不可编辑可点击:设置两个属性即可
mEdittext.setFocusable(false);
mEdittext.setOnClickListener(this::onClick);输入密码可见与不可见
private boolean ifonpenteyes=true;
if (ifonpenteyes){
ifshowpawimage.setImageResource(R.mipmap.openeyes);
login_pasw.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
login_pasw.setSelection(login_pasw.getText().length());
ifonpenteyes = !ifonpenteyes;
}else {
ifshowpawimage.setImageResource(R.mipmap.closeeyes);
login_pasw.setInputType(InputType.TYPE_TEXT_VARIATION_PASSWORD| InputType.TYPE_CLASS_TEXT);
login_pasw.setSelection(login_pasw.getText().length());
ifonpenteyes = !ifonpenteyes;
}
xml文件
<EditText
android:id="@+id/login_pasw"
android:layout_width="0dp"
android:layout_weight="5"
android:layout_height="20dp"
android:layout_marginLeft="6dp"
android:background="@null"
android:gravity="center_vertical"
android:hint="@string/mm"
android:imeOptions="actionNext"
android:inputType="textPassword"
android:maxLines="1"
android:singleLine="true"
android:digits="@string/pwd_limit"
android:textColor="@color/text_color_dark_black"
android:textColorHint="@color/text_color_cdcdcd"
android:textCursorDrawable="@drawable/editcolor"
android:textSize="16sp" />
效果:


