Xrdp+Cpolar实现远程访问Linux Kali桌面
文章目录
- Xrdp+Cpolar实现远程访问Linux Kali桌面
- 前言
- 1. Kali 安装Xrdp
- 2. 本地远程Kali桌面
- 3. Kali 安装Cpolar 内网穿透
- 4. 配置公网远程地址
- 5. 公网远程Kali桌面连接
- 6. 固定连接公网地址
- 7. 固定地址连接测试
前言
Kali远程桌面的好处在于,它允许用户从远程位置访问Kali系统,而无需直接物理访问该系统。这使得用户可以在不同的位置使用Kali系统,而无需在每个位置都安装Kali系统。此外,远程桌面还可以提高Kali系统的安全性,因为用户可以在不直接接触Kali系统的情况下进行工作,从而减少了潜在的安全风险。
下面介绍Kali 安装Xrdp 远程桌面工具,并结合Cpolar 内网穿透软件实现远程访问Kali桌面,跳出局域网限制.
1. Kali 安装Xrdp
Kali Linux默认使用Xfce桌面环境,因此可以使用Xrdp软件来启用远程桌面,执行下面命令更新apt包管理器
sudo apt update
更新完成后安装Xrdp
sudo apt install xrdp
安装完成后,执行下面命令对Xrdp 进行操作
sudo systemctl enable xrdp #加入开机启动
sudo systemctl start xrdp #启动服务
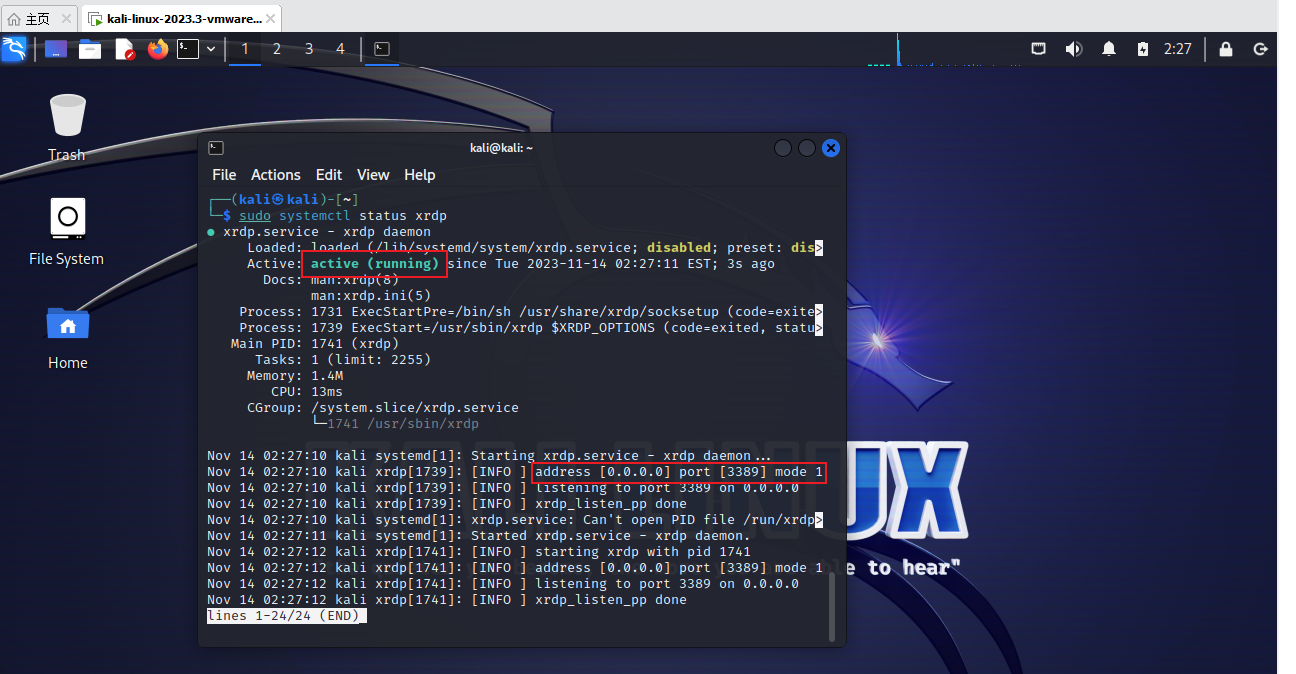
sudo systemctl status xrdp #查看状态
执行上面启动命令后,再执行查看状态命令,可以看到状态为active,同时下面还可以看到访问的端口,为3389,下面我们进行本地连接访问!

