EasyReport是一个简单易用的Web报表工具,它的主要功能是把SQL语句查询出的数据转换成报表页面, 同时支持表格的跨行(RowSpan)与跨列(ColSpan)配置。 同时它还支持报表Excel导出、图表显示及固定表头与左边列的功能。
功能介绍
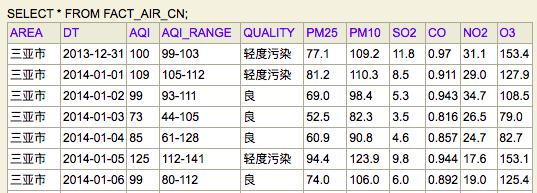
本工具从数据库(MySQL,Oracle,SQLServer,HBase等)的表中读取数据,转换成报表。支持多级索引以及复杂的自定义配置。

比如可以把上面的数据库表的内容,免开发配置出如下报表页面:

此外,本工具还支持复杂的自定义条件筛选、排序、数据量计算表达式等。
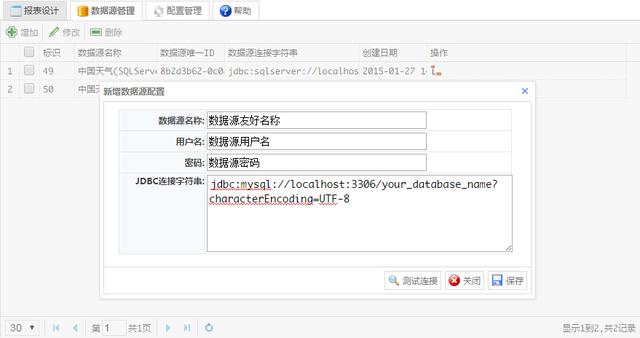
数据源设置
首先要配置好数据来源,然后基于数据源做出报表。

报表设计
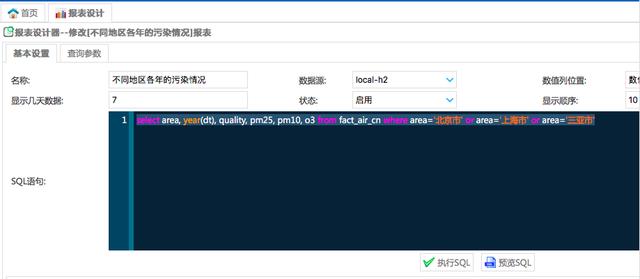
数据源配置成功就可以开始报表设计了 首先写一个SQL查询语句,把想要展示的信息查询出来,比如:
select area, year(dt), quality, pm25, pm10, o3 from fact_air_cn where area='北京市' or area='上海市' or area='三亚市'

点击执行SQL,查询出的内容要分成两类,一类是“索引”,一类是数值。索引可以显示在左侧或者上侧,可以有多级索引。比如我想分地区、年份、空气质量类型来查看pm2.5, pm10, o3的数值:

地区和年份的索引显示在左侧,空气质量类型显示在上侧。
保存后点击预览报表即可显示:

这样,一份报表就做好了。
高级功能介绍:
1 数值列可选
只选择感兴趣的数值列,让有限的页面空间显示更多我们感兴趣的内容

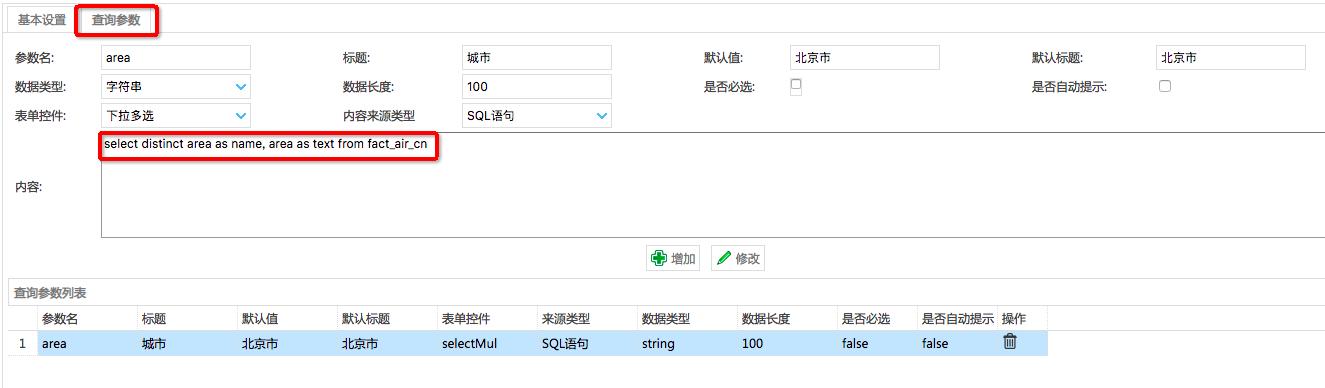
2 加入维度筛选
针对一个或多个维度列,生成下拉选择框,只显示感兴趣的维度列。

上面的城市选项,需要在“查询参数”tab下设置,而且下拉框的内容可以从数据库里查出来,也可以自己按照name1,text1|name2,text2|... 格式输入。 同时sql语句里要加上对应的筛选项名,比如:where area in ('${area}')

3 加入日期筛选
报表的内容一般每天都会更新,所以日期的筛选很重要,本工具内置了startTime(七天前),endTime(今天)两个变量,可以很方便地滚动查看前7天的数据表内容。 Sql语句里也要加上对应的筛选项名,比如:where dt > '${startTime}' and dt < '${endTime}', startTime,endTime是内置参数,不需要想配置城市筛选项那样定义值

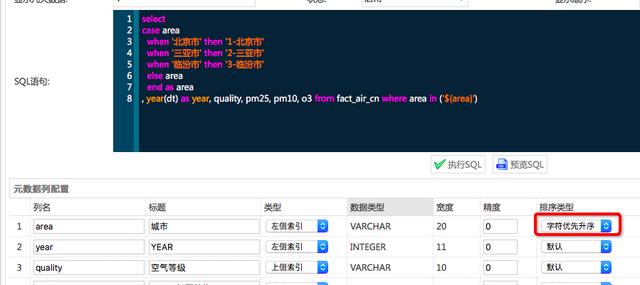
4 报表的另一个重要方面是排序方式,按需排序后可以方便地发现重要信息
在设计报表页面,每一列都有排序方式设置,比如我想按照自己的顺序对城市名称进行排序,可以这么操作:

显示的报表如下:

5 通过报表右上角的图标,点击即可导出excel文件
![python 三维向量 交互_Blender实现Nature of Code1.5单位向量[Nature of Node 004]](http://pic.xiahunao.cn/python 三维向量 交互_Blender实现Nature of Code1.5单位向量[Nature of Node 004])







![android studio背景模糊_[Android翻译]CameraX:过去、现在和未来的一瞥](http://pic.xiahunao.cn/android studio背景模糊_[Android翻译]CameraX:过去、现在和未来的一瞥)

)

和单例设计模式...)

)




