这篇是针对三代的,如下为正文。
现在华强北耳机系列里,洛达 1562A 都快吹上天了~
热度越高,翻车的就越多。
经常有小伙伴在某宝、某多多上看到那种 140-170 左右的洛达 1562A,说卖家坚称说可以过我的黄色 logo 的检测软件,然后过来咨询我是否可以入手的。简而言之,150 能买到洛达 1562A 吗?
能,之前还单独写过一篇文章,是关于佳和版本的 1562A 的文章,不了解的可以去看看。
《过软件检测的三代佳和1562A》
有一说一,买肯定能买到,但是洛达 1562A 也是有五花八门的版本的,有很多小伙伴认为洛达 1562A 都是一样的,都是同一个版本…
其实洛达 1562A 只是个芯片型号而已,不能直接拿芯片型号来当具体的耳机版本,就好比使用骁龙 888 的安卓手机可不止一个品牌。
所以,你不能直接跟卖家说,“我想买个洛达1562A的耳机”,这样人家一看就是小白无疑了,就好骗多了,就是另外一个脚本了。
但抛开智商税外(实打实的价格),不同的价格能买到的耳机多少会有点区别的。
罗列一下目前市面上常见的采用洛达 1562A 芯片的三代耳机版本:
美恩威、佳和、质德、悦虎、公牛。
其中,佳和、质德、美恩威大多被称为电商版本,悦虎、公牛被称作主流版本。
电商版本大部分是低配高卖,或者干脆就是低配低卖(良心卖家),比如某多多里百元出点头的三代耳机,大部分标着洛达 1562A 的,你都可以去打假了,甚至还能白嫖一个耳机(自行百度白嫖某多多华强北耳机)。
其实,只要对华强北耳机有点了解的话,你会发现,比较专业的店家是没有去做这种所谓的电商版本的,为啥?
口碑。
卖简配版的洛达 1562A 相当于间接给自己挖坑,现在过软件检测好过,当然,芯片也肯定是真的,即便是拆开也是真的,不是指的魔改固件或者改丝印的假洛达哈,但是话又说回来,这种低配版的厂家要想赚到钱,那么各种配件肯定是有点水的。
比如电池:软包电池?

这种电池,寿命非常的短,2021.05 之前的大部分耳机多以软包电池为主。

不过目前这种简配版本也都上了纽扣电池了,主要是软包电池坏的频率太高。

比如模组:XXX模组?
比如上面截图中的模组,
这种模组降噪效果是个谜。
很多人在捧高洛达 1562A,其优势也是降噪相对好点,但是降噪好可不只是单单靠个芯片就可以了,喇叭模组不行也白搭,像是简配电商版本的,开降噪就跟没开一样,说没效果吗,也能听到个切换提示音,不过仅此而已。现在的基本上是这种腔体结构。

啰嗦这么多,主要是想告诉大家,看到洛达 1562A,不要再想当然的认为所有的都是一样的,都是最好的,这只是个芯片,现在一堆用这款芯片的电商版本。
为什么推荐大家只入主流版本的?
公牛、悦虎、慧联?
或者说推荐大家只入手热度比较高的版本,说一下我的三个理由。
1、相对稳定
经过别人的验证了,但凡垃圾到爆的话,就不会有博主继续推荐这几款了,不会真有人喜欢踩着别人的坑再走一遍吧?
2、售后相对可靠
无论在哪买,本身工厂是有提供三个月质保期的,所以你基本在哪家看到的都是三个月质保,而主流版本好处就是短期内不会退市,意味着耳机的售后起码可以确保在时效内有效,且出了售后起码还能自费维修。有些版本跟小白鼠一样,上线几个月就退市了,买家和卖家相当于都被坑了,当然,这些最终都是转嫁到买家身上了,出问题想处理都处理不了,这也是为啥卖家卖主流版本的一个原因。
目前已知的有好几个版本陆续准备退市了。
3、单设备可配
主流版本可以很方便的配单设备,比如你的某只耳机、或者仅充电仓掉了,直接找卖家配单件就行,其他非主流的是不容易给你配的,退市版本的话更别提了。
同版本的耳机会有区别吗?
我之前写过不同膜公牛的区别,老粉的话应该了解一点,其实同概念,今天再啰嗦一下。

