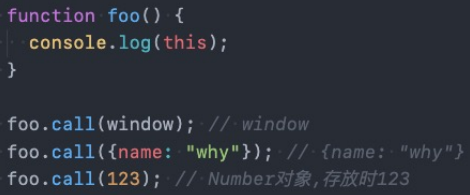
call和apply方法的区别其实非常简单,第一个参数是相同的,后面的参数:apply为数组,call为参数列表; - 这两个函数的第一个参数都要求是一个对象,这个对象的作用是什么呢?就是给this准备的。
- 在调用这个函数时,会将this绑定到这个传入的对象上。
- 因为上面的过程,我们明确的绑定了this指向的对象,所以称之为
显示绑定。
通过call或者apply绑定this对象:

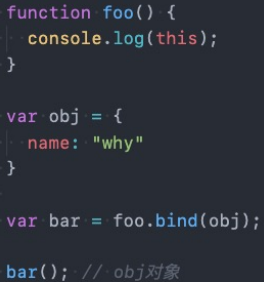
如果我们希望一个函数总是显示的绑定到一个对象上,可以怎么做呢?



五、内置函数的绑定思考
有些时候,我们会调用一些JavaScript的内置函数,或者一些第三方库中的内置函数。
- 这些内置函数会要求我们传入另外一个函数;
- 我们自己并不会显示的调用这些函数,而且JavaScript内部或者第三方库内部会帮助我们执行;
- 这些函数中的this又是如何绑定的呢?
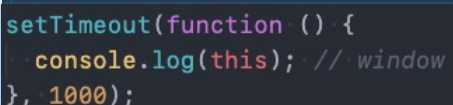
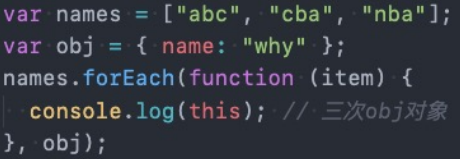
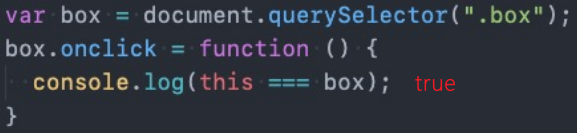
setTimeout、数组的forEach、div的点击:


注意:forEach()第二个参数可以绑定this


六、规则四:new绑定


七、规则优先级
学习了四条规则,接下来开发中我们只需要去查找函数的调用应用了哪条规则即可,但是如果一个函数调用位置应用了多条规则,优先级谁更高呢?
1.默认规则的优先级最低
- 毫无疑问,默认规则的优先级是最低的,因为存在其他规则时,就会通过其他规则的方式来绑定this
2.显示绑定优先级高于隐式绑定



3.new绑定优先级高于隐式绑定

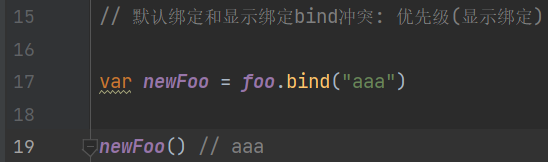
4.new绑定优先级高于bind
- new绑定和call、apply是不允许同时使用的,所以不存在谁的优先级更高
- new绑定可以和bind一起使用,new绑定优先级更高

八、this规则之外 – 忽略显示绑定
我们讲到的规则已经足以应付平时的开发,但是总有一些语法,超出了我们的规则之外。(神话故事和动漫中总是有类似这样的人物)
如果在显示绑定中,我们传入一个null或者undefined,那么这个显示绑定会被忽略,使用默认规则:

九、this规则之外 - 间接函数引用
另外一种情况,创建一个函数的 间接引用,这种情况使用默认绑定规则。
- 赋值表达式(obj2.foo = obj1.foo)的结果是foo函数;
- foo函数被直接调用,那么是默认绑定;

十、箭头函数 arrow function
箭头函数是ES6之后增加的一种编写函数的方法,并且它比函数表达式要更加简洁:
- 箭头函数不会绑定this、arguments属性;
- 箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误);
箭头函数如何编写呢?
- (): 函数的参数
- {}: 函数的执行体

十一、箭头函数的编写优化

十二、this规则之外 – ES6箭头函数
箭头函数不使用this的四种标准规则(也就是不绑定this),而是根据外层作用域来决定this。
我们来看一个模拟网络请求的案例:
-
这里我使用setTimeout来模拟网络请求,请求到数据后如何可以存放到data中呢?
-
我们需要拿到obj对象,设置data;
-
但是直接拿到的this是window,

-
我们需要在外层定义:var _this = this
-
在setTimeout的回调函数中使用_this就代表了obj对象

之前的代码在ES6之前是我们最常用的方式,从ES6开始,我们会使用箭头函数: -
为什么在setTimeout的回调函数中可以直接使用this呢?
-
因为箭头函数并不绑定this对象,那么this引用就会从上层作用于中找到对应的this

十三、面试题







、组合函数(手写自动组合函数))
uboot移植补基础之shell)



)



)




![基于bootstrap框架在ie8以下,兼容媒体查询[css样式]](http://pic.xiahunao.cn/基于bootstrap框架在ie8以下,兼容媒体查询[css样式])