2. 本地远程Kali桌面
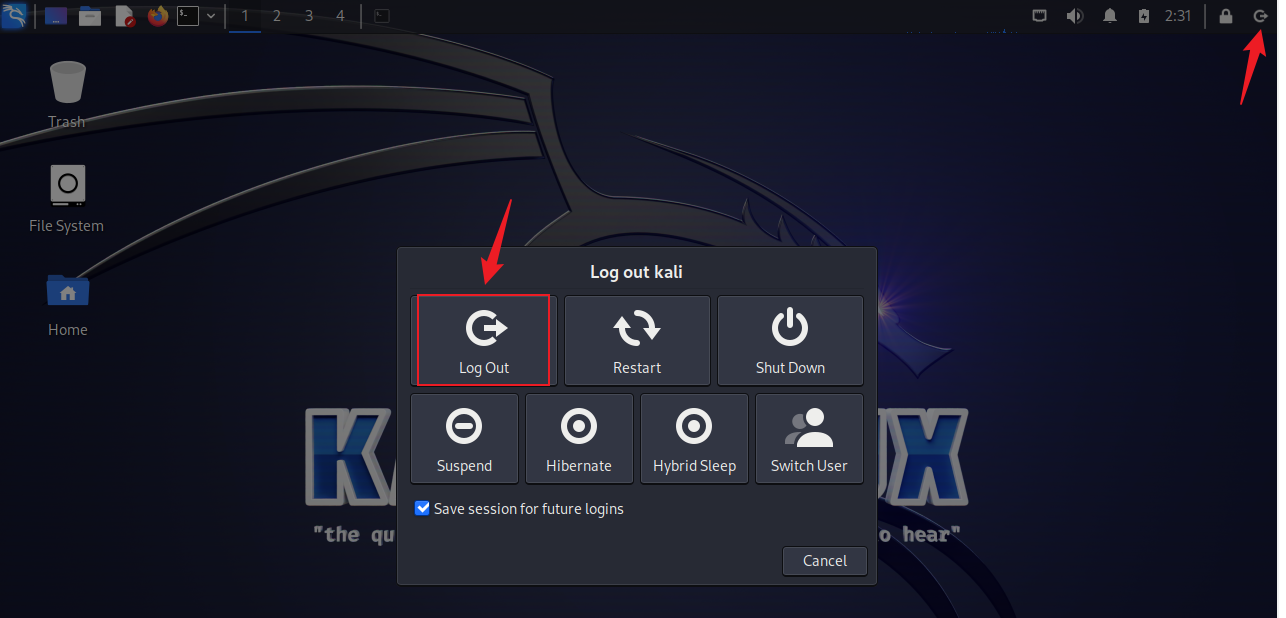
上面Xrdp 运行成功后,接下来本地测试远程Kali桌面,首先退出桌面到锁屏界面,不退出桌面则无法远程, 点击右上角图标,再点击Log Out,退出到锁屏界面