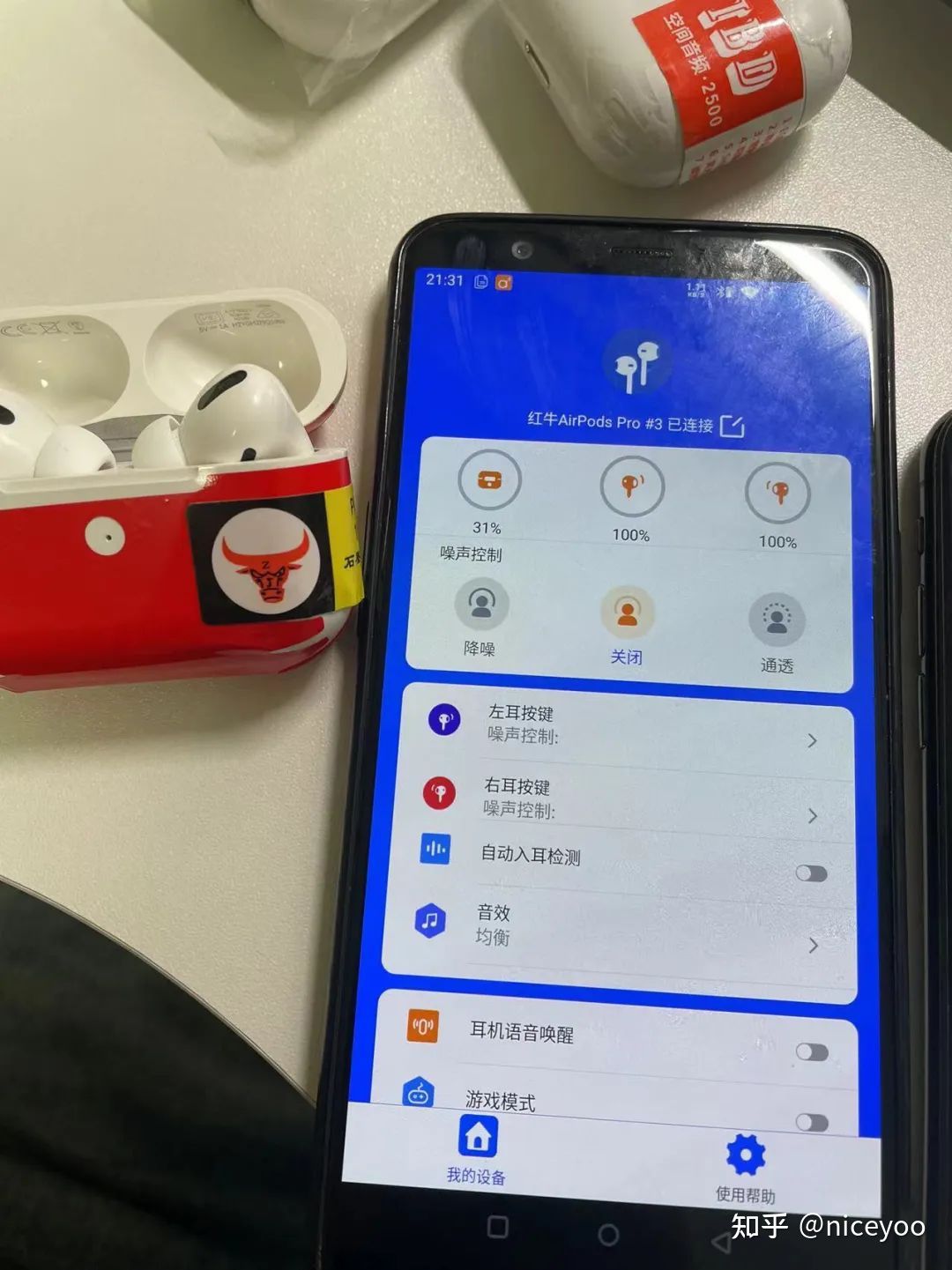
之前教过大家,从 2021.12 月之后买到的公牛,如果连不上公牛推出的「BullSuper」App,那么就不是公牛版本的耳机(以前的老版本无法连接)。

只有中间那款红皮的连不上 APP,最开始盲猜过可能是美恩威的,不过拆出来主板也有公牛图标,反正也挺懵的,不过后来一想,既然都有魔改洛达 1562A 芯片丝印的,也就释然了,后来也测试过确实连不上美恩威的 App。
有意思的是,现在红皮“公牛”也有自己的 APP 了,也更加说明不是公牛了,尤其是其出的 App 简直就是照着公牛 APP UI 照搬的… 如果真是公牛的话,不可能不接入 BullSuper,反而重新做一个 App,就离谱他妈给离谱开门…

然后就是紫皮跟橙皮膜的公牛,不开玩笑的讲,确实存在两个版本的公牛,主要区别就是切入降噪的速度,紫皮是直接进入降噪,橙皮是缓冲进入降噪。不过也不能完全根据膜来决定这段话,因为用个膜实在是太简单了,不就是个膜吗,贴到哪个是一点都不费劲的。

