经常可以见到.说解决跨域只要返回加上"Access-Control-Allow-Origin"头部就行…
下面从实践中一步一步的理解.
1.环境准备:
1. node.js (http://nodejs.cn/) 自行下载配置, 完毕后(cmd)输入 node --version 若显示版本号则代表成功// ps: node(中的npm)方便下载资源,node用于构建一个简单的服务器
2.新建文件结构如下:

3.资源准备
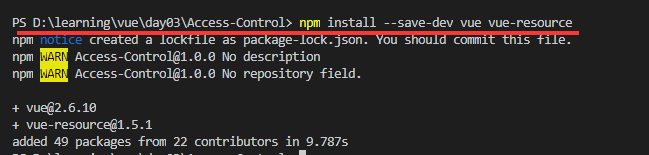
npm init -y // 快速建立一个包管理文件npm install --save-dev vue vue-resource // 下载vue 和 vue-resource 并将依赖说明添加置 pacage.json (方便版本管理)// ps命令行的根目录为 Access-Control


4.准备代码
// 1.html
<body><div id="app"></div>
</body><script src="/node_modules/vue/dist/vue.js"></script>
<script src="/node_modules/vue-resource/dist/vue-resource.js"></script>
<script>const vt = new Vue({el: "#app",created() {this.getData();},methods: {getData() {const url = 'http://127.0.0.1:3000/getData';this.$http.get(url).then((res) => {var res = res.body;console.log(res);})}},})
</script> // 说明:
// 1.欢迎留言指出
// 2.created()是vue的生命周期函数中的第2个,此时,页面中的数据和方法全部准备好,因此可以在这里调用下面的getData()方法
// 1.js
const http = require('http');
const url = require('url');const server = http.createServer();server.on('request', function(req, res) {let { pathname } = url.parse(req.url, true);if (pathname === '/getData') {let data = JSON.stringify({isSuccess: true,msg: [{name: '栗子',age: '18'}]})res.end(data);}})server.listen(3000, function() {console.log("server is running at http://127.0.0.1:3000 !");
})
5.使用node运行服务器监听请求

打开html页面,

可以很明显的看到,页面运行的端口是5500,而数据是在3000端口.因此产生了跨域。
下面使用面向百度编程提供的解决跨域的方法:
// 1.js
// 在res.end之前加上一句话
res.setHeader("Access-Control-Allow-Origin", "*");

重启服务器.
Ctrl + C 退出当前执行环境. 然后执行 node 1.js


可以看到请求数据成功.!





)
 never called!)






)



的各种神仙动画效果)

