BOM(Browser Object Model): 浏览器对象模型。提供了独立于内容而与浏览器窗口交互的对象,BOM主要用于管理窗口和窗口之间的通讯。
一、Navigator对象
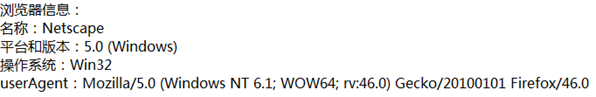
navigator对象通常用于获取浏览器和操作系统的信息。
navigator对象是window对象的属性,中文是"导航器"的意思。
由于navigator没有统一的标准,因此各个浏览器都有自己不同的navigator版本,这里只介绍最普遍支持且最常用的。

navigator中最重要的是userAgent属性,返回包含浏览器版本等信息的字符串,其次cookieEnabled也很重要,使用它可以判断用户浏览器是否开启cookie。
document.write("浏览器信息:<br>"+"名称:"+navigator.appName+"<br>"+"平台和版本:"+navigator.appVersion+"<br>"+"操作系统:"+navigator.platform+"<br>"+"userAgent:"+navigator.userAgent); 
二、History对象
window.history 对象包含浏览器的历史。浏览者通常可以使用浏览器的前进与后退按钮访问曾经浏览过的页面。JavaScript的history对象记录了用户曾经浏览过的页面,并可以实现浏览器前进与后退相似的导航功能。可以通过back函数后退一个页面,forward函数前进一个页面,或者使用go函数任意后退或前进页面,还可以通过length属性查看history对象中存储的页面数。

对于 go() 方法的说明。
语法:
history.go(x);
其中,x (整数)为前进或后退的页面数。
x > 0: 前进 x 个页面;
x < 0: 后退 -x 个页面;
x = 0: 刷新当前页面。
<html><head><title>My JSP 'index.jsp' starting page</title><script type="text/javascript" charset="UTf-8">function test1(){//返回上一个网页 history.back();}function test2(){//前进一页 history.forward();}function test3(){//刷新当前页面 history.go(0);}</script></head><body><input type="button" onclick="test1();" value="返回上一个网页"><br><br><input type="button" onclick="test2();" value="跳转到下一个页面"><br><br><input type="button" onclick="test3();" value="刷新当前页面"><br><br></body> </html>
三、Location对象
window.location 对象用来获取当前页面的地址 (URL)信息,并可将浏览器重定向到其他页面。

function locationTest(){var str = location.href;alert(str); // http://localhost:8080/Day01_JS/index.jsp//发生请求跳转到其他页面location.href = "http://www.baidu.com";}
四、Screen对象
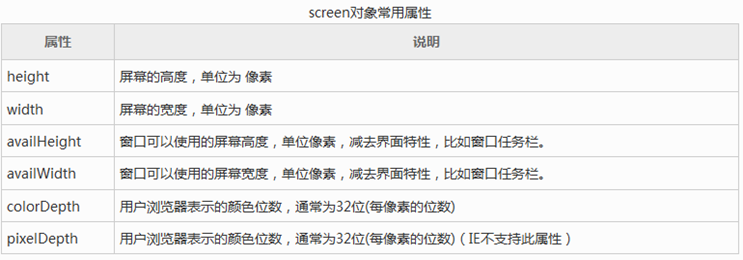
window.screen 对象用来获取用户屏幕的信息。

function alertTest(){alert("屏幕信息:\n"+"分辨率:"+screen.width+"×"+screen.height+"\n"+"可用区域:"+screen.availWidth+"×"+screen.availHeight);} 屏幕信息:
分辨率:1366×768
可用区域:1366×728
五、Window对象
未完待续



使用 RenderFragments 模板化组件)




)
)








)
