

React是近几年来前端项目开发非常火的一个框架,其背景是Facebook团队的技术支持,市场占有率也很高。很多初学者纠结一开始是学react还是vue。个人觉得,有时间的话,最好两个都掌握一下。从学习难度上来说,react要比vue稍难一些。万事开头难,但是掌握了react对于大幅提高前端技能还是非常有帮助的。本文一步步详细梳理了从创建react、精简项目、集成插件、初步优化等过程。对于react开发者来说,能够节省很多探索的时间。下面请跟着我来一步步操作。
先睹为快
正式开始前,先看下通过本次分享,能掌握什么?
- 从零创建React项目
- 支持Sass/Scss/Less/Stylus
- 路由使用:react-router-dom
- 组件的创建与引用
- React Developer Tools浏览器插件
- redux、react-redux使用
- redux-thunk
- store的创建与使用
- Redux DevTools安装与使用
- immutable.js使用
- Mock.js使用
- 解决本地跨域反向代理
- 其他常用工具汇总
- 超值附赠:集成Ant Design
即使你是新手,跟着操作一遍以后,也可以快速上手React项目啦!
※注:本文代码区域每行开头的“+”表示新增,“-”表示删除,“M”表示修改;代码中的“...”表示省略。
1 创建React-APP
为了加速npm下载速度,先把npm设置为淘宝镜像地址。
npm config set registry http://registry.npm.taobao.org/也可以使用cnpm,根据喜好自行选择。
通过官方的create-react-app,找个喜欢的目录,执行:
npx create-react-app react-app命令最后的react-app是项目的名称,可以自行更改。
稍等片刻即可完成安装。安装完成后,可以使用npm或者yarn启动项目。
进入项目目录,并启动项目:
cd react-appyarn start (或者使用npm start)如果没有安装yarn,可以前往yarn中文网站安装:
https://yarn.bootcss.com/
启动后,可以通过以下地址访问项目:
http://localhost:3000/

2 精简项目
2.1 删除文件
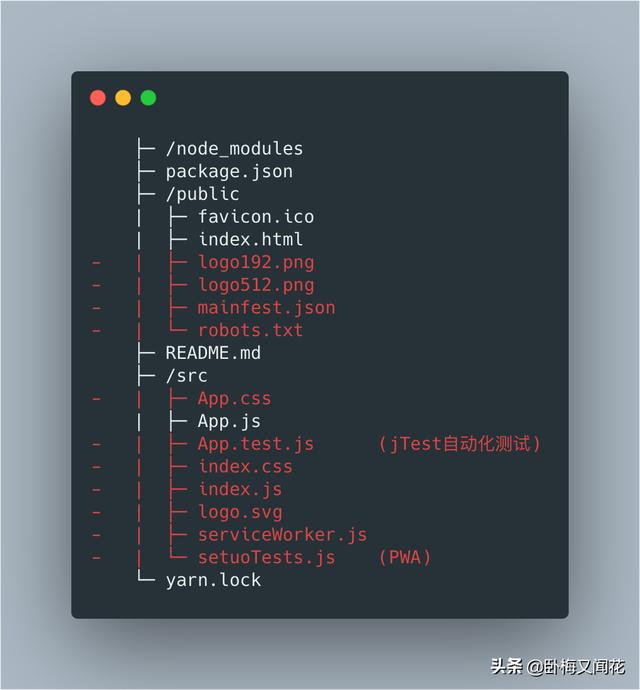
接下来,删除一般项目中用不到的文件,最简化项目。

以上文件删除后,页面会报错。这是因为相应的文件引用已不存在。需要继续修改代码。
2.2 简化代码
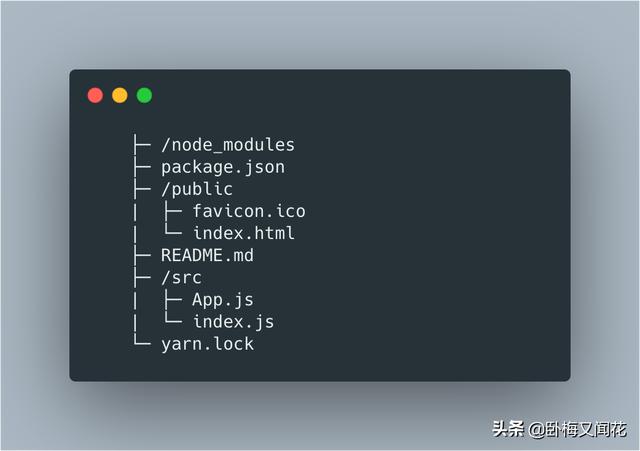
现在目录结构如下,清爽许多:

