jmx jolokia
javamelody

压力探头

JVisualVM

控制台

贾蒙

Java JMX Nagios插件不适用
此外,还有各种专用工具,例如ActiveMQ , JBoss , Quartz Scheduler , Tomcat / tcServer …那么您应该使用哪一个作为最终的监视仪表板? 好吧,它们都不提供您可能需要的即用型功能。 在某些应用程序中,您必须不断监视给定JMS队列的内容和大小。 已知其他一些存在内存或CPU问题。 我还看到过系统管理员必须不断运行一些SQL查询并检查结果甚至分析日志以确保某些基本的后台进程正在运行的软件。 可能性是无止境的,因为它确实取决于软件及其用例。 更糟糕的是,您的客户不关心GC活动,打开的JDBC连接数量以及此讨厌的批处理进程是否未挂起。 它应该工作 。
在本文中,我们将尝试开发简单,便宜但功能强大的管理控制台。 它将基于单个二进制结果的思想构建-无论它是否起作用。 如果单个运行状况指示器为绿色,则无需进一步说明。 但! 如果它变成红色,我们可以轻松地向下钻取。 之所以可能,是因为我们没有显示数百个不相关的指标,而是将它们分组为树状结构。 树中每个节点的健康状况与最坏的孩子一样糟糕。 这样,如果我们的应用程序发生任何不良情况,它将冒泡。
我们不会强迫系统管理员不断监视多个指标。 我们决定什么是重要的,即使最细小的软件出现故障,它也会弹出。 将其与没有绿色/红色版本和电子邮件通知的连续集成服务器进行比较。 相反,您必须每隔一个构建就去服务器,并手动检查代码是否正在编译以及所有测试是否都是绿色的。 日志和结果在那里,但是为什么要解析它们并手动汇总呢? 这就是我们试图在我们自己的监控解决方案中避免的事情。
作为基础,我选择了Jolokia JMX到HTTP桥(这不是第一次 )。 JVM已经提供了监视基础结构,那么为什么要重塑它呢? 同样由于Jolokia,整个仪表板都可以在客户端JavaScript中实现。 这具有几个优点:服务器占用空间最小,还允许我们通过添加度量标准或更改警报阈值来快速调整度量标准。
我们将从将各种JMX指标下载到客户端(浏览器)开始。 我已经开发了一些用于演示目的的小型应用程序,其中使用了尽可能多的技术(例如Tomcat,Spring,Hibernate,ActiveMQ,Quartz等)。由于我发现Jolokia有点麻烦,所以我没有使用内置的JavaScript客户端库 。 但是正如您所看到的,获取大量指标只是一个AJAX调用的问题。
function request() {var mbeans = ["java.lang:type=Memory","java.lang:type=MemoryPool,name=Code Cache","java.lang:type=MemoryPool,name=PS Eden Space","java.lang:type=MemoryPool,name=PS Old Gen","java.lang:type=MemoryPool,name=PS Perm Gen","java.lang:type=MemoryPool,name=PS Survivor Space","java.lang:type=OperatingSystem","java.lang:type=Runtime","java.lang:type=Threading",'Catalina:name="http-bio-8080",type=ThreadPool','Catalina:type=GlobalRequestProcessor,name="http-bio-8080"','Catalina:type=Manager,context=/jmx-dashboard,host=localhost','org.hibernate:type=Statistics,application=jmx-dashboard',"net.sf.ehcache:type=CacheStatistics,CacheManager=jmx-dashboard,name=org.hibernate.cache.StandardQueryCache","net.sf.ehcache:type=CacheStatistics,CacheManager=jmx-dashboard,name=org.hibernate.cache.UpdateTimestampsCache","quartz:type=QuartzScheduler,name=schedulerFactory,instance=NON_CLUSTERED",'org.apache.activemq:BrokerName=localhost,Type=Queue,Destination=requests',"com.blogspot.nurkiewicz.spring:name=dataSource,type=ManagedBasicDataSource"];return _.map(mbeans, function(mbean) {return {type:'read',mbean: mbean}});
}$.ajax({url: 'jmx?ignoreErrors=true',type: "POST",dataType: "json",data: JSON.stringify(request()),contentType: "application/json",success: function(response) {displayRawData(response);}
});只是为了向您概述客户端可访问的信息种类,我们将首先转储所有内容并将其显示在jQuery UI手风琴上 :
function displayRawData(fullResponse) {_(fullResponse).each(function (response) {var content = $('<pre/>').append(JSON.stringify(response.value, null, '\t'));var header = $('<h3/>').append($("<a/>", {href:'#'}).append(response.request.mbean));$('#rawDataPanel').append(header).append($('<div/>').append(content));});$('#rawDataPanel').accordion({autoHeight: false, collapsible: true});
}请记住,这只是出于参考和调试目的,我们的目的并不是要显示无尽的JMX属性列表。


如您所见,实际上有可能在浏览器中使用Jolokia和JavaScript来实现完整的jconsole端口……也许是下次(有人愿意提供帮助吗?)。 回到我们的项目,让我们选择一些基本指标并将它们显示在列表中:

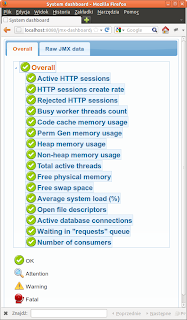
该列表本身看起来很有希望。 我没有显示图表或值,而是为每个指标分配了一个图标(稍后会详细介绍)。 但是我不想一直浏览整个列表。 为什么我不能只拥有一个汇总多个指标的指标? 由于我们已经在使用jsTree ,因此转换相对简单:


