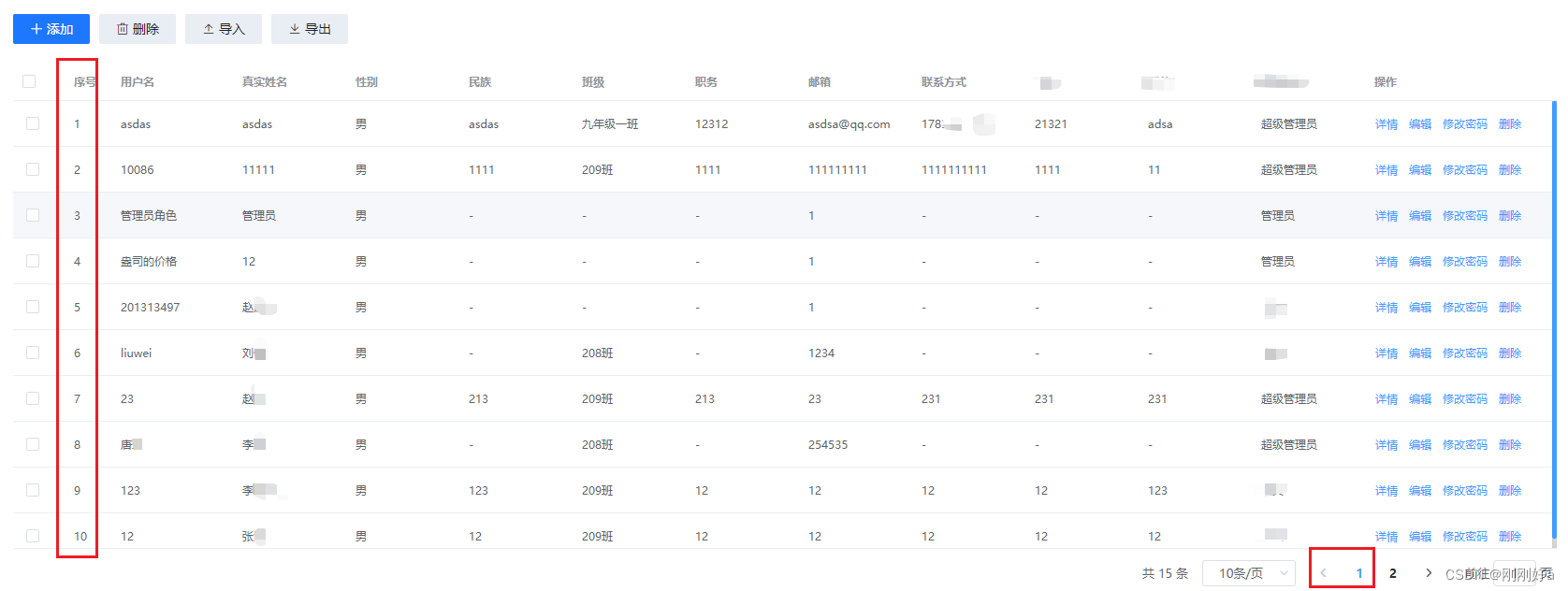
实现效果:
第一页排序到10,第二页的排序应从11开始


实现方法一:
在el-table的序号列中使用template定义
<el-table><el-table-columnmin-width="10%"label="序号"><template slot-scope="scope"><span>{{(currentPage - 1) * pageSize + scope.$index + 1}}</span></template></el-table-column>
</el-table>实现方法二:
在el-table的序号列中进行index的方法定义,本质上还是进行了当前页码数乘以每页条数后加1的操作。
<el-table-column label="序号" type="index" :index="indexAdd" width="50" />在methods中:
indexAdd(index) {const page = this.pageParams.page // 当前页码const pagesize = this.pageParams.pagesize // 每页条数return index + 1 + (page - 1) * pagesize
}以及多容器通信和统一配置)










、73. 矩阵置零(矩阵))





-约束条件操作的相关函数)
)
