项目联系
这次的项目我在前端组,负责UI,下面简略讲下学到的内容和使用AS过程中遇到的一些问题及其解决方法。
常见UI控件的使用
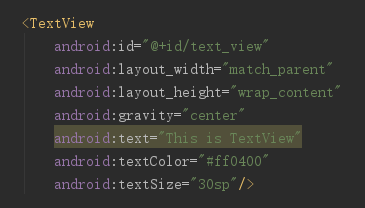
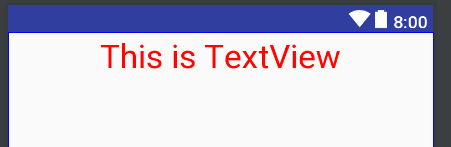
1.TextView


在TextView中,首先用android:id给当前控件定义一个唯一标识符。在活动中通过这个标识符对控件进行事件注册。android:layout_width和
android:layout_height指定了控件的宽度和高度。Android中所有控件都有这两个属性,可选值有match_parent和wrap_content。match_parent表示让当前控件和父布局大小一样,wrap_content表示让当前控件的大小能够刚好包含住里面的内容,也可以通过xxdp来自定义大小。通过android:text可以指定当前文本内容,android:textColor可以指定文字的颜色,android:textSize可以指定文字的大小,android:gravity可以指定文字的对齐方式,这里用的是center,表示水平和垂直方向都居中对齐。
以上是TextView的常用属性。还有android:textStyle可以指定文字的字体,可选值有bold加粗,italic斜体,normal常规,也可以从外部导入自己下载的酷炫字体,不过要在活动里写,这里就不详细说了。
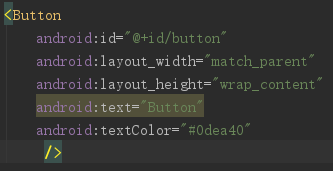
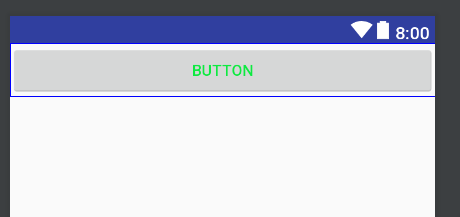
2.Button
Button是程序和用户进行交互的重要控件。Button可配置的属性和TextView差不多,主要是Button里的android:text设置的文字会把所有英文自动进行大写转换,如果我们不想要全部大写,可以通过android:textAllCaps="false"来禁用这个默认特性



3.EditText
EditText是程序和用户进行交互的另一个重要控件,它允许用户在控件里输入和编辑内容,并可以在程序中对这些内容进行处理。我们可以使用android:hint属性指定提示文本,当我们输入任意内容时,提示文本会自动消失。在这里EditText指定的高度时wrap_content,它总能包含住里面的内容,但是随着内容的增多EditText会被不断拉长,当内容过多时界面就会很难看,这时候我们可以使用andriod:maxLines属性来指定EditText的行数。当输入的内容超过两行时,文本就会向上滚动,而EditText则不会继续拉伸。

4.ImageView
ImageView是用来在界面上展示图片的控件。需要使用的图片要先放到drawable目录里,然后使用android:src属性指定我们要用的图片。


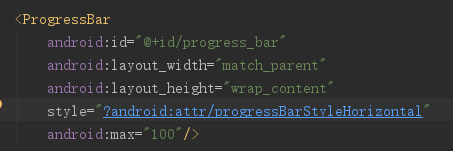
5.ProgressBar
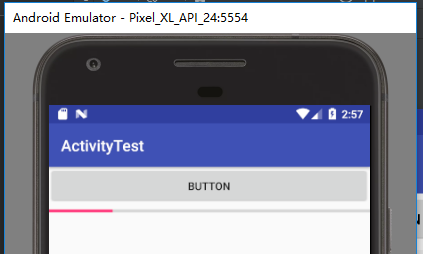
ProgressBar用于在界面上显示一个进度条,表示我们的程序正在加载一些数据。

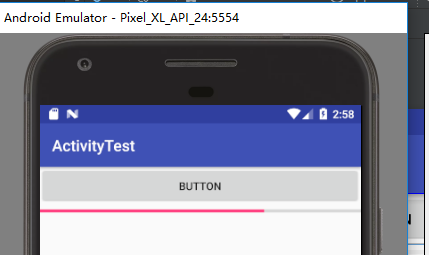
我们可以通过style属性将进度条指定成水平进度条,然后我们还可以通过android:max属性给进度条设置一个最大值。然后在代码中动态地更改进度条进度。


