文章目录
- 概要:OpenCV实现图像的几何变换、图像阈值和平滑图像
- 变换
- 小结
概要:OpenCV实现图像的几何变换、图像阈值和平滑图像
使用OpenCV库进行图像处理的三个重要主题:几何变换、图像阈值处理以及图像平滑。在几何变换部分,详细介绍了图像的平移、旋转、缩放和仿射变换,以及如何利用OpenCV的函数实现这些操作。接着图像阈值处理的概念和方法,包括简单阈值、自适应阈值和大津阈值等。最后,图像平滑的技术,包括均值滤波、高斯滤波和中值滤波,以及它们在去噪和模糊处理中的应用。
主要内容:
几何变换:图像平移:介绍了如何通过OpenCV的cv2.warpAffine()函数实现图像的平移操作。图像旋转:演示了如何使用OpenCV的cv2.getRotationMatrix2D()和cv2.warpAffine()函数实现图像的旋转。图像缩放:介绍了图像缩小和放大的概念,以及如何使用OpenCV的cv2.resize()函数实现缩放。仿射变换:探讨了仿射变换的定义和实现,包括变换矩阵的计算和应用。图像阈值处理:简单阈值:介绍了简单阈值处理的基本原理和OpenCV函数cv2.threshold()的使用方法。自适应阈值:讨论了自适应阈值处理的概念,以及OpenCV中的cv2.adaptiveThreshold()函数的用法。大津阈值:介绍了大津阈值法的原理,以及如何使用OpenCV的cv2.threshold()函数结合cv2.THRESH_OTSU标志实现自动阈值选择。图像平滑:均值滤波:详细介绍了均值滤波的概念和OpenCV中的cv2.blur()函数的应用。高斯滤波:探讨了高斯滤波的原理和OpenCV函数cv2.GaussianBlur()的使用方法。中值滤波:介绍了中值滤波的特点,以及如何使用OpenCV的cv2.medianBlur()函数实现中值滤波。
变换
图像应用不同的几何变换,就像平移、旋转、仿射变换
函数:cv.getPerspectiveTransform
1.缩放
OpenCV提供了两个主要的图像变换函数:cv.warpAffine和cv.warpPerspective,用于完成各种类型的图像变换。cv.warpAffine输出一个2×3的变换矩阵,而cv.warpPerspective输出一个3×3的变换矩阵。
在图像处理中,缩放是一种常见的操作,它可以重新调整图像的尺寸。OpenCV提供了cv.resize()函数,可以手动设置图像的大小或者使用比例因子进行缩放。在缩放过程中,你可以选择不同的插值方法。通常,cv.INTER_AREA用于缩小图像,而cv.INTER_CUBIC(速度较慢)和cv.INTER_LINEAR用于放大图像。其中,cv.INTER_LINEAR插值方法可以适用于各种缩放场景。
以下是两种调整输入图像大小的方法:
import numpy as np
