
前言
随着近年来对UI自动化测试的要求越来越高,,功能强大的测试框架也不断的涌现。本系列主讲的Playwright作为一款新兴的端到端测试框架,凭借其独特优势,正在逐渐成为测试工程师的热门选择。
本系列文章将着重通过示例讲解
-
Playwright + python开发环境的搭建
-
定位方式(重点)
-
Playwright 的重要API(重点)
-
Playwright 的 其他重要特性
-
Playwright + Python 自动化框架的搭建 (重点)
希望搭建能通过本系列文章的学习,能通过 Playwright +Python 搭建实用的框架解决工作中的实际问题。
1. Playwright 简介
1.1 Playwright 是什么
Playwright 是一个用于浏览器自动化和跨浏览器测试的开源工具,由 Microsoft Edge 团队开发。它允许开发者编写代码来模拟用户在不同浏览器中的交互,执行页面操作,处理网络请求,截取屏幕截图,生成 PDF 等,从而有效地进行自动化测试和性能测试。
1.2 为什么要学Playwright
-
由于Selenium在3.x和4.x两个版本的迭代中并没有发生多大的变化,因此Selenium一统天下的地位可能因新框架的出现而变得不那么稳固。
-
后续的Cypress、TestCafe、Puppeteer被誉为后Selenium时代Web UI自动化的三驾马车。但是由于这三个框架都是基于JavaScript开发的,且都不支持Python,所以使用率并没有很高。
-
Playwright 则是综合了上述框架的优点,提供了很好的体验,将来可能成为流行的趋势。
1.3 playwright 的特点(优势)
-
多浏览器支持:Playwright 支持 Chromium(包括 Chrome 和 Edge)、Firefox 和 WebKit(Safari),这使得您可以在不同浏览器中进行测试,确保您的应用在各个浏览器上都能正常工作。
-
速度与稳定性:Playwright被设计为高性能工具,它在执行页面操作和网络请求时非常快速。同时,它还具备稳定性,可以处理各种异步操作和复杂场景。
-
功能丰富:Playwright 提供了丰富的 API,可以模拟用户的各种交互,如点击、填写表单、键盘输入等。此外,它还支持录制和回放操作,方便非开发人员使用。
-
并行测试:Playwright 允许在多个浏览器实例中并行运行测试,从而加快测试速度。
-
跨平台:Playwright 可以在 Windows、macOS 和 Linux 等多个平台上运行。
ps: 上内容均来自官方文档,想要了解更多关于Playwright 的知识,请参考其官方文档
2.搭建python + Playwright开发环境
2.1
-
安装python (版本必须 不小于Python3.7)
-
安装Playwright
pip install playwright -
安装内置浏览器
python -m playwright install -
验证是否安装成功, 只要显示对应的版本号,即为安装成功
playwright -V---Version 1.35.0
2,2 . 入门实战-脚本录制
Playwright 自带的 Playwright Inspector工具 可以像 selenium 和 QTP 一样,录制页面动作,产生脚本,并且能帮您快捷的定位页面元素。
在终端(或命令行窗口)输入一下命令
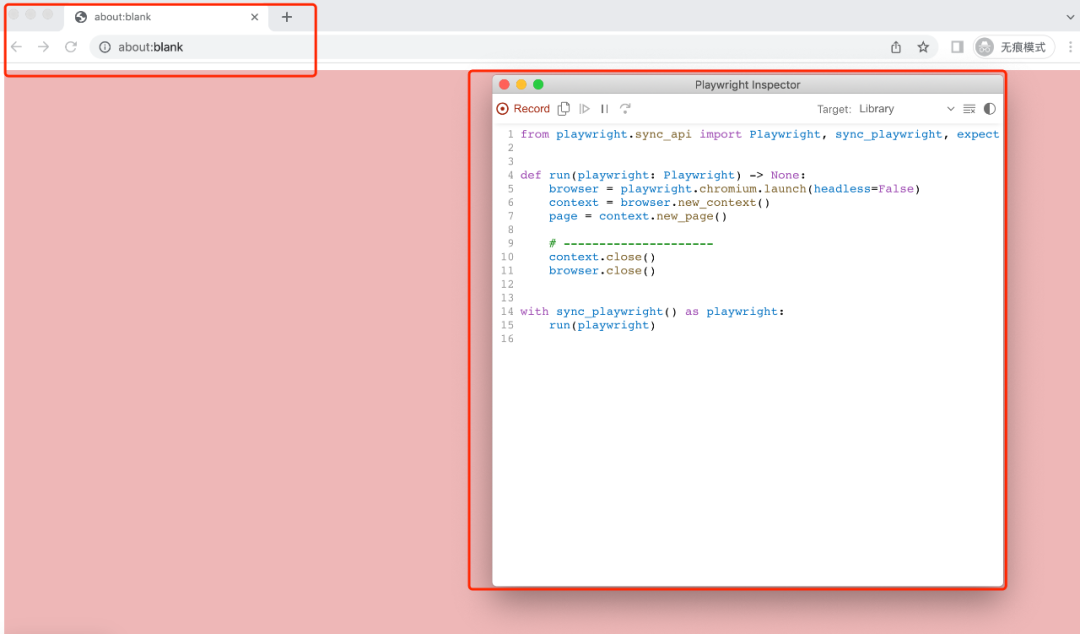
playwright codegen系统会打开一个浏览器,另外会打开一个 Playwright Inspector,如下图所示

