figma下载
Groups and Frames have very different uses in Figma, but it’s difficult at first to tell why both of them exist. I can assure you that they complement each other, but first, you need to understand the nuances of each. I’ll show you how to make them, how each one works, and some good use cases for each to level up your Figma skills.
组和框架在Figma中有非常不同的用途,但是起初很难说出它们为什么都存在。 我可以向您保证,它们是相辅相成的,但是首先,您需要了解它们之间的细微差别。 我将向您展示如何制作它们,每个组件如何工作,以及每个组件的一些良好用例,以提高您的Figma技能。
如何制作组或框架 (How to make Group or a Frame)
Anyone coming from other visual editors, whether Photoshop, Sketch, LucidChart or Google Slides, will usually be familiar with the grouping shortcut. Highlight several objects, press Cmd + G on Mac or Ctrl + G on PC, and the program will group them together so you can treat it as one unit.
来自其他视觉编辑器的任何人,无论是Photoshop,Sketch,LucidChart还是Google Slides,通常都会熟悉分组快捷方式。 突出显示几个对象,在Mac上按Cmd + G或在PC上Ctrl + G ,程序会将它们组合在一起,因此您可以将其视为一个单元。
Making a frame is very similar, except you press the Cmd + Option + G keys on Mac or the Ctrl + Alt + G keys in Windows. As shown in the screenshot above the layers panel has a dashed square icon to indicate a Group and the hashtag icon indicates a Frame. You can also access the shortcut by right-clicking on the selected layers.
制作框架非常相似,除了在Mac上按Cmd + Option + G键或在Windows上Ctrl + Alt + G键外。 如上方屏幕截图所示,“图层”面板上有一个虚线方形图标表示“组”,而“主题标签”图标表示“帧”。 您也可以通过右键单击所选图层来访问快捷方式。

哪些团体适合 (What Groups are good for)

矢量对象 (Vector objects)
As you might expect if you’ve used Powerpoint or Google Slides, grouping objects and layers puts them altogether. It also behaves the same when you resize the group, stretching vector objects to whatever dimensions the parent group is. If you haven’t come across it before, holding down the Shift key will maintain the aspect ratio if you’re making your Group bigger or smaller.
如您所料,如果您使用过Powerpoint或Google幻灯片,则将对象和图层归为一组即可。 调整组大小,将矢量对象拉伸到父组的任何尺寸时,它的行为也相同。 如果您以前从未遇到过,如果您要增大或缩小组的大小,请按住Shift键将保持宽高比。
图片 (Images)
It behaves a little differently for images, but in a positive responsive way. When building prototypes you will less often want to skew the aspect ratio of an image. Figma will maintain the aspect ratio of the image centre it in the group and ‘crop’ the excess. Any frontend developers will be familiar with the object-fit: cover CSS property that mimics this behaviour.
对于图像,它的行为略有不同,但是以积极的响应方式。 在构建原型时,您很少会希望歪曲图像的纵横比。 Figma将在组中保持图像中心的纵横比,并“裁剪”多余的部分。 任何前端开发人员都将熟悉模仿此行为的object-fit: cover CSS属性 。
看到所有的文字 (Seeing all the text)
As you can see in the image above, the text box behaves as if it has the ‘Left and Right’ horizontal constraint. Its width shrank in relation to the parental Group. This is perfect if you’re looking to resize things regularly as you work on your prototype, and have all the text visible. It’s curious that it actually has the default ‘Left’ horizontal constraint.
如上图所示,该文本框的行为就像具有“左右”水平约束一样。 它的宽度相对于父母组缩小了。 如果您希望在处理原型时定期调整大小,并使所有文本可见,那么这是完美的选择。 奇怪的是,它实际上具有默认的“左”水平约束。

什么框架适合 (What Frames are good for)

约束条件 (Constraints)
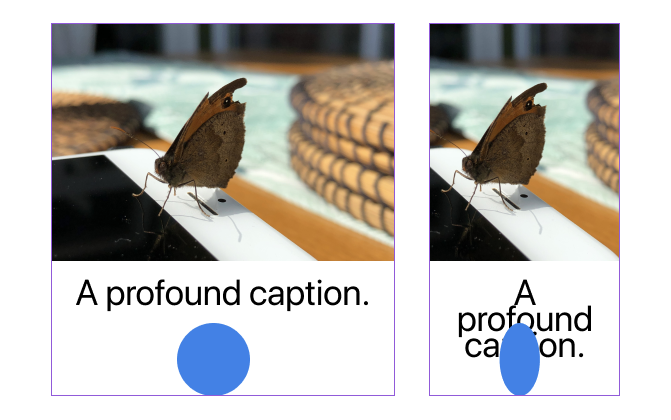
Those with a Frontend Engineering background will find these intuitive; constraints determine the ‘set point’ of things in relation to its parent container. The default behaviours are the ‘Left’ and ‘Top’ sides are fixed. As you can see in the image above, the blue circle in the Framed example stayed in position relative to everything else even though the Frame is narrower.
那些具有前端工程背景的人会发现这些直观; 约束确定事物相对于其父容器的“设定点”。 默认行为是“左侧”和“顶部”是固定的。 如上图所示,即使“框架”较窄,“框架”示例中的蓝色圆圈仍相对于所有其他位置保持不变。
自动滚动 (Automatic scrolling)

