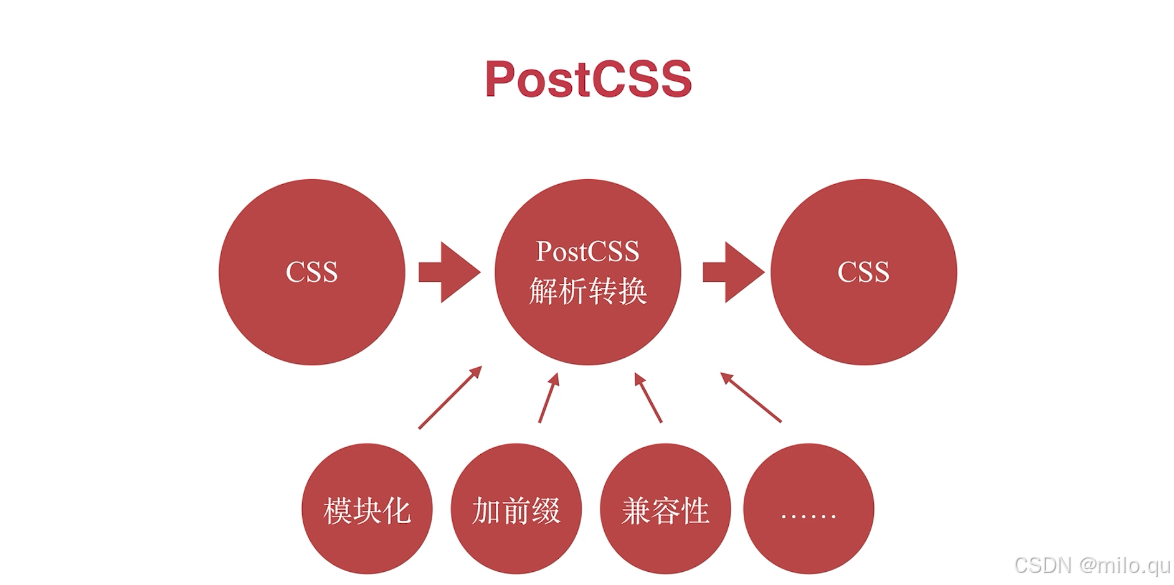
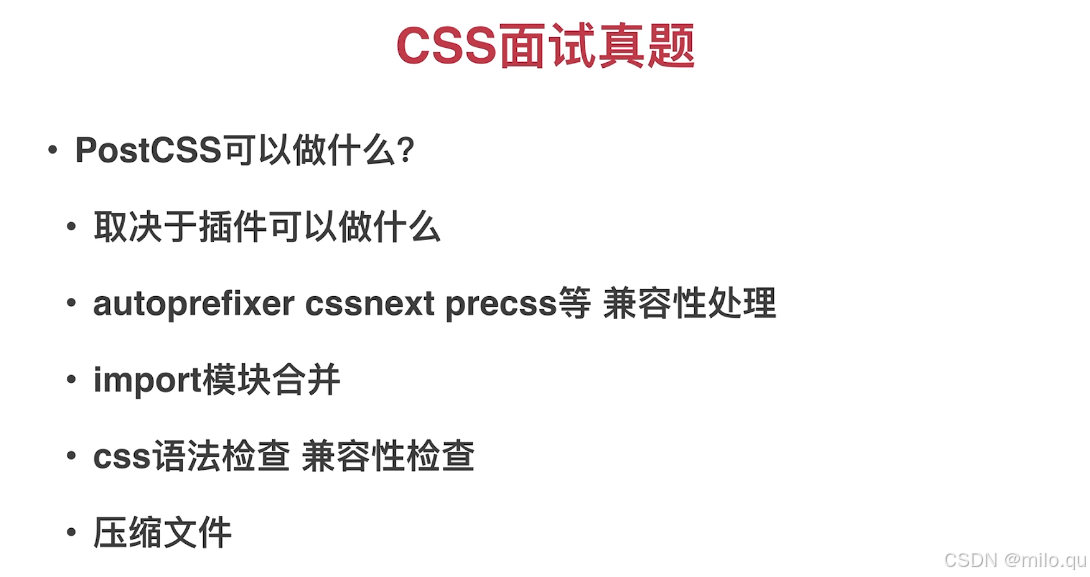
一、PostCSS介绍




二、PostCSS插件的使用
项目安装 - npm install postcss-cli
全局安装 - npm install postcss-cli -gpostcss-cli地址:GitHub - postcss/postcss-cli: CLI for postcss
postcss地址:GitHub - postcss/postcss: Transforming styles with JS plugins

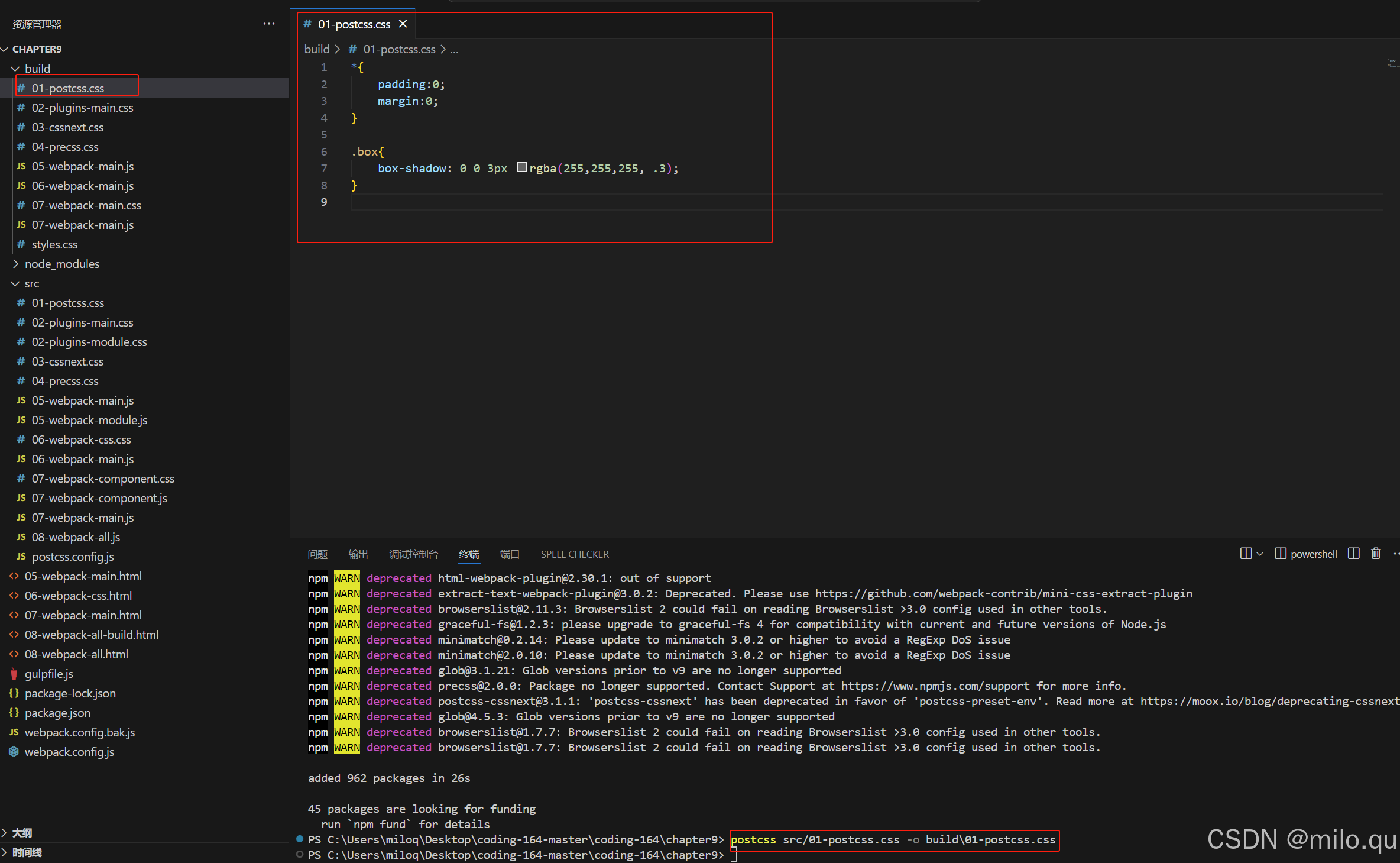
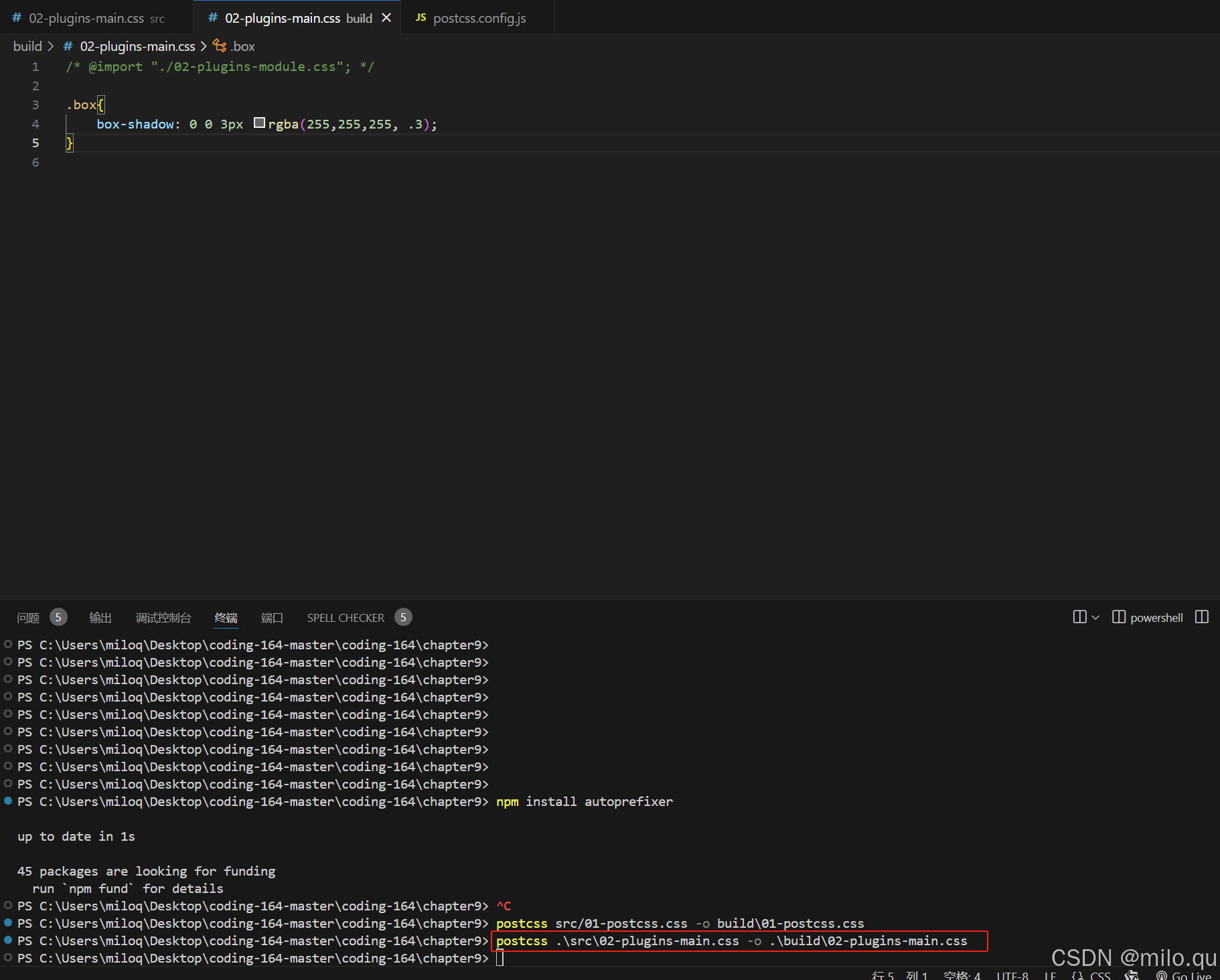
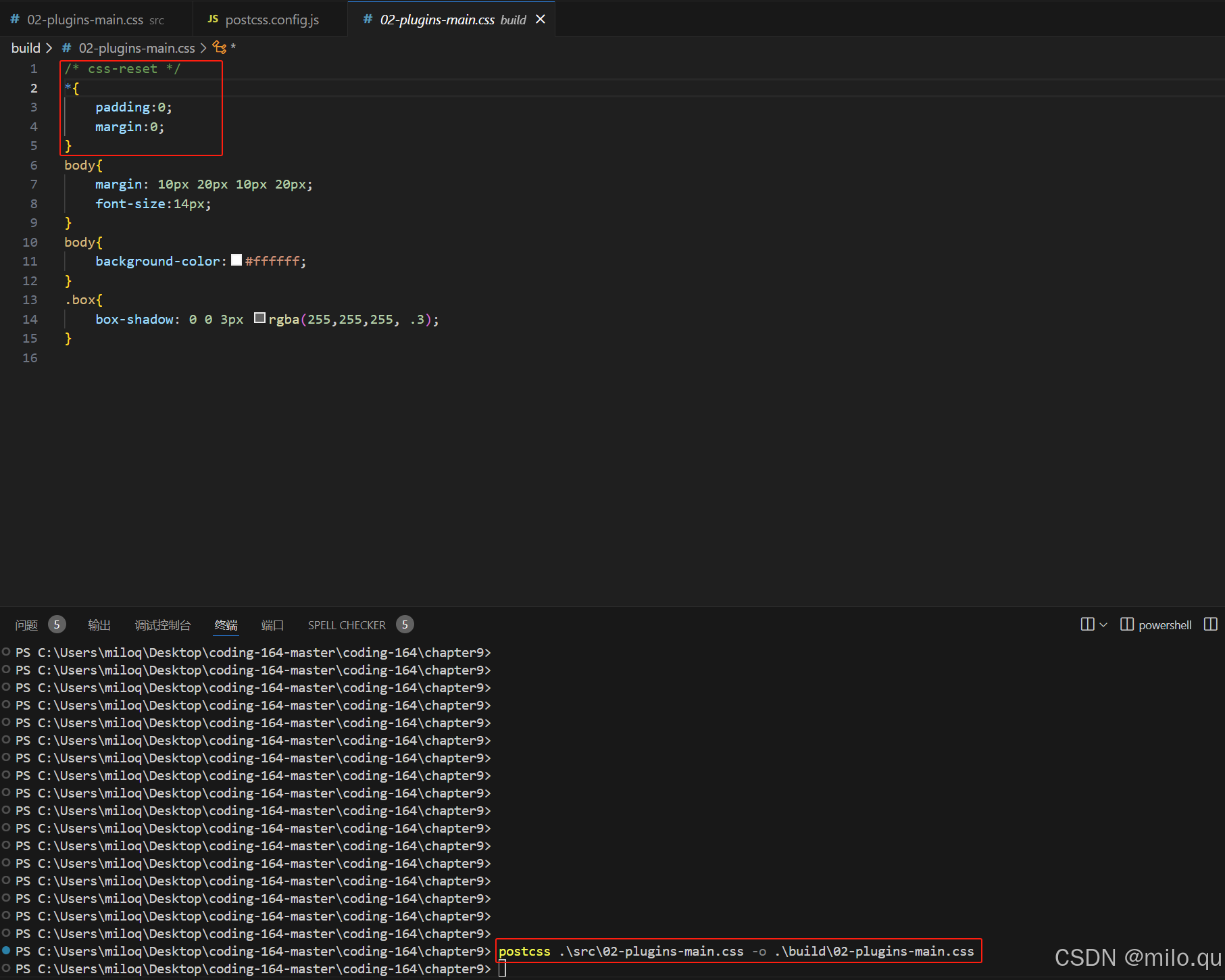
编译CSS:
postcss src/01-postcss.css -o build\01-postcss.css
注意:
postcss - 本身不具备处理CSS能力,只是可以解析CSS,我们可以在解析的过程中,可以对CSS解析结构进行修改。
我们现在对原CSS加CSS前缀处理:
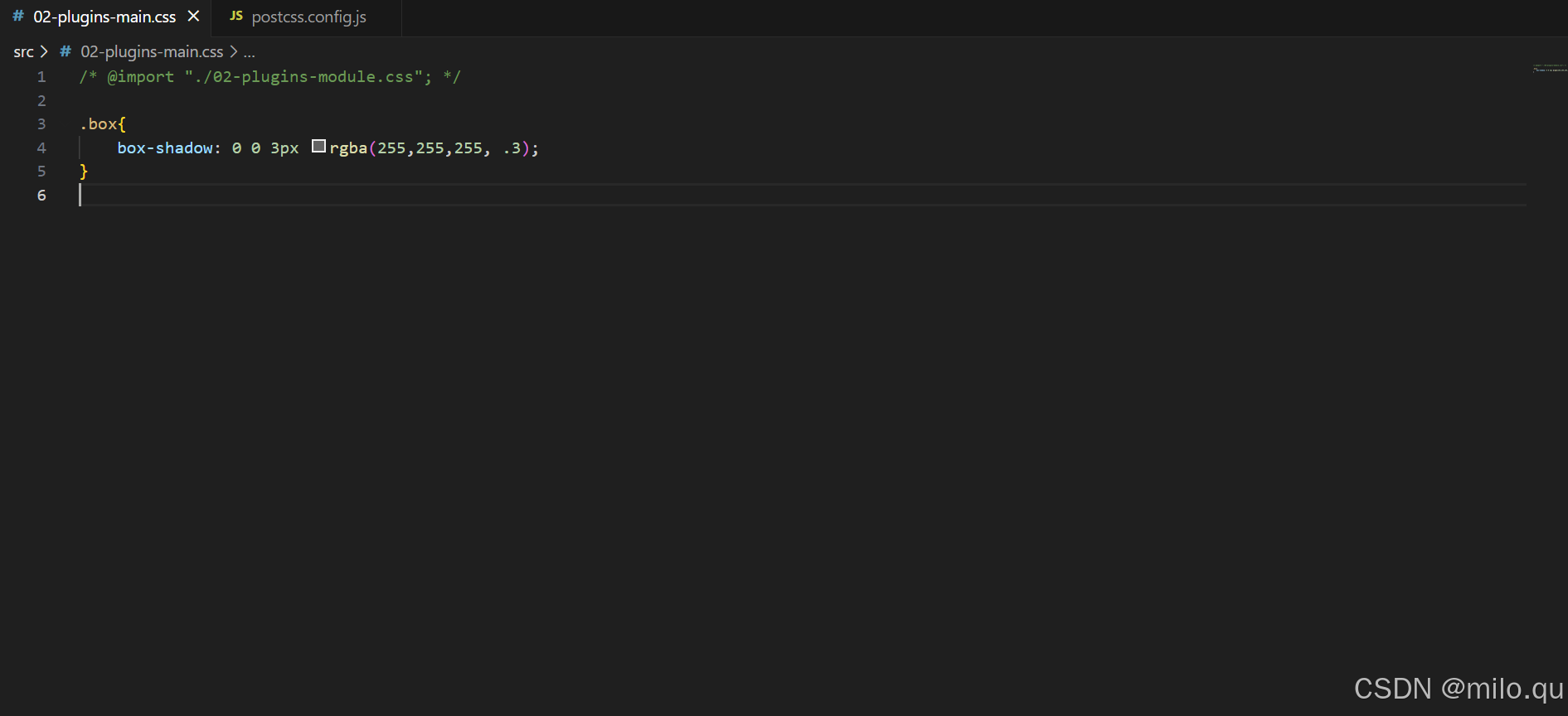
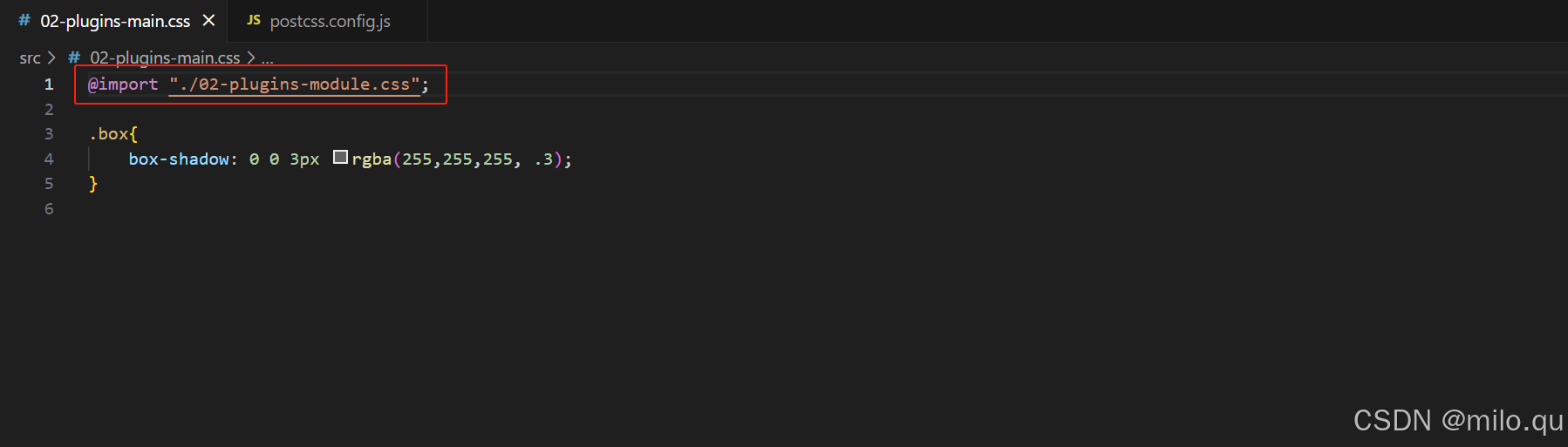
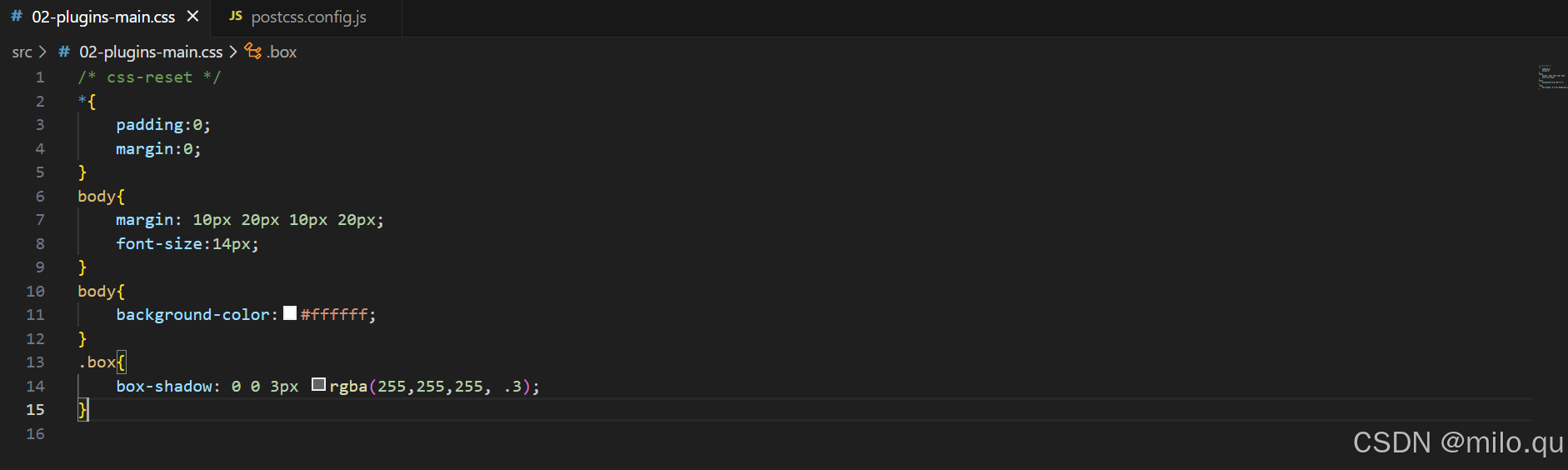
原始CSS:
/* @import "./02-plugins-module.css"; */.box{box-shadow: 0 0 3px rgba(255,255,255, .3);
}