逐个修改以下文件:
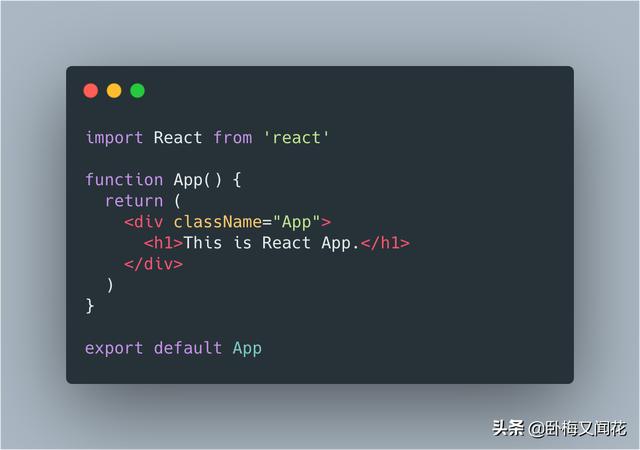
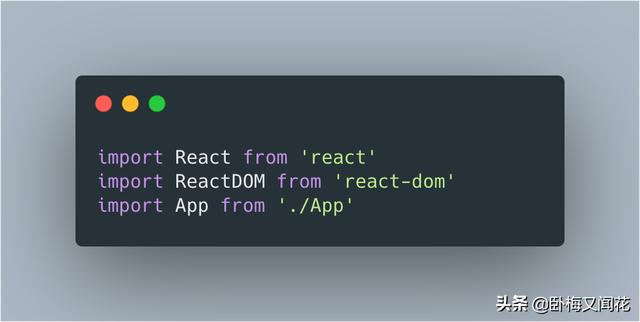
src/App.js代码简化如下:

src/index.js代码简化如下:

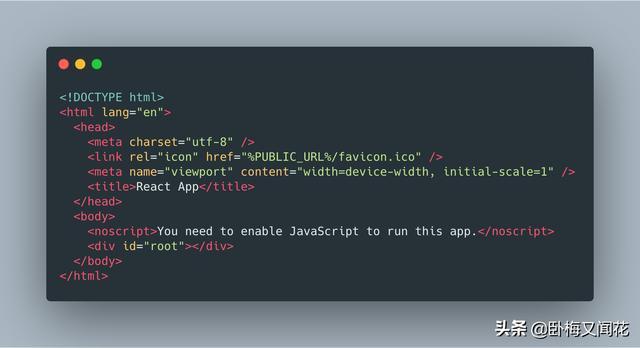
public/index.html

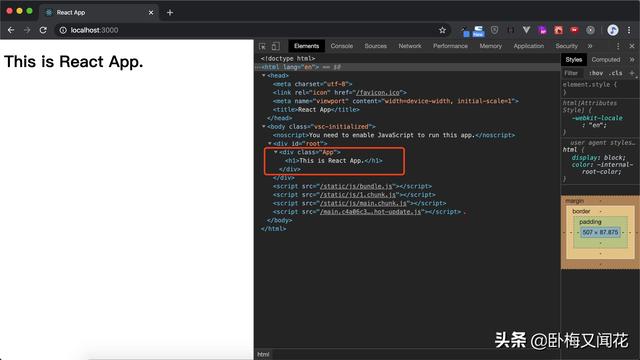
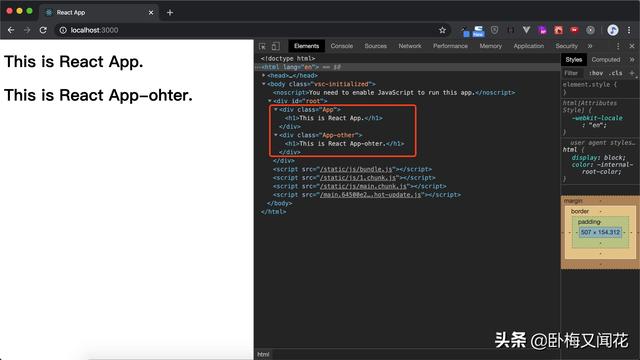
运行效果如下:

