文末代码可以直接复制使用,图片修改成你的图片路径即可

一、场景: 小程序点击按钮,保存项目内的静态图片或者微信头像或者后端返回的图片;
二、注意点及思路拆分:
–2.1:小程序保存图片功能,必须要有scope.writePhotosAlbum保存图片到相册的授权权限才可以
–授权会有拒绝时候,拒绝授权后如何再次重新拉起授权,以下代码直接写了
.
–2.2:保存图片到系统相册,图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径(和项目内的相对图片路径)
.
–2.3:针对上述的2.2不支持的图片,我们需要使用uni.getImageInfo()获取其图片的临时文件路径进行保存;
–uni.getImageInfo()支持获取src为相对路径、临时文件路径、存储文件路径和网络图片路径的图片,以此获得此图片的图片信息(就包含此图片的临时路径)
.
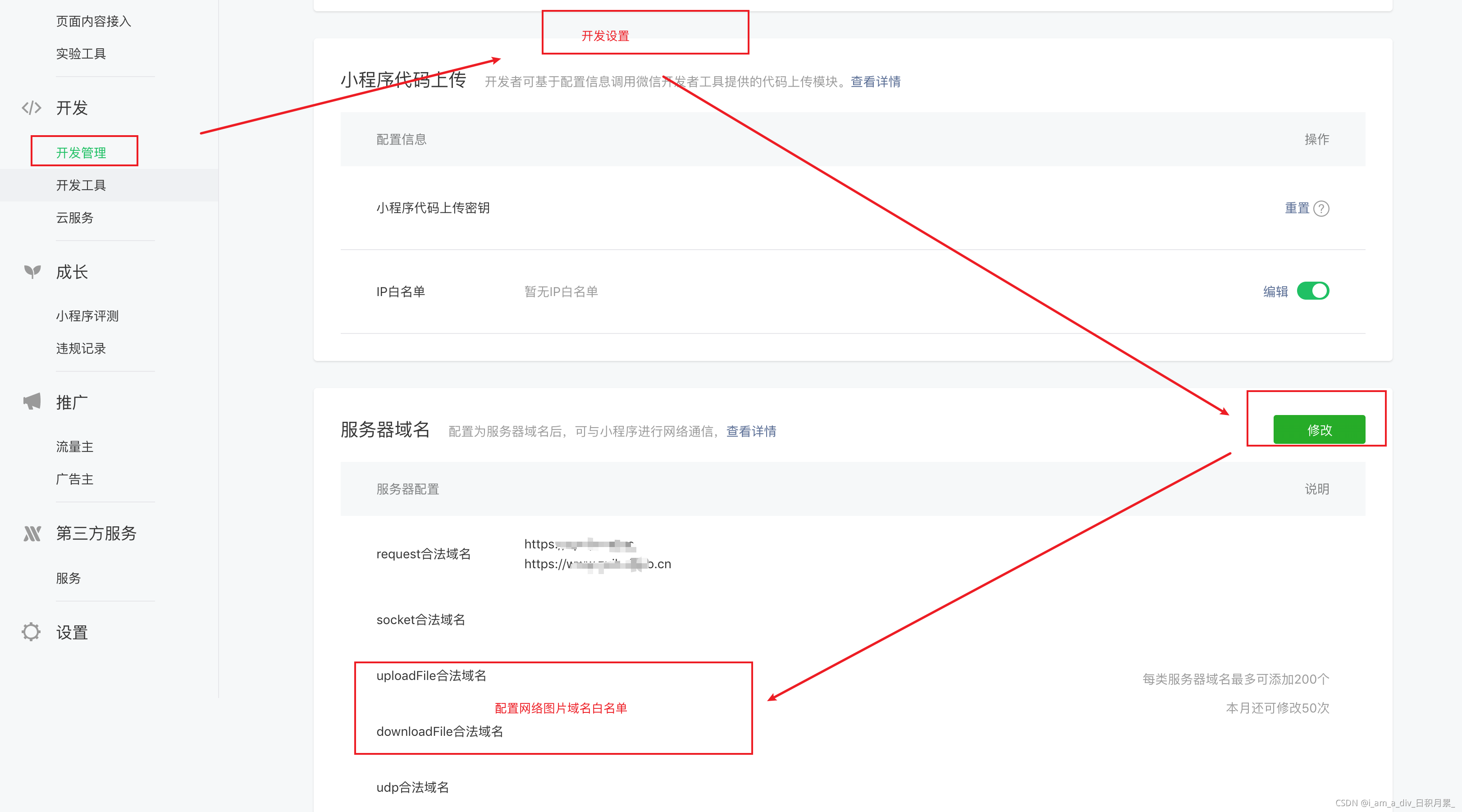
–2.4:小程序下获取网络图片信息需先配置download域名白名单才能生效(文后有如何配置白名单),否则获取会报错getImageInfo:fail download image fail. reason: downloadFile:fail createDownloadTask:fail url not in domain list–这一点非常重要:网络图片如果不配置download域名白名单,可能就导致你测试扫码或真机测试和小程序工具上都没问题,但是真正线上生产环境的却报错。
参考:小程序后台设置域名