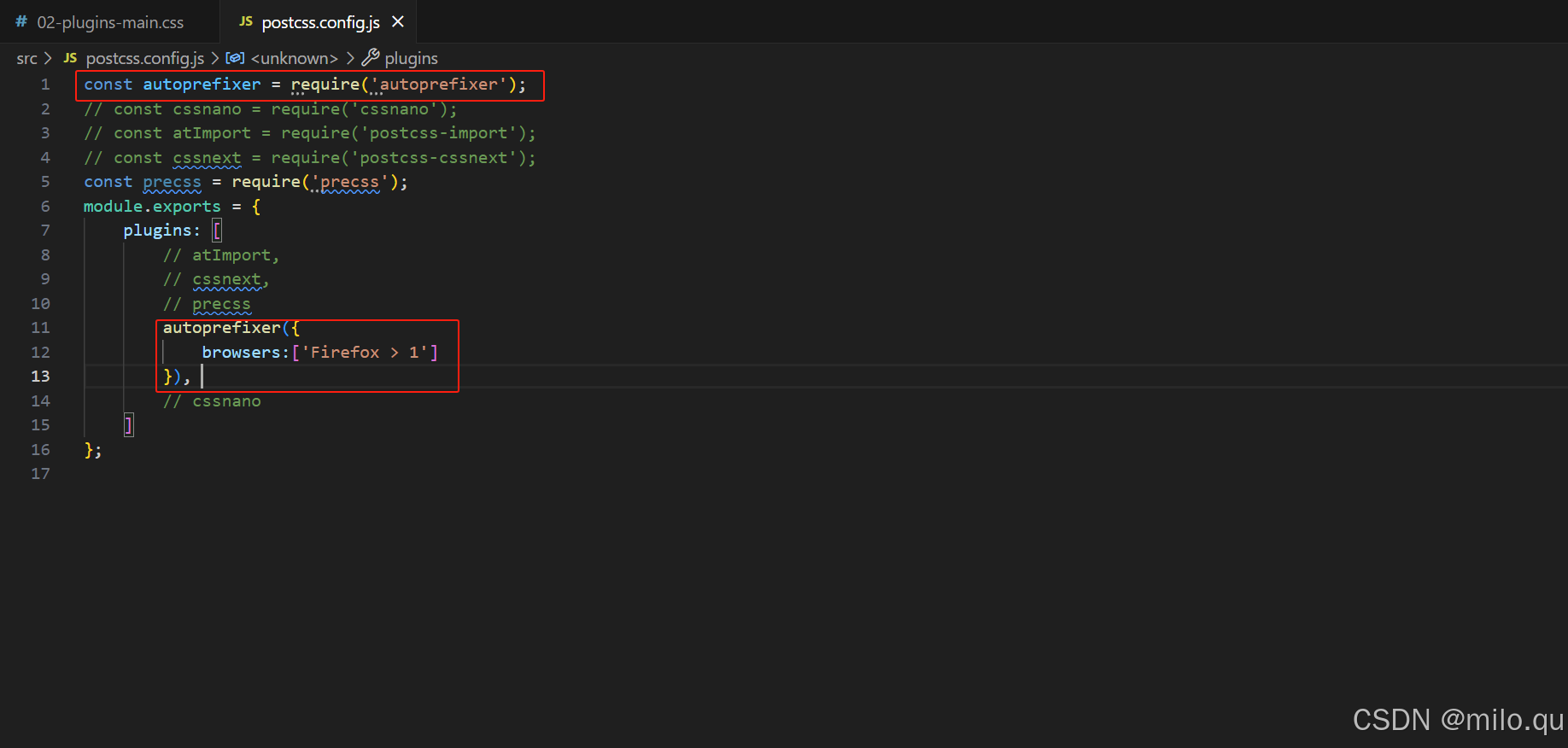
这里需要使用到autoprefixer插件
autoprefixer插件 - 为CSS添加前缀,确保被浏览器兼容

