常用的富文本编辑器有CKEditor、UEEditor、TinyEditor、KindEditor等、以下以kindeditor编辑器的使用为例。
1.官网下载KindEditor编辑器http://kindeditor.net/down.php,
当前最新版本为4.1.11,解压缩后放入项目的static目录,作为js插件引用。解压后的目录结构如下。

2.editor模板文件,在模板中引入kindeditor插件,并创建一个textarea标签,然后通过KindEditor.create创建一个对象指向textarea标签。
<p>生成富文本编辑器</p> <textarea name="content" id="content"></textarea> <!--创建textarea标签--> <script src="/static/plugins/kindeditor/kindeditor-all-min.js"></script> <!--引入kindeditor插件-->
<script>editor = KindEditor.create('#content', { //通过KindEditor创建对象,#content表示指向textarea,resizeType: 2,allowPreviewEmoticons: true,allowImageUpload: true,filePostName: 'imageFile',uploadJson: '/tupian',items: ['fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline','strikethrough','removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist','insertunorderedlist', '|', 'emoticons', 'image','link'],}) </script>
创建文本编辑器对象的方法editor = KindEditor.create('textarea标签',{ '初始化参数' , items:['编辑器上显示的控件'] } )
textarea标签:表示创建的编辑器对象指向改textarea标签,即textarea标签会显示为一个编辑器
create的第二个参数为一个字典,items表示设置哪些控件会显示在编辑器上,其余参数表示对编辑器的初始化操作。参见http://kindeditor.net/docs/option.html
初始化参数:
width、height:编辑器宽度、长度
themeType:主题风格,在解压后的文件夹themes中,包含default和simple两种风格的css文件,可通过link引入css文件并在themeType指定
resizeType: 编辑器调整大小,值为0表示无法调整,1可以改变高度,2可以同时改变高度和宽度
allowPreviewEmoticons: 是否允许预览表情,true表示可以预览,需要在items中添加emoticons,true表示鼠标放在某个表情上会显示预览
allowImageUpload:是否允许上传本地图片,true表示允许,需要在items中添加image,false只能上传网络图片
filePostName: 上传文件的类型,默认为图片imageFile
uploadJson:文件上传后的处理函数
items:
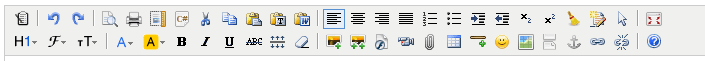
items: [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/','formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold','italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak','anchor', 'link', 'unlink', '|', 'about']
显示效果如下:

其中source表示将输入内容显示为html格式
code表示插入程序代码
map表示插入google地图,baidumap表示插入百度地图
对模板的处理
def editor(req):return render(req,'editor.html')def tupian(req):print(req.POST)print(req.FILES)dic = {'error':0,'url':'/static/img/1.jpg','message':'something wrong...'}return JsonResponse(dic)
其中tupian函数表示对图片上传的处理,如果dic的error为0表示上传成功,会将url指定的图片显示到编辑器中预览,如果值为1表示失败,会将message返回,并弹出错误提示框,提示框内容为message。
在kindeditor编辑器中,可通过edirot.html()获取编辑器中已输入的所有内容。
kindeditor提供了一种方法,在页面加载完成后生成编辑器,并且不依赖jQuery。
<textarea name="content" id="content"></textarea> <input type="button" οnclick="submit()" value="‘提交"></input> <script src="/static/plugins/kindeditor/kindeditor-all-min.js"></script> <script>var editor = nullKindEditor.ready(function () {editor = KindEditor.create('#content', {······})})function submit() {console.log(editor.html())} </script>


)



...)
)





)
)




)