接下来打开Windows 远程桌面工具,输入Kali 局域网ip地址,点击连接

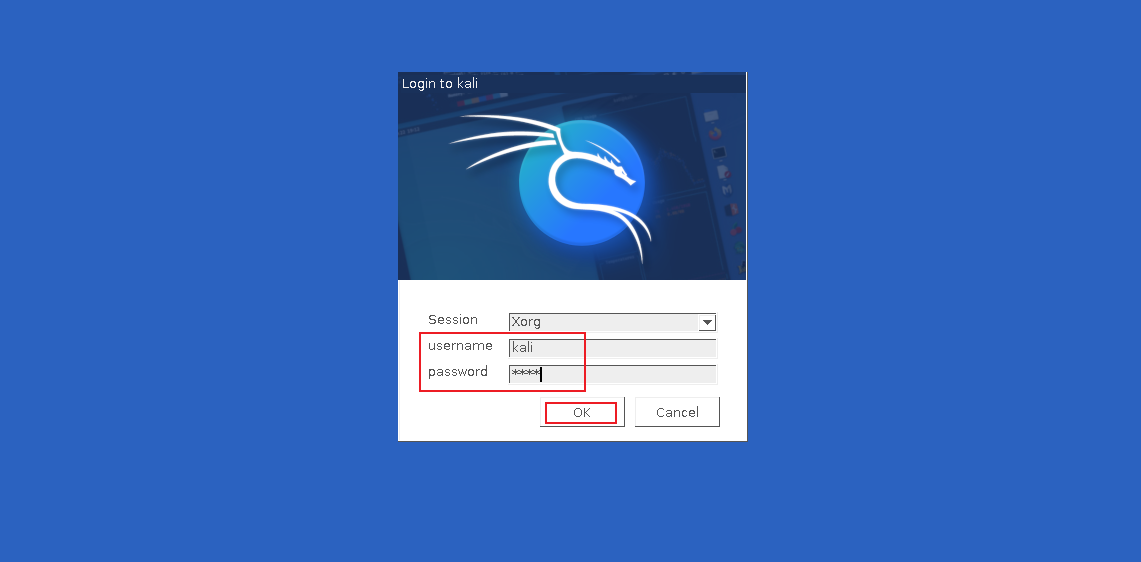
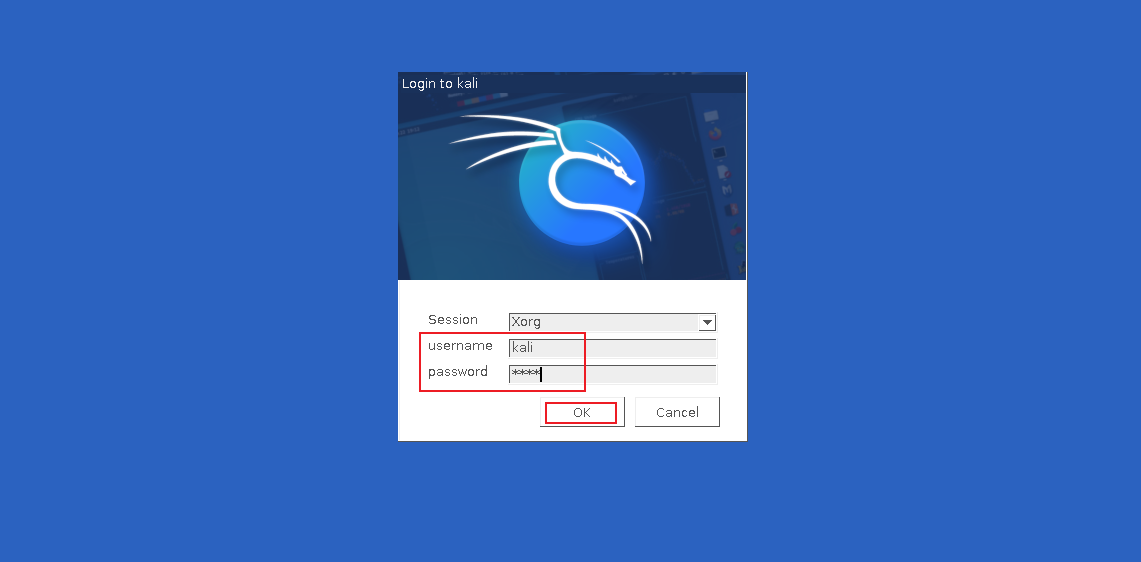
会弹出输入用户名和密码界面,输入Kali的登录用户名和密码,点击ok