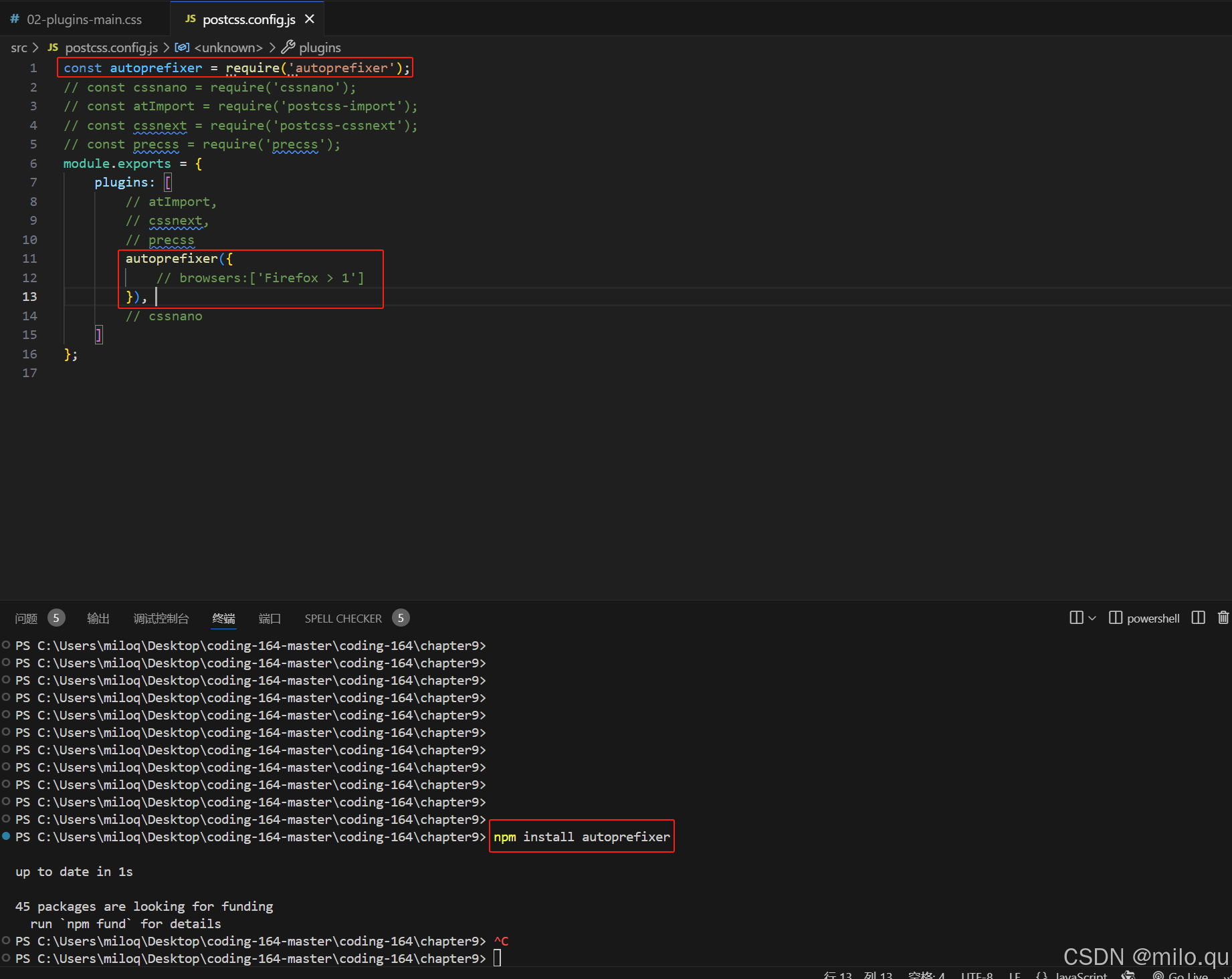
安装autoprefixer插件
npm install autoprefixer
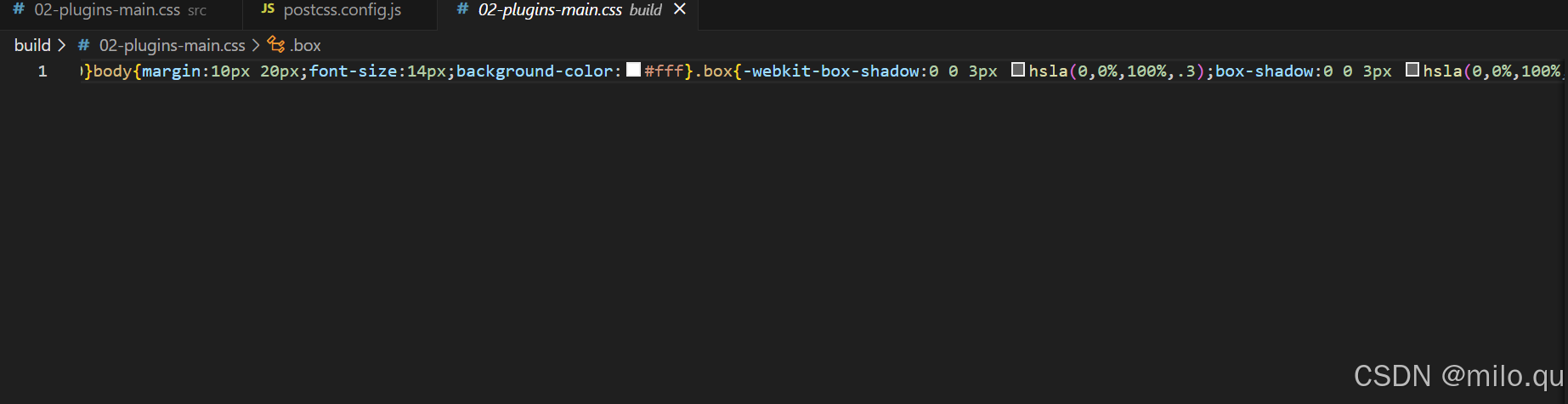
解析结果:

注意:
autoprefixer需要指定浏览器的类型,如果不指定,会自动加一些默认的浏览器类型,我们也可以手工去指定。
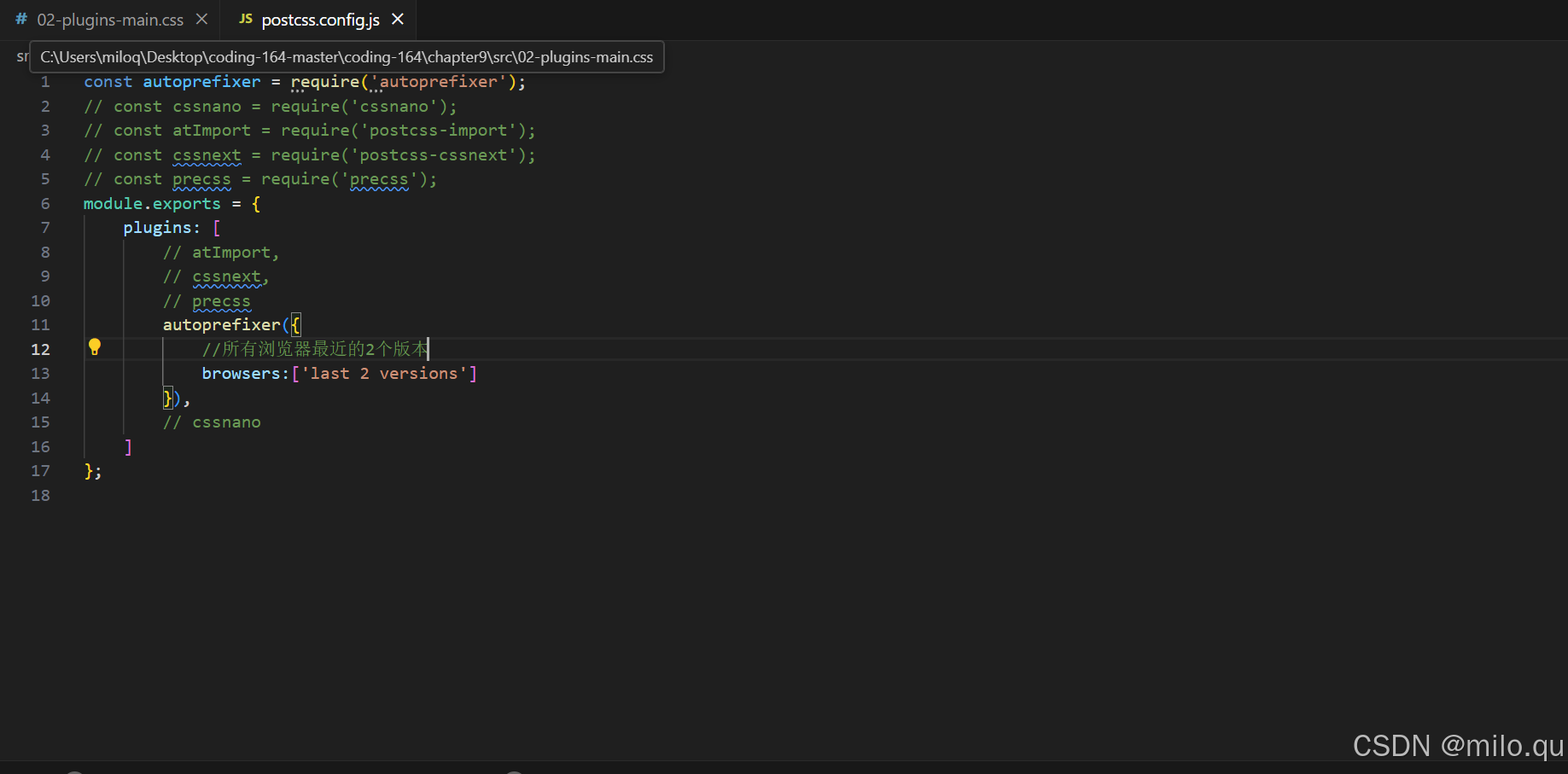
比如,指定所有浏览器最近的2个版本:

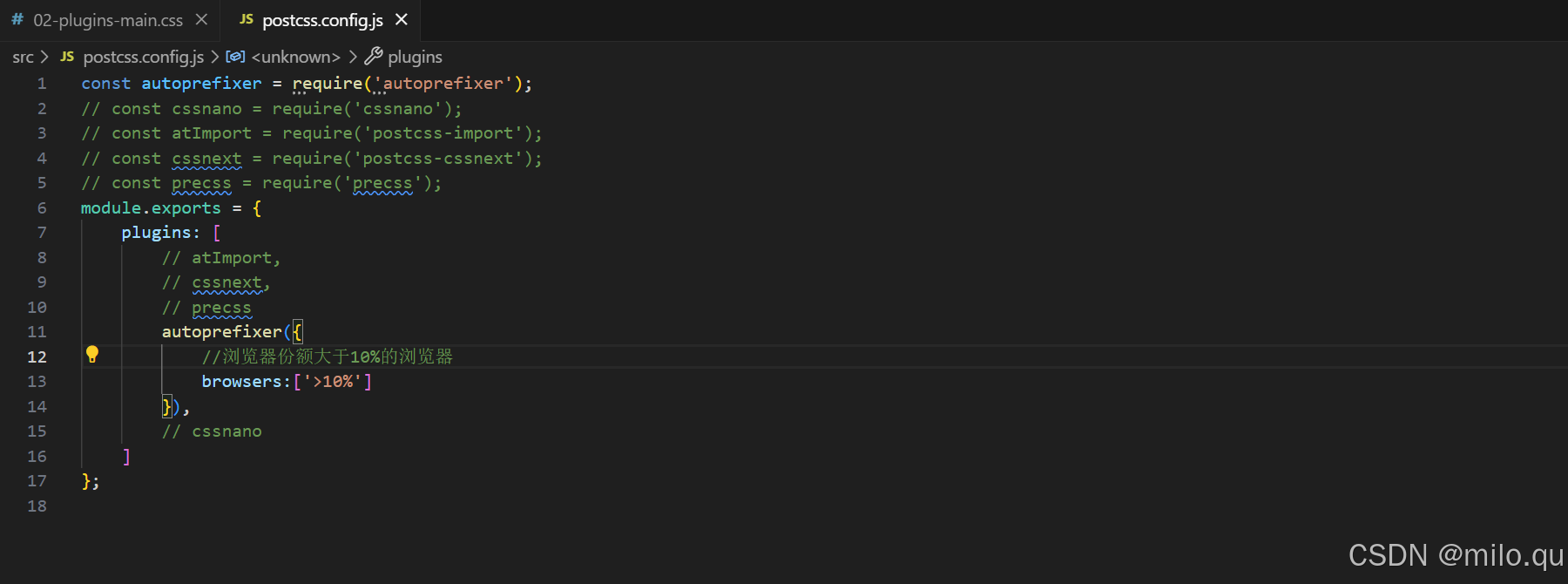
浏览器市场份额大于10%的浏览器:

注意:'>0%' - 就是支持所有的浏览器。
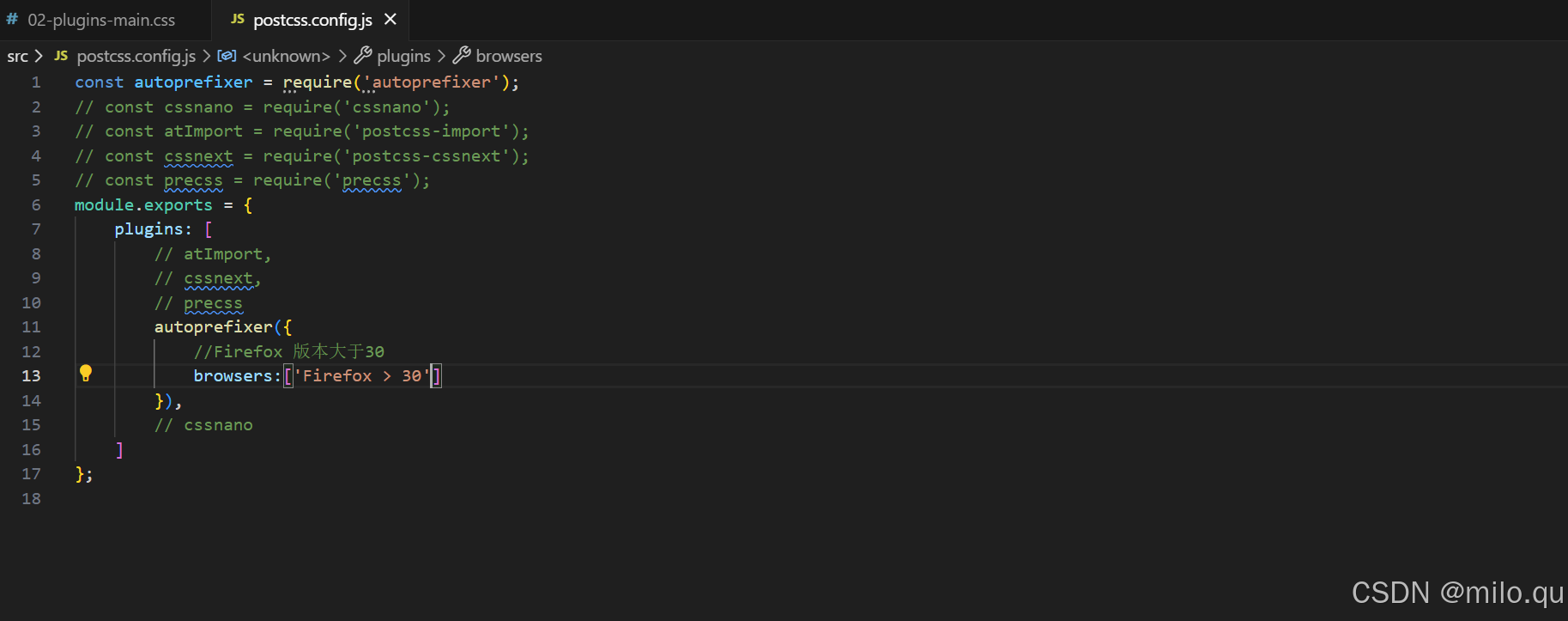
可以指定具体浏览器版本: Firefox版本 > 30