说这个例子,是想告诉大家,不要根据膜来给耳机下定义,因为你无法确定是不是贴上膜就是所谓的某版本了,比如上面的红皮的公牛。
当然,即便是同方案的,其耳机也是不太相同的,比如举例中的紫皮与橙皮。
然后,悦虎三代也有这种情况,我目前只触到三家做悦虎的,拿货价格上下浮动 20 左右,因为悦虎方案是一定的,所以壳料啊、合页、腔内用料啥的拆开基本上是一致的,类似于下面这种。

也都能连安卓适配的App「flycc」,毕竟都是用的悦虎主板+悦虎方案,你要说区别吗,还真一时半会说不上来,这东西只能拿售后率说话,当你切换拿货的话是可以感受出哪个售后率高一些,我也不贴图说具体什么膜了,省的又被针对说没啥区别,智商税之类的。
顺嘴说一点有意思的,悦虎方案应该是用的豪锐固件,至于依据嘛,公牛的耳机是可以和悦虎的耳机配对的
那么同版本为什么会出现不同?
公牛版本,难道不都是一个公牛吗?
悦虎版本,难道不都是一个悦虎吗?
贴个膜,就有区别了?贴膜不是智商税吗?
其实,这个就跟做菜一个道理,同样的食材、同样的调料,不同的人做出来的还真就不一个口味,无论是火候、力道,多少肯定会有“亿点点”不一样。
生产华强北耳机的工厂还是蛮多的,大的可能很大,有可能本身就是做耳机的,然后发现华强北耳机利润大,就进场了,由于本身就是做耳机的,把控相对比较好,产出的耳机就好点,有的甚至还搞起了外贸出口到美利坚。小的可能很小,为了只搞华强北耳机建的,可能一条生产线加起来也就10来个人,但是架不住价格出的便宜,说不定年销也可能几百万。
总结之所以写这篇,是最近总是有小伙伴问我开头那个问题,“在电商平台,零售价 150 左右能买到洛达 1562A 吗?”。
答案:能。
至于为什么能,文中也给了一些参考,然后也把一些常见的版本带大家了解了一下,建议大家买就只买主流版本,买低配版本的话,不如直接买个别的品牌的好,因为体验不到华强北的优势,反而恶心一把自己。
我通常看到有人在喷华强北耳机的,挺多是花费大价钱买到低配版本的,然后哐哐一顿黑的,其实大可不必,真要想入门,我还是比较推荐去看看我知乎置顶的 2w 字的《我的入坑指南》的,单纯的跟着某音、某手短视频平台就入手了,加上本身这两个平台溢价就高,且翻车的还不在少数,能不后悔吗。
扯远了。
希望这篇文章能对不了解洛达 1562A 的小伙伴有所帮助,对**“同版本耳机都是一样的”**理解的小伙伴提供另外一个思路。
另外就是,目前我提供的 MMI_UT 仍适用于洛达芯片的检测,不存在无法检测、检测不出来等情况,如果这个软件被破解了,那么我会第一时间推送新版本。
我是小源,希望如上内容对你有所帮助。
![[vue-element] ElementUI使用表格组件时有遇到过问题吗?](http://pic.xiahunao.cn/[vue-element] ElementUI使用表格组件时有遇到过问题吗?)

![[vue-element]有阅读过ElementUI的源码吗?](http://pic.xiahunao.cn/[vue-element]有阅读过ElementUI的源码吗?)

![[vue-element]项目中有使用过ElementUI吗?有遇到过哪些问题?它的使用场景主要是哪些?](http://pic.xiahunao.cn/[vue-element]项目中有使用过ElementUI吗?有遇到过哪些问题?它的使用场景主要是哪些?)

![[vue-element] 有用过哪些vue的ui?说说它们的优缺点?](http://pic.xiahunao.cn/[vue-element] 有用过哪些vue的ui?说说它们的优缺点?)

![[vue] vue中data的属性可以和methods中的方法同名吗?为什么](http://pic.xiahunao.cn/[vue] vue中data的属性可以和methods中的方法同名吗?为什么)

![[vue] 怎么给vue定义全局的方法](http://pic.xiahunao.cn/[vue] 怎么给vue定义全局的方法)

![[vue] vue2.0不再支持v-html中使用过滤器了怎么办?](http://pic.xiahunao.cn/[vue] vue2.0不再支持v-html中使用过滤器了怎么办?)

![[vue] 怎么解决vue打包后静态资源图片失效的问题?](http://pic.xiahunao.cn/[vue] 怎么解决vue打包后静态资源图片失效的问题?)

![省选专练[POI2005]SAM-Toy Cars](http://pic.xiahunao.cn/省选专练[POI2005]SAM-Toy Cars)