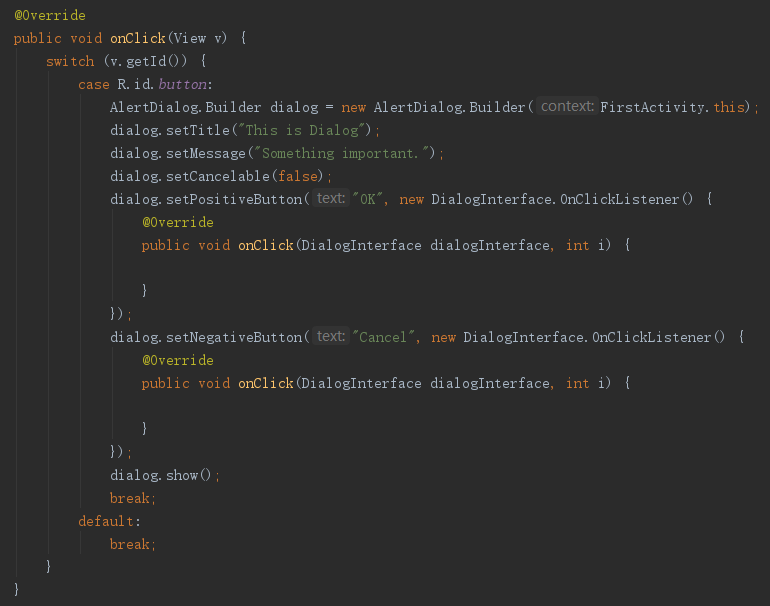
6.AlertDialog
AlertDialog可以在当前界面弹出一个置于所有界面元素之上的对话框,能够屏蔽掉其他控件的交互能力,一般用来提示一些重要的内容或者警告信息,比如防止用户误删重要内容,在删除前弹出一个确认框。

常用布局
1.线性布局Linearlayout
- 线性布局是一种很常用的布局,它会将它所包含的控件在线性方向上依次排列,方向有垂直vertical和水平honrizontal两种。方向通过android:orientation属性来设定,如果不指定,默认的排列方式就是horizontal。


