
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Route 和 Router 的基本概念和作用
- 二、Route 和 Router 的定义
- 解释 Route 和 Router 的含义
- 三、Route 的工作原理
- 描述 Route 在应用程序中的作用
- 如何定义和使用 Route
- 不同类型的 Route(如静态 Route、动态 Route)
一、引言
介绍 Route 和 Router 的基本概念和作用
在 Vue.js 中,
Route和Router是用于管理应用程序的路由功能的重要概念。
-
Route:
Route是指应用程序中的路由规则。它定义了如何将 URL 映射到对应的组件。每个Route对象包含路径、组件、别名等信息。示例:
const routes = [{path: '/',component: HomeComponent},{path: '/about',component: AboutComponent} ];在上述示例中,定义了两个
Route对象,分别将/路径映射到HomeComponent组件,/about路径映射到AboutComponent组件。 -
Router:
Router是一个负责管理和切换Route的对象。它根据当前 URL 匹配对应的Route,并渲染相应的组件。通过创建一个
Router实例,并将routes数组传递给它,可以在应用程序中使用路由功能。示例:
const router = new VueRouter({routes });创建
Router实例后,可以通过router-view元素来渲染匹配的组件。
总之,Route定义了应用程序的路由规则,而Router负责根据 URL 切换和渲染相应的组件。通过使用Vue Router,可以实现单页应用程序中的路由功能,使应用程序具有多个页面的感觉,而无需重新加载整个页面。
二、Route 和 Router 的定义
解释 Route 和 Router 的含义
在Vue中,
Route和Router是两个重要的概念,其含义如下:
Route:表示一条路由,通常指的是应用中的一个页面或一个组件。它由一个路径和一组参数组成,当用户访问该路径时,应用会加载对应的组件并展示相应的内容。Router:是一个路由管理器,用于管理和处理应用中的所有路由。它提供了一些方法和属性,可以用于改变URL、获取路由相关信息以及在不同的路由之间进行切换。
在Vue中,Route和Router相互协作,共同实现了应用的路由功能。通过使用Router来管理和配置多个Route,可以实现应用的动态加载和页面跳转,提高应用的用户体验和可维护性。
三、Route 的工作原理
描述 Route 在应用程序中的作用
Route(路由)在应用程序中起着重要的作用,它负责管理和控制应用程序的不同页面之间的导航和跳转。
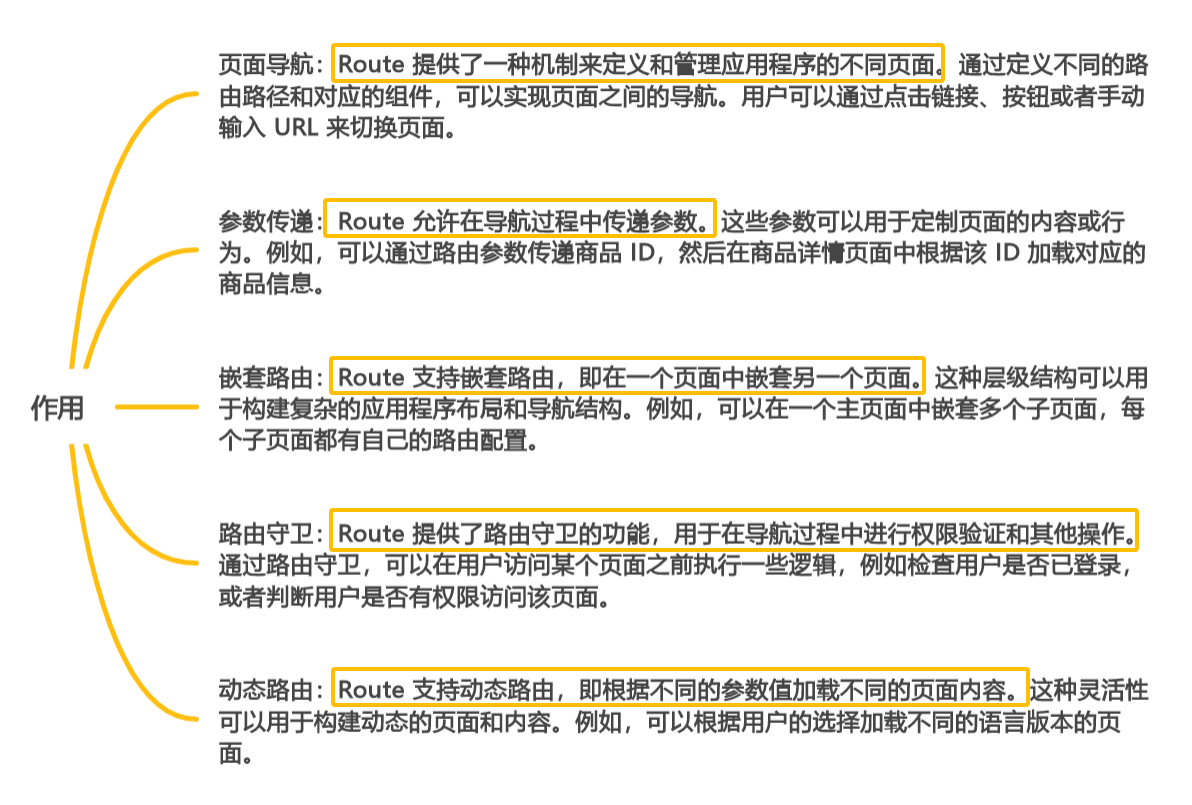
以下是 Route 在应用程序中的几个关键作用:
-
页面导航:Route 提供了一种机制来定义和管理应用程序的不同页面。通过定义不同的路由路径和对应的组件,可以实现页面之间的导航。用户可以通过点击链接、按钮或者手动输入 URL 来切换页面。
-
参数传递:Route 允许在导航过程中传递参数。这些参数可以用于定制页面的内容或行为。例如,可以通过路由参数传递商品 ID,然后在商品详情页面中根据该 ID 加载对应的商品信息。
-
嵌套路由:Route 支持嵌套路由,即在一个页面中嵌套另一个页面。这种层级结构可以用于构建复杂的应用程序布局和导航结构。例如,可以在一个主页面中嵌套多个子页面,每个子页面都有自己的路由配置。
-
路由守卫:Route 提供了路由守卫的功能,用于在导航过程中进行权限验证和其他操作。通过路由守卫,可以在用户访问某个页面之前执行一些逻辑,例如检查用户是否已登录,或者判断用户是否有权限访问该页面。
-
动态路由:Route 支持动态路由,即根据不同的参数值加载不同的页面内容。这种灵活性可以用于构建动态的页面和内容。例如,可以根据用户的选择加载不同的语言版本的页面。

