前言
Load Mask(遮罩)效果,就是在页面还没有完全显示出来之前, 加上一个转装转的效果。
类似:

添加这样的效果有两个好处:
1. 在页面没完全show出来之前, 把后面的页面给遮罩起来, 防止进行一些非法的操作。
2. 如果页面show出来的时间比较长的话, 可以暂时吸引用户的注意力(也就是提高 User Experience).
在Extjs 中, Ext js 的使用方式有多种。
你有可能会发现为什么有的状况下load mask 不出现? 且听下面一一道来。。。
JsonStore 加载时会自动加上Load Mask
注意, 如果读的不是服务端数据,而是本地数据的话, 是不会加mask的(本地数据比较快,的确是没有必要加)。
类似这样来定义store:
Ext.create(‘Ext.data.Store‘, {
storeId:‘simpsonsStore‘,
fields:[‘name‘, ‘email‘, ‘phone‘],
data:{‘items‘:[
{ ‘name‘: ‘Lisa‘, "email":"[email protected]", "phone":"555-111-1224" },
{ ‘name‘: ‘Bart‘, "email":"[email protected]", "phone":"555-222-1234" },
{ ‘name‘: ‘Homer‘, "email":"[email protected]", "phone":"555-222-1244" },
{ ‘name‘: ‘Marge‘, "email":"[email protected]", "phone":"555-222-1254" }
]},
proxy: {
type: ‘memory‘,
reader: {
type: ‘json‘,
root: ‘items‘
}
}
});
接下来,就给出一个服务端读取数据的例子。 这里使用的是jsp.
显示一个Grid , store 从服务器端读取,测试的文件有两个:
grid.html -- 定义grid 的文件
grid-data.jsp - 取得数据的文件
grid.html
Insert title hereExt.onReady(function(){
var store = new Ext.data.JsonStore({
storeId: ‘simpsonsStore‘,
proxy: {
type: ‘ajax‘,
url: ‘grid-data.jsp‘,
reader: {
type: ‘json‘,
root: ‘users‘,
idProperty: ‘name‘
}
},
fields:[‘name‘, ‘email‘, ‘phone‘],
});
Ext.create(‘Ext.grid.Panel‘, {
title: ‘Simpsons‘,
store: Ext.data.StoreManager.lookup(‘simpsonsStore‘),
columns: [
{ text: ‘Name‘, dataIndex: ‘name‘ },
{ text: ‘Email‘, dataIndex: ‘email‘, flex: 1 },
{ text: ‘Phone‘, dataIndex: ‘phone‘ }
],
height: 200,
width: 400,
renderTo: ‘grid-div‘
});
store.load();
});
grid-data.jsp
response.setContentType( "application/x-www-form-urlencoded;charset=UTF-8" );
String data = "";
data = "{‘users‘:[{‘name‘: ‘Lisa‘, ‘email‘:[email protected], ‘phone‘:‘555-111-1224‘}]}";
for(int i=0;i<10;i++)
{
Thread.currentThread().sleep(1000);
}
out.write(data);
out.flush();
%>
这里为了延长服务端时间, 使用Thread 的方式停留了10秒。
呈现的效果就是前言部分的贴图状况
在pop Window 的页面中的Grid 无法显示mask
场景描述如下:
1. 主页面是一个有两个 tab 页的页面
2. 在其中一个tab 页中有一个button, 点击后弹出一个dialog, 在这个弹出的dialog 中显示一个上面类似的grid.
出现的状况是: 弹出页面的grid 不会有mask 的效果。
Main.html -- 定义两个tab 页的页面
popGrid.html -- 弹出的grid 页面
grid-data.jsp - 取得数据的文件(和上面完全一样)
Main.html
Insert title hereExt.onReady(function(){
Ext.create(‘Ext.tab.Panel‘, {
width: 400,
height: 400,
renderTo: document.body,
items: [{
title: ‘Foo‘,
items:[{
xtype:‘button‘,
text: ‘Pop Grid‘,
handler:function(){
showPopGridWindow();
}
}]
}, {
title: ‘Bar‘,
tabConfig: {
title: ‘Custom Title‘,
tooltip: ‘A button tooltip‘
}
}]
});
});
function showPopGridWindow()
{
Ext.create(‘Ext.window.Window‘,{
title:‘Grid Window‘,
height:400,
width:400,
constrain:true,
modal: true,
loader: {
url: ‘grid.html‘,
contentType: ‘html‘,
autoLoad: true
,scripts: true
}
}).show();
}
popGrid.html
Insert title hereExt.onReady(function(){
var store = new Ext.data.JsonStore({
storeId: ‘simpsonsStore‘,
proxy: {
type: ‘ajax‘,
url: ‘grid-data.jsp‘,
reader: {
type: ‘json‘,
root: ‘users‘,
idProperty: ‘name‘
}
},
fields:[‘name‘, ‘email‘, ‘phone‘],
});
Ext.create(‘Ext.grid.Panel‘, {
title: ‘Simpsons‘,
store: Ext.data.StoreManager.lookup(‘simpsonsStore‘),
columns: [
{ text: ‘Name‘, dataIndex: ‘name‘ },
{ text: ‘Email‘, dataIndex: ‘email‘, flex: 1 },
{ text: ‘Phone‘, dataIndex: ‘phone‘ }
],
height: 200,
width: 400,
renderTo: ‘grid-div‘
});
store.load();
});
说明几点:
1. pop window 设置modal=true, 就会出现遮罩效果。 后面的页面被遮罩了。

