本文是自定义微信小程序的顶部导航栏;自定义微信小程序底部导航栏tabBar看另外这篇
文末的两个文件代码可以直接复制使用
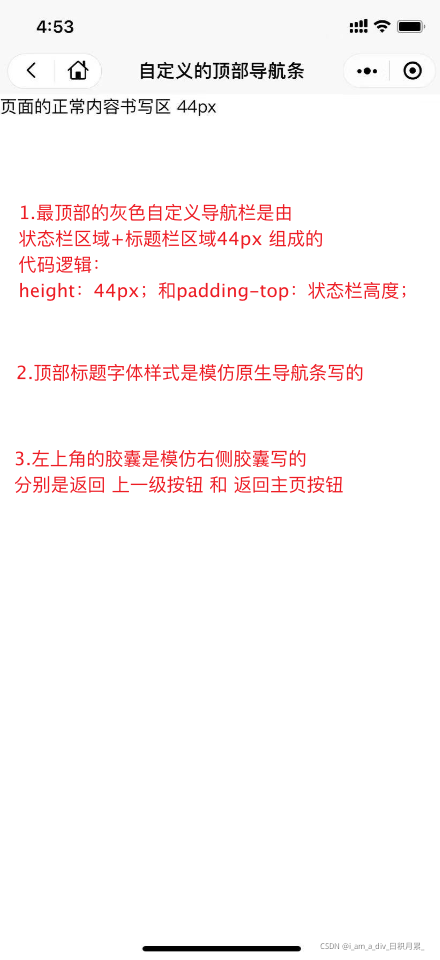
自定义导航栏页图
一、场景: 有些时候,微信小程序需要我们在导航栏做更多的操作样式(例如高度、颜色、加按钮);原生的导航栏明显无法处理,这时候我们就需要自定义导航栏;> 一、注意点:顶部导航栏高度 = 手机系统状态栏高度 + 44px
1.手机系统状态栏高度: 既你的手机最上方显示 时间、信号、电量的部分;每个手机的状态栏高度是不一样的,我们可以在onReady函数内,使用uni.getSystemInfo()获取系统信息得到statusBarHeight的高度就是(下图青绿色部分);切记:不可以使用css变量–status-bar-height,这个变量是固定的25px(会导致不同手机的状态栏不兼容)
2.紫色部分就是书写导航栏标题的位置;这个高度在微信小程序里是固定的44px;所以我们才能得到顶部导航栏的计算公式;
二、自定义导航栏设置后遗留问题:
–2.1自定义后,左上角的返回按钮没有了(需要自己写逻辑和按钮图标);
–2.2真机页面下划时候会导致,自定义导航栏也下滑(需要自己进行顶部导航栏固定定位fiexd和z-index);
–2.3导航栏的文字大小和颜色会和原生的不一致(原生的是跟随系统),但是可以自定义自己导航栏的文字大小和颜色;
–2.4uni-app文档的自定义导航栏使用注意事项;
三、代码逻辑:分别是pages.json内去掉原生导航栏 和 App.vue页面储存数据 和 自定义导航栏页面
以下两个文件代码可直接复制使用,无需更改就可以运行
–步骤3.1:在pages.json内去掉原生导航栏
"navigationStyle": "custom"
–步骤3.2:App.vue:在onShow页面获取系统数据并存储
<script>
export default {onShow: function () {console.log('App Show')uni.getSystemInfo({success: (result) => {// 获取手机系统的状态栏高度(不同手机的状态栏高度不同) ( 不要使用uni-app官方文档的var(--status-bar-height) 官方这个是固定的20px 不对的 )// console.log('当前手机的状态栏高度',result.statusBarHeight)let statusBarHeight = result.statusBarHeight + 'px'// 获取右侧胶囊的信息 单位pxconst menuButtonInfo = uni.getMenuButtonBoundingClientRect()//bottom: 胶囊底部距离屏幕顶部的距离//height: 胶囊高度//left: 胶囊左侧距离屏幕左侧的距离//right: 胶囊右侧距离屏幕左侧的距离//top: 胶囊顶部距离屏幕顶部的距离//width: 胶囊宽度// console.log(menuButtonInfo.width, menuButtonInfo.height, menuButtonInfo.top)// console.log('计算胶囊右侧距离屏幕右边距离', result.screenWidth - menuButtonInfo.right)let menuWidth = menuButtonInfo.width + 'px'let menuHeight = menuButtonInfo.height + 'px'let menuBorderRadius = menuButtonInfo.height / 2 + 'px'let menuRight = result.screenWidth - menuButtonInfo.right + 'px'let menuTop = menuButtonInfo.top + 'px'let contentTop = result.statusBarHeight + 44 + 'px'let menuInfo = {statusBarHeight: statusBarHeight,//状态栏高度----用来给自定义导航条页面的顶部导航条设计padding-top使用:目的留出系统的状态栏区域menuWidth: menuWidth,//右侧的胶囊宽度--用来给自定义导航条页面的左侧胶囊设置使用menuHeight: menuHeight,//右侧的胶囊高度--用来给自定义导航条页面的左侧胶囊设置使用menuBorderRadius: menuBorderRadius,//一半的圆角--用来给自定义导航条页面的左侧胶囊设置使用menuRight: menuRight,//右侧的胶囊距离右侧屏幕距离--用来给自定义导航条页面的左侧胶囊设置使用menuTop: menuTop,//右侧的胶囊顶部距离屏幕顶部的距离--用来给自定义导航条页面的左侧胶囊设置使用contentTop: contentTop,//内容区距离页面最上方的高度--用来给自定义导航条页面的内容区定位距离使用}uni.setStorageSync('menuInfo', menuInfo)},fail: (error) => {console.log(error)}})},}
</script>–步骤3.3:自定义导航栏页面:
