
大家好,我是雄雄,欢迎关注公众号【雄雄的小课堂】。
最近,换了个桌面

手机的也同步换了下:

哈哈哈,自己看着舒服就行~
这几天在业余时间搞一个电商项目,可以说是边学边做,效率比较低,但是通过做这个项目,的的确确的能学到不少,每天都抽出点时间往后做做,bug在不知不觉中解决……
今天主要是记录一下thymeleaf在前台的迭代读取与遍历。
以前在遇到页面中数据迭代时,用的最多的要数jstl表达式了,除了jstl表达式外,thymeleaf倒也是个不错的选择,并且使用起来也特别简单。
首先需要引入thymeleaf依赖,代码如下:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>通过springmvc获取到数据,放在model中就可以在页面中获取,控制器中的代码如下所示:
//查询所有的商品信息@RequestMapping("getProList")public String findAllPro(Model model){model.addAttribute("proList",productService.findAllProduct());return "proList";}然后在页面中我们就可以遍迭代数据了。
迭代表格:
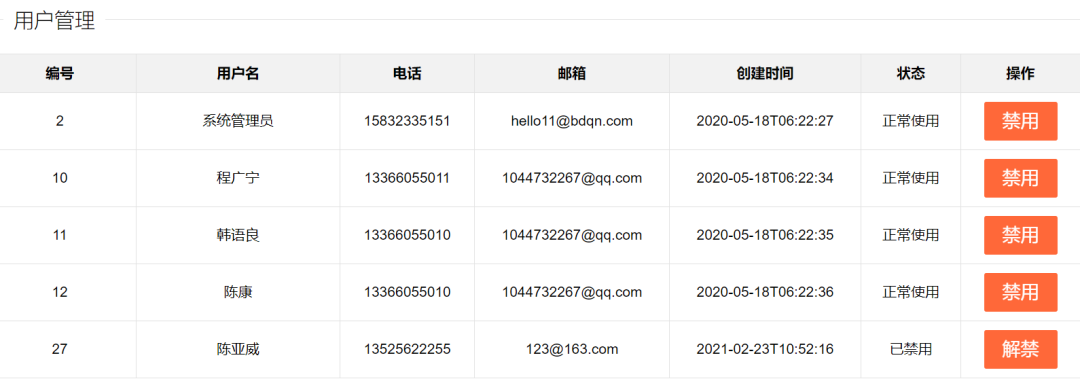
<table class="layui-table" lay-size="lg"><colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>编号</th><th>名称</th><th>图片</th><th>价格</th><th>库存</th><th>描述</th><th>操作</th></tr></thead><tbody><!--遍历用户信息--><tr th:each="pro : ${proList}"><td th:text="${pro.id}"></td><td th:text="${pro.name}"></td><td><img th:src="'/images/'+${pro.fileName}" width="50px" height="50px"></td><td th:text="${pro.price}"></td><td th:text="${pro.stock}"></td><!-- <td th:if="${#strings.isEmpty(pro.description)}">暂无描述</td>--><td th:text="${pro.description eq null or pro.description eq ''}? '暂无描述':${pro.description}"></td><td><button type="button" class="layui-btn layui-btn layui-btn-normal layui-btn-xs"><i class="layui-icon"></i></button><button type="button" class="layui-btn layui-btn-danger layui-btn-xs"><i class="layui-icon"></i></button></td></tr></tbody>
</table>迭代下拉列表:
<div class="layui-input-inline" style="width: 20%"><select name="categorylevelthreeId" id="three"><option value="">请选择</option><option th:each="cate : ${threeList}" th:value="${cate.id}" th:text="${cate.name}"></option></select></div>其他迭代基本都一样,那如果我们需要在迭代的过程中判断,该如何写呢?
可以使用下面两种方式:
<td th:text="${user.state eq 0}? '已禁用' : '正常使用'" ></td><td th:text="${pro.description eq null or pro.description eq ''}? '暂无描述':${pro.description}"></td>效果如下:


往期精彩
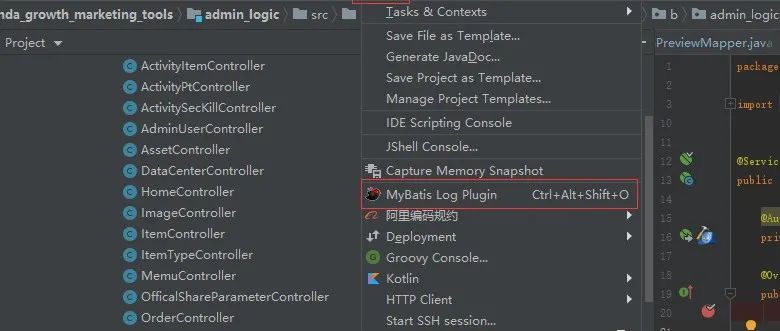
30个IDEA插件总有一款适合你
2021-03-18

装完就跑,这几个Linux指令真的高大上!
2021-03-17

你是前端开发还是后端开发?
2021-03-16

深夜,我偷听到程序员要对session下手……
2021-03-13

springboot点击运行没反应,什么都不显示的解决方式
2021-03-11



点分享

点点赞

点在看



)


,附源码)


![ASP.NET Core 源码学习之 Options[3]:IOptionsSnapshot](http://pic.xiahunao.cn/ASP.NET Core 源码学习之 Options[3]:IOptionsSnapshot)







![ASP.NET Core 源码学习之 Options[4]:IOptionsMonitor](http://pic.xiahunao.cn/ASP.NET Core 源码学习之 Options[4]:IOptionsMonitor)

