功能需求:
1. 输入关键字的同时,以下拉列表的形式显示匹配的内容;
2. 点击下拉列表的选项,跳转到对应的新的页面
注意:这里读取data.txt(检索的文件对象),会存在跨域的问题,所以这里启动一个服务器将静态文件挂载到服务器上。
服务器端:通过Node.js的express框架,这里跨域还需要导入cors库。
static.js
const express = require('express')
const app = express()
const cors = require('cors')app.use(cors())
app.use(express.static('.')) //当前目录挂载到服务器app.listen(3000, () => {console.log('server is running at http://127.0.0.1:3000')
})命令行启动服务器:
node static.js 前端静态文件:
搜索页面.html(这里采用的layui框架,所以需要引入layui核心css和js文件)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>搜索页面</title><!-- css引入 --><link rel="stylesheet" href="css/layui.css"><style>.form-box{width: 600px;margin:100px auto 0;}ul li{line-height: 50px;width: 382px;letter-spacing: 1px;text-indent: 8px;font-size: 12px;font-family:Arial,Helvetica,sans-serif;background-color: #ffffff;border-style:solid;border-width: thin;border-top:none;border-color: #eeeeee;}ul li a{display: block;}ul li:hover{background-color: #e9faff;color: #666;}</style>
</head>
<body><div class="form-box"><form action="" class="layui-form"><div style="width: 500px; float: left;"><label class="layui-form-label" for="">搜索匹配:</label><div class="layui-input-block"><input type="text" class="layui-input" id="search-input" onkeyup="search()" placeholder="请输入"><!-- 搜索结果 --><div id="search-result" style="margin-top:15px"></div></div></div></form></div><!-- 引入js --><script src="js/jquery-1.11.3.min.js"></script><script src="js/layui.js"></script><script src="search.js"></script>
</body>
</html>search.js
// 定义一个全局变量,用于存储解析出来的数据
var searchData = [];// 解析数据
function parseData(dataText) {//每1行为分隔符号,存放在数组dataArray中var dataArray = dataText.split("\n");for (var i = 0; i < dataArray.length; i++) {// 解析dataArray元素中的每个字符串var item = dataArray[i].split(",");// 新的数组searchData存放的是对象(name + url)searchData.push({name: item[0],url: item[1]});}
}// 搜索功能
function search() {var searchInput = document.getElementById("search-input");var searchResult = document.getElementById("search-result");searchResult.innerHTML = "";//搜索框输入的内容var keyword = searchInput.value.trim().toLowerCase();if (keyword === "") {return;}//搜索匹配//filter(function(item) { return 筛选的条件 })var matchedData = searchData.filter(function(item) {//返回 item对象中 name字符串中含keyword子字符串第一次出现的位置(-1表示没有)return item.name.toLowerCase().indexOf(keyword) !== -1;});//构造前端html中<div id="search-result" style="margin-top:15px">的内容var resultList = document.createElement("ul");matchedData.forEach(function(item) {var resultItem = document.createElement("li");var resultLink = document.createElement("a");//每个item都是一个对象(name + url)resultLink.href = item.url;resultLink.innerHTML = item.name;resultItem.appendChild(resultLink);resultList.appendChild(resultItem);});searchResult.appendChild(resultList);
}// 加载数据并解析
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {parseData(xhr.responseText);}
};
xhr.open("GET", "data.txt");
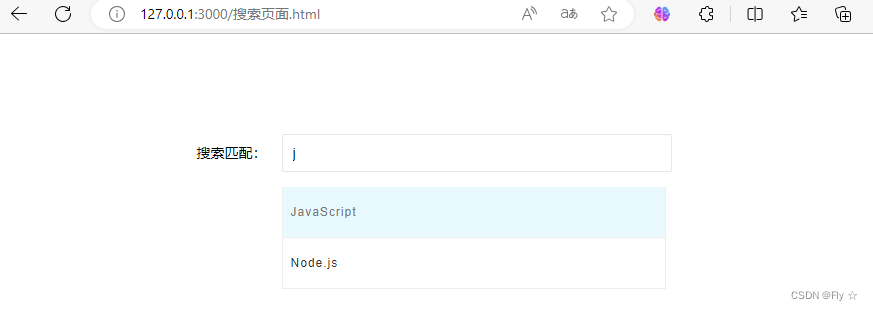
xhr.send();运行如下:








)
)








)