在线性布局里我们通过android:layout_gravity指定控件在布局中的对齐方式,可选值和android:gravity差不多。
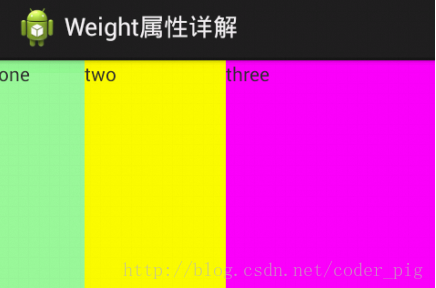
线性布局里有个属性非常重要————android:layout_weight(权重),通过它我们可以使用比例的方式来指定控件的大小。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="one" android:background="#98FB98" /> <TextView android:layout_weight="2" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="two" android:background="#FFFF00" /> <TextView android:layout_weight="3" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="three" android:background="#FF00FF" /> 2.相对布局Relative
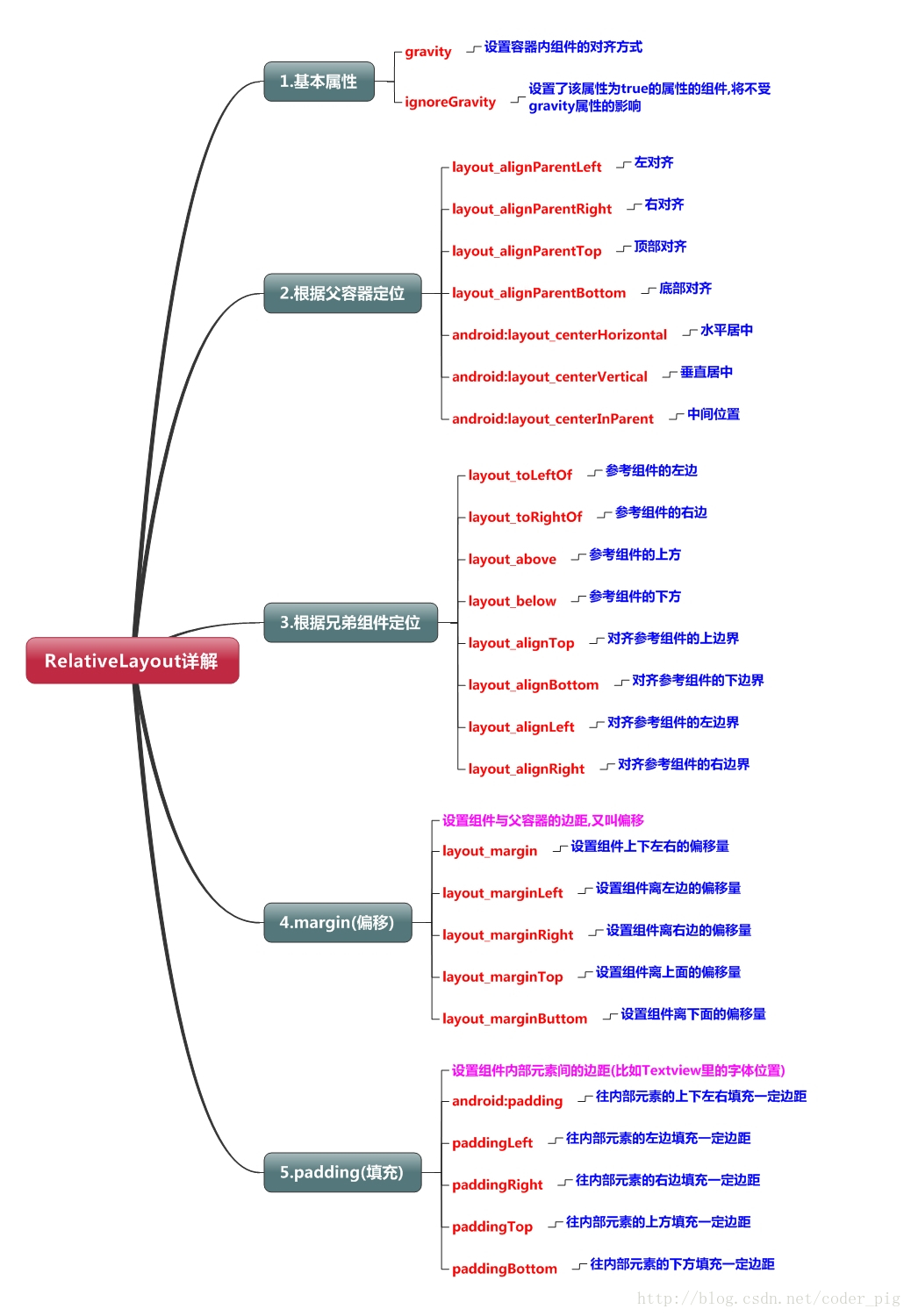
相对布局和线性布局相比显得比较随意,控件可以出现在任意的位置,所以它的属性非常的多,这里贴张菜鸟教程里的学习图
其实layout_marginLeft、 layout_marginStart 、 layout_marginTop三个属性搭配基本就可以任意指定控件的位置了
遇到的错误及解决
1.
有些机子3.0版本的as会出现这个错误,项目刚创建完就报错。具体的原因还不太清楚,网上有人是说图片的合法性检测,可这个项目是空的。。。
Error:java.util.concurrent.ExecutionException: com.android.tools.aapt2.Aapt2Exception: AAPT2 error: check logs for details
Error:Execution failed for task ':app:mergeDebugResources'.> Error: java.util.concurrent.ExecutionException: com.android.tools.aapt2.Aapt2Exception: AAPT2 error: check logs for details解决很简单,只要在项目的gradle.properties中加入这句代码即可:
android.enableAapt2=false2.
重新打开我们的项目时,有时候会有莫名报错或者模拟器运行跑不起来,经过检查如果不是语法错误之类的可以先clean project 再rebuild project ,这个方法解决了许多看不懂的报错。。。
收获
通过这个项目接触了as,算是初步认识了一个新工具,还有GitHub的使用。最重要的收获还是因为这个项目真正体验了软件开发的过程,对软件工程有了一个大致的认识。






SO_REUSEADDR、SO_REUSEPORT、SO_LINGER)

![POJ 3660 Cow Contest [Floyd]](http://pic.xiahunao.cn/POJ 3660 Cow Contest [Floyd])

与JSONObject.parseObject(String str)的区别)








