1. 前端读取文件内容, FileReader对象


2. 用户联网状态

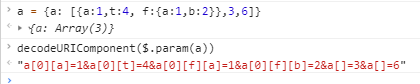
3. application/x-www-form-urlencoded 参数序列化 (具体借鉴jquery的$.param方法),后端接收到的数据格式是 a[0][a] = 1,并不会将其整理成对象或者数组

var nextStr = '';function changeDataType(obj) {let str = ''if (typeof obj == 'object') {for (let i in obj) {if (typeof obj[i] != 'function' && typeof obj[i] != 'object') {str += i + '=' + obj[i] + '&';} else if (typeof obj[i] == 'object') {nextStr = '';str += changeSonType(i, obj[i])}}}return str.replace(/&$/g, ''); }function changeSonType(objName, objValue) {if (typeof objValue == 'object') {for (let i in objValue) {if (typeof objValue[i] != 'object') {let value = objName + '[' + i + ']=' + objValue[i];nextStr += encodeURI(value) + '&';} else {changeSonType(objName + '[' + i + ']', objValue[i]);}}}return nextStr; }
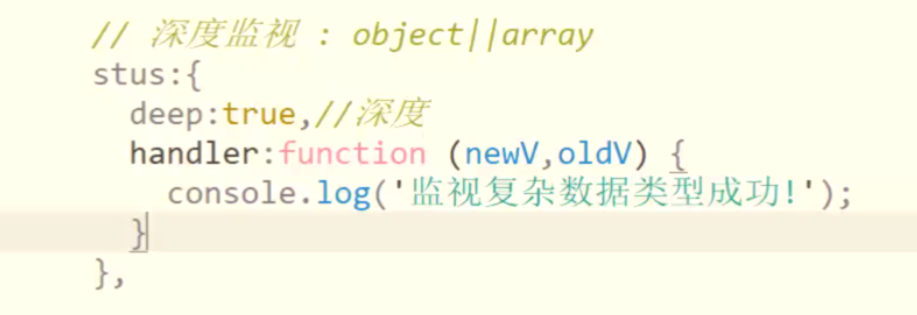
4 两种方式,一种是通过Vue.set, 另外一种是 直接在watch里改变

5 生命周期注意点,通过v-if来控制组件显隐,是会触发子组件的生命周期的,而keep-alive则可以缓存,然后只会触发activated、deactivated钩子函数;beforeCreate是获取不到data属性的;mouted只执行一次,要对每次视图变化都进行相关操作的话,要在updated里执行

6. 对于ajax请求,存在mounte先执行后才执行beforeCreate的ajax响应,async和promise都是一样
7. spa 的实现原理核心

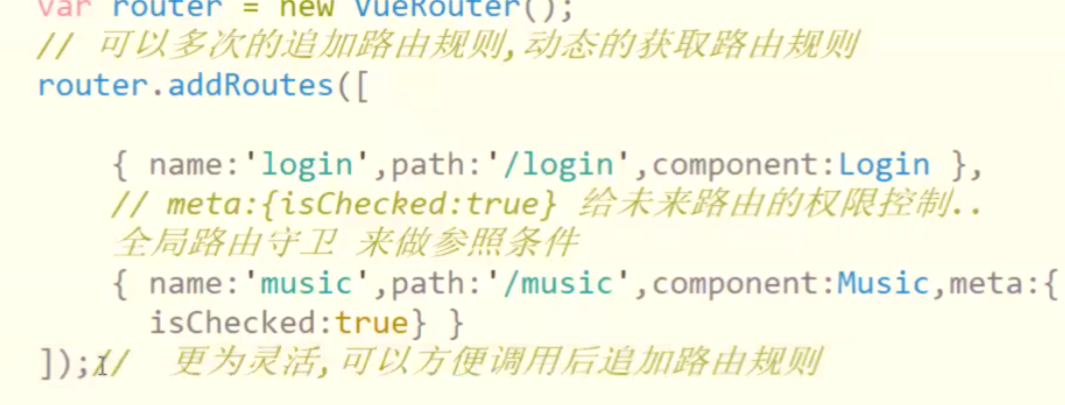
8. 动态添加路由

9. axios

10. 文件上传格式
form表单的content-type:enctype="multipart/form-data"
POST文件 <分隔符>\r\n字段信息\r\n\r\n内容\r\n<分隔符>\r\n字段头\r\n\r\n内容\r\n<分隔符>\r\n字段头\r\n\r\n内容\r\n<分隔符>----------------------------------------------------------------------------------<分隔符>\r\n字段信息\r\n\r\n内容\r\n<分隔符>\r\n字段头\r\n\r\n内容\r\n<分隔符>\r\n字段头\r\n\r\n内容\r\n<分隔符>--1.用<分隔符>切分 [null,"\r\n字段信息\r\n\r\n内容\r\n","\r\n字段信息\r\n\r\n内容\r\n","\r\n字段信息\r\n\r\n内容\r\n",'--' ]2.第0个和最后1个,扔掉 ["\r\n字段信息\r\n\r\n内容\r\n","\r\n字段信息\r\n\r\n内容\r\n","\r\n字段信息\r\n\r\n内容\r\n", ]3.每一项 "\r\n字段信息\r\n\r\n内容\r\n""字段信息\r\n\r\n内容" "字段信息", "内容"-------------------------------------------------------------------------------- <分隔符>可以通过boundary='--'+req.headers['content-type'].split('; ')[1].split('=')[1]获取;



...)

 使用语法详解)













