场景:
app,Android移动端 实现点击右上角图标,回首页。
问题:用了官网的 homeButton,图标正常展示了,也可点击,但每次点击后是会返回上一页而非首页。
后来查到说,要结合onNavigationBarButtonTap生命周期函数使用,但毫无反应。


解决方法:
放弃这种方法,选择官网提供的 自定义按钮 buttons pages.json 页面路由 | uni-app官网



代码实现:
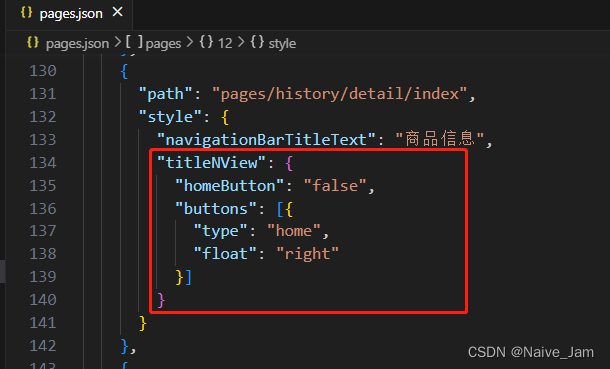
1、pages.json页面设置自定义按钮,这里图标选择官网提供的type: home,靠右展示

// 主要代码:
"titleNView": {"homeButton": "false","buttons": [{"type": "home","float": "right"}]
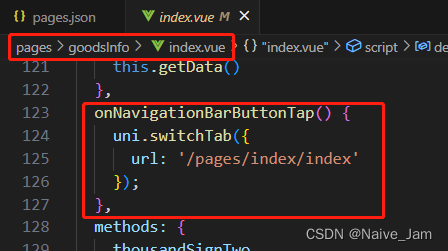
}2、在对应页面加onNavigationBarButtonTap函数,我这里不需要区分按的什么按钮,就没有接收参数,若需要可以按官网来做判断 页面简介 | uni-app官网

实现界面:

参考地址:【uniapp】解决autoBackButton不生效和onNavigationBarButtonTap不起作用问题:_autobackbutton失效_Sun Peng的博客-CSDN博客
)


方法并行执行多个请求)





)









用户删除)