2. 以上的代码会发现pop window 中的grid 没有load mask 的效果。
出现这种状况的原因是什么?
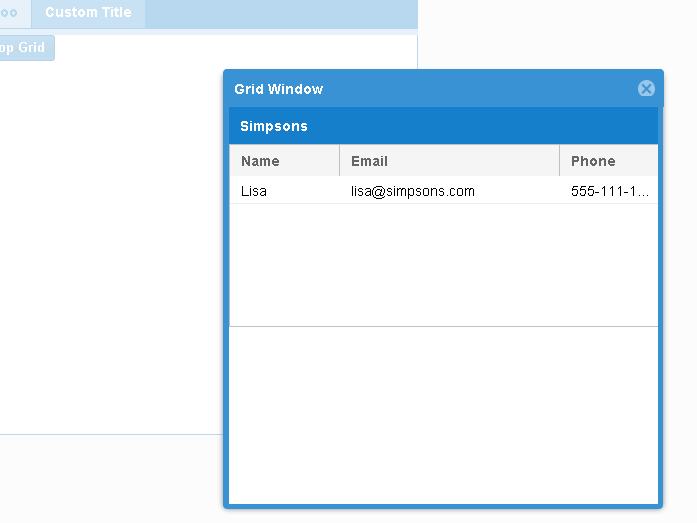
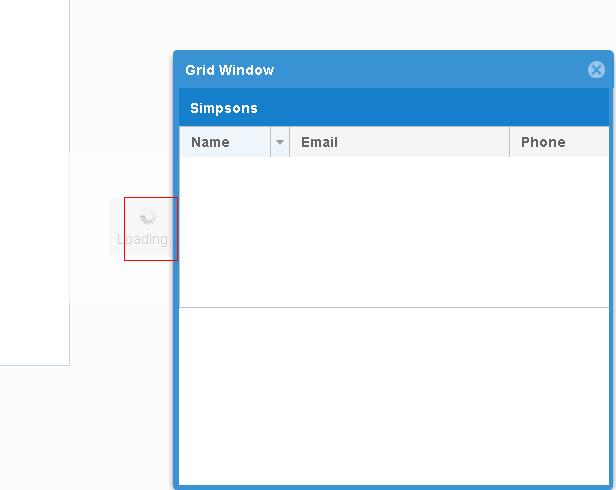
把弹出的窗口拖动一下位置,细心一点就会发现:
loadMask 已经出来了, 只是show 的层次不对。看图

load Mask show在pop window 的下面了。不难想到 zindex 这个东西了。


Debug 看一下 mask 的z-index 的值, 小于pop window的z-index 的值, 怪不得显示不出来。
自然有种想法是是否可以设置load mask 的zindex 的值呢? 的确 Ext.LoadMask 有 setZindex 这种方法。
但是 1. setZindex 的方法是private 的 2. z-index 是动态算出来了, 设置多少不好控制。
Ext js 提供了定制load Mask 的方法, 不妨给grid 添加一个自己的load mask,.
修改上面的pop_grid.html 页面如下:
Insert title hereExt.onReady(function(){
var store = new Ext.data.JsonStore({
storeId: ‘simpsonsStore‘,
proxy: {
type: ‘ajax‘,
url: ‘grid-data.jsp‘,
reader: {
type: ‘json‘,
root: ‘users‘,
idProperty: ‘name‘
}
},
fields:[‘name‘, ‘email‘, ‘phone‘],
});
Ext.create(‘Ext.container.Container‘,{
height: 200,
width: 400,
renderTo: ‘grid-div‘,
items:[
Ext.create(‘Ext.grid.Panel‘, {
title: ‘Simpsons‘,
store: Ext.data.StoreManager.lookup(‘simpsonsStore‘),
columns: [
{ text: ‘Name‘, dataIndex: ‘name‘ },
{ text: ‘Email‘, dataIndex: ‘email‘, flex: 1 },
{ text: ‘Phone‘, dataIndex: ‘phone‘ }
],
height: 200,
width: 400,
listeners:{
afterRender:function(){
//Ext.getCmp("myGridMask").show();
}
}
})
,{
xtype: ‘loadmask‘,
id: ‘myGridMask‘,
indicator: true,
target: this,
autoShow:true
}
]
});
store.load(function(){
Ext.getCmp("myGridMask").hide();
});
});
解法思路就是: 提前建立一个loadMask , 在store load 完成后隐藏起来。
其他
1. Extjs 的 LoadMask 可以定制自己需要的load mask 样式
可以通过配置 cls, maskCls 的 Class 来设置load 的文字以及图等样式。
var myMask = new Ext.LoadMask(myPanel, {msg:"Please wait..."});
myMask.show();
2. 在 Ext.ComponentLoader 这种组件中(比如tab 页中配置loader的方式), 可以通过配置loadMask 的配置来设置是否显示load mask 以及显示怎么样的loadMask(可以配置成boolean 型和Object 类型的值)
原文:http://blog.csdn.net/oscar999/article/details/27176791

转)

