import cv2 as cvimg = cv.imread('img.png')# 方法一:使用fx和fy作为比例因子进行缩放
res = cv.resize(img, None, fx=2, fy=2, interpolation=cv.INTER_CUBIC)# 方法二:手动设置新的图像大小进行缩放
height, width = img.shape[:2]
res = cv.resize(img, (2 * width, 2 * height), interpolation=cv.INTER_CUBIC)
cv.namedWindow('Resized Image', cv.WINDOW_NORMAL) # 定义窗口,可以调整窗口大小
cv.imshow('Resized Image', res) # 在窗口中显示图像cv.waitKey(0) # 等待用户按下任意键
cv.destroyAllWindows() # 关闭窗口结果:

2.平移
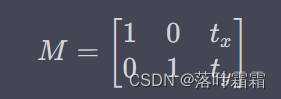
平移是指在图像上进行位置的移动操作。如果你知道当前位置 (x,y)(x,y) 和目标位置 (tx,ty)(tx,ty),你可以创建一个仿射变换矩阵 MM,如下所示:

你可以使用Numpy库中的np.float32数据类型创建这个矩阵,并将其传递给OpenCV的cv.warpAffine()函数,以便进行平移操作。在这个矩阵中,txtx 表示在x轴上的平移量,tyty 表示在y轴上的平移量。通过这个变换矩阵,你可以将图像平移到新的位置。
import numpy as np
import cv2 as cv# 读取灰度图像
img = cv.imread('img.png', 0)
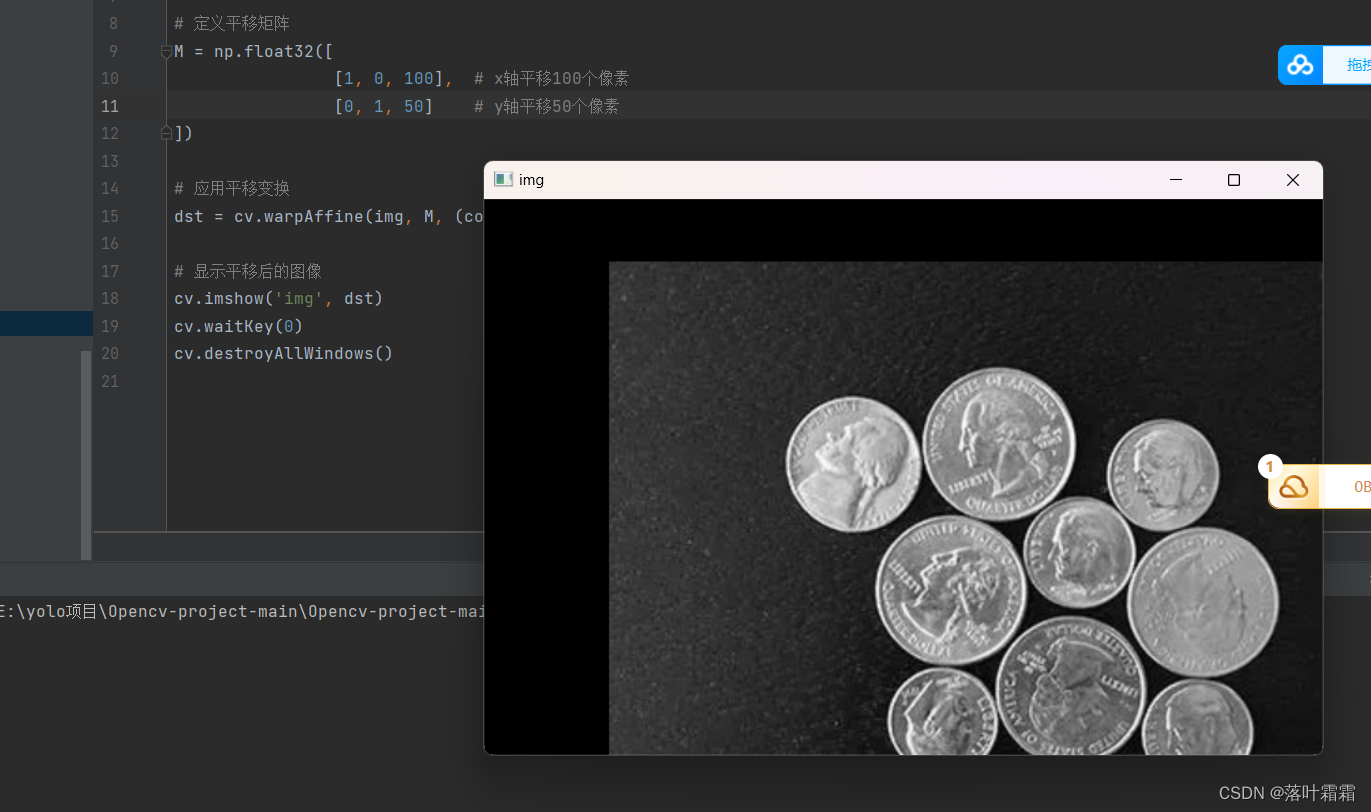
rows, cols = img.shape# 定义平移矩阵
M = np.float32([[1, 0, 100], # x轴平移100个像素[0, 1, 50] # y轴平移50个像素
])# 应用平移变换
dst = cv.warpAffine(img, M, (cols, rows))# 显示平移后的图像
cv.imshow('img', dst)
cv.waitKey(0)
cv.destroyAllWindows()
3.旋转
实现图像的旋转操作。通常,旋转操作需要一个旋转角度(θ),以及旋转的中心点。OpenCV提供了一个函数cv.getRotationMatrix2D来帮助你计算旋转矩阵。该函数采用以下参数:
旋转中心点的坐标 (center_x, center_y)
旋转角度 θ
缩放因子 scale
使用这些参数,函数将返回一个变换矩阵,可以将其传递给cv.warpAffine()函数来实现图像的旋转。