If the objects or layers inside a Frame are larger than the Frame itself, or sit outside the Frame, you can turn on automatic scrolling. In the example above, clicking on the Prototype tab in the top right and enabling the ‘Horizontal Scrolling’ option in ‘Overflow Behaviour’ means in preview mode I can scroll left and right to reveal the rest of the content inside the Frame.
如果框架内的对象或图层大于框架本身,或者位于框架外,则可以启用自动滚动。 在上面的示例中,单击右上角的Prototype选项卡,然后在“ Overflow Behaviour”中启用“ Horizontal Scrolling”选项,这意味着在预览模式下,我可以左右滚动以显示Frame内的其余内容。
布局网格 (Layout grids)

Once you get a hang of Layout grids they are a godsend, making your work go from amateur to semi-pro without too much extra work. Anyone that’s used a UI system in their projects as a Frontend Engineer will probably have used a grid system at one time or another such as Bootstrap or Pure.css. It lets you lay out boxes of text or images consistently in development land, and in Figma land gives you the guides you need to make it look professional.
一旦掌握了Layout Grid,它们就是天赐之物,使您的工作从业余变为半专业,而无需太多额外工作。 在其项目中以前端工程师的身份使用过UI系统的任何人可能一次或多次使用网格系统,例如Bootstrap或Pure.css 。 它使您可以在开发领域中一致地布置文本或图像的框,而在Figma领域中,可以为您提供使其看起来更专业所需的指南。
Bonus, using this skilfully means the developers you work with will be less frustrated with designs that aren’t possible, and you’ll have fewer extra changes to make after handoff.
优点是,熟练地使用此功能意味着与您一起工作的开发人员将对不可能的设计感到沮丧,并且在交接后无需进行任何其他更改。
Protip: press
Ctrl + Gon a Mac orShift + Gon Windows to show or hide layout grids.Protip :在Mac上按
Ctrl + G,在Windows上按Shift + G可显示或隐藏布局网格。
叠加层 (Overlays)

When creating interactions such as pop up modals you can only do it using a Frame, not a Group. It works well for other overlays such as Snackbar messages or Navigation drawers.
创建交互(如弹出模式)时 ,只能使用框架而不是组。 它适用于其他叠加层,例如Snackbar消息或Navigation抽屉 。
Protip: if you’ve accidentally created your overlay as a Group, simply select your overlay and add it to a Frame. Your layers can quickly become messy, but it’s handy if your deadline is around the corner.
提示 :如果您不小心将叠加层创建为一个组,只需选择叠加层并将其添加到框架中即可。 您的图层很快就会变得混乱,但是如果您的截止日期临近,这将很方便。
日常使用什么 (What to use day-to-day)
To be honest there are very few instances where I reach for the Group function over the Frame function. If you’re using Figma you’re mostly likely interested in rapidly designing how someone would interact with a digital experience.
老实说,我很少遇到使用Frame函数的Group函数的情况。 如果您使用的是Figma,那么您最有可能对快速设计某人与数字体验的交互方式感兴趣。
Since Frames offer so much of that functionality you need for rich prototypes, I use Frames by default. It’s only for graphical work like icon design or text-heavy Components I would actually use a Group.
由于框架提供了丰富的原型所需的大量功能,因此我默认使用框架。 它仅用于图形工作,例如图标设计或大量文本的组件,而实际上我会使用一个组。
Groups and Frames appear similar at first but they have very different use cases. Groups are great to stretch and scale its contents, work with text, or getting ‘responsive’ images after resizing things without worrying about constraints. However, you’ll want to get accustomed to Frames as quickly as possible to unlock the true power of Figma by designing the interactions of your prototypes.
组和框架最初看起来很相似,但它们的用例却大不相同。 小组非常适合在调整大小后扩展和缩放其内容,使用文本或获得“响应式”图像而无需担心约束。 但是,您将希望尽快习惯Frames,通过设计原型的交互来释放Figma的真正力量。
翻译自: https://uxdesign.cc/when-to-use-a-group-or-a-frame-in-figma-507063ed4c35
figma下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275715.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!
)









![[转]让你赚大钱成富翁的4个投资习惯](http://pic.xiahunao.cn/[转]让你赚大钱成富翁的4个投资习惯)


)




