链接:https://www.zhihu.com/question/32233356/answer/196799506
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本答案将以两种方式讲解如何从零开始使用 Semantic-UI,其中第一种方式仅要求读者理解最基本的 HTML 语法。
方式一:不用 npm
对于初学者来说,node, npm, gulp 等工具会造成不少麻烦,即陷入所谓的“依赖地狱”(dependency hell)。如果你不想用这些工具,可以简单地将 Semantic-UI 预编译好的 CSS 和 JavaScript 文件加入到 HTML 的 <head> 元素中,就跟你将 jQuery.min.js 加进去一样。
1. 创建 index.html
<html><head></head><body><div>Default</div><div><div>Item A</div><div>Item B</div><div>Item C</div></div></body>
</html>
现在页面看起来是这样的:
&lt;img src="https://pic3.zhimg.com/50/v2-14dc8f536f48ca251a135e764ba7afc6_hd.jpg" data-rawwidth="2870" data-rawheight="576" class="origin_image zh-lightbox-thumb" width="2870" data-original="https://pic3.zhimg.com/v2-14dc8f536f48ca251a135e764ba7afc6_r.jpg"&gt;
2. 下载 CSS 和 JS 文件
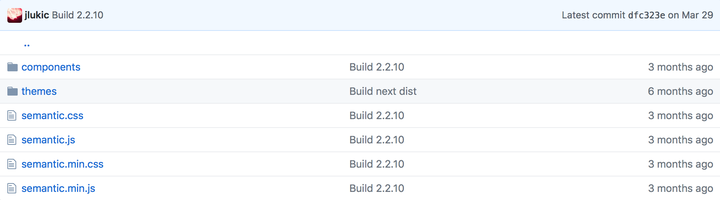
Semantic-UI 在 GitHub 上的代码仓库里,有准备好的 CSS 和 JS 文件供下载: https://github.com/Semantic-Org/Semantic-UI/tree/master/dist
&lt;img src="https://pic3.zhimg.com/50/v2-b8dbfe23e25777a9f9a8a84196a7531b_hd.jpg" data-rawwidth="1954" data-rawheight="544" class="origin_image zh-lightbox-thumb" width="1954" data-original="https://pic3.zhimg.com/v2-b8dbfe23e25777a9f9a8a84196a7531b_r.jpg"&gt;
我们目前需要的是 semantic.min.css 和 semantic.min.js 这两个文件,将它们加入到 HTML 的头部:
<head><link href="./semantic.min.css" rel="stylesheet" type="text/css"><script src="./jquery.min.js"></script><script src="./semantic.min.js"></script>
</head>
你会发现中间多了一个 jquery.min.js,没错,如果你要使用 Semantic-UI 涉及 JavaScript 的高级功能,比如 tab, progress, sticky, API 等,就必须加上 jQuery 库,这是 Semantic-UI 所需要的全部依赖。
这里是一个 jQuery 的链接: https://code.jquery.com/jquery-3.1.1.min.js
3. 为 div 元素设定 ui 类
<body><div class="ui button">Default</div><div class="ui menu"><div class="item">Item A</div><div class="item">Item B</div><div class="item">Item C</div></div>
</body>
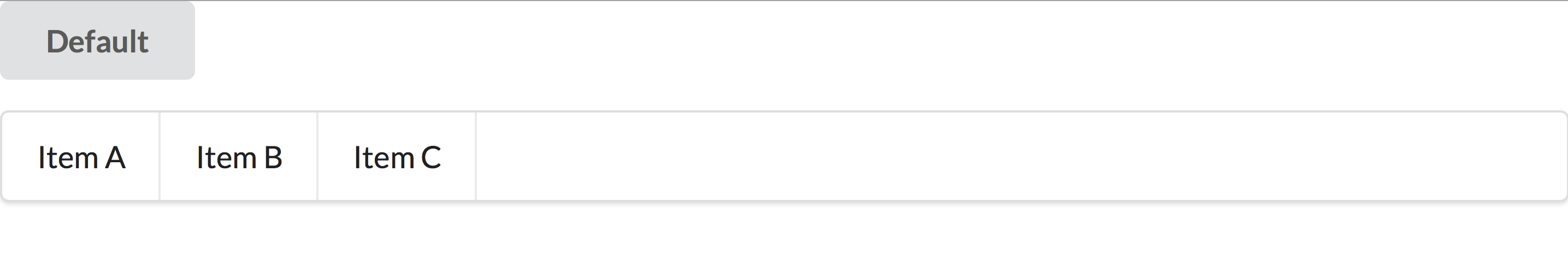
然后去浏览器刷新一下,可以看到:
&lt;img src="https://pic4.zhimg.com/50/v2-246a6f0c1b6db999da0c2d21b913cf2e_hd.jpg" data-rawwidth="2870" data-rawheight="476" class="origin_image zh-lightbox-thumb" width="2870" data-original="https://pic4.zhimg.com/v2-246a6f0c1b6db999da0c2d21b913cf2e_r.jpg"&gt;
聪明的你会发现,”ui button” 就代表一个按钮,而“ui menu” 是一个菜单,以此类推,”ui label” 是标签,”ui input” 是输入框,等等。所以使用 Semantic-UI 时,最重要的魔法关键词就是 “ui”。
现在的目录结构(文件夹)也十分直观,易于理解:
&lt;img src="https://pic3.zhimg.com/50/v2-9aafa6b8d62d040afd9e6037236aa083_hd.jpg" data-rawwidth="2864" data-rawheight="258" class="origin_image zh-lightbox-thumb" width="2864" data-original="https://pic3.zhimg.com/v2-9aafa6b8d62d040afd9e6037236aa083_r.jpg"&gt;
这一个例子展示了如何从零开始使用 Semantic-UI,包括目录结构,HTML 的结构。除了按钮,菜单,Semantic-UI 目前支持 50 多种网站中常见的 UI 组件,详细文档请打开官网查阅:https://semantic-ui.com
录制了一个简单的视频,暂时放在 YouTube 上 (英文),感兴趣的话请点击:
https://www.youtube.com/watch?v=JyBKcfLUabc
方式二:用 npm
如果你已经有一些前端开发的经验,至少对 npm 感到不陌生, 并听说过 gulp,那么在你的项目中使用 Semantic-UI 将变得更加便捷。
为了简单举例,仍旧只使用一个基本的 index.html:
&lt;img src="https://pic1.zhimg.com/50/v2-81854e211271d58eec43ab31f9ca5a77_hd.jpg" data-rawwidth="2862" data-rawheight="268" class="origin_image zh-lightbox-thumb" width="2862" data-original="https://pic1.zhimg.com/v2-81854e211271d58eec43ab31f9ca5a77_r.jpg"&gt;
如果你没有安装过 gulp,那请用这条命令安装它:
npm install -g gulp
1. Npm 项目初始化
npm init
这一步非常重要,新手通常会漏掉,造成后面很多文件路径方面的麻烦。输入该命令后,它会提示你输入项目名称等信息,直接点确定,使用默认值即可。结束之后会在当前目录创建一个 package.json 的文件。
&lt;img src="https://pic2.zhimg.com/50/v2-c7cb39329ca88b1ba20d09762be67910_hd.jpg" data-rawwidth="2864" data-rawheight="242" class="origin_image zh-lightbox-thumb" width="2864" data-original="https://pic2.zhimg.com/v2-c7cb39329ca88b1ba20d09762be67910_r.jpg"&gt;
2. 安装 Semantic-UI
npm install —-save semantic-ui
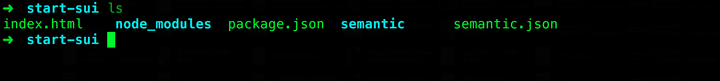
根据网速情况,可能会花几分钟到十几分钟不等。安装完成后,当前目录会多出 3 个条目:
&lt;img src="https://pic4.zhimg.com/50/v2-fdbd914e716ecd4c1b64b137268ffa55_hd.jpg" data-rawwidth="2862" data-rawheight="320" class="origin_image zh-lightbox-thumb" width="2862" data-original="https://pic4.zhimg.com/v2-fdbd914e716ecd4c1b64b137268ffa55_r.jpg"&gt;
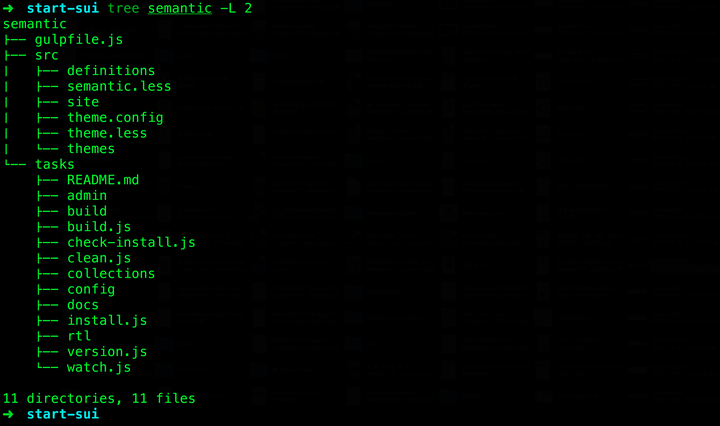
你可以查看一下 semantic/ 目录的详细情况:
&lt;img src="https://pic4.zhimg.com/50/v2-a7b9eb6a498804f492d1dfcac5230de3_hd.jpg" data-rawwidth="2858" data-rawheight="1692" class="origin_image zh-lightbox-thumb" width="2858" data-original="https://pic4.zhimg.com/v2-a7b9eb6a498804f492d1dfcac5230de3_r.jpg"&gt;
3. 编译 Semantic-UI 的 CSS 和 JS 文件
cd semantic
gulp build
如果你安装的 gulp 没有任何问题,在一台配置不错的电脑上,这一步会花费大约 20 秒的时间,有时会稍长一些。
这样一切就准备就绪了:
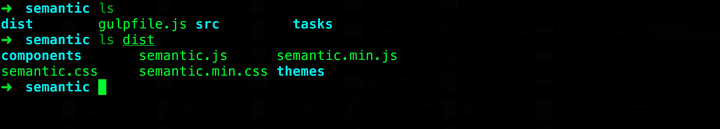
&lt;img src="https://pic3.zhimg.com/50/v2-108d6913c825f64a0ebfd794e5f5e0e7_hd.jpg" data-rawwidth="2844" data-rawheight="508" class="origin_image zh-lightbox-thumb" width="2844" data-original="https://pic3.zhimg.com/v2-108d6913c825f64a0ebfd794e5f5e0e7_r.jpg"&gt;
4. 将编译好的 CSS 和 JS 加到 HTML 头部
<head><link href="./semantic/dist/semantic.min.css" rel="stylesheet" type="text/css"><script src="./jquery.min.js"></script><script src="./semantic/dist/semantic.min.js"></script>
</head>
与第一个例子相比,只是修改了 semantic.min.css 和 semantic.min.js 的文件路径。这里是为了说明方便,如果是实际使用,<script> 标签最好放到 <body> 标签的末尾,你肯定知道这一点了。
简单的页面就写好了,在浏览器里可以打开查看。你可以自己在 “ui” 后加一些词语,label, input 等看看会有什么效果。
&lt;img src="https://pic4.zhimg.com/50/v2-246a6f0c1b6db999da0c2d21b913cf2e_hd.jpg" data-rawwidth="2870" data-rawheight="476" class="origin_image zh-lightbox-thumb" width="2870" data-original="https://pic4.zhimg.com/v2-246a6f0c1b6db999da0c2d21b913cf2e_r.jpg"&gt;
这个例子的视频长一些,是 7 分钟,中间有一些实际安装的步骤,暂时放在 YouTube 上 (英文),感兴趣请点击: https://www.youtube.com/watch?v=F_iTE_j7erw
----------------------------------------
本文中文版原地址(知乎专栏):
从零开始用 Semantic-UI 搭建网页 - 知乎专栏
本文英文版地址:
Building websites with Semantic-UI from scratch
更多 Semantic-UI 的模版,主题和教程请访问:
http://semantic-ui-forest.com
Happy coding!

)
)
