这样就成功远程到了Kali 界面,本地安装访问测试成功,下面安装Cpolar工具,实现远程也可以访问

3. Kali 安装Cpolar 内网穿透
kali 是基于Linux 的系统,可以使用cpolar Linux 安装方式一键快捷安装,在kali的命令界面,我们输入下面指令,如首次使用,可以在下方官网链接中注册账号!
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令(执行命令后如果卡住表示需要输入kali sudo的密码)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
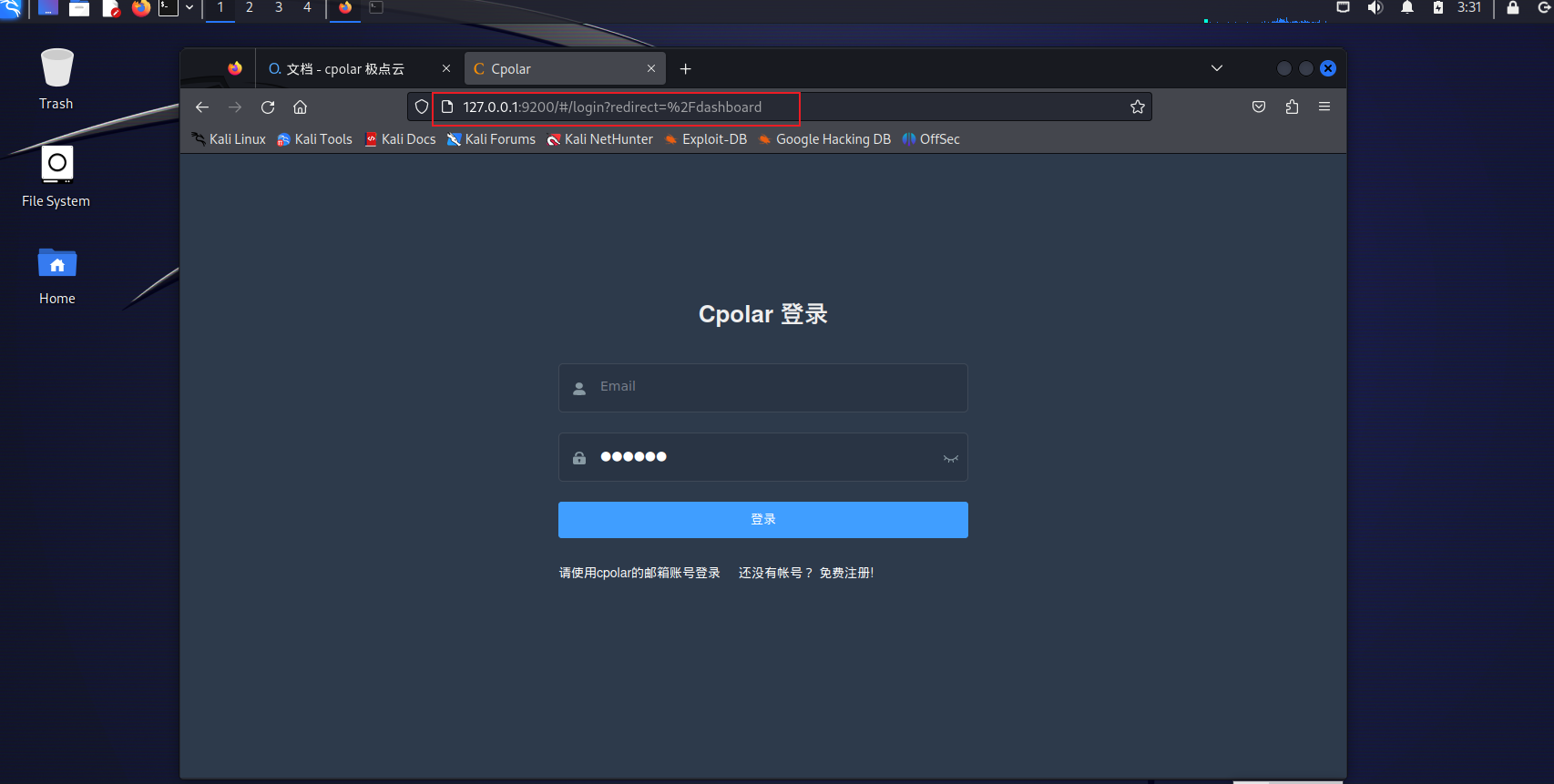
cpolar安装和成功启动服务后,浏览器上访问9200端口即:【http://127.0.0.1:9200】,使用cpolar官网注销的账号登录,登录后即可看到cpolar web 配置界面,接下来在web 界面配置即可

