Andriod配置方法:
1)确保手机和Fiddler所在主机在同一个局域网中
2)获取Fiddler所在主机的ip地址,通过cmd命令进入命令编辑器,输入ipconfig -all,找到IPv4地址,记下该地址

3)对手机所连接的无线网络进行设置,点击WLAN,长按与Fiddler所在主机在同一个局域网的wifi,长按点击【修改网络】,选中【显示高级选项】,代理设置为手动,输入代理服务器的主机名和端口后保存。代理服务器的主机名即2)中的IPv4地址,端口为Fiddler上配置的端口(默认为8888),可以到Fiddler菜单栏中【Tool】-【Fiddler Option】的【Connections】中查看。


4)在手机浏览器上输入:http://IPv4地址:端口(例如:http://192.168.11.29:8888),点击【FiddlerRoot certificate】下载安装Fiddler证书。

5)若在浏览器上无法打开该地址,需要做两项检查:一、确保在浏览器、wifi中配置的代理与Fiddler所在主机地址和Fiddler中配置的端口,三者保持一致;二、确保在Fiddler-【Tools】-【Fiddler Option]-[Connection]中【Allow remote computers to connect】已经勾选上,若没有勾选,则需要勾选后保存并重启Fiddler。

6)这时我们打开手机上的浏览器或APP,可以在Fiddler上看到手机上的数据包了。

IOS配置方法:
1)基本与andriod的配置方法一致,除了安装证书方式与andriod略有不同,另外ios在下载证书后,需要手动信任证书。设置方法:打开【设置】-【通用】-【关于本机】-【证书信任证书】,找到对应的证书,启用即可。

HTTPS抓包
上面都是针对HTTP协议进行抓包的设置,那么HTTPS需要进行什么配置呢?
1)打开Fiddler-【Tools】-【Fiddler Option】,切换到HTTPS选项卡,勾选【Capture HTTPS CONNECTs】和【Decrypt HTTPS traffic】,然后点击【Actions】-【Trust Root Certificate】,然后按照提示一路yes,直到弹框提示“Trust Cert success”点击确定后,重启Fiddler就可以抓取HTTPS协议的数据包了。

点击“YES”

点击“是”

点击确定

Fiddler过滤会话
我们在使用Fiddler进行抓包时,发现只要是使用了Fiddler代理服务器的所有HTTP/HTTPS数据包都会在Fiddler数据列表中显示出来,但有时我们只关注从某个或某些服务器发出的请求,不想要看到其他服务器的数据包,应该怎么进行设置呢?我们都知道Fiddler是一款强大的抓包工具,我们可以通过设置来过滤只筛选出我们想要的数据包。
1)在右侧菜单中,找到Fittlers选项,共有9个部分进行设置

2)Use Filters:勾选则表示使用过滤,不勾选则表示不进行过滤
3)Actions:有四个选项,Run Filterset now:立即运行过滤设置;Load Filterset:加载保存的过滤设置;Save Filterset:保存过滤设置;help:帮助
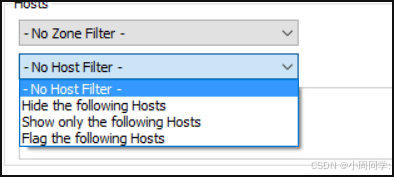
4)Hosts:该设置项有两个选项
- 第一个下拉框是只显示内网或者外网选项

- 第二个下拉框是根据主机名信息显示或者隐藏或者标记指定请求

5)Client Process:有三个选项,Show only traffic from:根据进程信息进行过滤,选择后,将只显示由该进程发出的请求;Show only Internet Explorer traffic:只关心由IE浏览器发出的请求;Hide traffic from Service Host:隐藏来自service host(即由svchost.exe进程发出)的请求
6)Request Headers:有五个选项,Show only if URL contains:可以通过正则表达式过滤请求地址中包含或不包含的内容,例如REGEX:.(js|css|js?.|css?.)$(隐藏所有js和css请求);Hide if URL contains:与Show only if URL contains相反,一个是显示,一个是隐藏;Flags requests with headers:支持指定某个http请求头名称,如果在web session列表中存在该请求头,会加粗显示该session;Delete requests headers:与Flags requests with headers类似,这里是如果包含该请求头,则删除该请求头;Set request header:将HTTP请求头更新为所输入的值。
7)Breakpoints:断点设置,有四个选项。Break request on POST:对POST请求设置断点;Break request on GET with query string:会为所有方法为GET且URL中包含了给定查询条件的请求设置断点;Break on XMLHttpRequest:对所有能够确定是通过XMLHTTPRequest对象发送的请求设置断点;Break response on Content-Type:会为所有响应头Content-Type中包含了指定文本的响应设置响应断点。
8)Response Status Code:根据响应状态码设置断点。
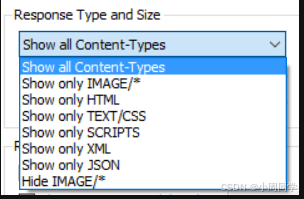
9)Response Type and Size:有几种类型,一类是根据响应数据的类型显示或隐藏;一类是根据响应数据的大小显示或隐藏;一类是根据响应所需要的时间设置背景颜色;一类是根据文件类型进行限制。
- type有以下几种类型:

- Time HeatMap复选框会基于服务器返回给定响应所需要的时间为每个session设置背景颜色。
10)Response Headers:与Request Headers不同的是,这块区域是针对响应数据的头部进行过滤。
这么多设置项,比较常用的就是1.2.3部分。通过过滤设置,可以快速的帮助我们找到我们需要抓包分析的数据包,从而提高效率,避免过多的数据包信息干扰我们找到正确的数据包。







![信奥赛CSP-J复赛集训(模拟算法专题)(3):P1089 [NOIP 2004 提高组] 津津的储蓄计划](http://pic.xiahunao.cn/信奥赛CSP-J复赛集训(模拟算法专题)(3):P1089 [NOIP 2004 提高组] 津津的储蓄计划)
)




求解23个经典函数测试集,MATLAB)





