最近的新项目里,有大量数据图表类的需求,为了增强代码的复用性,减少冗余,我开始思考如何将echart封装为组件调用。本文将会以雷达图为案例,一步步讲解在vue项目中如何使用echart,如何将其封装为能重复调用的组件。
转载链接:https://www.jianshu.com/p/ec39019e2141
阅读之前,可以先看看我之前的一些文章,这样能更好的理解这次的内容:
《使用vue-cli(vue脚手架)快速搭建项目》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》

1. 安装Echarts
首先第一步,肯定是安装Echarts了。通过cd命令进入项目根目录,然后敲以下命令行:
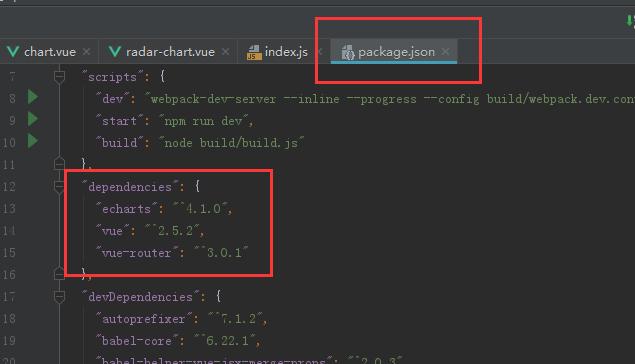
cnpm install echarts -S安装成功会如下显示,package.json里的dependencies属性也会自动加上Echarts依赖:

安装Echarts

package.json
2.在vue项目中使用Echarts
安装成功以后,我们先要考虑的是如何在vue项目中导入Echarts,并成功初始化一个图表。
下面我会先建两个.vue文件 chart.vue 和 radar-chart.vue 作为这次示例的基础。 chart.vue的角色是调用雷达图,radar-chart.vue的角色是提供雷达图:
//chart.vue //radar-chart.vue好,正式创建一个Echarts图表了
(1)在radar-chart.vue导入echart :
// 引入基本模板 import echarts from 'echarts/lib/echarts' // 引入雷达图组件 import 'echarts/lib/chart/radar' // 引入提示框和图例组件 import 'echarts/lib/component/tooltip' import 'echarts/lib/component/legend'(2)创建图表配置数据,数据格式参考 Echarts官网:
const option = { tooltip: {}, radar: { indicator: [{name: '体育', max: '100'}, {name: '数学', max: '100'}, {name: '化学', max: '100'}, {name: '劳动', max: '100'}, {name: '物理', max: '100'}], center: ['50%', '51%'] }, series: [{ type: 'radar', itemStyle: {normal: {areaStyle: {type: 'default'}}}, data: [ { value: [58,56,78,64,98], name: '各项得分', itemStyle: {normal: {color: '#f0ad4e'}} } ] }] }(3)初始化图表:
const chartObj = echarts.init(document.getElementById('radar')) chartObj.setOption(option)上面几步汇总为以下代码,另外补充一点就是,创建配置数据option和初始化的时候,都要放在mounted钩子函数里执行,这样才能保证获取dom的是时候,dom已完成渲染:
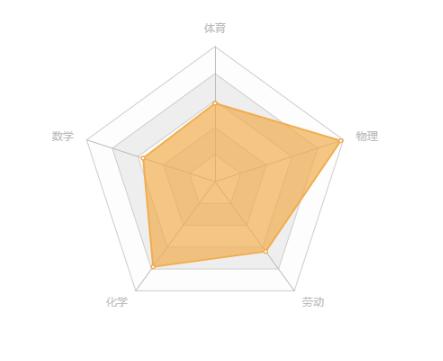
//chart.vue //radar-chart.vue出来的效果是这样的:

效果一
3.将Echarts封装为组件
上面我们已经成功创建一个雷达图了,但是很明显的是,radar-chart.vue里的数据写死的,无法重复调用。接下来着手封装的事情了。
封装的思路是这样的: (1)chart.vue向radar-chart.vue传递一组个性化数据 (2)radar-chart.vue通过props选项接收数据 (3)提炼接收到的数据,覆盖配置数据option (4)初始化图表 (如果对如何传递数据不理解,可以先看看我在开始的时候提到的,我的另一篇文章 —— “ vue之父子组件间通信实例讲解(props、$ref 、 $emit )”)
具体代码如下:
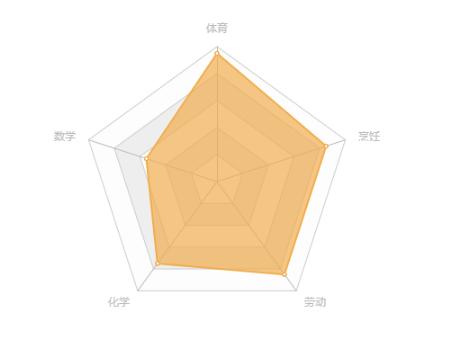
//chart.vue (父组件) //传递在子组件prop选项里约定好的数据//radar-chart.vue (子组件)封装以后,就能传递自定义的数据,反复调用了。上面代码最后的效果是这样的:

效果二
4.细节优化
基本的功能已经实现了,下面我们来优化下一些细节。
不知道大家有没发现radar-chart.vue里的-id是写死的,这会出现什么问题?当一个页面调用两次这个雷达图组件,id就会重复了,从而报错。
为了解决这个问题,我引入了uuid(vue-cli项目自带,不需另外安装),意在为每个生成的雷达图配一个不重复的随机id。还需要注意的是,我们要在created()方法里去做这个生成id的事情,如果写在mounted了就会出现无法初始化的情况,因为来不及渲染新的ID,就执行document.getElementById()了,具体代码如下:
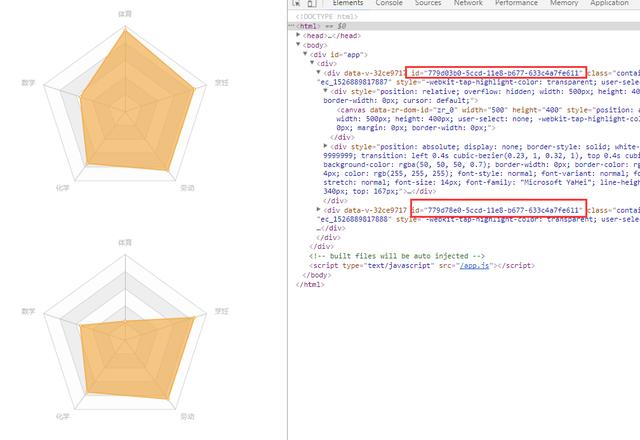
成功解决重复id的问题:

效果三
整个封装echart的思路就是上面那样了,其实这个demo还不完美,像雷达图的宽高也是写死的,还没来得及做更多的优化,后面有空慢慢再完善它~
转载链接:https://www.jianshu.com/p/ec39019e2141
——Dept.hbm.xml)




——BaseDao.java)






——IDeptDao.java)




——IEmpDao.java)