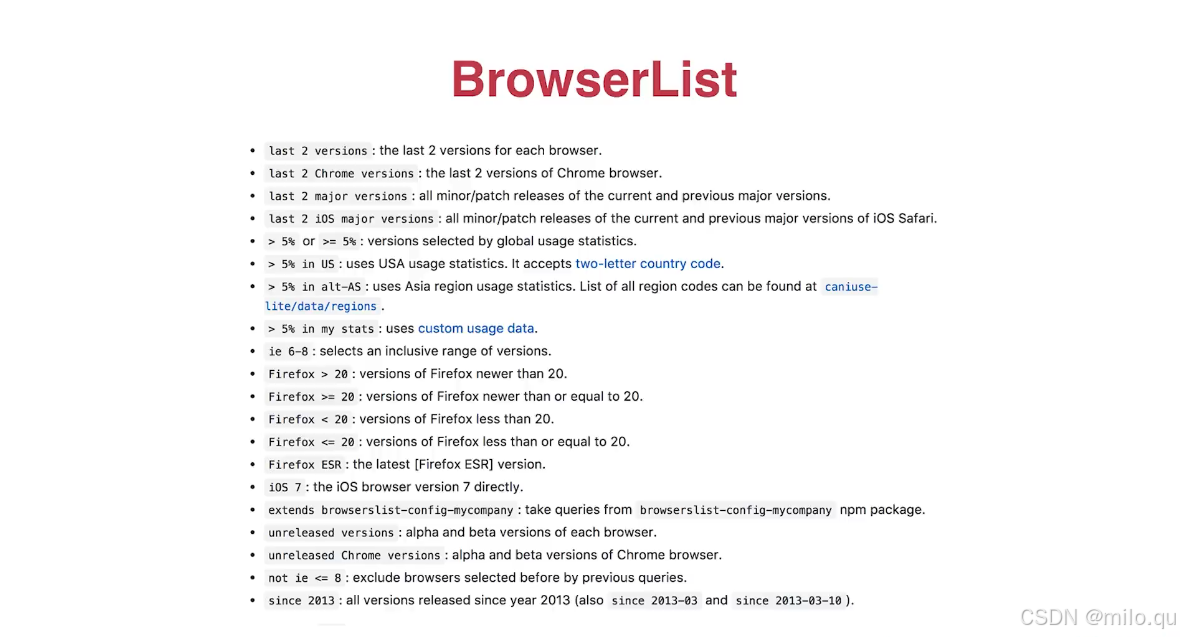
关于浏览器的指定方式,见下图:

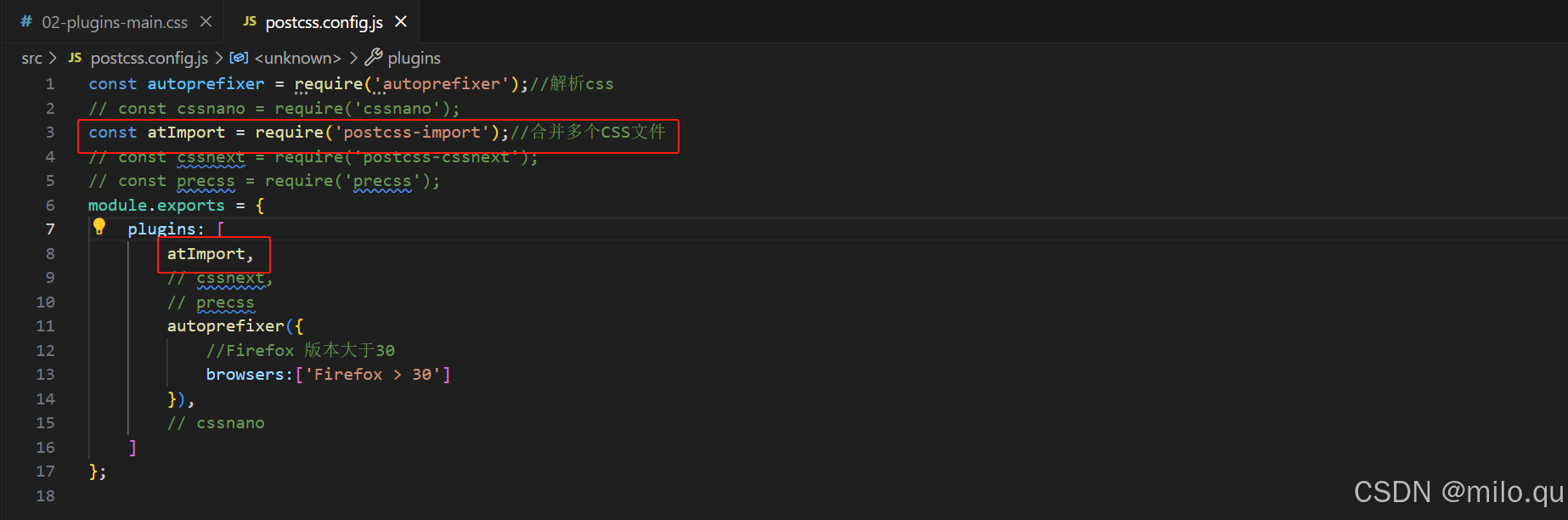
postcss-import插件 - 合并CSS文件


解析结果:

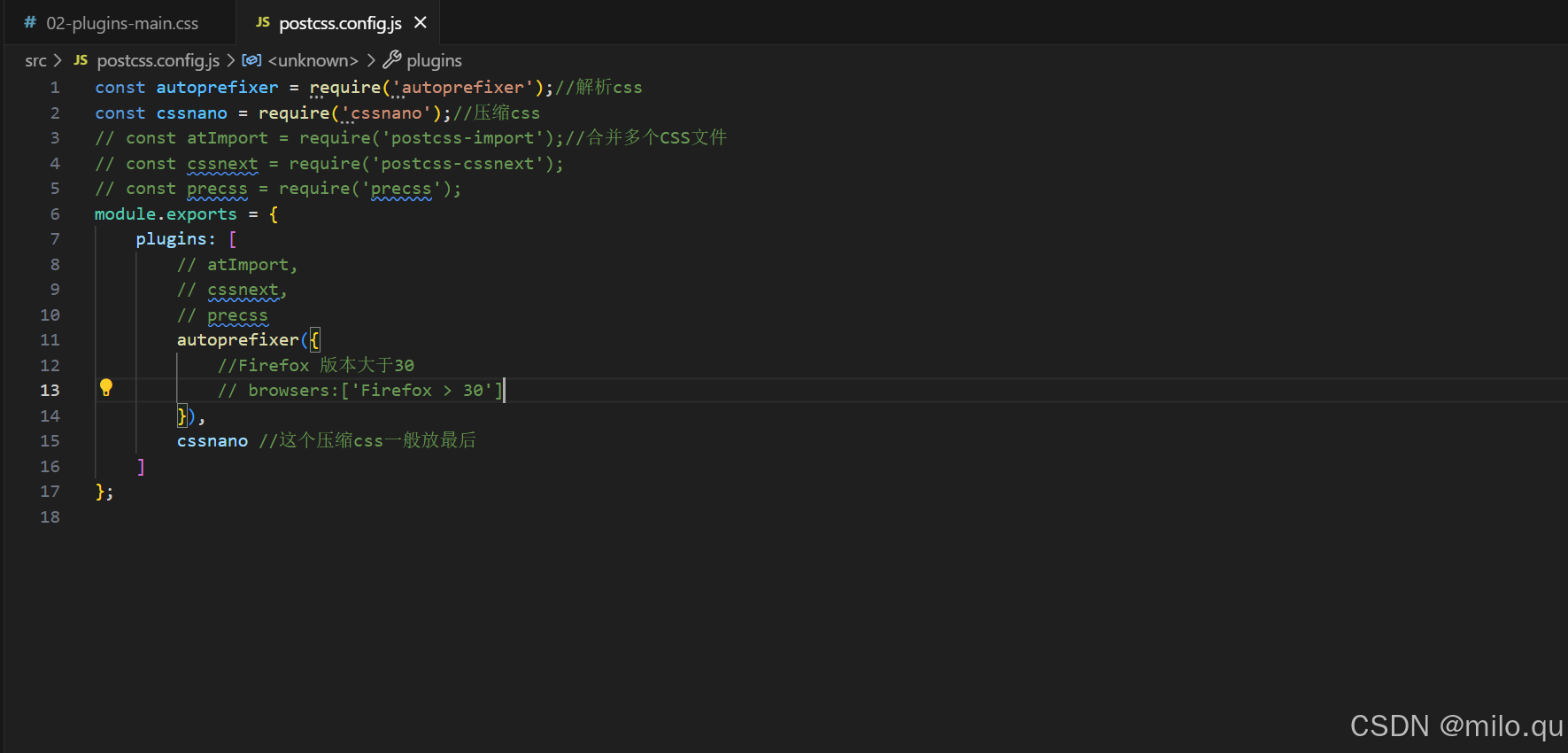
css-nano插件 - 压缩代码
安装cssnano插件:
npm install cssnanopostcss配置:

压缩CSS前:

压缩CSS后:

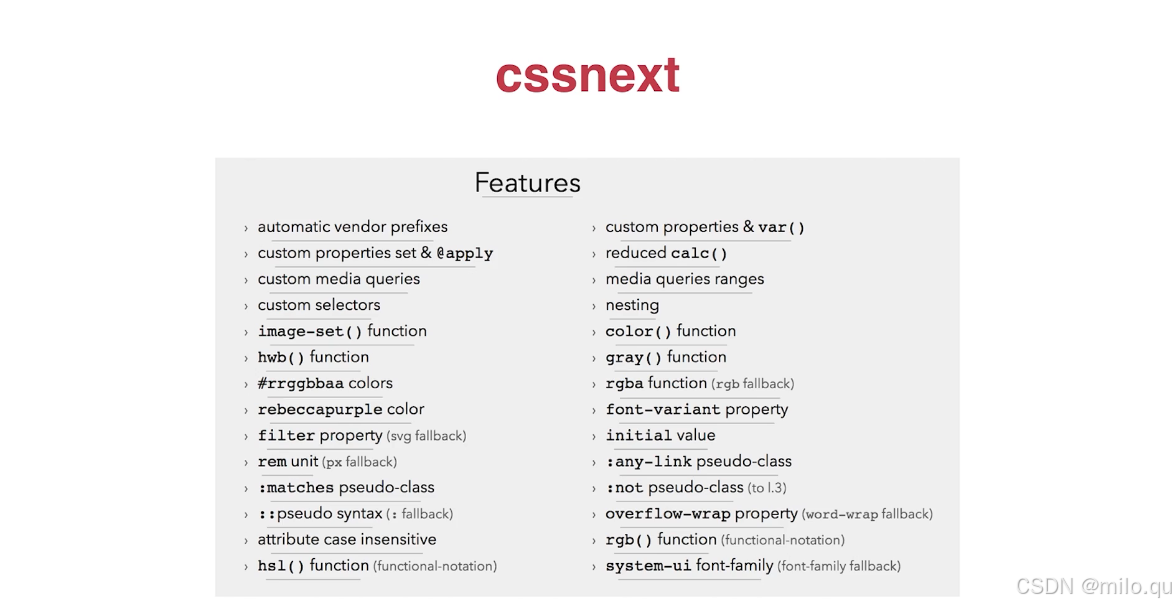
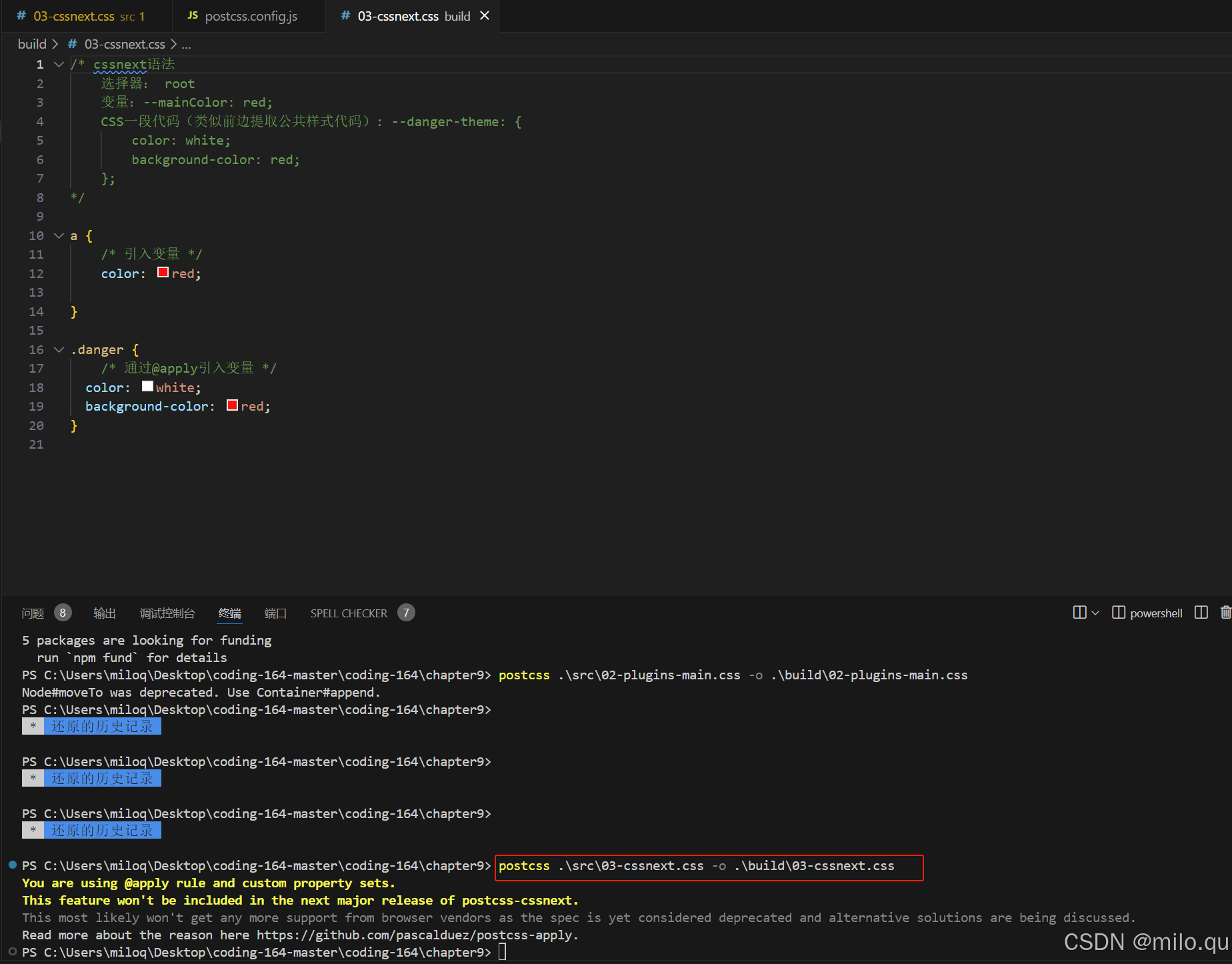
cssnext插件 - 把新 CSS 规范(浏览器尚未实现)转换成兼容性更强的 CSS

