对于一个新硬盘来说,首先必须进行的工作就是进行分区,只有这样才能正常使用,同时分区也是为方便我们进行资料的管理。DOS中的Fdisk是一个很小巧的工具,但是在使用上有些麻烦,特别是在进行大硬盘分区的工作时,速度很慢难以忍受。虽然还有一些分区软件,但其分区的速度都不尽人意。
DM的出现改变了这一现状,它是一个很小巧的DOS工具,众多的功能完全可以应付硬盘的管理工作,同时它最显著的特点就是分区的速度快。这个工具出来很久了,也有很多人使用,但对于新手来说,分区毕竟是存在一定危险的工作,再加上满屏幕的英文还是感觉有点无从下手。因此小滔特别整理了这篇图解DM的文章,用详尽的图片逐步说明DM的操作。
下载DM的压缩包,解压到一个目录,接下来进入DOS环境。你可以将解压的目录拷贝到DOS的启动盘中,然后用这张盘启动使用DM。
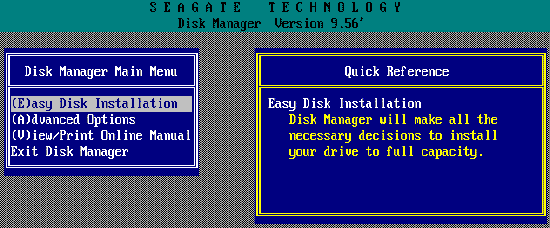
启动DM,进入DM的目录直接输入“dm”即可进入DM,开始一个说明窗口,按任意键进入主画面。DM提供了一个自动分区的功能,完全不用人工干预全部由软件自行完成,选择主菜单中的“(E)asy Disk Instalation”即可完成分区工作。虽然方便,但是这样就不能按照你的意愿进行分区,因此一般情况下不推荐你使用。

② 图解DM硬盘分区的基本使用(图)
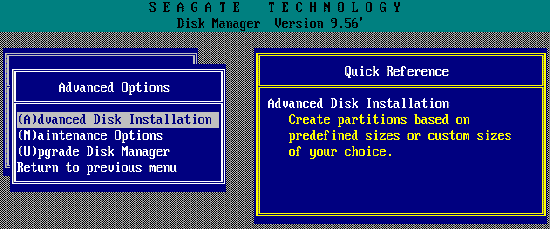
此时你可以选择“(A)dvanced Options”进入二级菜单,然后选择“(A)dvanced Disk Installation”进行分区的工作。

③ 图解DM硬盘分区的基本使用(图)
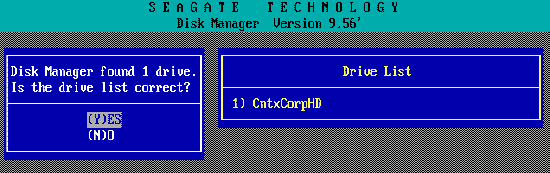
接着会显示硬盘的列表,直接回车即可。

④ 图解DM硬盘分区的基本使用(图)
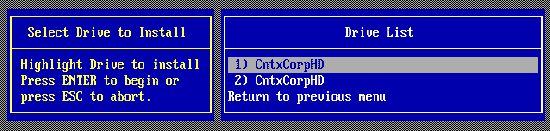
如果你有多个硬盘,回车后会让你选择需要对哪个硬盘进行分区的工作。

⑤ 图解DM硬盘分区的基本使用(图)
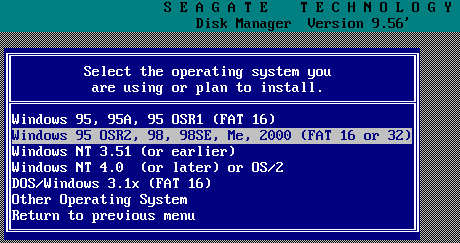
然后是分区格式的选择,一般来说我们选择FAT32的分区格式。