import numpy as np
import cv2 as cv# 读取灰度图像
img = cv.imread('img.png', 0)# 获取图像的高度和宽度
rows, cols = img.shape# 计算旋转中心点的坐标,90 是旋转的角度,1 是缩放因子(不缩放)
center_x = (cols - 1) / 2.0
center_y = (rows - 1) / 2.0# 获取旋转矩阵,参数分别是旋转中心坐标,旋转角度,缩放因子
M = cv.getRotationMatrix2D((center_x, center_y), 180, 1)# 应用仿射变换,将图像旋转90度
dst = cv.warpAffine(img, M, (cols, rows))
# 显示平移后的图像
cv.imshow('img', dst)
cv.waitKey(0)
cv.destroyAllWindows()

4.仿射变换
是一种保持图像中的平行线依旧平行的线性变换。在进行仿射变换时,我们需要在原图像中选择三个非共线的点和它们在输出图像中对应的位置。这三个点将确定一个仿射变换矩阵,该矩阵可以用于将原图像中的任意点映射到输出图像中的对应点。OpenCV提供了函数cv.getAffineTransform用于计算仿射变换矩阵。
以下是一个示例,演示了如何使用cv.getAffineTransform函数进行仿射变换:
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 读取输入图像
img = cv.imread('drawing.png')
rows, cols, ch = img.shape# 原图像中的三个点和它们在输出图像中的对应位置
pts1 = np.float32([[50, 50], [200, 50], [20, 200]])
pts2 = np.float32([[10, 100], [200, 50], [100, 250]])# 计算仿射变换矩阵
M = cv.getAffineTransform(pts1, pts2)# 应用仿射变换
dst = cv.warpAffine(img, M, (cols, rows))# 显示输入图像和输出图像
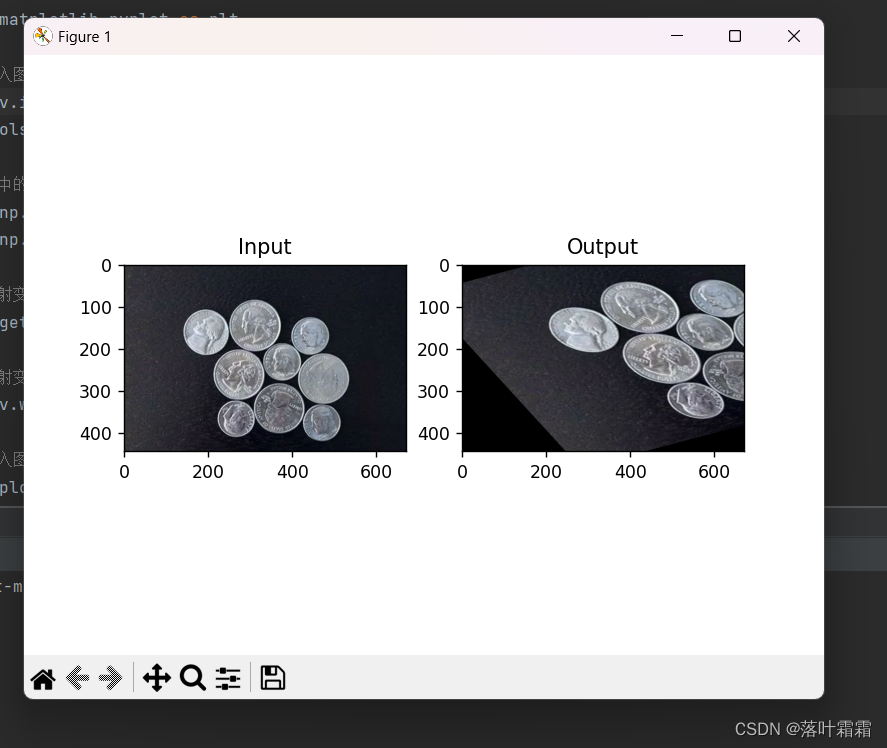
plt.subplot(121), plt.imshow(img), plt.title("Input")
plt.subplot(122), plt.imshow(dst), plt.title("Output")
plt.show()
在这个例子中,pts1是原图像中的三个点,pts2是它们在输出图像中的对应位置。函数cv.getAffineTransform计算了仿射变换矩阵M,然后cv.warpAffine函数将该矩阵应用到原图像上,得到输出图像dst。左边的图是输入图像,右边的图是输出图像。