2.3 使用Fragment去掉组件外层标签
react要求每个组件HTML的最外层必须是由一个标签包裹,且不能存在并列的标签。例如,在src/App.js中,如果是这样就会报错:

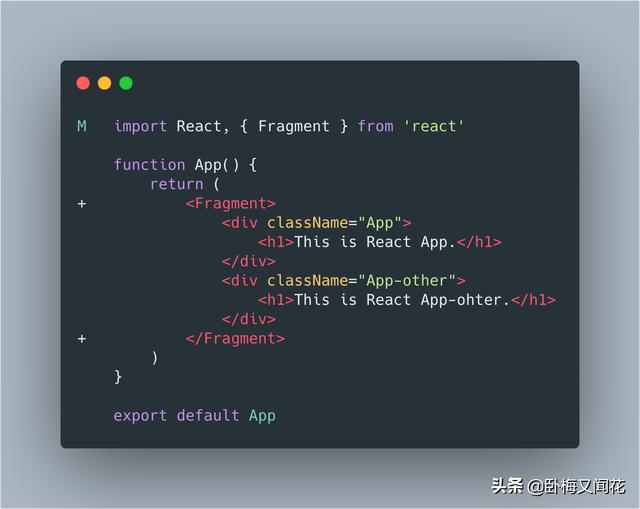
如果确实需要这样的HTML,并且不想再添加一个父级标签,可以使用Fragment作为最外层。代码修改如下:


以上仅为了说明Fragment的使用效果。在某些组件嵌套的使用场景下,非常适合使用Fragment。例如父组件是
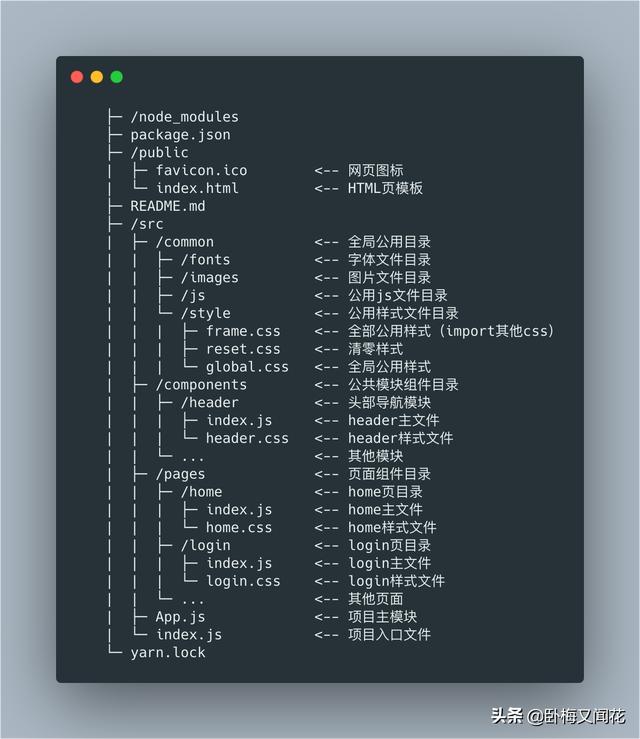
3 项目目录结构
项目目录结构可根据项目实际灵活制定。这里分享下我常用的结构,仅供参考。

3.1 引入全局公用样式
在frame.css里引入其他公用样式: src/common/style/frame.css

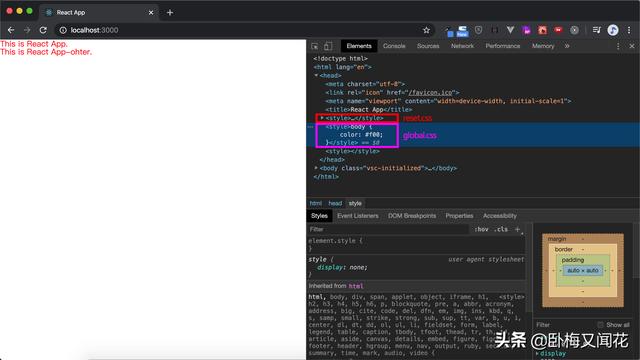
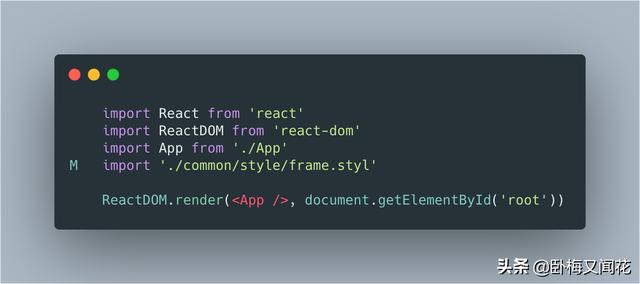
然后在src/index.js里引入frame.css