4. 配置公网远程地址
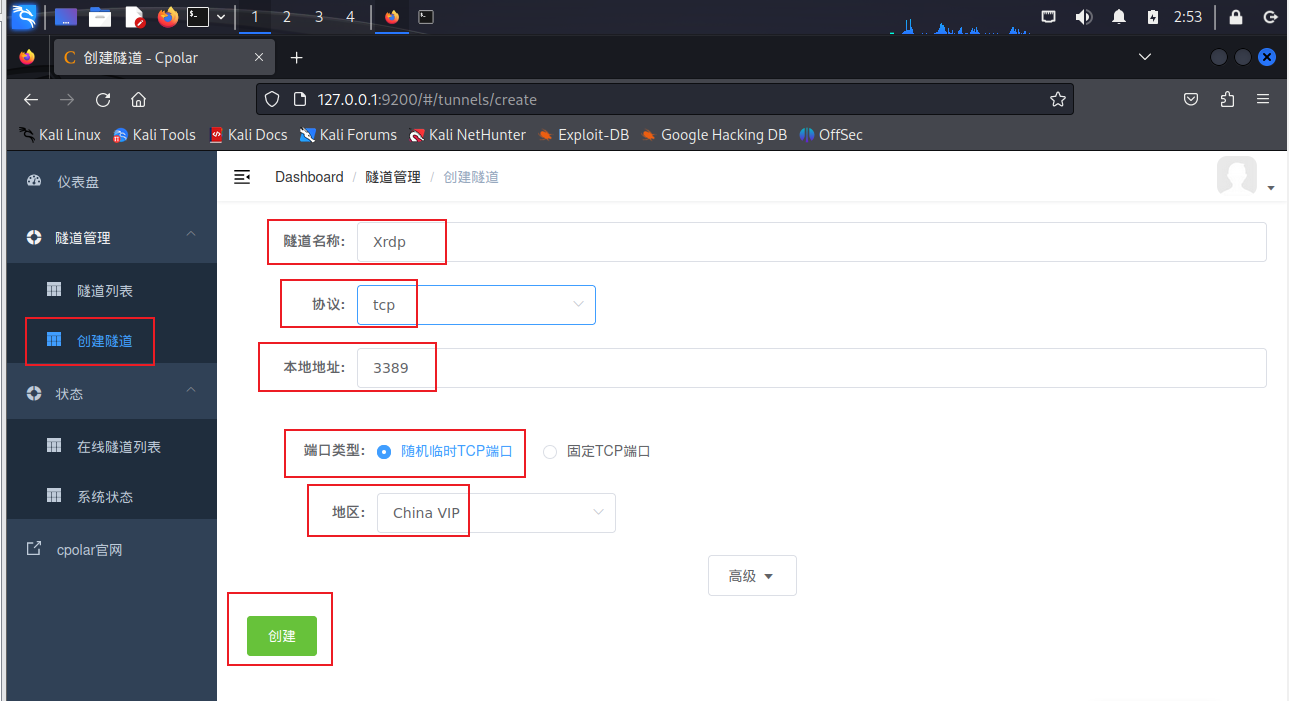
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:3389 (Xrdp默认端口)
- 域名类型:临时随机TCP端口
- 地区:选择China VIP
点击创建

