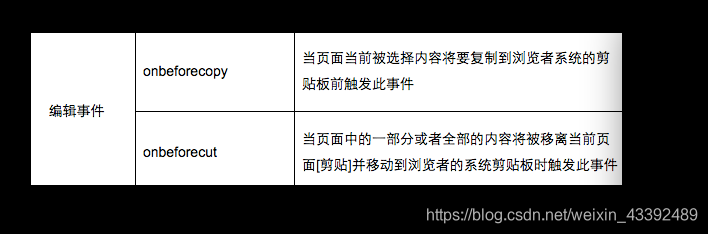
1页面编辑事件

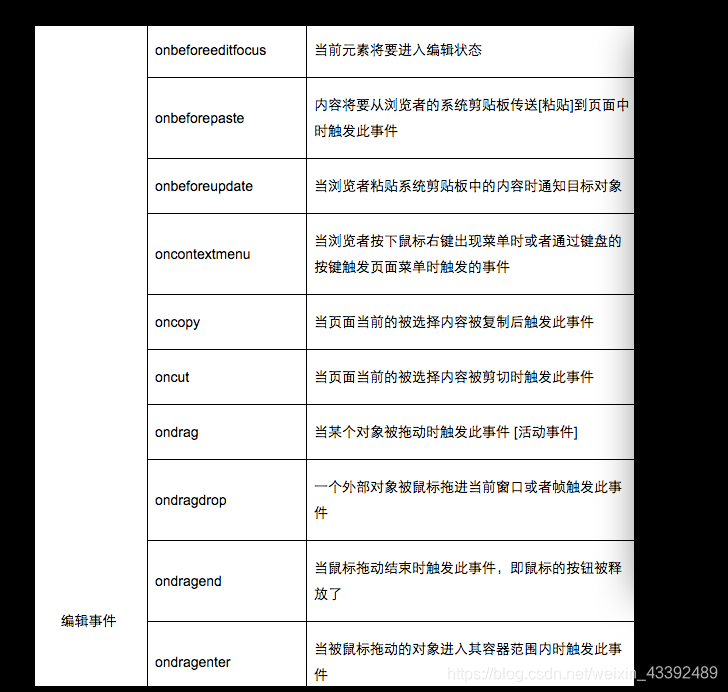
2页面编辑事件


3表单事件

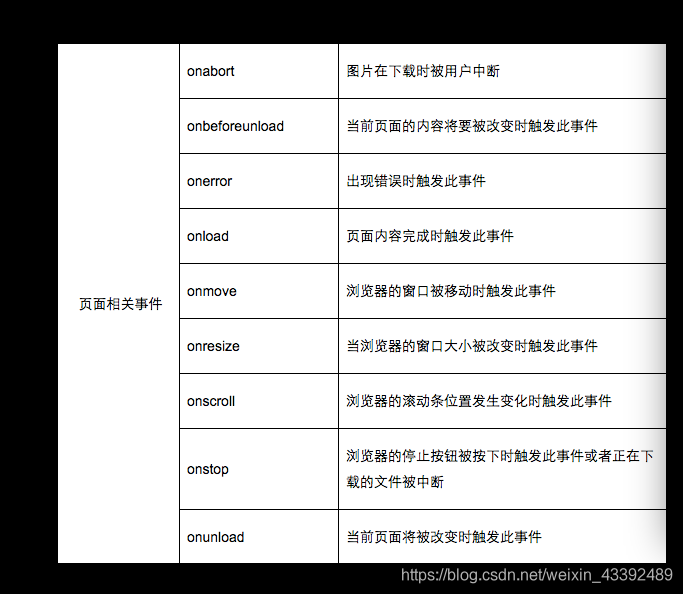
4页面相关事件

前端学习(2853):简单秒杀系统学习之页面事件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/414093.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
错误代码 insufficient-isv-permissions 错误原因: ISV权限不足
前言 PC网页吊起支付宝支付界面报了如下这么个错误: 我明明申请的支付宝支付功能列表的签约已经生效了呀!怎么回事呢? 解决 支付宝商户中心:https://b.alipay.com/signing/productSetV2.htm?mrchportalwebServerhttps%3A%2F%2Fmr…
前端学习(2854):简单秒杀系统学习之settimeout
<html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>test</title></head>
<body>
<h1><font colorblue> 示范网页 </font> </h1>
<p><…
C++学习(一)之Visual Studio安装以及首次使用
一、安装Visual Studio 首先下载Visual Studio 链接: http://pan.baidu.com/s/1pLhJt0Z 密码:uqyc 将.ios文件解压得到以下文件: 点击vs_ultimate.exe文件,开始运行安装: 安装地址自己随意,将两个选项都选中…
[vue] 从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织
[vue] 从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织
1 项目类型
前端的项目目前来看主要分为小程序开发,H5页面开发、PC官网、后台管理系统开发、Native开发。不同的项目所涉及的知识点和环境不太一样,但…
macos 致命错误: 在类路径或引导类路径中找不到程序包 java.lang
本文环境:MacOS 程序运行没有问题,但在 maven 打包时,报了如下错误: 致命错误: 在类路径或引导类路径中找不到程序包 java.lang
[INFO] -------------------------------------------------------------
[ERROR] COMPILATION ERRO…
[vue] 你知道vue的模板语法用的是哪个web模板引擎的吗?说说你对这模板引擎的理解
[vue] 你知道vue的模板语法用的是哪个web模板引擎的吗?说说你对这模板引擎的理解
模板引擎:
负责组装数据,以另外一种形式或外观展现数据。 优点:
可维护性(后期改起来方便);
可扩展性&#…
python 面向对象 新式类和经典类
# 经典类写法# schoolMember.__init__(self, name, age, sex)# 新式类写法super(Teather, self).__init__(name, age, sex) class schoolMember(object):学校成员分类member 0def __init__(self, name, age, sex):self.name nameself.age ageself.sex sexself.enroll() # …
支付宝支付—沙箱环境使用
前言
支付宝支付—沙箱环境使用「本文」支付宝支付-支付宝PC端扫码支付支付宝支付-手机浏览器H5支付
支付宝提供的沙箱环境,入门门槛非常低,不需要商家认证那一套,这一点对开发者是非常友好的,可以直接在本地运行测试࿰…
[vue] 你知道v-model的原理吗?说说看
[vue] 你知道v-model的原理吗?说说看
v-model 為一個語法糖,Vue 會默認使用一個名為 value 的 prop,以及名為 input 的事件。
為了避免不同的 value 有不同的作用,現在可以使用下面的方式自訂義自己想要的 v-model 行為。
mode…
Virut样本取证特征
1、网络特征 ant.trenz.pl ilo.brenz.pl 2、文件特征 通过对文件的定位,使用PEID查看文件区段,如果条件符合增加了7个随机字符区段的文件,则判定为受感染文件。 3、受感染特征 参考: 【病毒分析】Virut.ce-感染型病毒分析报告 htt…
[vue] 你有使用过vue开发多语言项目吗?说说你的做法?
[vue] 你有使用过vue开发多语言项目吗?说说你的做法?