如图,页面全局样式已生效。

3.2 支持Sass/Less/Stylus
工欲善其事必先利其器,这么高大上的react怎能好意思用最原始的css搭配呢?create-react-app默认情况下未暴露配置文件。要更灵活配置项目,需要将配置文件暴露出来。
执行以下命令,暴露配置文件:
※注意:暴露配置的文件的操作不可逆!
npm run eject如果之前没有提及git的话,可能会报以下错误:
Remove untracked files, stash or commit any changes, and try again
需要先在项目根目录下执行:
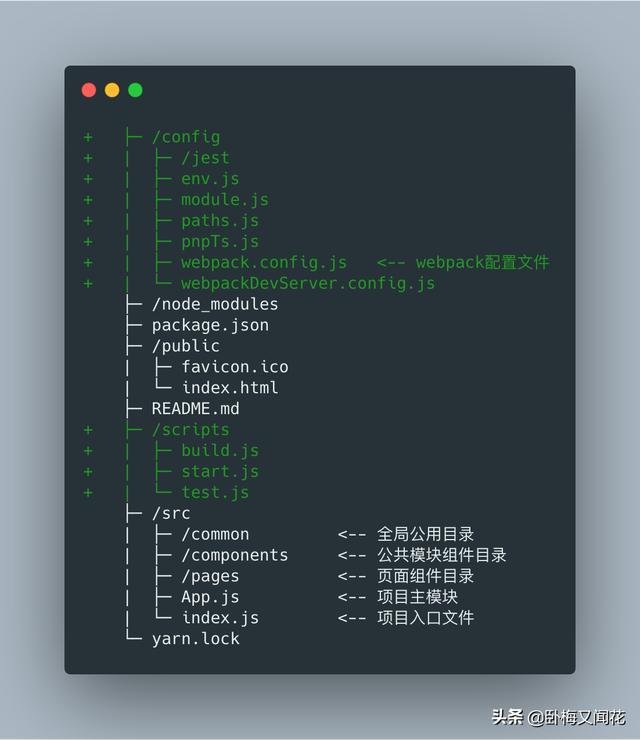
git add . git commit -m "初始化项目(备注)"稍等片刻,eject成功,目录变化如下:

3.2.1 支持Sass/Scss
eject后,虽然package.json以及webpack.config.js里有了sass相关代码,但是要正确使用Sass/Scss,还要再安装node-sass。
执行以下命令:
npm install node-sass --save-dev安装完成后,项目已支持Sass/Scss,可以将原css文件后缀名修改为sacc/scss,别忘了把src/index.js中引入的frame.css后缀名修改为sacc/scss。
3.2.2 支持Less
支持Less稍微多一点步骤,首先安装less和less-loader:
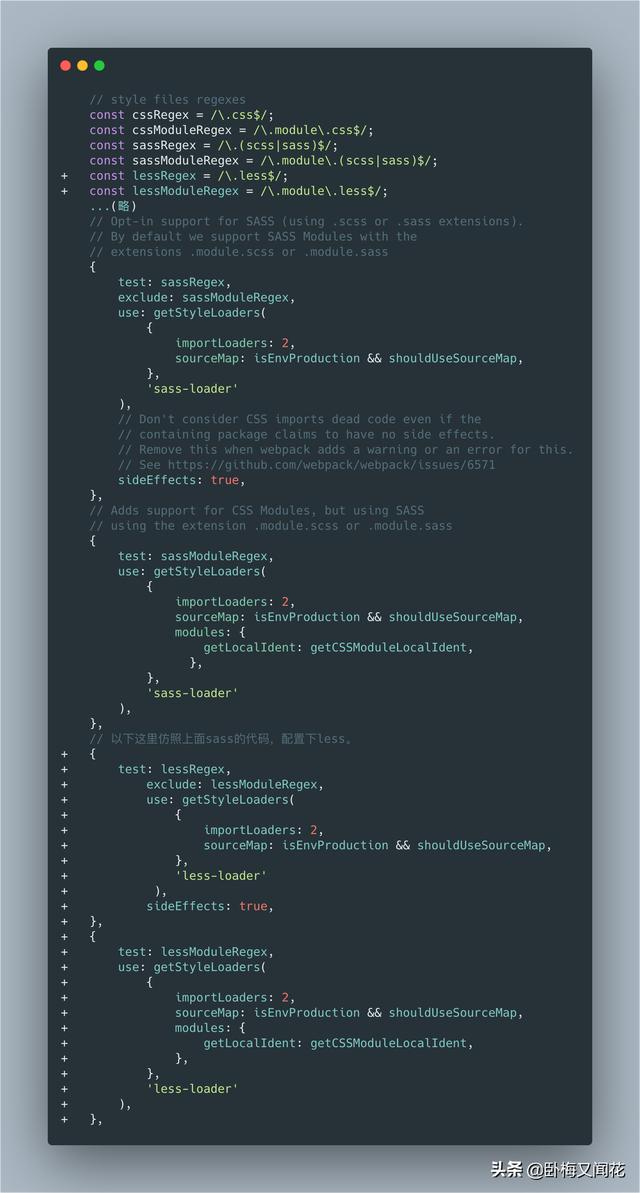
npm install less less-loader --save-dev然后修改config/webpack.config.js:

修改后需要执行yarn start重启项目。
然后将原css文件的后缀名修改为less,src/index.js中引入的frame.less,页面已正常解析less。
3.2.3 支持Stylus
支持Stylus跟Less完全一样,首先安装stylus和stylus-loader:
执行以下命令:
npm install stylus stylus-loader --save-dev安装完成后,按照上一小节介绍的支持less的方法,修改config/webpack.config.js。完成后重启项目,引入stylus文件可以正常解析了。
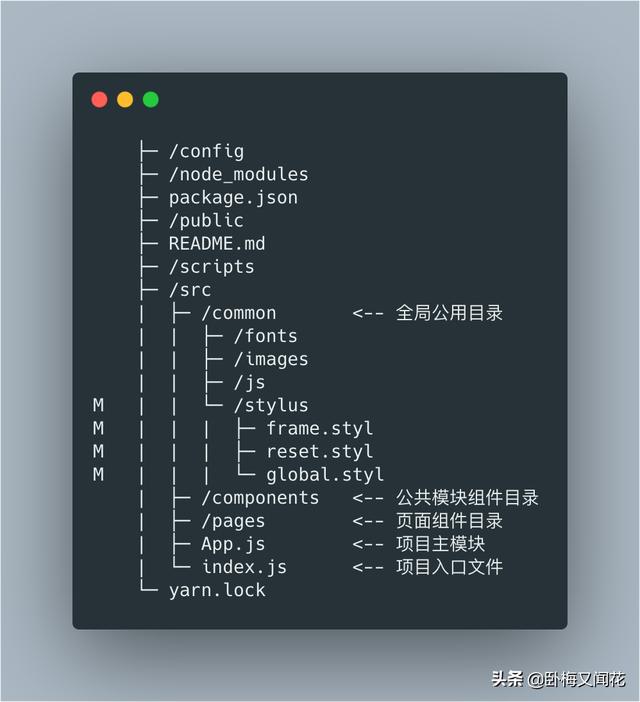
我个人习惯使用Stylus,因此后续的讲解中使用Stylus。同时,把src/common/下的style目录也更名为stylus。

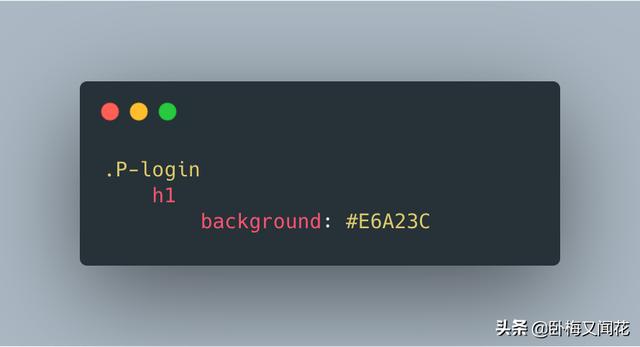
frame.styl代码如下:

src/index.js代码修改如下:

最基本的配置搞定了,接下来要开始引入页面(pages)了。页面的切换需要使用路由(Router),请继续阅读下面的章节。
4 路由
4.1 页面构建
首先,构建home和login页面。
src/pages/home/index.js代码:

src/pages/home/home.styl代码

src/pages/login/index.js代码:

src/pages/login/login.styl代码

我个人的习惯是,仅供参考:
- 全局公用级别(不需要模块化)的className,用G-xxx。例如G-autocut(截字)、G-color-red(文字红色)。
- 页面级别的className,用P-xxx。
- 模块级别的className,用M-xxx。
接下来,我们使用react-router-dom实现路由。
4.2 使用react-router-dom
执行安装命令:
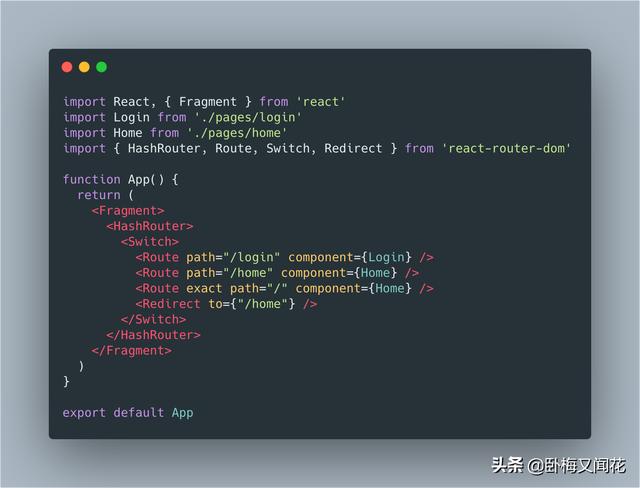
npm install react-router-dom --save修改src/App.js,代码如下:

App.js引入了Home和Login两个页面级组件。然后使用react-router-dom分别设置了路径。
import的机制是默认寻找index.js,所以每个组件的主文件名设为index.js,在引用的时候就可以省略文件名。
这里说明一下的属性:
- path表示路径,这个很好理解。
- component表示绑定的组件。
- exact表示是否精确匹配。
如果没有设置exact,那么:
localhost:3000/会显示Home页,
localhost:3000/abc也会显示Home页。
因为匹配到了前面的"/",路由就会成功。
最后的表示以上都没有匹配成功的会,默认跳转的路由。
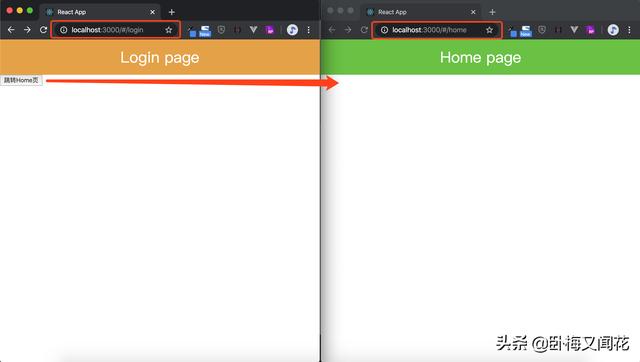
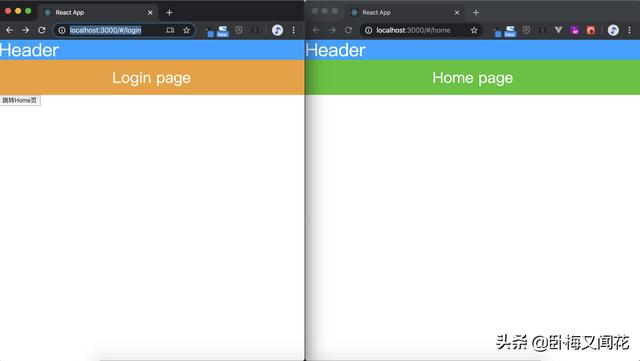
来看下效果:
访问http://localhost:3000/#/login效果:

访问http://localhost:3000/#/home效果:

4.3 路由跳转
接下来,简单介绍下如果在页面之间进行路由跳转。
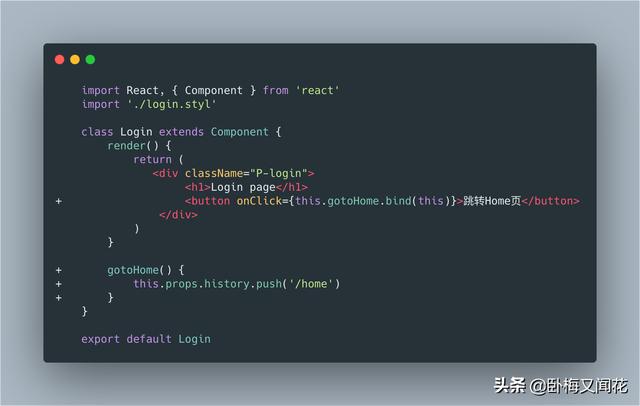
在Login页面添加一个用于跳转至Home页的按钮,代码修改如下:

注意button的onClick里要bind(this),否则,在gotoHome里的this是undefined。
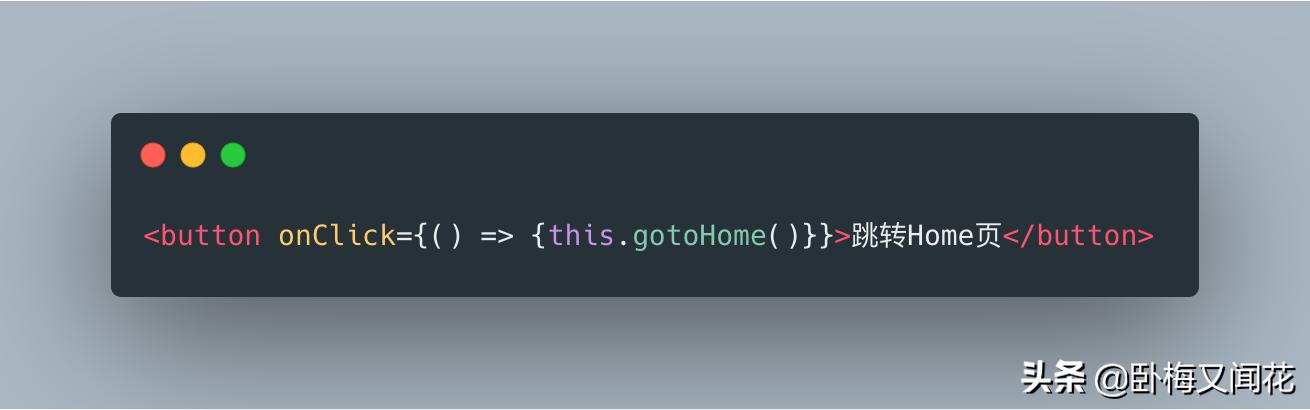
当然,也可以这么写:

最终目的都是要让gotoHome中的this指向正确的作用域。

5 组件引入
这章节内容也很容易,接触过vue的同学应该也很清楚,为了教程的完整性,还是简单说一下。下面来简单实现一个公用的头部组件。
5.1 创建header组件
目录结构如下:

src/components/header/index.js代码:

src/components/header/header.styl代码:

5.2 引入Header组件
然后,在Home和Login页面里引入Header组件。
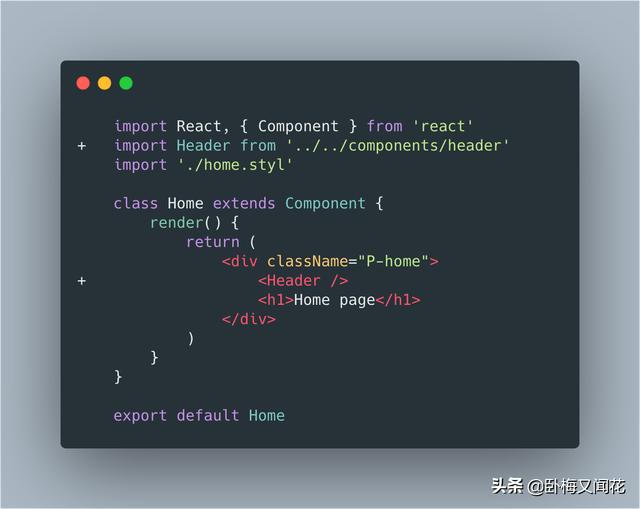
以Home页面为例,修改src/pages/home/index.js:

同样的方式在Login页面也引入Header组件,代码就不放出了。效果如下:

5.3 组件传参
使用过vue的同学都知道,vue组件有data和props。对应react的是state和props。
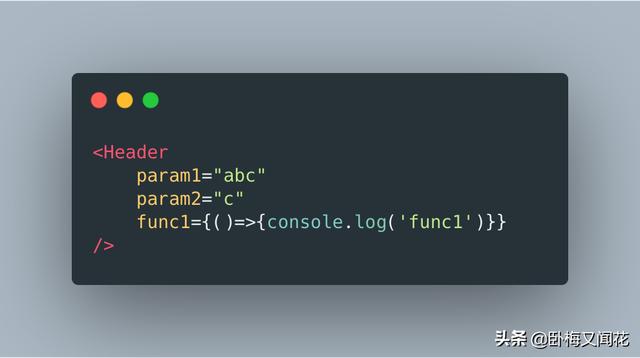
react向子组件传参使用以下方式:

在Header组件内部,直接使用this.props就可以接收。例如:this.props.param1。
本次分享主要是介绍流程性的内容,篇幅有限,关于react的state和props请查阅官方文档。
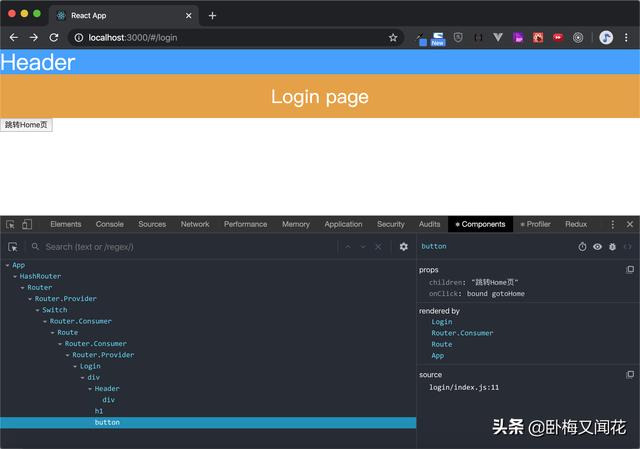
6 React Developer Tools浏览器插件
为了更方便调试react项目,建议安装chrome插件。
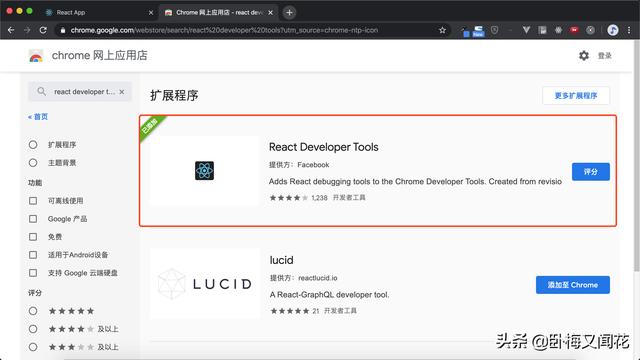
先科学上网,在chrome网上应用店里搜索“React Developer Tools”并安装。

安装完成后,打开chrome调试工具,可以清晰的看到react项目代码结构。

项目GitHub
本次分享涉及的项目代码已全部上传至GitHub,有需要的同学可前往自行下载:
https://github.com/Yuezi32/react-family
敬请阅读下篇
本次分享(上篇)暂告一段落。在下篇中,将继续讲解以下内容:
7 Redux及相关插件
- 7.1 安装redux
- 7.2 安装react-redux
- 7.3 安装redux-thunk
- 7.4 安装浏览器Redux插件
- 7.5 创建store
- 7.6 复杂项目store分解
- 7.7 对接react-redux与store
- 7.8 启动Redux DevTools
- 7.9 安装使用immutable
8 Mock.js安装与使用
9 解决本地开发跨域问题
10 其他常用工具
11 附赠章节:集成Ant Design
- 11.1 安装Ant Design
- 11.2 实现按需加载
- 11.3 自定义主题颜色
敬请阅读《超全面详细一条龙教程!从零搭建React项目全家桶(下篇)》





旋转向量与矩阵的变换)

...)











)