在浏览器中的所有操作,都会在在 Playwright Inspector 实时的产生代码,现在就以打开百度,并进行搜索为例,看下Playwright Inspector 所产生的代码。
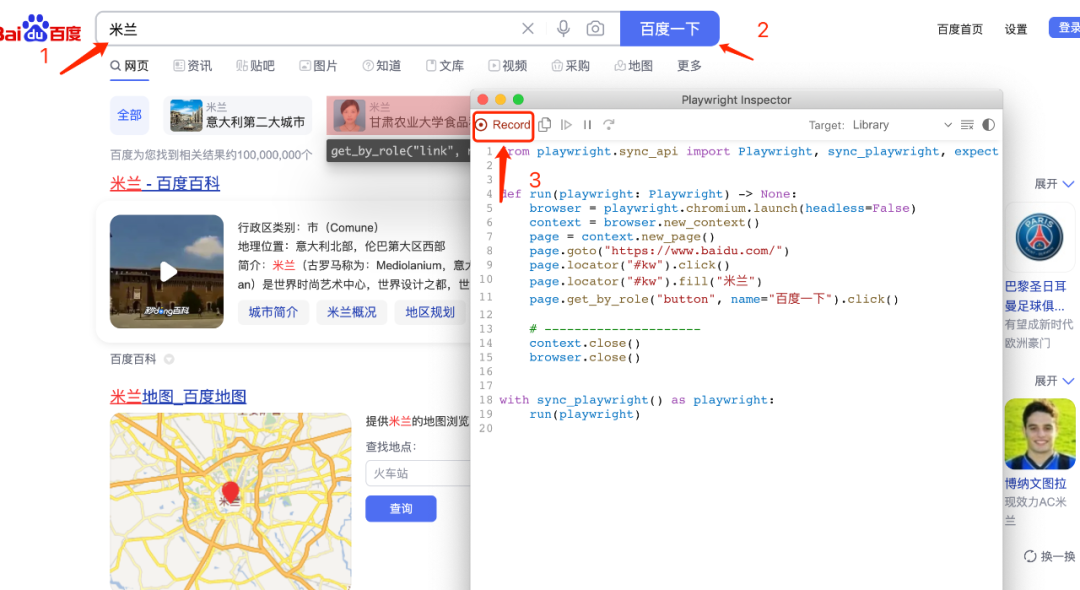
在浏览器中输入百度网址, 并在搜索栏中输入 米兰, 再在Playwright Inspector 停止录制(默认开启的)

来看下产生的代码
rom playwright.sync_api import Playwright, sync_playwright, expectdef run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto(百度网址)page.locator("#kw").fill("米兰")page.get_by_role("button", name="百度一下").click()# ---------------------context.close()browser.close()with sync_playwright() as playwright:run(playwright)
代码分析
with sync_playwright() as playwright这一行代码表示用同步的方式生成一个playwright对象, 用 with ... as ... 方式参考处理文件的方式, 可以省略 playwright.stop(),上面的代码 等同于
from playwright.sync_api import sync_playwright
playwright = sync_playwright().start()
...
...
playwright.stop()
run 函数中的代码就比较明了了
# 启动浏览器
browser = playwright.chromium.launch(headless=False)
# 打开一个新的页面
context = browser.new_context()
page = context.new_page()
# 跳转至 百度
page.goto("百度网址")
# 在搜索框 输入 米兰
page.locator("#kw").fill("米兰")# 点击 百度一下
page.get_by_role("button", name="百度一下").click()可以看到,Playwright 的定位方式和 selenium 还是有很大的不同的,下一节就将开始介绍其丰富的定位方式!敬请期待!
作者微信,说明来意,不闲聊,不白嫖。



















)