然后打开左侧在线隧道列表,查看刚刚创建隧道后生成的 远程 tcp连接的地址,这个地址就是公网连接地址,我们可以在任意设备上使用该地址进行远程桌面连接

5. 公网远程Kali桌面连接
上面在Cpolar中创建了远程Kali桌面的公网地址,接下来在Windows 远程桌面工具上使用公网地址进行远程Kali桌面连接,接下来退出桌面到锁屏界面,不退出桌面则无法远程, 点击右上角图标,再点击Log Out,退出到锁屏界面

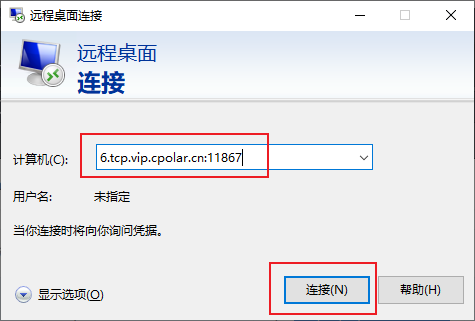
打开Windows 远程桌面工具,输入上面我们创建的公网地址

会弹出输入用户名和密码界面,输入Kali的登录用户名和密码,点击ok

我们可以看到连接成功,这样我们一个远程Kali桌面的公网地址就设置好了

小结
为了更好地演示,我们在前述过程中使用了Cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定TCP域名,原因是我希望将地址发送给同事或客户时,它是一个固定、易记的公网地址,这样更显正式,便于流交协作。
6. 固定连接公网地址
要注意的是,以上步骤使用的是随机临时tcp端口地址,所生成的公网地址为随机临时地址,该公网地址24小时内会随机变化。我们接下来为其配置固定的TCP端口地址,该地址不会变化,设置后将无需每天重复修改地址。
配置固定tcp端口地址需要将Cpolar升级到专业版套餐或以上。
保留一个固定tcp地址
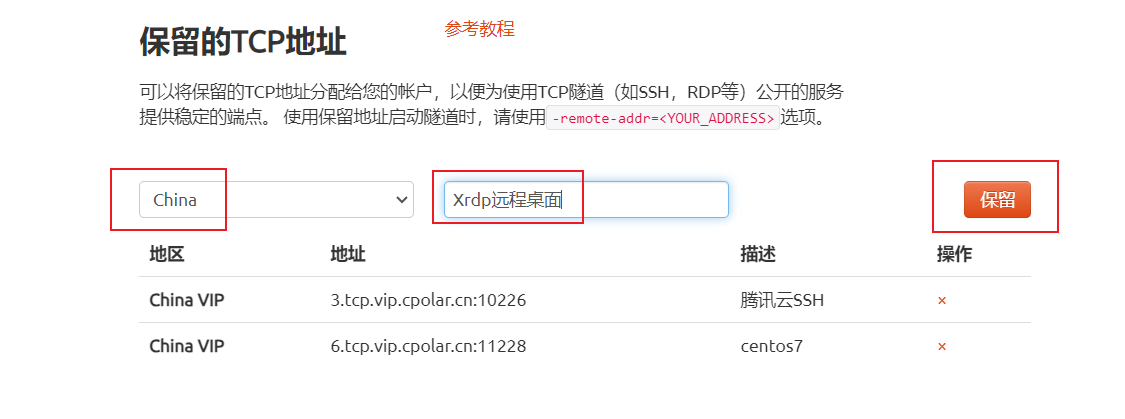
登录Cpolar官网,点击左侧的预留,找到保留的tcp地址,我们来为我的世界保留一个固定tcp地址:
- 地区:选择China vip
- 描述:即备注,可自定义
点击保留