⑥ 图解DM硬盘分区的基本使用(图)
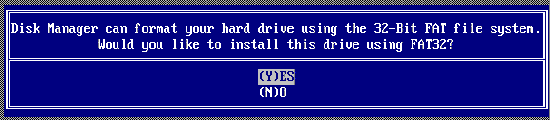
接下来是一个确认是否使用FAT32的窗口,这要说明的是FAT32跟DOS存在兼容性,也就是说在DOS下无法使用FAT32。

⑦ 图解DM硬盘分区的基本使用(图)
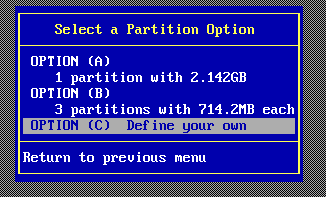
这是一个进行分区大小的选择,DM提供了一些自动的分区方式让你选择,如果你需要按照自己的意愿进行分区,请选择“OPTION (C) Define your own”。

⑧ 图解DM硬盘分区的基本使用(图)
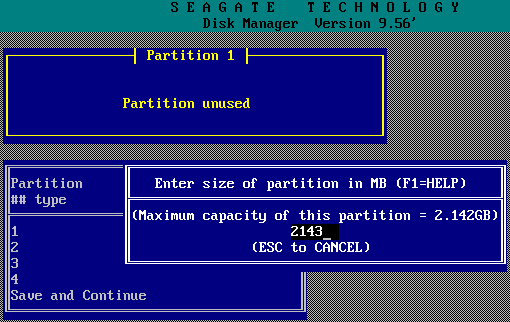
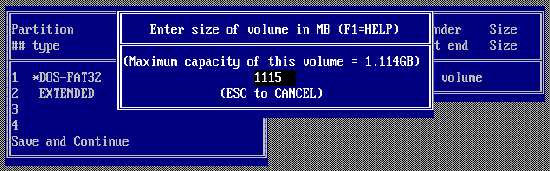
接着就会让你输入分区的大小:

⑨ 图解DM硬盘分区的基本使用(图)
首先输入的主分区的大小,然后输入其它分区的大小。这个工作是不断进行的,直到你硬盘所有的容量都被划分。

⑩ 图解DM硬盘分区的基本使用(图)
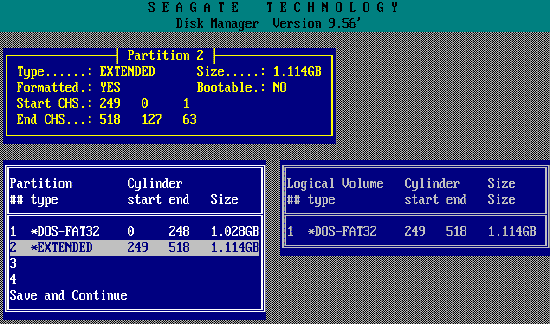
完成分区数值的设定,会显示最后分区详细的结果。此时你如果对分区不满意,还可以通过下面一些提示的按键进行调整。例如“DEL”键删除分区,“N”键建立新的分区。

⑪ 图解DM硬盘分区的基本使用(图)
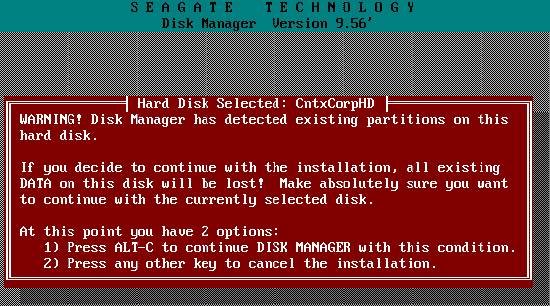
设定完成后要选择“Save and Continue”保存设置的结果,此时会出现提示窗口,再次确认你的设置,如果确定按“Alt+C”继续,否则按任意键回到主菜单。

⑫ 图解DM硬盘分区的基本使用(图)
接下来是提示窗口,询问你是否进行快速格式化,除非你的硬盘有问题,建议选择“(Y)ES”。



:js高级教程(4)instanceof)



:js高级教程(4)相关问题)
![[心得]Ubuntu無法ssh登入](http://pic.xiahunao.cn/[心得]Ubuntu無法ssh登入)




:js高级教程(5)数据变量和内存)




)

:js高级教程(6)变量)