<template><view class="page_box"><!-- 行内式直接变量小程序不支持,故需要写成动态的变量 --><view class="my_tab_title" :style="{paddingTop:statusBarHeight}">自定义的顶部导航条<!-- 左侧自定义胶囊 --><view class="menu_btn" :style="{ position: 'fixed',top:menuTop,left:menuRight,width:menuWidth,height:menuHeight, border: '1rpx solid #ddd',borderRadius:menuBorderRadius,}"><uni-icons @click="goToBack" class="arrowleft" type="arrowleft" :color="'#000'" size="20" /><text class="text_box"></text><uni-icons @click="goToHome" class="home" type="home" :color="'#000'" size="20" /></view></view><!-- 内容区↓ ↓ ↓ ↓ ↓ ↓ --><view class="content_box" :style="{marginTop:contentTop}">页面的正常内容书写区</view></view>
</template>
<script>
export default {data () {return {statusBarHeight: uni.getStorageSync('menuInfo').statusBarHeight,//状态栏的高度(可以设置为顶部导航条的padding-top)menuWidth: uni.getStorageSync('menuInfo').menuWidth,menuHeight: uni.getStorageSync('menuInfo').menuHeight,menuBorderRadius: uni.getStorageSync('menuInfo').menuBorderRadius,menuRight: uni.getStorageSync('menuInfo').menuRight,menuTop: uni.getStorageSync('menuInfo').menuTop,contentTop: uni.getStorageSync('menuInfo').contentTop,}},methods: {goToBack () {uni.navigateBack({delta: 1})},goToHome () {uni.switchTab({url: '/pages/index/index'})//下方方法也可以回到首页 还可以传参 但是不建议使用---因为此方法会关闭其他所有页面(导致再次打开别的页面时候 会再次触发别的页面的onLoad)// uni.reLaunch({// url: '/pages/index/index?id=1'// })}},
};
</script><style lang="less" scope>
.page_box {.my_tab_title {width: 100%;height: 44px; //这个是固定的44px(所有小程序顶部高度都是 = 44px + 手机系统状态栏高度)line-height: 44px;text-align: center;// background-color: #f1f;background-color: #f8f8f8;position: fixed;top: 0;z-index: inherit;font-family: Monospaced Number, Chinese Quote, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, PingFang SC, Hiragino Sans GB, Microsoft YaHei,Helvetica Neue, Helvetica, Arial, sans-serif !important;font-size: 32rpx;color: #000;font-weight: 500;.menu_btn {background-color: #ffffff; //这个是小程序默认的标题栏背景色overflow: hidden;// position: fixed;//行内式写了固定定位--目的是去掉下划页面一起滚动问题.arrowleft {position: absolute;top: 50%;left: 50%;transform: translate(-160%, -50%) !important;-webkit-transform: translate(-160%, -50%) !important;}.text_box {width: 1rpx;height: 20px;background-color: #ddd;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%) !important;-webkit-transform: translate(-50%, -50%) !important;}.home {position: absolute;top: 50%;left: 50%;transform: translate(60%, -50%) !important;-webkit-transform: translate(60%, -50%) !important;}}}
}
</style>





![[iOS]Unable to run app in Simulator](http://pic.xiahunao.cn/[iOS]Unable to run app in Simulator)

