5.透视变换
透视变换是一种将图像中的任意四边形区域转换为另一个四边形区域的线性变换。在透视变换中,我们需要一个 3 × 3 的矩阵,这个矩阵可以将原图像中的任意点映射到输出图像中的对应点。为了找到这个变换矩阵,我们需要在输入图像和输出图像中选择四个对应的点,这四个点中至少有三个不能共线。使用函数 cv.getPerspectiveTransform 可以计算这个透视变换矩阵,然后将其传递给 cv.warpPerspective 函数应用变换。
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 读取输入图像
img = cv.imread('sudoku.png')
rows, cols, ch = img.shape# 原图像中的四个点和它们在输出图像中的对应位置
pts1 = np.float32([[56, 65], [368, 52], [28, 387], [389, 390]])
pts2 = np.float32([[0, 0], [300, 0], [0, 300], [300, 300]])# 计算透视变换矩阵
M = cv.getPerspectiveTransform(pts1, pts2)# 应用透视变换
dst = cv.warpPerspective(img, M, (300, 300))# 显示输入图像和输出图像
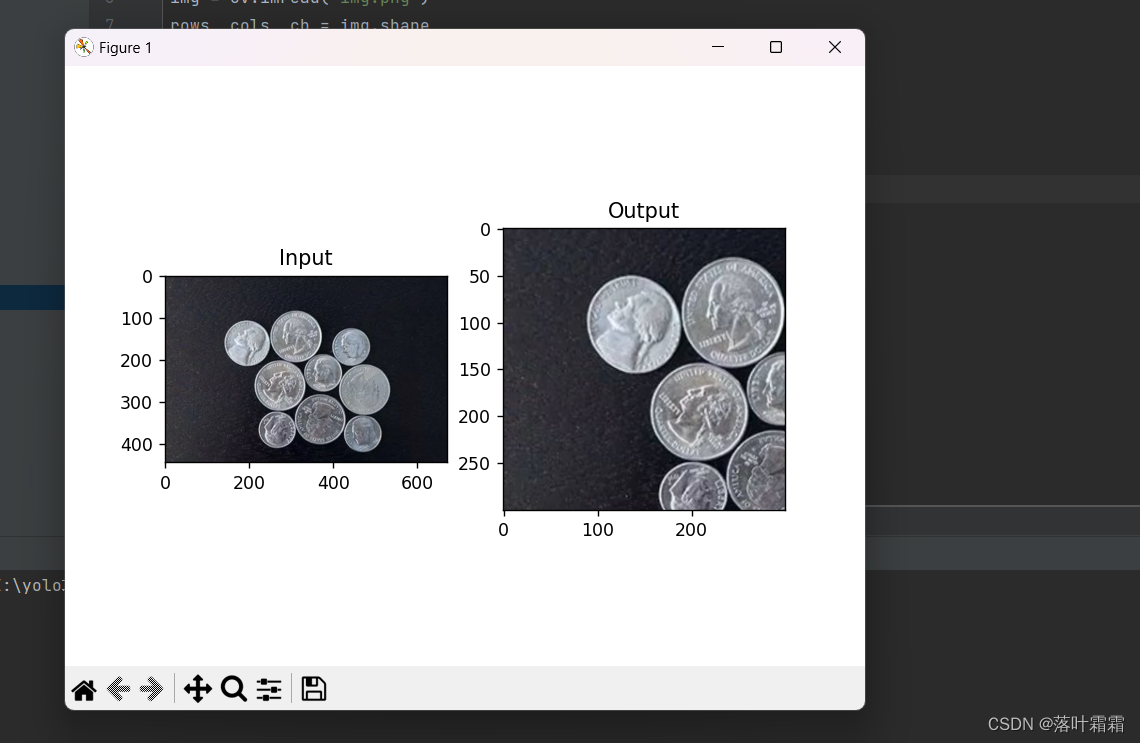
plt.subplot(121), plt.imshow(img), plt.title('Input')
plt.subplot(122), plt.imshow(dst), plt.title('Output')
plt.show()
在这个例子中,pts1 是原图像中的四个点,pts2 是它们在输出图像中的对应位置。函数 cv.getPerspectiveTransform 计算了透视变换矩阵 M,然后 cv.warpPerspective 函数将该矩阵应用到原图像上,得到输出图像 dst。左边的图是输入图像,右边的图是输出图像。

小结
掌握使用OpenCV库进行图像几何变换、阈值处理和平滑处理的关键技能。这些技术在图像处理、计算机视觉和图像分析等领域中具有广泛的应用,对于处理各种图像数据具有重要意义,可以应用到更复杂的图像处理任务中。










![【APP VTable】和市面上的 Table 组件一样,都是接收表格[] 以及数据源[]](http://pic.xiahunao.cn/【APP VTable】和市面上的 Table 组件一样,都是接收表格[] 以及数据源[])








