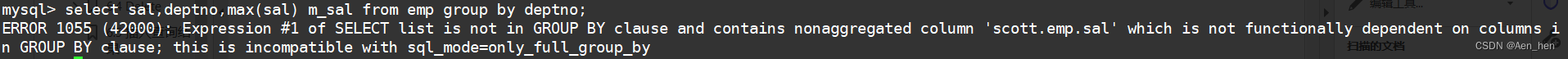
报错信息:
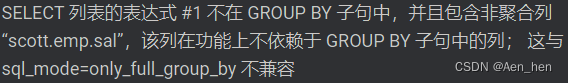
翻译:

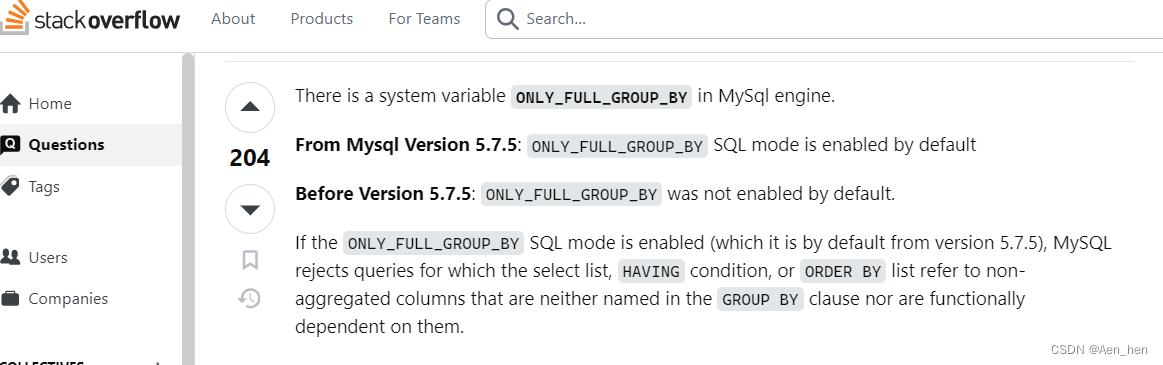
对该报错的解释

所以,实际上该报错是由于在SQL查询语句中有group by,而这个包含group by的SQL查询写的并不规范导致的,这个ONLY_FULL_GROUP_BY模式开启之后检查就会很严格,如果select列表中包含非聚合列或者包含不在group by后面的列的时候,又开启了该模式,就会报错。
解决方案
- 写规范
- 临时关闭该模式
打开MySQL客户端直接输入以下命令:
set @@GLOBAL.sql_mode='';
set sql_mode ='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION';
- 永久关闭该模式
在/etc/mysql/mysql.conf.d/mysqld.cnf 文件添加以下内容,来永久关闭
sql_mode = "STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION"
)





)






·循环语句(if语句,swtich语句))

)


)