负载均衡的面对多个相同的服务的时候,我们选择一定的策略去选择一个服务进行
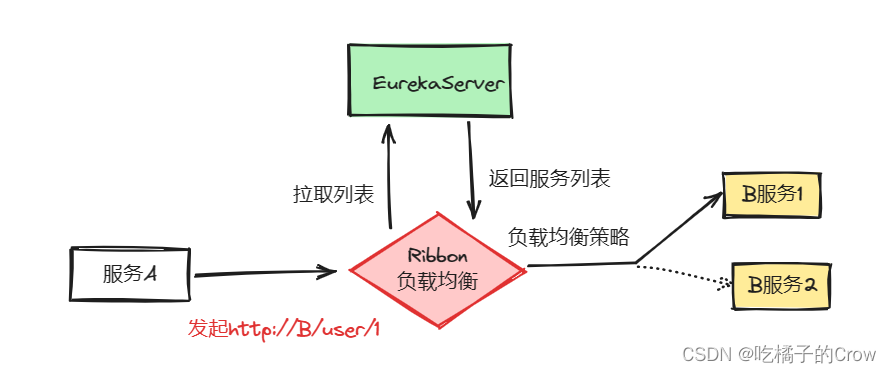
负载均衡流程

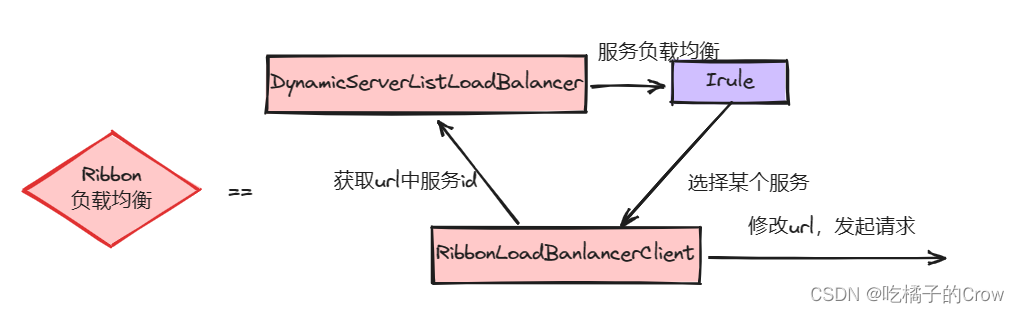
Ribbon结构组成

负载均衡策略
- RoundRobinRule:简单的轮询服务列表来选择服务器
- AvailabilityFilteringRule
对两种情况服务器进行忽略:
1.在默认情况下,这台服务器如果3次连接失败,这台服务器就会被设置为“短路状态”,短路状态将持续30秒,如果再次连接失败,短路持续时间将会几何级的增加
2.并发数过高的服务器,如果一个服务器的并发连接数过高,配置了AvailabilityFilteringRule规则的客户端也会将其忽略。并发连接数的上限,可以由客户端的
<clientName><clientConfigNameSpace>.ActiveConnectionsLimit属性进行配置。
- WeightedResponseTimeRule:为每一个服务器赋予一个权重值,服务器响应时间越长,这个服务器的权重就越小,权重值越大,被访问的概率也就越大
- ZoneAvoidanceRule(默认的策略):以区域可用的服务器为基础进行服务器的选择,使用Zone对服务器进行分类,这个Zone可以理解为一个机房、一个机架等,而后对Zone内的多个服务做轮询
- BestAvailableRule:忽略那些短路的服务器,并选择并发数较低的服务器
- RandomRule:随机选择一个可用的服务器
- RetryRule:重试机制的选择逻辑
修改负载均衡规则
1.代码方式:在A服务的启动类中定义一个新的IRule
@Beanpublic IRule randomRule() {return new RandomRule();}2.配置文件方式:在A服务中的application.yml文件中,添加新的配置也可以进行修改
userservice:ribbon:NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule # 负载均衡规则饥饿加载:
Ribbon默认是采用的是懒加载,即第一次访问时才会创建LoadBalanceClient,请求时间较长,而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,我们可以通过下面配置开启饥饿加载
ribbon:eager-load:enabled: true # 开启饥饿加载clients: # 指定饥饿加载的服务名称-***,-***总结:
1.Ribbon负载均衡规则
- 规则接口是IRule
- 默认实现的是ZoneAvoidanceRule,根据zone选择服务列表,然后轮询
2.负载均衡自定义方式
- 代码方式:配置灵活,但是修改时需要重新打包发布
- 配置方式:直观、方便,无需重新打包发布,但是无法做到全局配置
3.饥饿加载
- 开启饥饿加载
- 指定饥饿加载的微服务名称









)


》)


)