3、输入验证码,密码换个输入实现
适配依赖
implementation 'com.github.licheedev.CommonSize:common_size_w750_n1000:1.3'
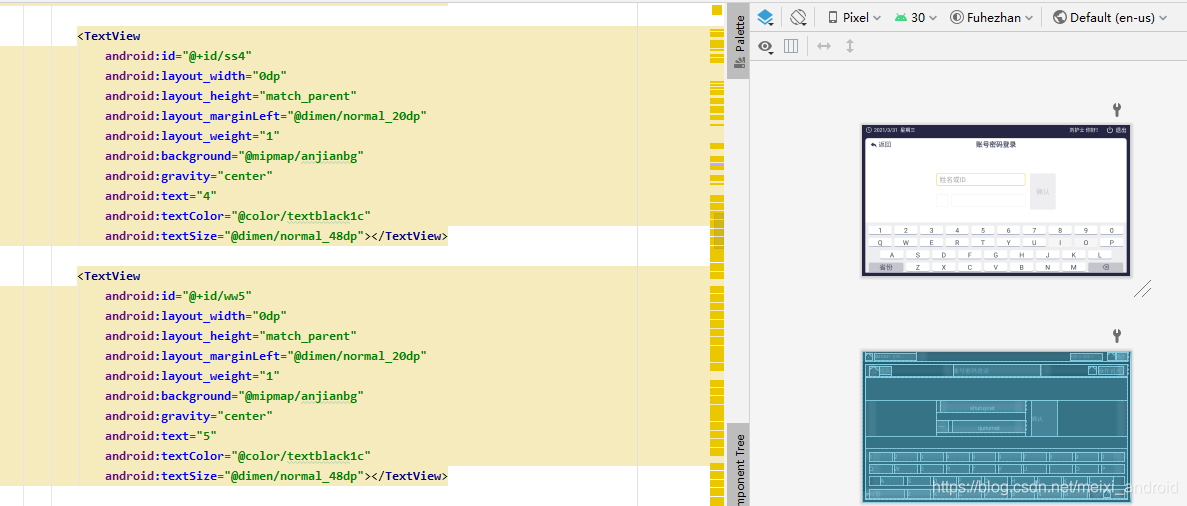
布局文件
<RelativeLayoutandroid:layout_width="@dimen/normal_605dp"android:layout_height="@dimen/normal_100dp"android:layout_marginTop="@dimen/normal_550dp"><LinearLayoutandroid:layout_width="@dimen/normal_605dp"android:layout_height="@dimen/normal_100dp"android:background="@drawable/bg_ed_5dp"android:gravity="center_vertical"><TextViewandroid:id="@+id/ed1"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:gravity="center"android:inputType="textPassword"android:textColor="@color/color_333"android:textSize="@dimen/normal_32dp" /><Viewandroid:layout_width="@dimen/normal_1dp"android:layout_height="@dimen/normal_80dp"android:background="@color/color_EF611E"/><TextViewandroid:id="@+id/ed2"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:textSize="@dimen/normal_32dp"android:textColor="@color/color_333"android:gravity="center"/><Viewandroid:layout_width="@dimen/normal_1dp"android:layout_height="@dimen/normal_80dp"android:background="@color/color_EF611E"/><TextViewandroid:id="@+id/ed3"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:textSize="@dimen/normal_32dp"android:textColor="@color/color_333"android:inputType="textPassword"android:gravity="center"/><Viewandroid:layout_width="@dimen/normal_1dp"android:layout_height="@dimen/normal_80dp"android:background="@color/color_EF611E"/><TextViewandroid:id="@+id/ed4"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:textSize="@dimen/normal_32dp"android:textColor="@color/color_333"android:inputType="textPassword"android:gravity="center"/><Viewandroid:layout_width="@dimen/normal_1dp"android:layout_height="@dimen/normal_80dp"android:background="@color/color_EF611E"/><TextViewandroid:id="@+id/ed5"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:textSize="@dimen/normal_32dp"android:textColor="@color/color_333"android:inputType="textPassword"android:gravity="center"/><Viewandroid:layout_width="@dimen/normal_1dp"android:layout_height="@dimen/normal_80dp"android:background="@color/color_EF611E"/><TextViewandroid:id="@+id/ed6"android:layout_width="@dimen/normal_100dp"android:layout_height="@dimen/normal_100dp"android:textSize="@dimen/normal_32dp"android:textColor="@color/color_333"android:inputType="textPassword"android:gravity="center"/></LinearLayout><EditTextandroid:id="@+id/edEnter"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/transparent"android:textColor="@color/transparent"android:inputType="numberPassword"android:cursorVisible="false"android:maxLength="6"/></RelativeLayout>实现代码
@BindView(R.id.ed1)
TextView mEd1;
@BindView(R.id.ed2)
TextView mEd2;
@BindView(R.id.ed3)
TextView mEd3;
@BindView(R.id.ed4)
TextView mEd4;
@BindView(R.id.ed5)
TextView mEd5;
@BindView(R.id.ed6)
TextView mEd6;
@BindView(R.id.edEnter)
EditText mEdEnter;
ButterKnife.bind(this);edTexts = new ArrayList<>(Arrays.asList(mEd1, mEd2, mEd3, mEd4, mEd5, mEd6));mEdEnter.addTextChangedListener(new TextWatcher() {@Overridepublic void beforeTextChanged(CharSequence s, int i, int i1, int i2) {}@Overridepublic void onTextChanged(CharSequence s, int i, int i1, int i2) {//toast("您输入的数据为:" + s.toString());}@Overridepublic void afterTextChanged(Editable editable) {String s = mEdEnter.getText().toString();char[] chars = s.toCharArray();for (TextView edText : edTexts) {edText.setText("");}for (int i = 0; i < chars.length; i++) {edTexts.get(i).setText(chars[i]+"");}}
});
资源
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:width="@dimen/normal_1dp" android:color="@color/color_EF611E"/><corners android:radius="@dimen/normal_5dp"/></shape><color name="color_EF611E">#EF611E</color><color name="color_333">#333333</color>实现效果——换格输入框