三、以下保存图片代码可直接复制,只需要将第12行的 localImg 图片路径改成你的图片路径即可(前提:如果是网络图片,一定要配置下载域名白名单)
直接复制拿去使用即可!有效就点赞收藏一波吧!
<template><view><img :src="localImg" alt=""><button @click="checkPermissions">点击保存图片到相册</button></view>
</template><script>
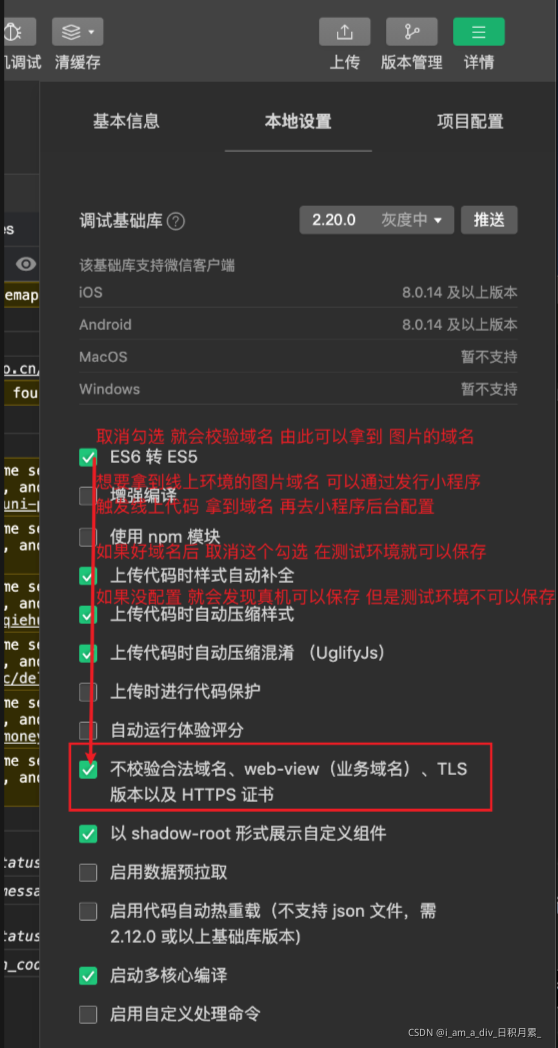
export default {data () {return {localImg: '../static/iconimg/big.png',//这个是项目内的相对路径图片 如果是微信头像需要设置域名白名单}},methods: {// 检查是否有权限checkPermissions () {let that = this// 获取用户是否开启 授权保存图片到相册。uni.getSetting({success (res) {// console.log('已知权限',res)// 如果没有授权if (!res.authSetting['scope.writePhotosAlbum']) {// 则拉起授权窗口uni.authorize({scope: 'scope.writePhotosAlbum',success () {//点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了that.saveImg()},fail (error) {//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口console.log('拒绝授权则拉起弹框', error)uni.showModal({title: '提示',content: '若点击不授权,将无法保存图片',cancelText: '不授权',cancelColor: '#999',confirmText: '授权',confirmColor: '#f94218',success (res) {console.log(res)if (res.confirm) {// 选择弹框内授权uni.openSetting({success (res) {console.log(res.authSetting)}})} else if (res.cancel) {// 选择弹框内 不授权console.log('用户点击不授权')}}})}})} else {// 有权限--直接保存console.log('有权限 直接调用相应方法')that.saveImg()}},fail: (error) => {console.log('调用微信的查取权限接口失败,并不知道有无权限!只有success调用成功才只知道有无权限', error)uni.showToast({title: error.errMsg,icon: 'none',duration: 1500,})}})},saveImg () {let that = thisuni.showLoading({ title: '加载中...', mask: true })// 获取图片信息--可以拿到图片的临时地址(保存时候用的是临时地址)uni.getImageInfo({src: that.localImg,//小程序下获取网络图片信息需先配置download域名白名单才能生效。例如微信头像的保存就是网络图片,需要在小程序后台配置下载域名// 想要知道这个网络图片的域名 可以通过小程序模拟器-详情-本地设置-取消勾选(不校验合法域名、web-view.......证书) 控制台就会打印提示域名配置success: image => {// 获取图片临时地址成功let img_local_now = image.path// 真正保存图片方法 -- 保存图片的文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径(也不支持本地代码里的相对图片路径)uni.saveImageToPhotosAlbum({filePath: img_local_now,success: function () {uni.hideLoading()uni.showToast({icon: 'none',position: 'bottom',title: "已保存到系统相册",duration: 1500,})},fail: error => {uni.hideLoading()console.log("保存图片失败", error)uni.showToast({title: error.errMsg,icon: 'none',mask: true,})}})},fail: error => {uni.hideLoading()console.log("获取图片信息(临时地址)失败", error)uni.showToast({title: error.errMsg,icon: 'none',mask: true,})}})}},
}
</script><style>
</style>


)

![[python3.x] 利用chardet检测网页编码](http://pic.xiahunao.cn/[python3.x] 利用chardet检测网页编码)


)



![[笔记]java-package](http://pic.xiahunao.cn/[笔记]java-package)








I/O)