地址保留成功后,系统会生成相应的固定公网地址,将其复制下来

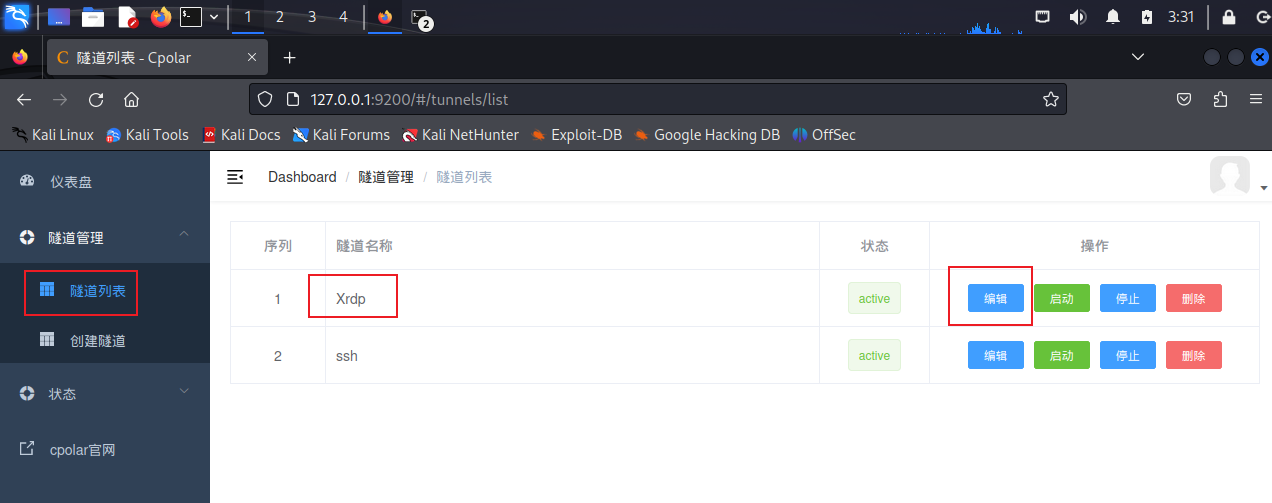
打开Cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到我们上面创建的TCP隧道,点击右侧的编辑

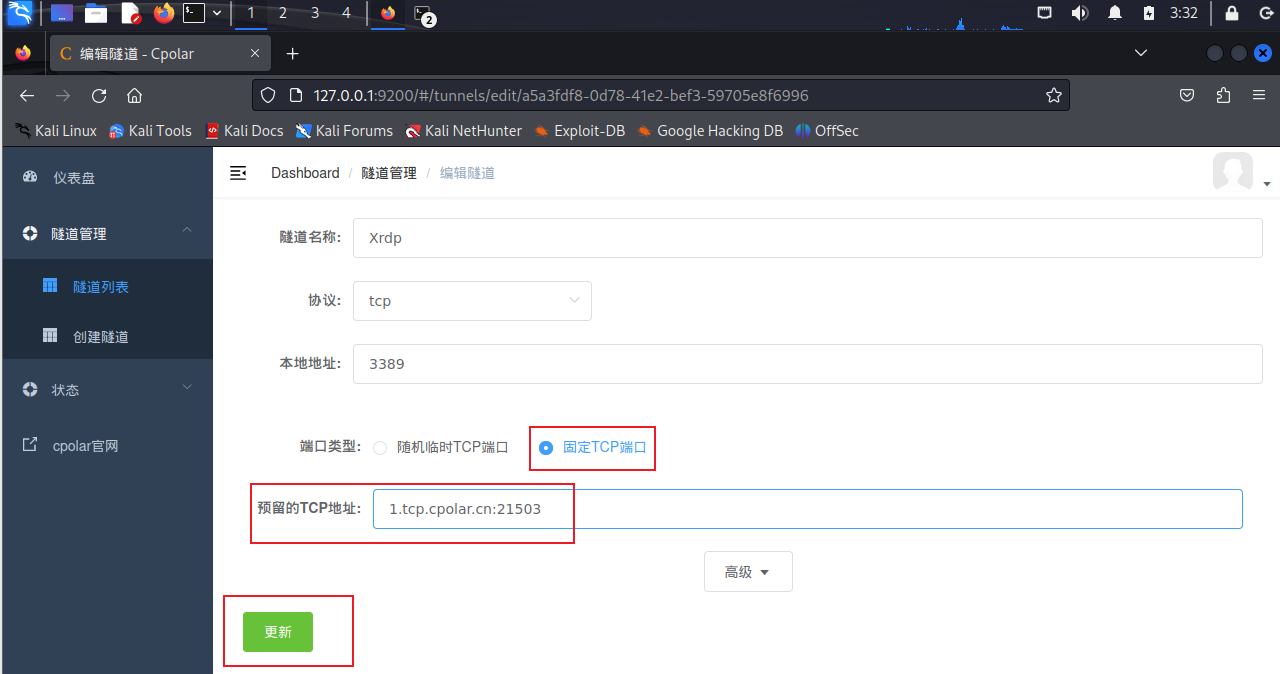
修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定tcp端口
- 预留的tcp地址:填写官网保留成功的地址,
点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新成为了固定TCP地址。