总之,Route 在应用程序中的作用是管理和控制页面的导航、参数传递、嵌套路由、路由守卫和动态路由。它为应用程序提供了灵活的页面管理和导航机制,使用户能够流畅地浏览和操作应用程序的不同页面。
如何定义和使用 Route
在大多数现代的Web应用程序框架中,如React、Angular和Vue.js,定义和使用Route通常涉及以下步骤:
-
定义路由配置:在应用程序的路由文件或路由模块中,定义路由配置。这些配置包括路由路径、对应的组件以及其他相关信息,如路由守卫和参数传递规则。
-
注册路由配置:将路由配置注册到应用程序的路由器中。这通常在应用程序的主文件或根组件中完成。注册路由配置的方式因框架而异,但通常涉及创建一个路由器实例,并将路由配置传递给该实例。 -
使用Route组件:在应用程序的页面组件中使用Route组件来渲染对应的页面。Route组件通常作为父组件的子组件,并通过props接收路由配置的信息。
-
导航和跳转:通过用户的操作(如点击链接、按钮)或编程方式(如调用路由器的API)来触发导航和跳转。这将根据路由配置中定义的路径匹配规则,加载对应的页面组件。 -
参数传递和路由守卫:根据需要,可以在路由配置中定义参数传递规则和路由守卫。参数传递规则可以用于在导航过程中传递参数,而路由守卫可以用于在导航过程中执行权限验证和其他操作。
具体的实现方式和语法会因使用的框架而有所不同。以下是几个常见框架中定义和使用Route的示例:
-
React:使用React Router库,通过定义组件来配置路由,使用或组件来注册路由配置。
-
Angular:使用Angular Router模块,通过定义路由配置对象,并在NgModule中使用RouterModule.forRoot()方法来注册路由配置。
-
Vue.js:使用Vue Router库,通过定义路由配置对象,并在Vue实例中使用router实例来注册路由配置。
总之,定义和使用Route通常涉及定义路由配置、注册路由配置、使用Route组件来渲染页面、导航和跳转等步骤。具体的实现方式会因使用的框架而有所不同,但基本原理和步骤是相似的。
不同类型的 Route(如静态 Route、动态 Route)
在路由系统中,可以根据路由路径的特性将Route分为不同类型,包括静态Route和动态Route。
-
静态Route(Static Route):静态Route是指路由路径在定义时是固定的,不包含任何参数或通配符。它们用于匹配和渲染特定的页面组件。例如,一个静态Route可以定义为
/home,用于匹配和渲染主页组件。 -
动态Route(Dynamic Route):动态Route是指路由路径包含参数或通配符,可以根据不同的参数值或通配符匹配不同的路径。它们用于根据不同的参数值或通配符加载不同的页面组件。例如,一个动态Route可以定义为
/user/:id,其中:id是一个参数,用于匹配和渲染不同用户的个人资料页面。
动态Route可以进一步分为以下几种类型:
-
参数化动态Route(Parameterized Dynamic Route):参数化动态Route使用冒号(:)来定义参数,例如
/user/:id。参数可以通过URL中的路径片段来传递,并在路由组件中通过路由参数(如React中的props.match.params)进行访问和使用。 -
通配符动态Route(Wildcard Dynamic Route):通配符动态Route使用通配符(如
*)来匹配任意路径片段,例如/user/*。通配符可以用于匹配多级路径,从而实现更灵活的路由匹配。 -
查询参数动态Route(Query Parameter Dynamic Route):查询参数动态Route使用查询参数来传递参数,例如
/user?id=123。查询参数可以通过URL中的查询字符串来传递,并在路由组件中通过查询参数(如React中的props.location.search)进行访问和使用。
这些不同类型的Route可以根据应用程序的需求和设计来选择和使用。静态Route适用于固定的页面,而动态Route适用于根据参数值或通配符加载不同的页面。参数化动态Route、通配符动态Route和查询参数动态Route可以根据需要选择使用,以实现不同的路由匹配和参数传递方式。
















)