在第一个屏幕截图中,您可以看到一个健康的系统。 由于“ 总体”指标为绿色,因此实际上没有必要进行深入分析。 但是,第二个屏幕截图的情况更糟。 系统负载惊人地高,交换空间也需要注意,但重要性不高。 如您所见,前一个指标一直上升到总体最高指标。 通过这种方式,我们可以轻松地发现系统中发生的错误。 您可能想知道,当我们一开始只有原始的JMX数据时,我们是如何获得这棵漂亮的树的? 这里没有魔术,看看我如何构造树:
function buildTreeModel(jmx) {return new CompositeNode('Overall', [new CompositeNode('Servlet container', [new Node('Active HTTP sessions',jmx['Catalina:context=/jmx-dashboard,host=localhost,type=Manager'].activeSessions,Node.threshold(200, 300, 500)),new Node('HTTP sessions create rate',jmx['Catalina:context=/jmx-dashboard,host=localhost,type=Manager'].sessionCreateRate,Node.threshold(5, 10, 50)),new Node('Rejected HTTP sessions',jmx['Catalina:context=/jmx-dashboard,host=localhost,type=Manager'].rejectedSessions,Node.threshold(1, 5, 10)),new Node('Busy worker threads count',jmx['Catalina:name="http-bio-8080",type=ThreadPool'].currentThreadsBusy,Node.relativeThreshold(0.85, 0.9, 0.95, jmx['Catalina:name="http-bio-8080",type=ThreadPool'].maxThreads))]),//...new CompositeNode('External systems', [new CompositeNode('Persistence', [new Node('Active database connections',jmx['com.blogspot.nurkiewicz.spring:name=dataSource,type=ManagedBasicDataSource'].NumActive,Node.relativeThreshold(0.75, 0.85, 0.95, jmx['com.blogspot.nurkiewicz.spring:name=dataSource,type=ManagedBasicDataSource'].MaxActive))]),new CompositeNode('JMS messaging broker', [new Node('Waiting in "requests" queue',jmx['org.apache.activemq:BrokerName=localhost,Destination=requests,Type=Queue'].QueueSize,Node.threshold(2, 5, 10)),new Node('Number of consumers',jmx['org.apache.activemq:BrokerName=localhost,Destination=requests,Type=Queue'].ConsumerCount,Node.threshold(0.2, 0.1, 0))])])]);
}树模型非常简单。 根节点可以具有子节点列表。 每个子节点可以是代表单个评估的JMX度量的叶子,也可以是代表孙子集的复合节点。 每个孙子可以依次是叶或另一个复合节点。 是的,这是Composite设计模式的简单示例! 但是,使用策略模式并不明显。 仔细观察,每个叶节点对象都具有三个属性:标签(在屏幕上看到的内容),值(单个JMX度量)和一个奇数函数Node.threshold(200,300,500)…这是什么? 实际上,它是稍后用于解释JMX度量标准的高阶函数(函数返回一个函数)。 请记住,原始值是没有意义的,必须将其解释并转换为美观的图标指示符。 此实现的工作方式如下:
Node.threshold = function(attention, warning, fatal) {if(attention > warning && warning > fatal) {return function(value) {if(value > attention) { return 1.0; }if(value > warning) { return 0.5; }if(value > fatal) { return 0.0; } else { return -1.0; }}}if(attention < warning && warning < fatal) {return function(value) {if(value < attention) { return 1.0; }if(value < warning) { return 0.5; }if(value < fatal) { return 0.0; } else { return -1.0; }}}throw new Error("All thresholds should either be increasing or decreasing: " + attention + ", " + warning + ", " + fatal);}现在变得清楚了。 该函数接收级别阈值,并返回将其转换为-1:1范围内的数字的函数。 我本可以直接返回图标,但是我想从GUI表示中抽象树模型。 如果现在返回活动HTTP会话指标的Node.threshold(200,300,500)示例,那么最终结果很明显:如果活动HTTP会话数超过200,请显示注意图标,而不是“确定”。 如果超过300,则会出现警告 。 出现500以上的致命图标。 此功能是一种了解输入并以某种方式处理它的策略 。
当然,这些值/函数仅是示例,但这是真正艰苦工作的体现-对于每个JMX指标,您都必须定义一组理智的阈值。 500个HTTP会话是灾难还是我们只能处理的高负载? 90%的CPU负载是否有问题,或者如果它真的很低,我们应该开始担心吗? 一旦微调了这些级别,就不再需要同时监视所有内容。 只需查看顶级单一指标即可 。 如果是绿色,休息一下。 如果不是,请在几秒钟内向下钻取以查找真正的问题所在。 简单有效。 我是否提到了它不需要在服务器端进行任何更改(除了添加Jolokia并将其映射到某个URL)?
显然,这只是一个小的概念验证,而不是完整的监视解决方案。 但是,如果您有兴趣尝试和改进它,则可以像从我的GitHub 帐户一样获得整个源代码。
参考:来自JCG合作伙伴的 Jolokia和JMX的客户端服务器监视 Java和社区博客中的Tomasz Nurkiewicz。
翻译自: https://www.javacodegeeks.com/2012/02/client-side-server-monitoring-with.html
jmx jolokia






系列总结,持续更新中)