7. 固定地址连接测试
固定好了地址后,使用我们固定的TCP地址进行连接,首先还是退出桌面到锁屏界面,不退出桌面则无法远程, 点击右上角图标,再点击Log Out,退出到锁屏界面

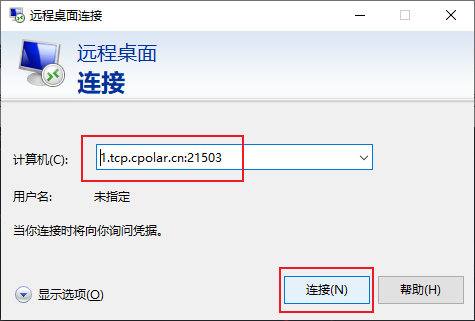
然后打开windows远程桌面工具,输入我们固定的TCP地址

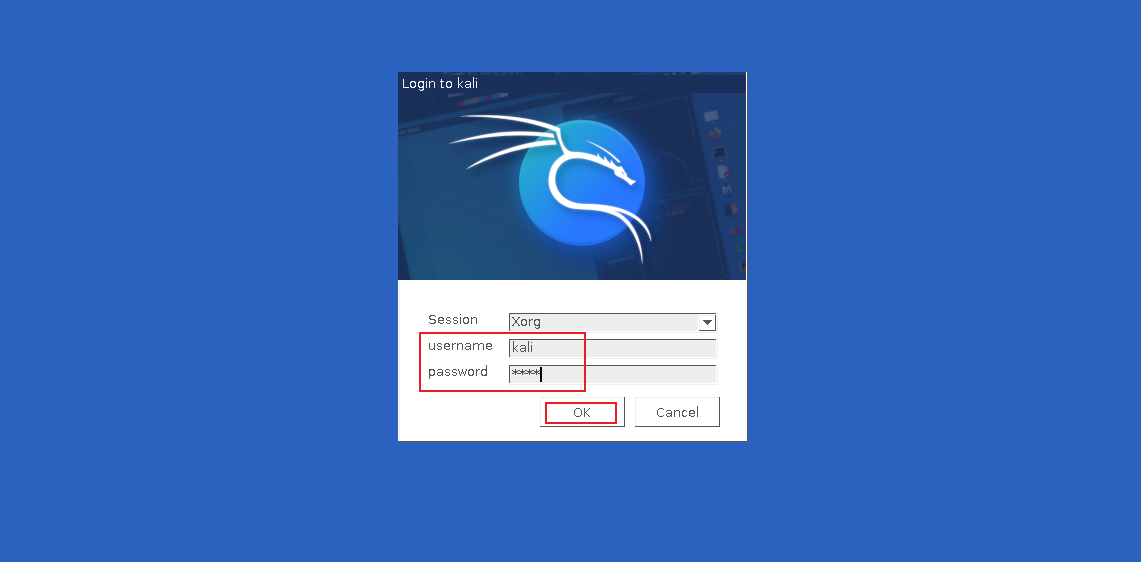
会弹出输入用户名和密码界面,输入Kali的登录用户名和密码,点击ok

可以看到,固定地址远程成功,这样一个固定的远程Kali桌面公网地址就设置好了



)
,看这一篇就够了(附MATLAB傻瓜式实现代码))









)

)