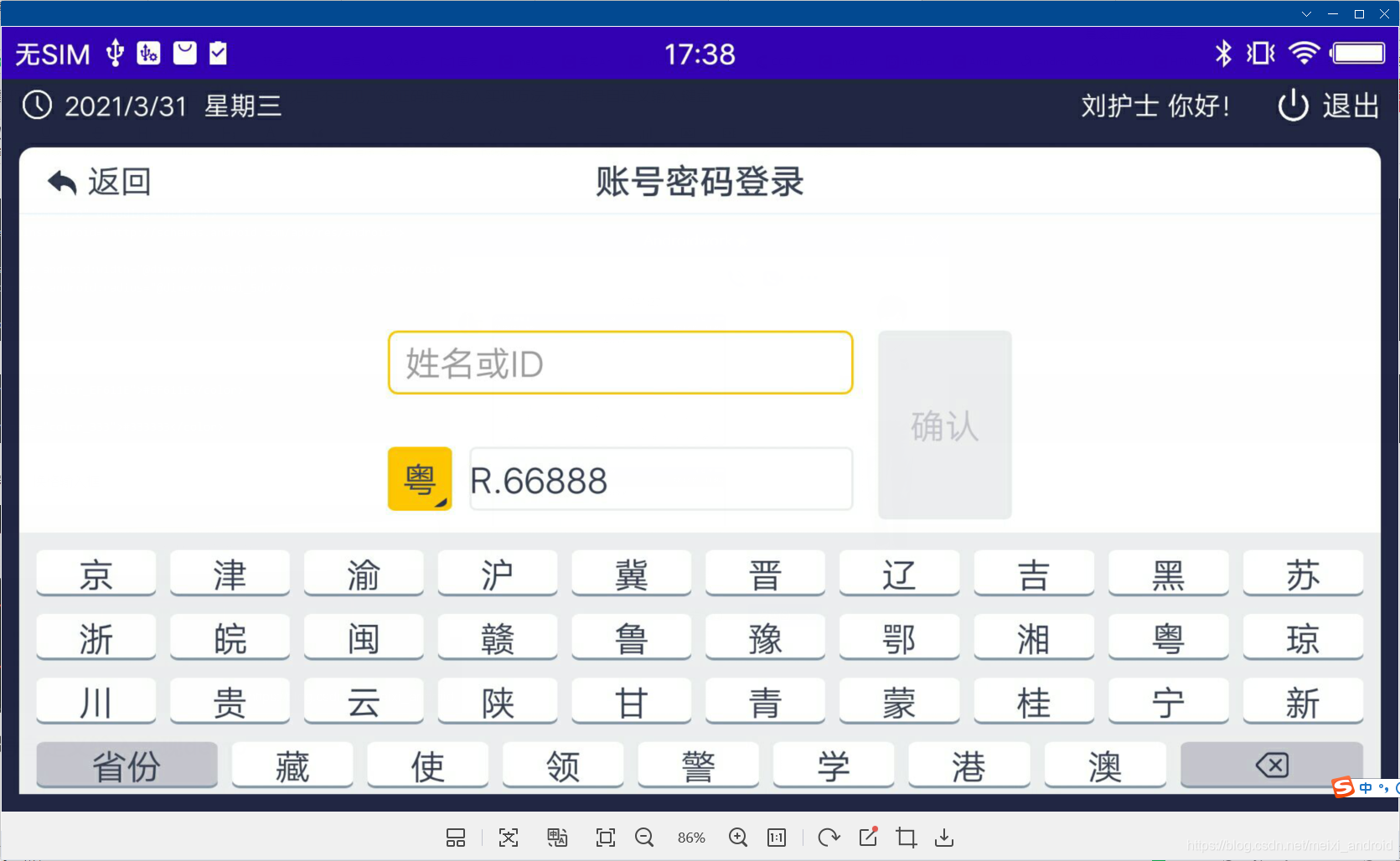
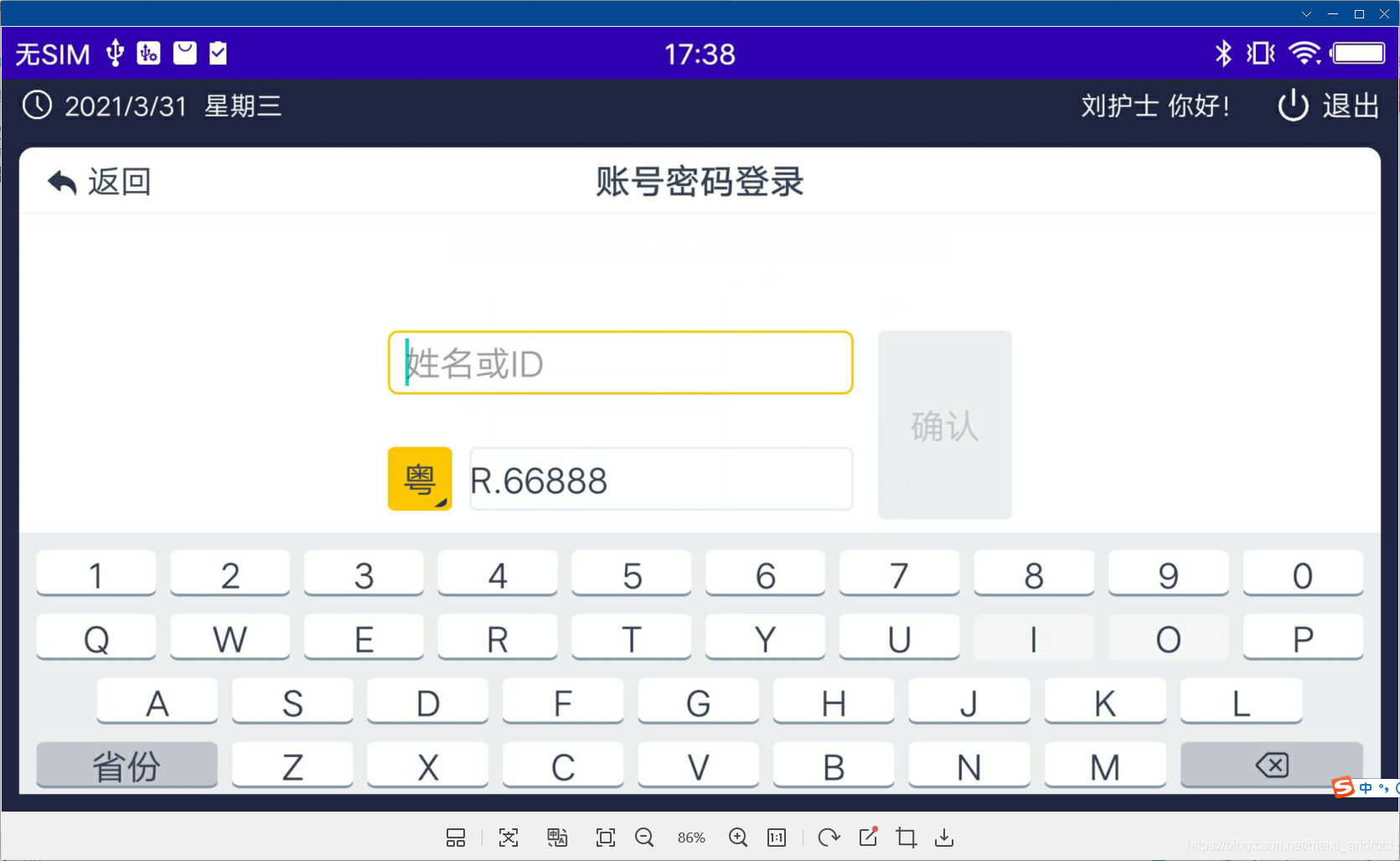
车牌号自定义输入实现demo


自定义键盘

demo链接: https://download.csdn.net/download/meixi_android/16635556
这些bug交流:QQ1085220040

)








)
:读懂代码之登录页login.vue之ref和rules)


:懂代码之登录页login.vue存入用户信息)

 并发处理)