使用Vue-i18n 加载不同的语言配置文件, 重要是初始化时,判断当前语言环境,要想好存储方案
采用i18n来解决国际化问题,关于语言环境的存储方案,看到有…
ES6必知必会 (七)—— Generator 函数
Generator 函数 1.Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同,通常有两个特征: function关键字与函数名之间有一个星号; 函数体内部使用yield表达式,定义不同的内部状态 //一个简单…
[vue] 在使用计算属性的时,函数名和data数据源中的数据可以同名吗?
[vue] 在使用计算属性的时,函数名和data数据源中的数据可以同名吗? 莫名其妙的问题。可以同名,但data会覆盖methods。并且本就不该同名,同名说明你命名不规范。然后解释为什么会覆盖,因为Props、methods、data、comput…
IDEA启动项目报错:Error:(1, 1) java: 非法字符: '\ufeff'
1. 报错信息 IDEA导入支付宝支付测试Demo启动报错,报错信息如下: Error:(1, 1) java: 非法字符: \ufeff
Error:(1, 10) java: 需要class, interface或enum经测试,MyEclipse并没有报同样的错误信息。 2. 解决方法 在IDEA右下角将编码改为GBK&a…
[js] 请使用js实现一个秒表计时器的程序
[js] 请使用js实现一个秒表计时器的程序
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv&quo…
IDEA中导入支付宝电脑网站支付测试Demo遇到的错误
前言 官方推荐Demo的运行环境为Eclipse,本次主要针对IDEA中导入遇到的一些问题 本地环境:IDEA Tomcat8.5 1、错误一 Error:(1, 1) java: 非法字符: \ufeff
Error:(1, 10) java: 需要class, interface或enum请参考这篇文章:https://www.cnblo…
[js] 模拟 localStorage 时如何实现过期时间功能
[js] 模拟 localStorage 时如何实现过期时间功能
1.存储时记录下有效截止时间
2.取数据时判断是否超过有效时间,在有效期内则返回,不在则提示或返回空并且将其删除class MyStorage {get(key) {const wrapValue localStorage.getItem(key)if (wrapValue null) {return undefi…
[js] 请使用js实现商品的自由组合,并说说你的思路
[js] 请使用js实现商品的自由组合,并说说你的思路
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><…

:简单秒杀系统学习之settimeout)
之Visual Studio安装以及首次使用)
![[vue] 从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织](http://pic.xiahunao.cn/[vue] 从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织)
)

![[vue] 你知道vue的模板语法用的是哪个web模板引擎的吗?说说你对这模板引擎的理解](http://pic.xiahunao.cn/[vue] 你知道vue的模板语法用的是哪个web模板引擎的吗?说说你对这模板引擎的理解)


![[vue] 你知道v-model的原理吗?说说看](http://pic.xiahunao.cn/[vue] 你知道v-model的原理吗?说说看)

![[vue] 你有使用过vue开发多语言项目吗?说说你的做法?](http://pic.xiahunao.cn/[vue] 你有使用过vue开发多语言项目吗?说说你的做法?)
—— Generator 函数)
![[vue] 在使用计算属性的时,函数名和data数据源中的数据可以同名吗?](http://pic.xiahunao.cn/[vue] 在使用计算属性的时,函数名和data数据源中的数据可以同名吗?)
 java: 非法字符: '\ufeff')
![[js] 请使用js实现一个秒表计时器的程序](http://pic.xiahunao.cn/[js] 请使用js实现一个秒表计时器的程序)

![[js] 模拟 localStorage 时如何实现过期时间功能](http://pic.xiahunao.cn/[js] 模拟 localStorage 时如何实现过期时间功能)

![[js] 请使用js实现商品的自由组合,并说说你的思路](http://pic.xiahunao.cn/[js] 请使用js实现商品的自由组合,并说说你的思路)