1. forEach() 用来循环遍历的 for
- 数组名.forEach(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用: 用来遍历数组
let arr = [1, 2, 3, 4];
console.log(arr);
let arr1 = arr.forEach((item, index, arr) => {console.log(item, index, arr);
})2.map 映射数组的
- 数组名.map(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用: 会返回一个跟你原数组一样大的数组,新数组的值,取决于你的return。
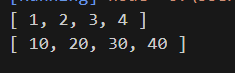
let arr = [1, 2, 3, 4];
console.log(arr);
let arr1 = arr.map((item, index, arr) => {return item * 10
})
console.log(arr1);结果图:

3.filter 过滤数组
- 数组名.filter(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用:会返回一个经过过滤的数组,而过滤规则取决于你的return。
看下面结果,就是将你满足你return的元素,返回给一个新的数组中。
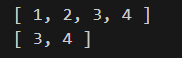
let arr = [1, 2, 3, 4];
console.log(arr);
let arr1 = arr.filter((item, index, arr) => {return item > 2;
})
console.log(arr1);结果

4.every 判断数组是不是满足所有条件
- 数组名.every(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用:判断你没数组元素是否都满足条件,返回值为布尔值
看下面知道,如果数组每个元素,都满足你制定的规则就返回true,只要有一个不满足返回false。
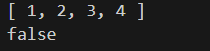
let arr = [1, 2, 3, 4];
console.log(arr);
let res = arr.every((item, index, arr) => {return item == 1;
})
console.log(res);结果

5.some() 数组中有没有满足条件的
- 数组名.some(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用:判断你没数组元素是否至少有一个满足条件,返回值为布尔值
看下面,只要有一个满足,返回true,所有不满足返回false。
let arr = [1, 2, 3, 4];
console.log(arr);
let res = arr.some((item, index, arr) => {return item == 1;
})
console.log(res);结果
![]()
6.find()用来获取数组中满足条件的第一个数据
- 数组名.find(function (item,index,arr) {})
- item:数组每一项 , index : 数组索引 , arr:原数组
- 作用:用来获取数组中满足条件的数据,如果有 就是满足条件的第一个数据;如果没有就是undefined
看下面,就是将满足条件的第一个元素,返回出来。
let arr = [1, 2, 3, 4];
console.log(arr);
let res = arr.find((item, index, arr) => {return item >= 1;
})
console.log(res);结果
![]()
7.reduce()叠加后的效果
- 数组名.reduce(function (item,index,arr) {})
- prev:一开始就是初始值 当第一次有了结果以后;这个值就是第一次的结果,item:数组每一项 , index : 数组索引 , arr:原数组
- 作用:用来叠加,返回值是叠加后的结果。
PS:不写prev值,默认是0。
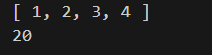
let arr = [1, 2, 3, 4];
console.log(arr);
let res = arr.reduce((prev, item, index, arr) => {return prev += item;
}, 10);
console.log(res);结果





)




)









)