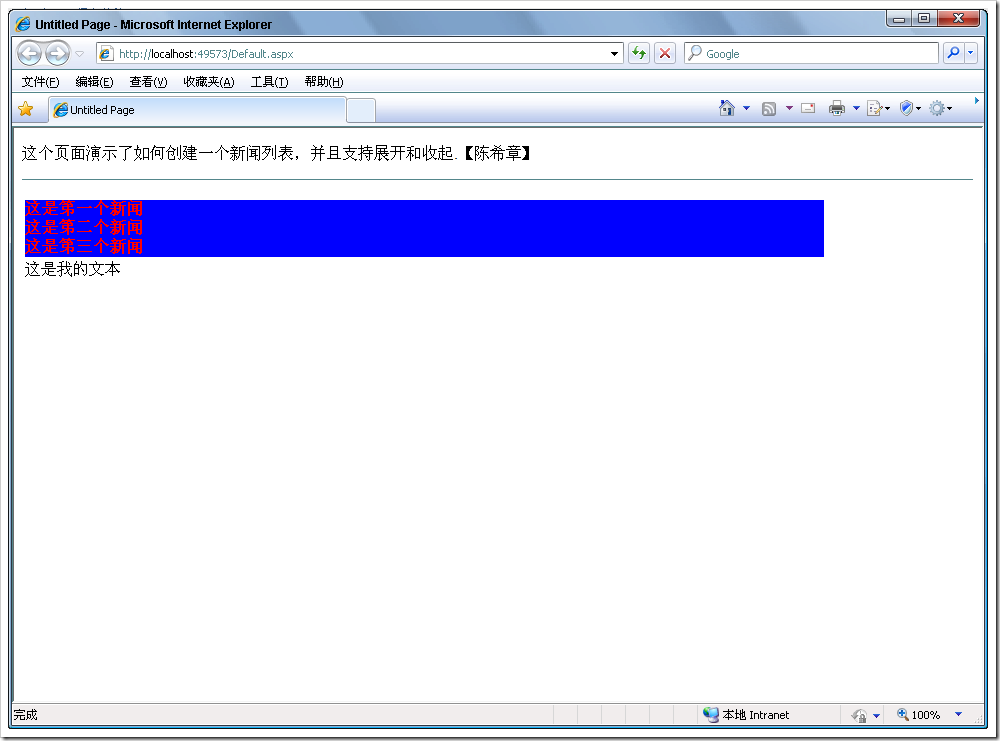
我们很多站点上面都需要显示新闻列表,由标题和正文组成的。一般客户都希望实现这样的效果:
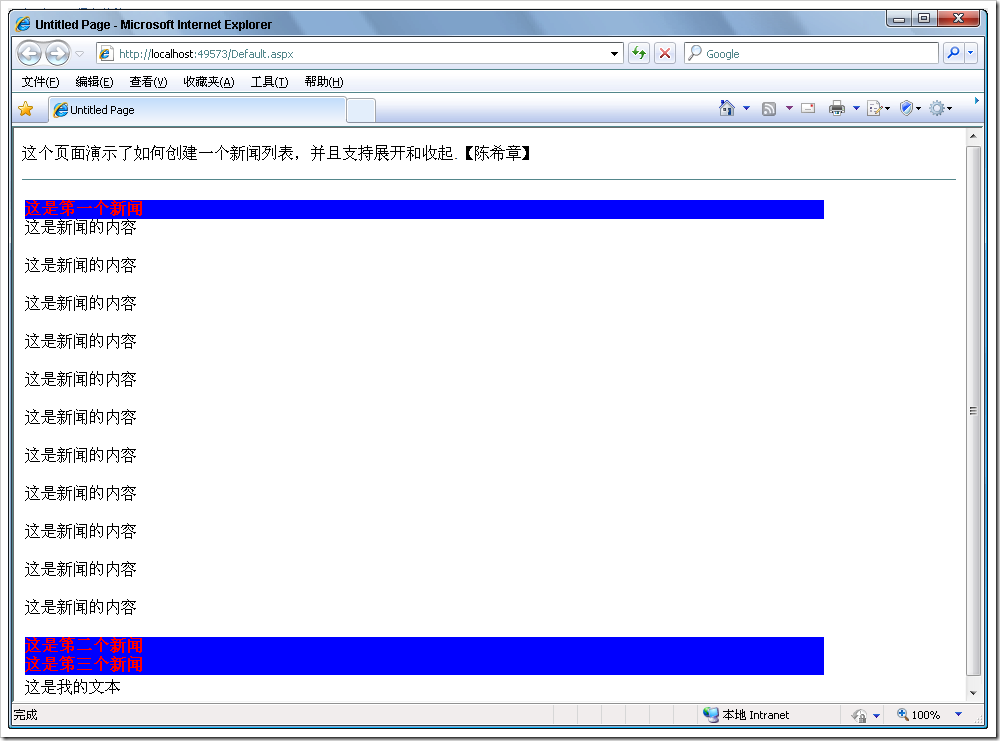
开始的时候只是显示标题,当点击标题的时候,再展开正文。再点击,又可缩回去。
这是典型的AJAX效果,或者说以前你也可以通过javascript来实现。我这篇文章中介绍一下使用ASP.NET AJAX框架来实现的效果
1. 静态的做法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="NewPanelSample._Default" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="AJAX" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22>
<html xmlns="http://www.w3.org/1999/xhtml%22 >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.Header
{
background-color:Blue;
color:Red
}
</style>
</head>
<body>
<p>
这个页面演示了如何创建一个新闻列表,并且支持展开和收起。【陈希章】 <hr />
</p>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<table>
<tr>
<td>
<AJAX:Accordion ID="Accordion1" runat="server"
AutoSize="None" SelectedIndex="-1"
FadeTransitions="true"
TransitionDuration="250"
FramesPerSecond="40"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true" HeaderCssClass="Header"
Width="799px"
>
<Panes>
<AJAX:AccordionPane ID="p1" runat="server">
<Header>
<b>这是第一个新闻</b>
</Header>
<Content>
这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br />
</Content>
</AJAX:AccordionPane>
<AJAX:AccordionPane ID="p2" runat="server">
<Header>
<b>这是第二个新闻</b>
</Header>
<Content>
这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br />
</Content>
</AJAX:AccordionPane>
<AJAX:AccordionPane ID="p3" runat="server">
<Header>
<b>这是第三个新闻</b>
</Header>
<Content>
这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br /> 这是新闻的内容<br /><br />
</Content>
</AJAX:AccordionPane>
</Panes>
</AJAX:Accordion></td>
</tr>
<tr>
<td>这是我的文本</td>
</tr>
</table>
</div>
</form>
</body>
</html>


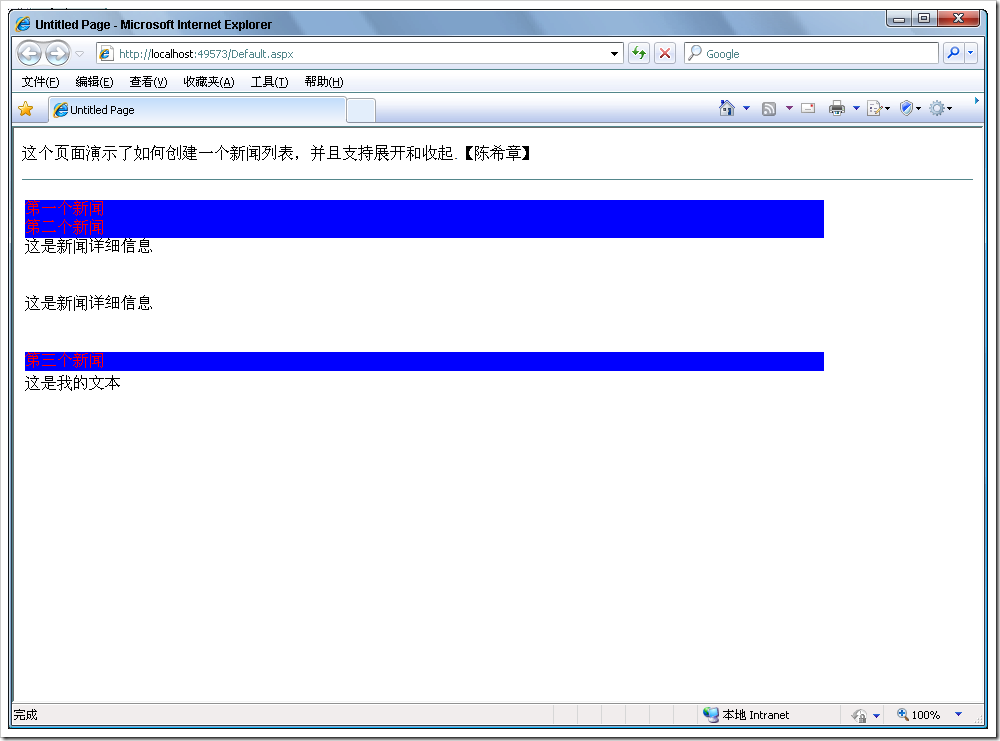
2. 动态绑定数据源的做法
我们上面实现了需要的效果,但那些新闻是静态的,显然不是很理想。那么我们有没有办法去绑定数据库呢?请参考下面的修改
页面代码大大简化了
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="NewPanelSample._Default" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="AJAX" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22>
<html xmlns="http://www.w3.org/1999/xhtml%22 >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.Header
{
background-color:Blue;
color:Red
}
</style>
</head>
<body>
<p>
这个页面演示了如何创建一个新闻列表,并且支持展开和收起.【陈希章】<hr />
</p>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<table>
<tr>
<td>
<AJAX:Accordion ID="Accordion1" runat="server"
AutoSize="None" SelectedIndex="-1"
FadeTransitions="true"
TransitionDuration="250"
FramesPerSecond="40"
RequireOpenedPane="false"
SuppressHeaderPostbacks="true" HeaderCssClass="Header"
Width="799px"
>
<HeaderTemplate>
<asp:Label ID="lbTitle" runat="server" Text='<%# Eval("Title") %>'></asp:Label>
</HeaderTemplate>
<ContentTemplate>
<asp:Literal ID="lbDetails" runat="server" Text='<%# Eval("Details") %>'></asp:Literal>
</ContentTemplate>
</AJAX:Accordion></td>
</tr>
<tr>
<td>这是我的文本</td>
</tr>
</table>
</div>
</form>
</body>
</html>
代码文件中需要添加数据绑定代码
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace NewPanelSample
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
DataBind();
}
public override void DataBind()
{
var news = new[]{
new {Title="第一个新闻", Details="这是新闻详细信息<br/><br/><br/>这是新闻详细信息<br/><br/><br/>"}
,new {Title="第二个新闻", Details="这是新闻详细信息<br/><br/><br/>这是新闻详细信息<br/><br/><br/>"}
,new {Title="第三个新闻", Details="这是新闻详细信息<br/><br/><br/>这是新闻详细信息<br/><br/><br/>"}
};
Accordion1.DataSource = news;
Accordion1.DataBind();
}
}
}

3. 封装为webpart的做法【待续】
有兴趣的朋友可以思考一下,如何将该特性封装为WebPart
)


![[翻译]SQL Server 工作集消息](http://pic.xiahunao.cn/[翻译]SQL Server 工作集消息)




![[AX]AX2012 SSRS报表使用Report Data Method](http://pic.xiahunao.cn/[AX]AX2012 SSRS报表使用Report Data Method)






 和 String.valueOf() 两种字符串转换的区别)