安装cssnext:
npm install cssnext
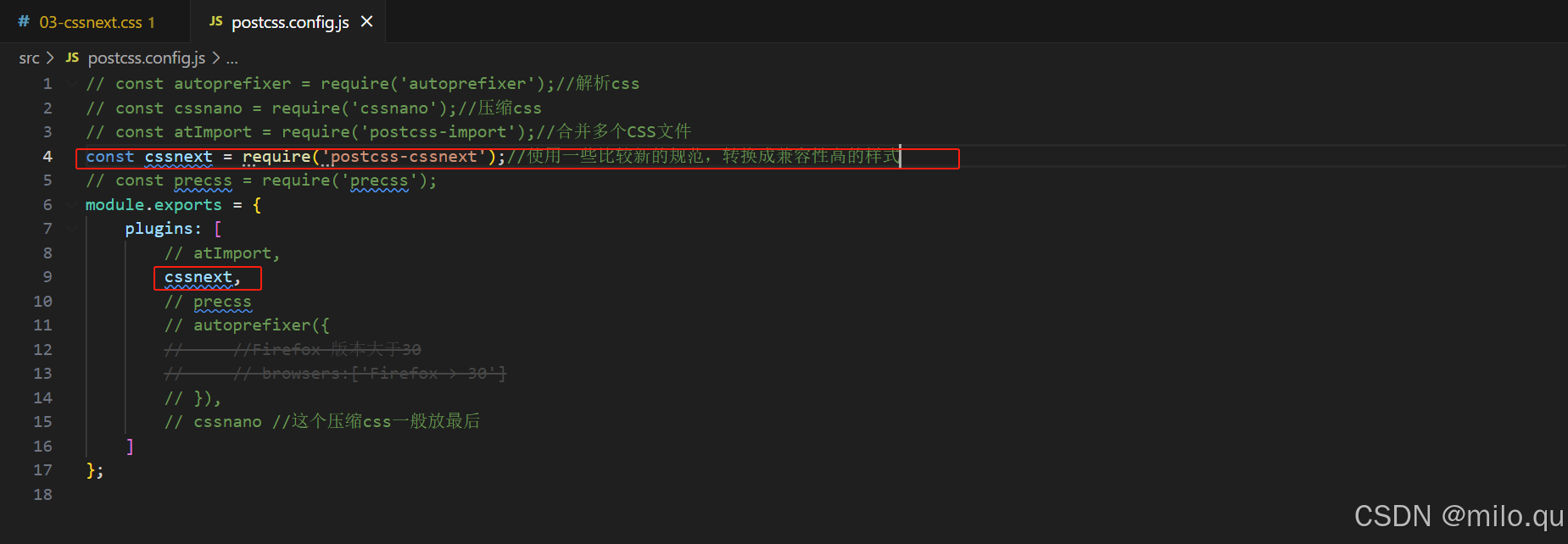
cssnext配置

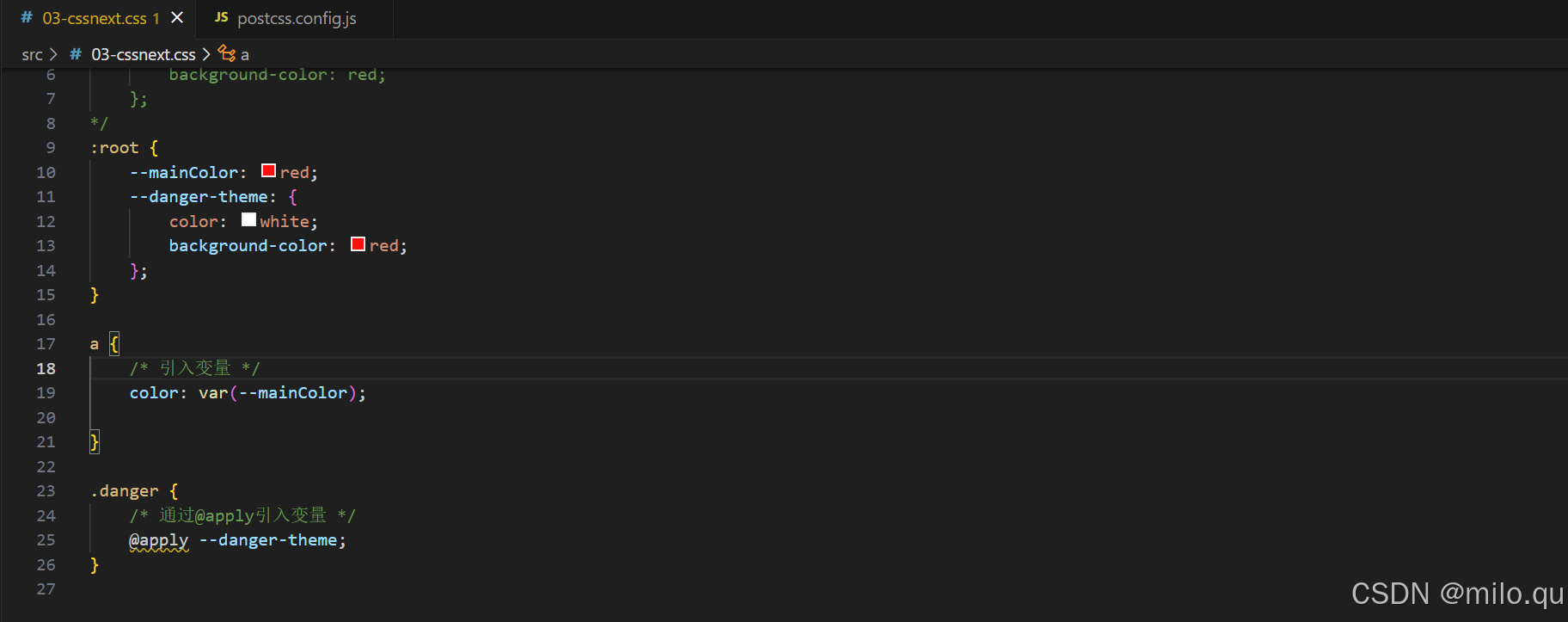
编译结果:

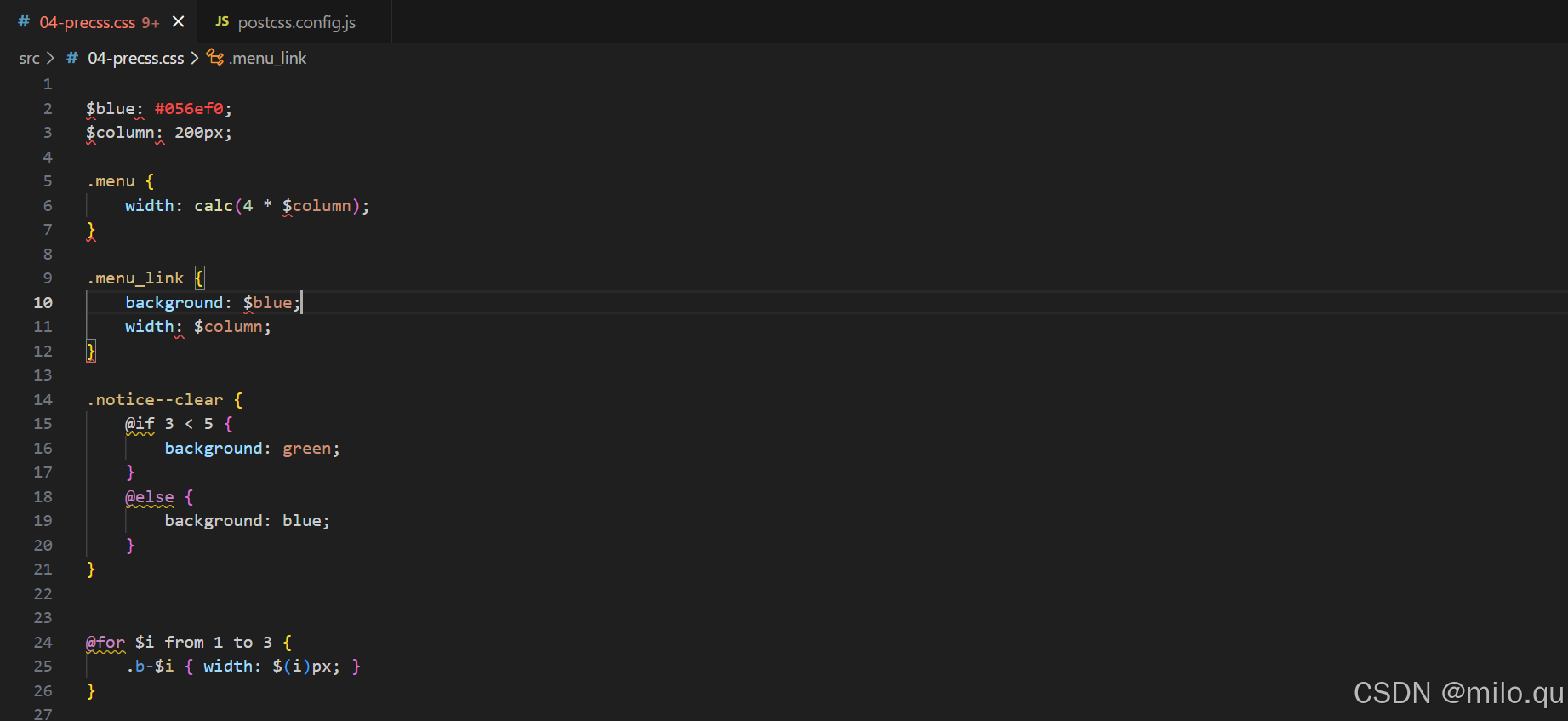
precss插件 - 基于PostCSS的预处理器

编译前:

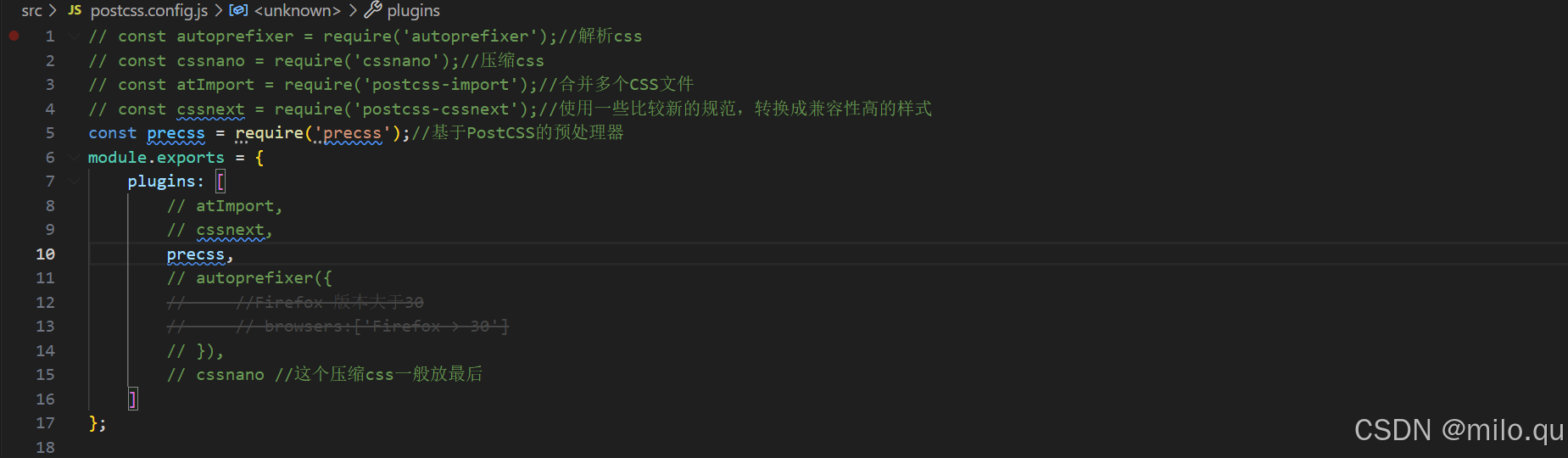
PostCSS配置:

编译后:

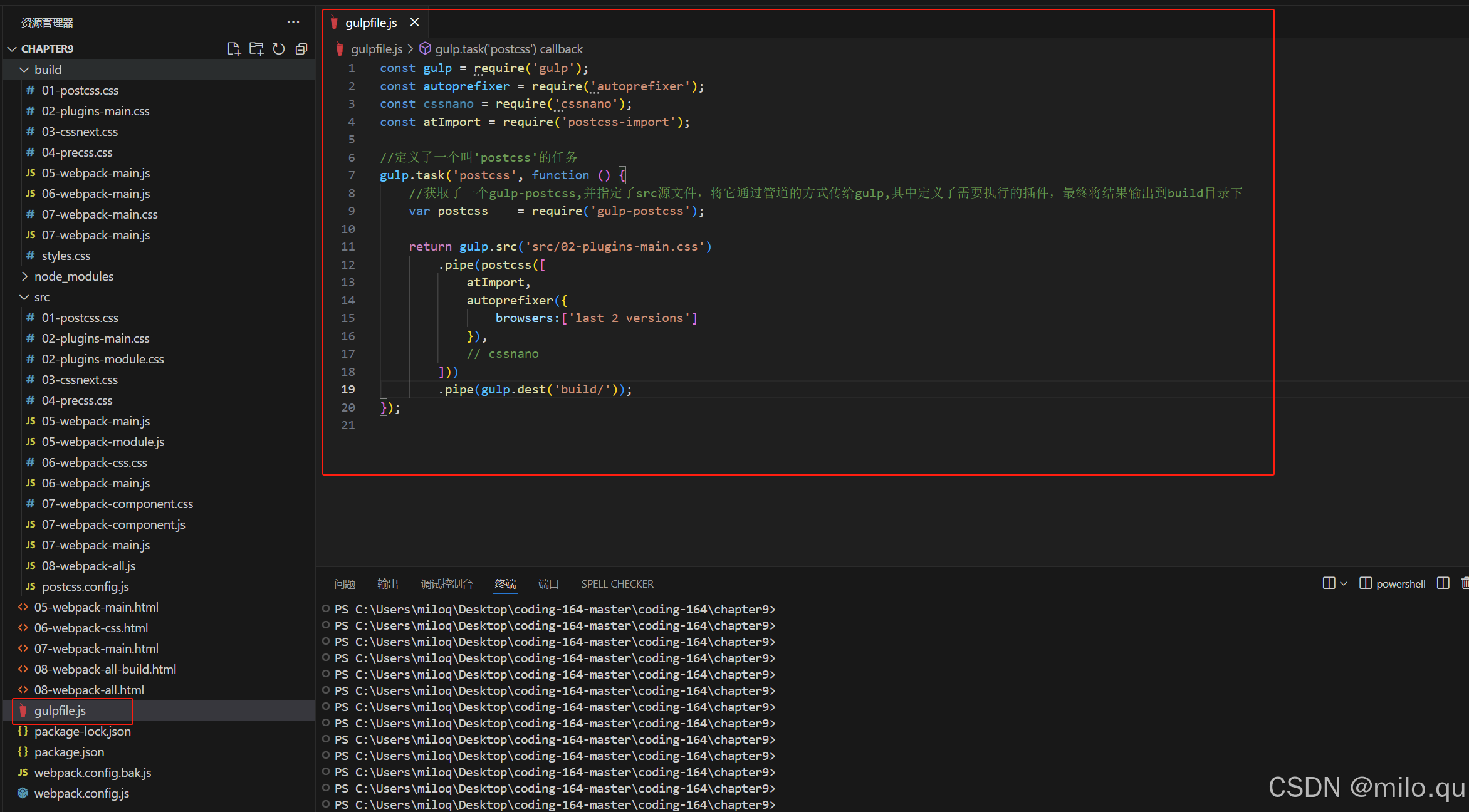
gulp-postcss插件 - 构建工具

原理:通过流的方式,将各个插件串起来,以达到构建的目的。
安装gulp:
npm install gulp定义gulp构建任务(gulpfile.js):
const gulp = require('gulp');
const autoprefixer = require('autoprefixer');
const cssnano = require('cssnano');
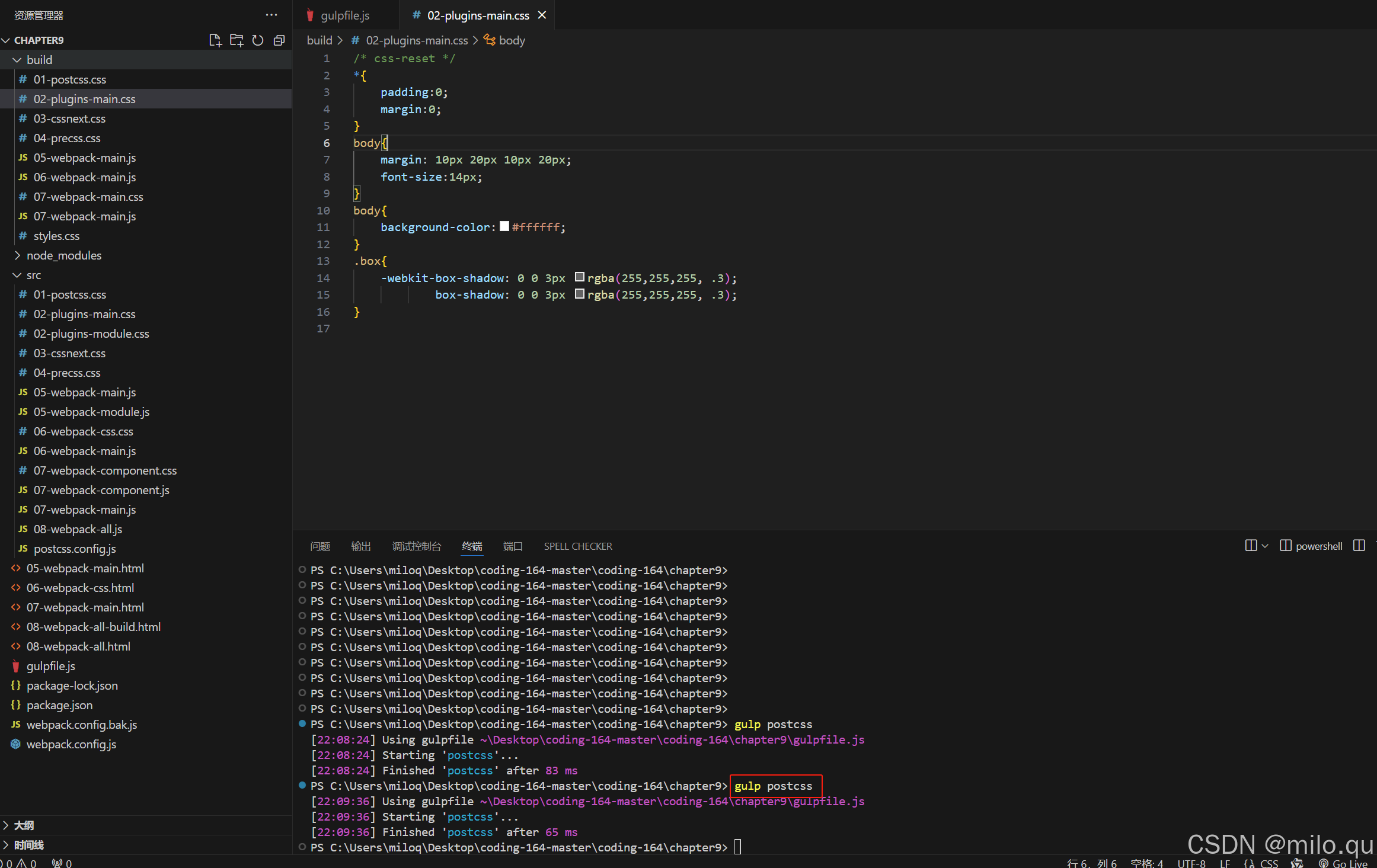
const atImport = require('postcss-import');//定义了一个叫'postcss'的任务
gulp.task('postcss', function () {//获取了一个gulp-postcss,并指定了src源文件,将它通过管道的方式传给gulp,其中定义了需要执行的插件,最终将结果输出到build目录下var postcss = require('gulp-postcss');return gulp.src('src/02-plugins-main.css').pipe(postcss([atImport,autoprefixer({browsers:['last 2 versions']}),// cssnano])).pipe(gulp.dest('build/'));
});

执行gulp:
//postcss - task任务名
gulp postcss

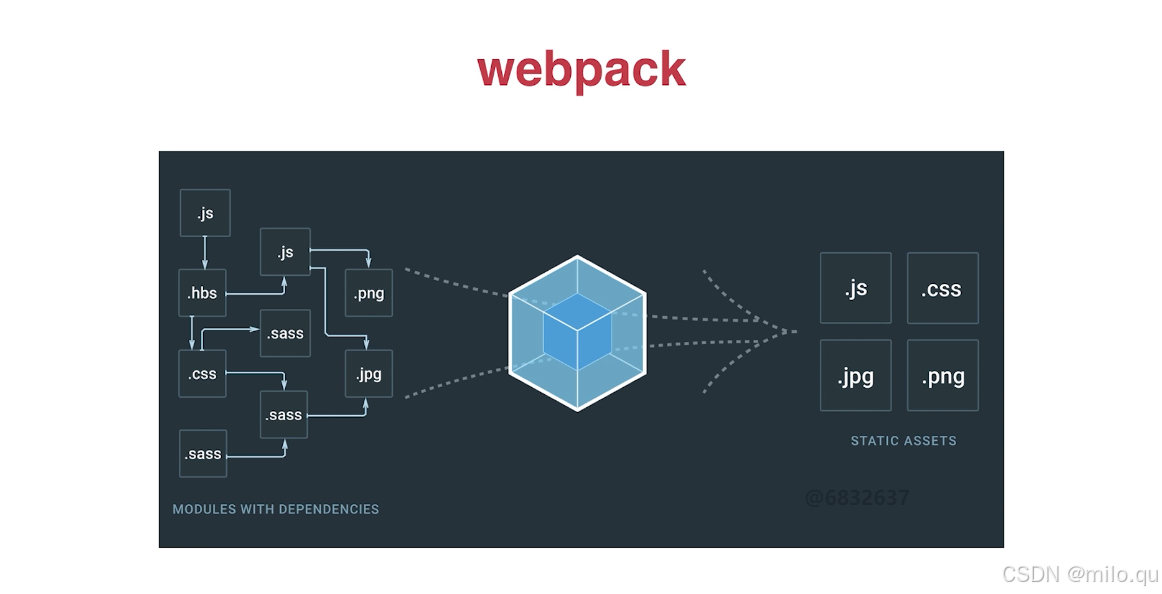
webpack插件 - 打包工具


解释:
webpack认为,JS是是整个应用的核心入口,只需引入js,其他一切都交给js来处理。
课程示例:
安装webpack:
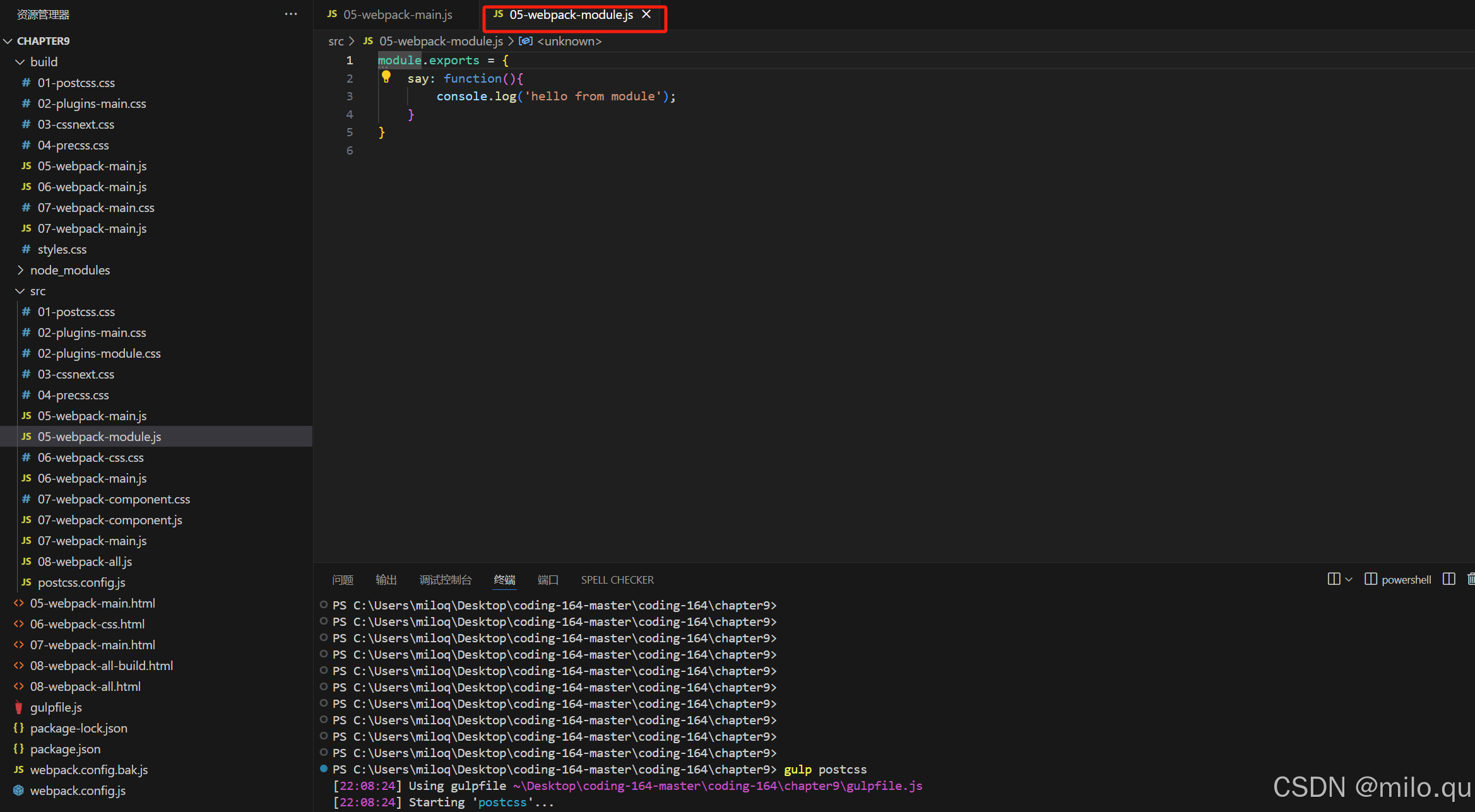
npm install webpacksrc\05-webpack-modules.js

src\05-webpack-main.js
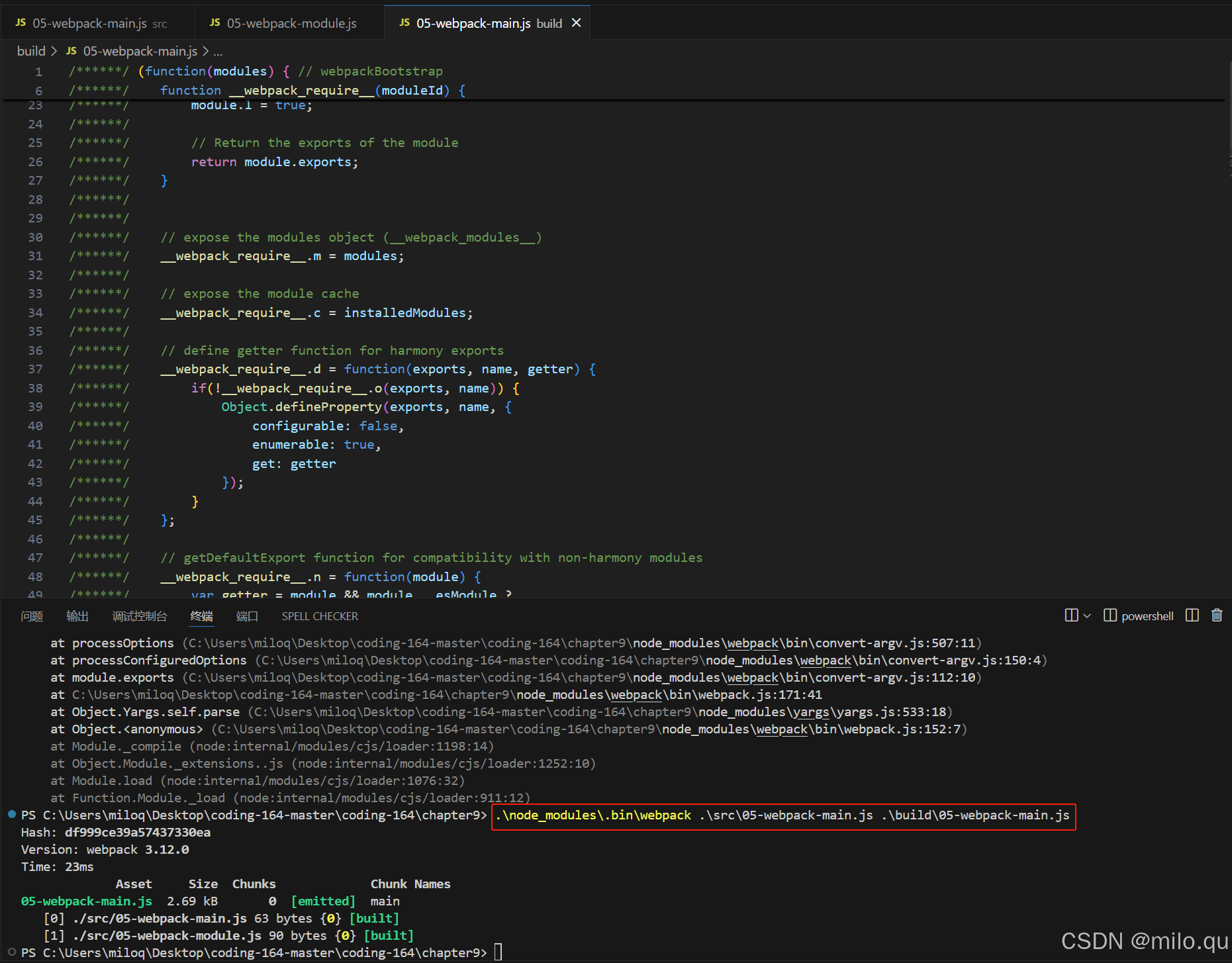
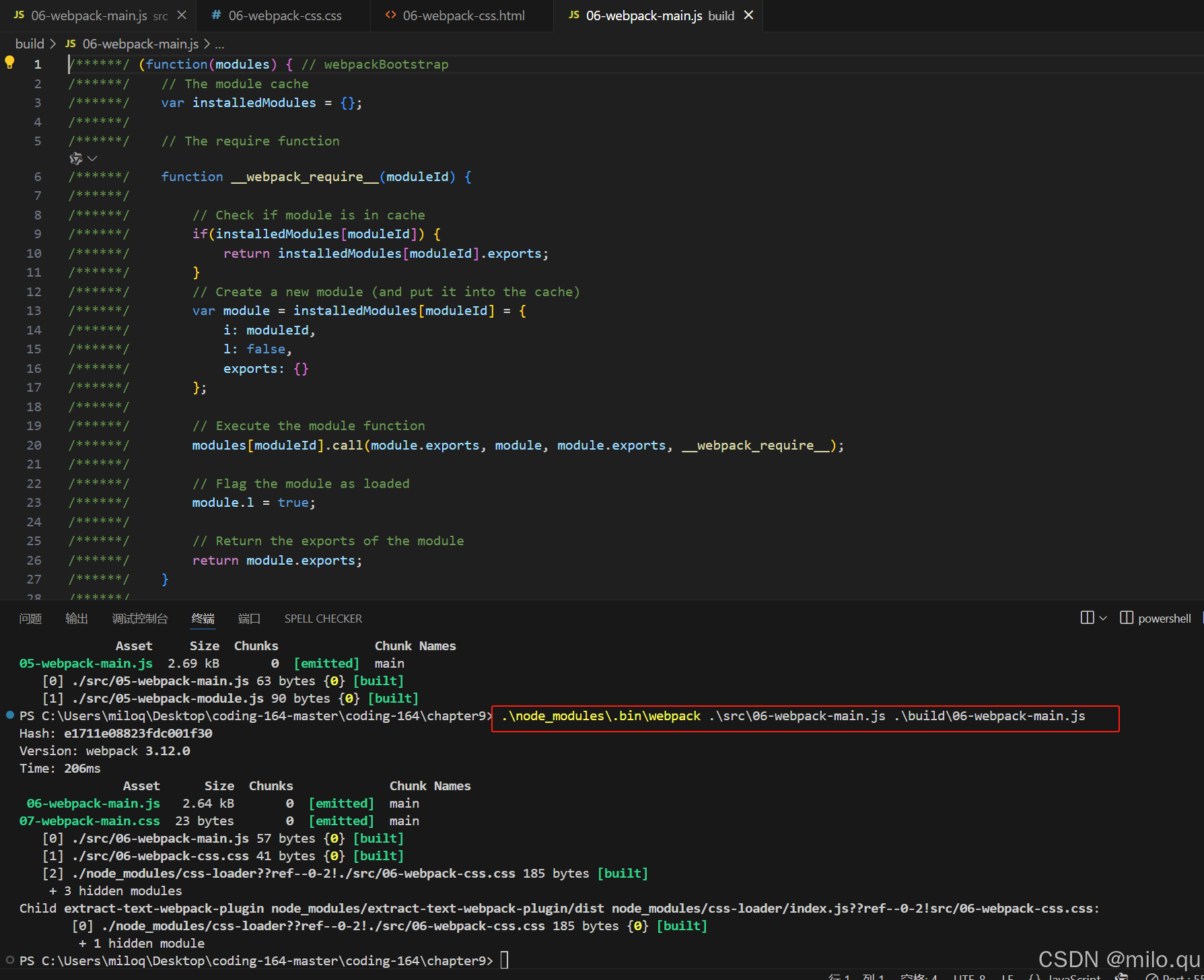
执行打包:

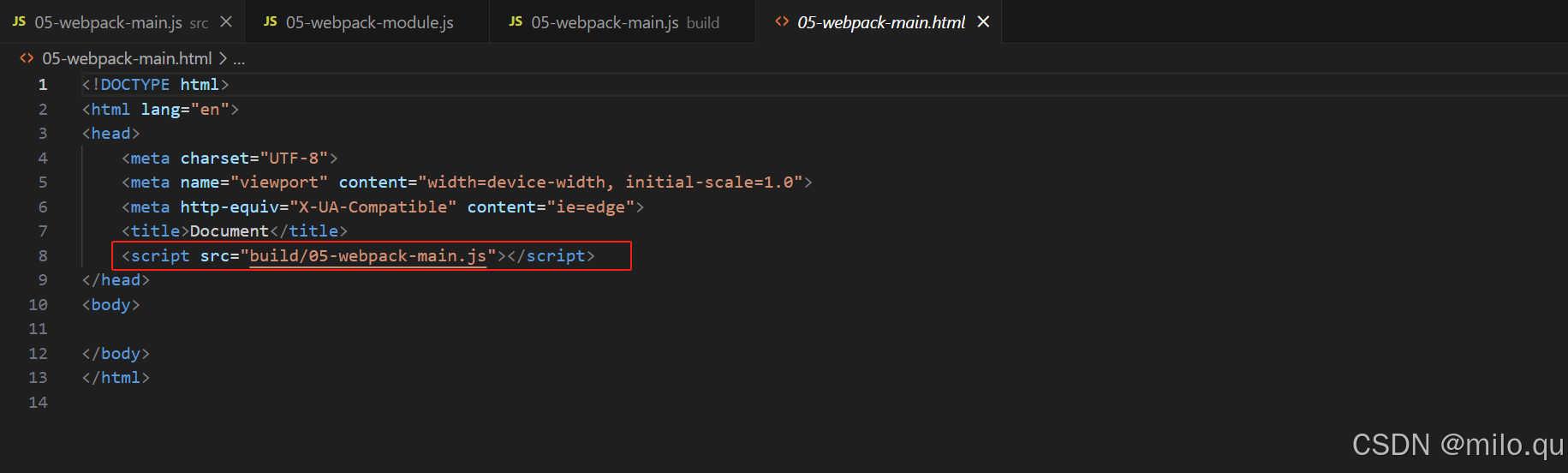
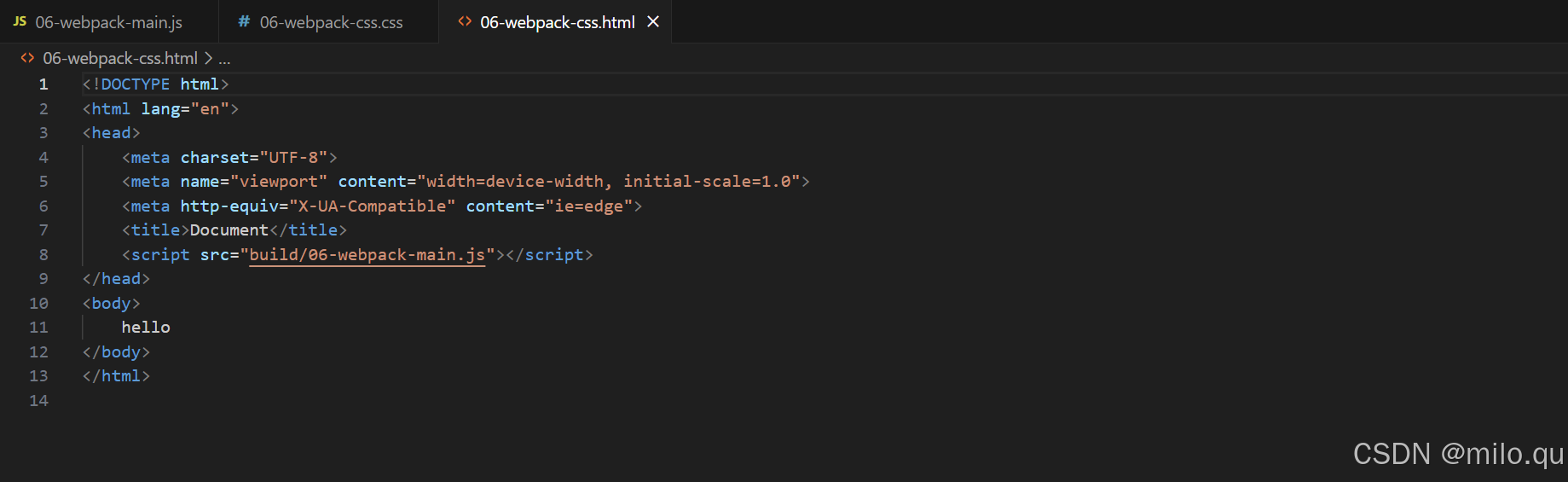
在html中引入打包好的js:

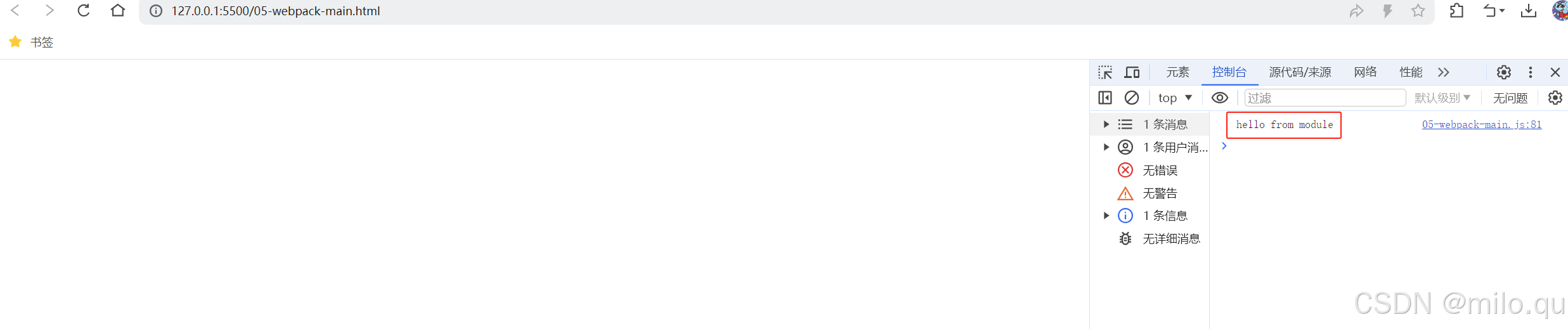
打开页面查看打包效果:

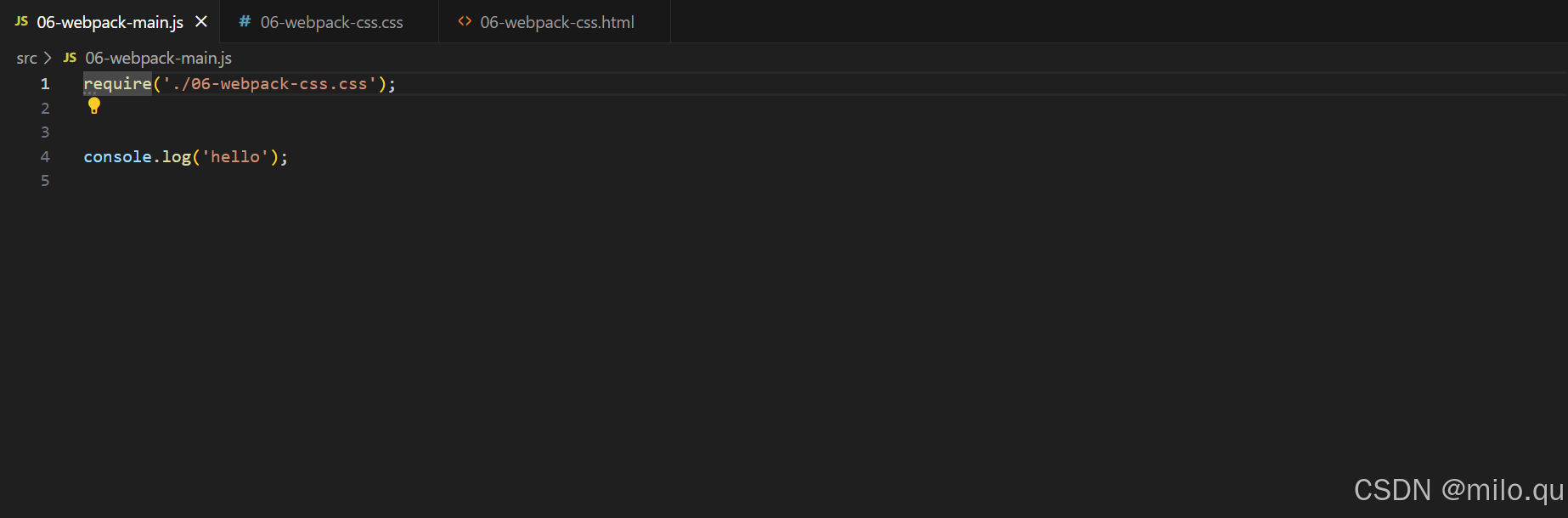
前边说过,对于webpack,js是一切的入口,CSS等资源都可以被JS管理打包,看下面示例:



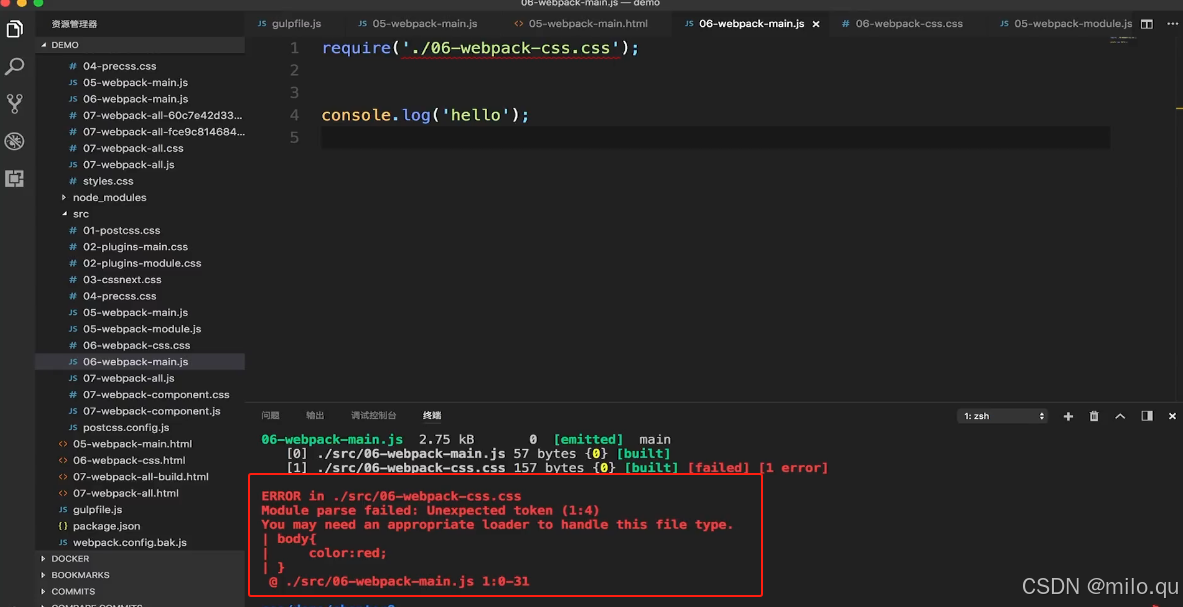
执行打包:

注意:
webpack直接引用CSS,执行打包会报错,这是因为,上面我们引用CSS,是通过require引用的,webpack认为引用的文件是个JSON格式文件,而实际上引入的文件是CSS语法,因此就报错了,这时,需要利用webpack的loader机制,通过css-loader插件,处理css文件,再交给webpack。
安装css-loader、style-loader插件命令:
//css-loader - 作用:css-loader负责把css变成js,交给webpack处理
//stye-loader - 作用:将变成js的css注入到html
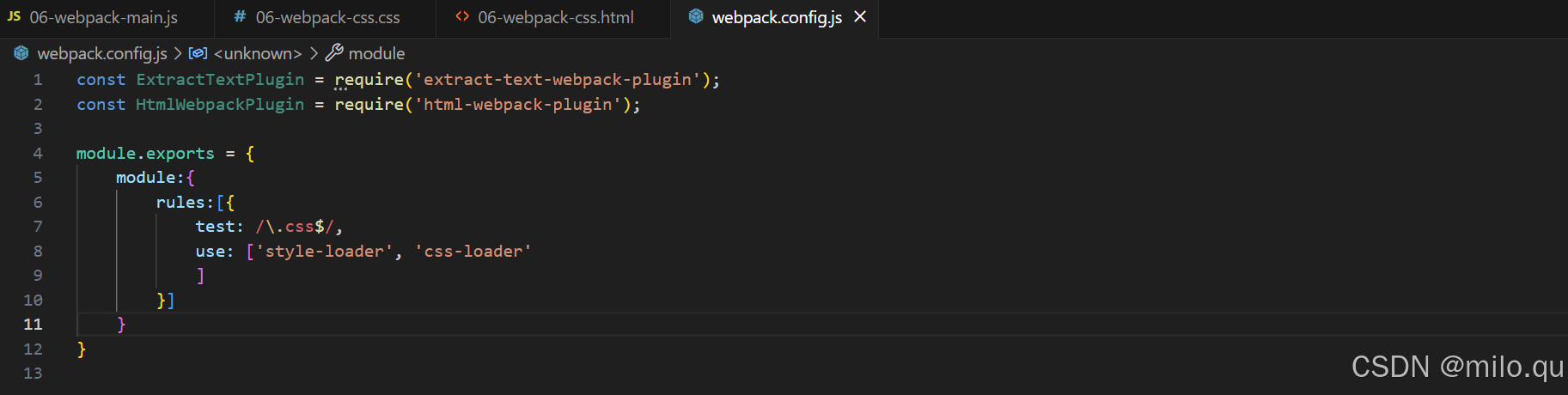
npm install css-loader style-loaderwebpack配置css-loader、style-loader插件:

重新执行打包:

查看页面效果:

css-modules和extract-text-plugin
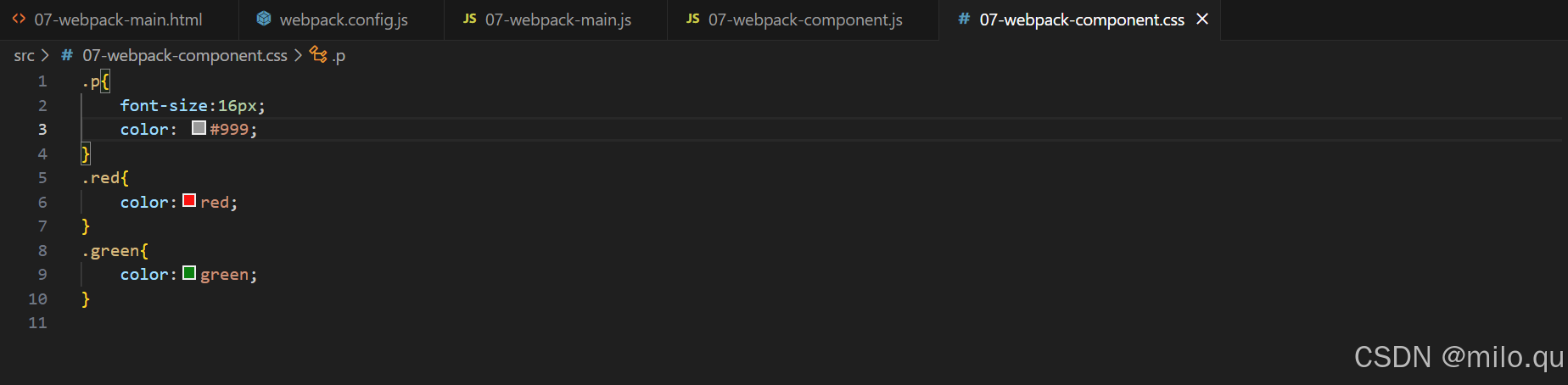
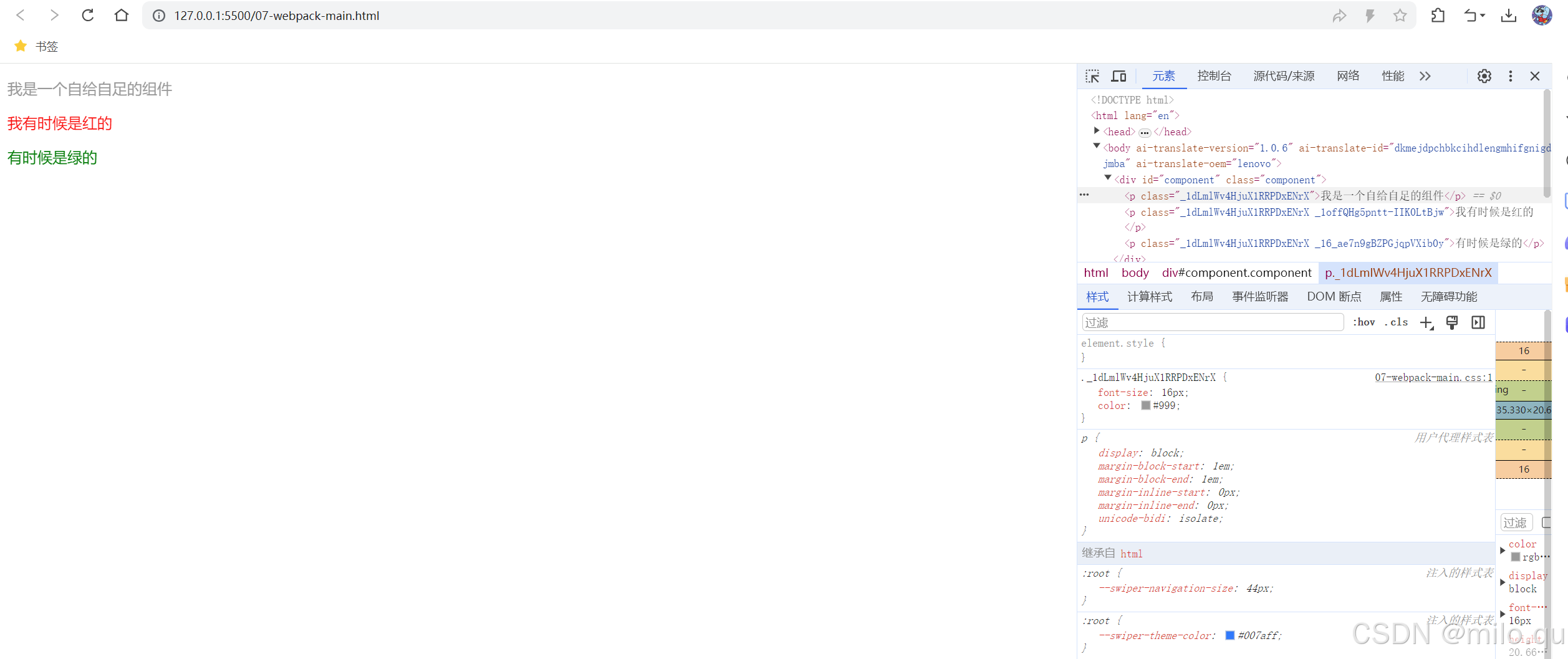
为了增强理解,看下面示例:





执行打包:

打开页面查看效果:

页面效果出来了,但是存在两个问题:
1.组件的样式有可能被别人的样式干扰到,同样 组件的样式也可能干扰到别人的当前页面元素,这是因为样式的名称太普通,很容易跟别人的样式发生冲突,怎么解决呢,那就是加个不跟别人冲突的样式前缀,其实这个解决办法,css-modules已经实现了;
2.通过页面可以看到,html的样式是被JS注入到了header内,这样会造成性能影响。
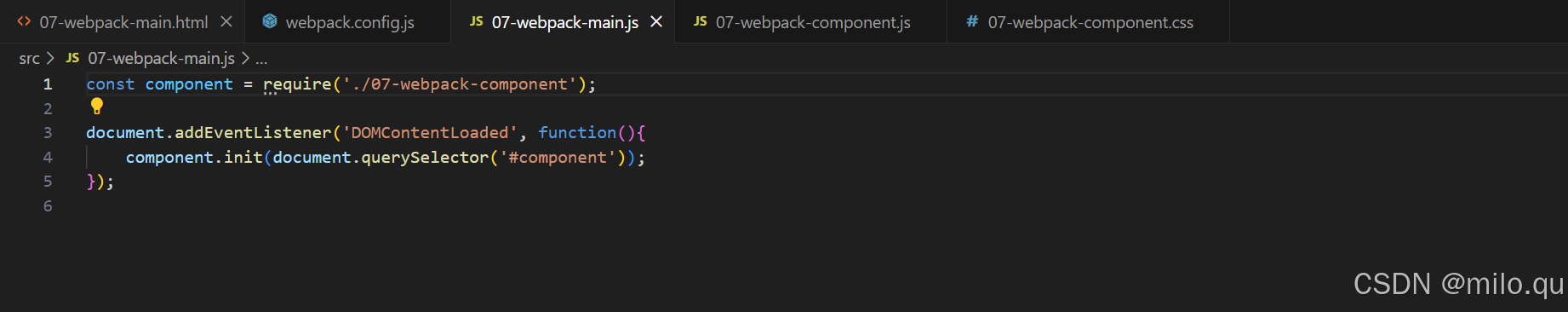
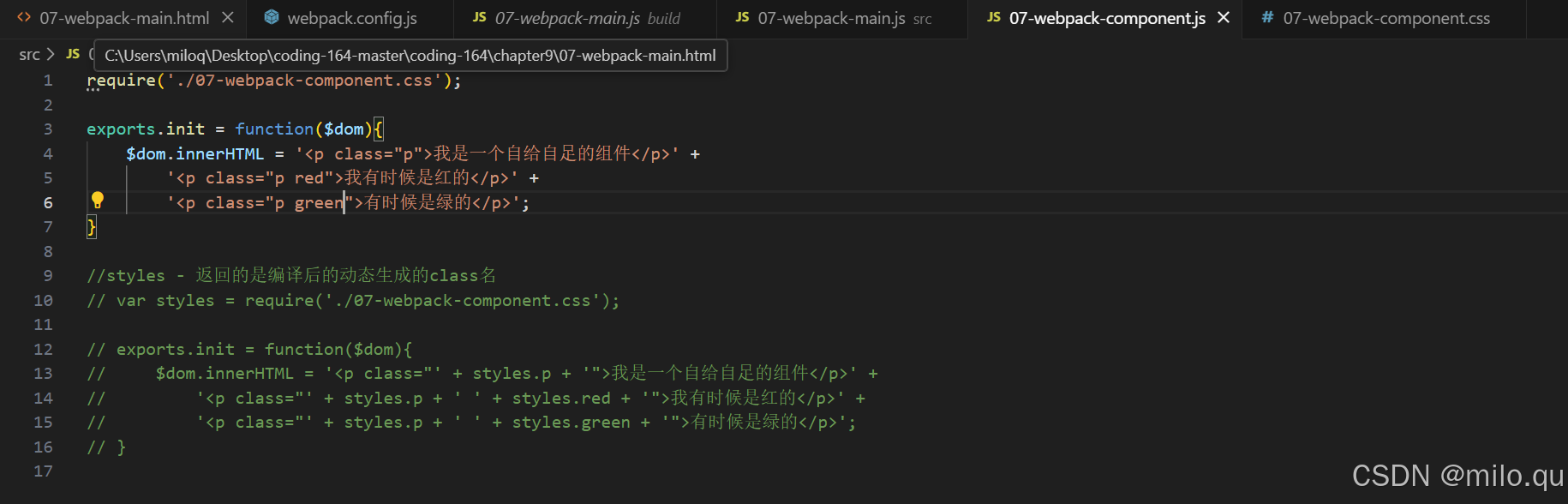
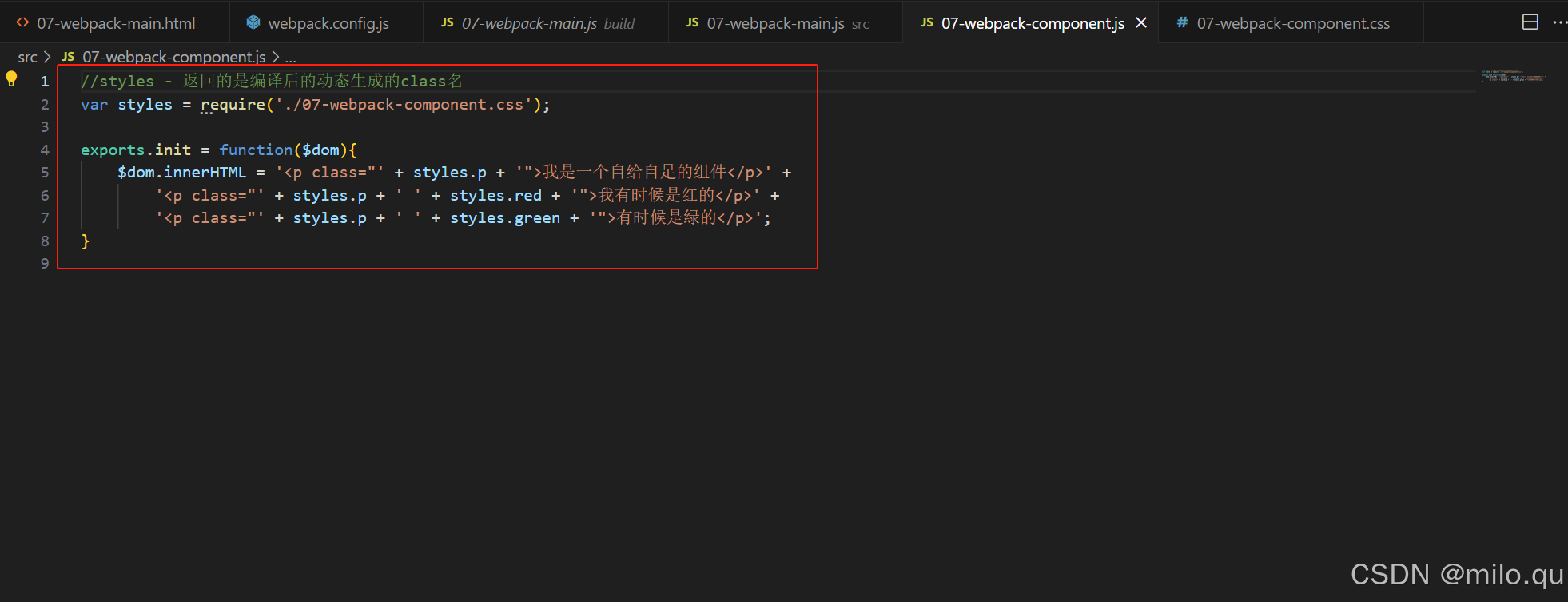
解决问题1,现在修改下代码:

将编译后返回的动态样式名称,动态写到对应的class上:

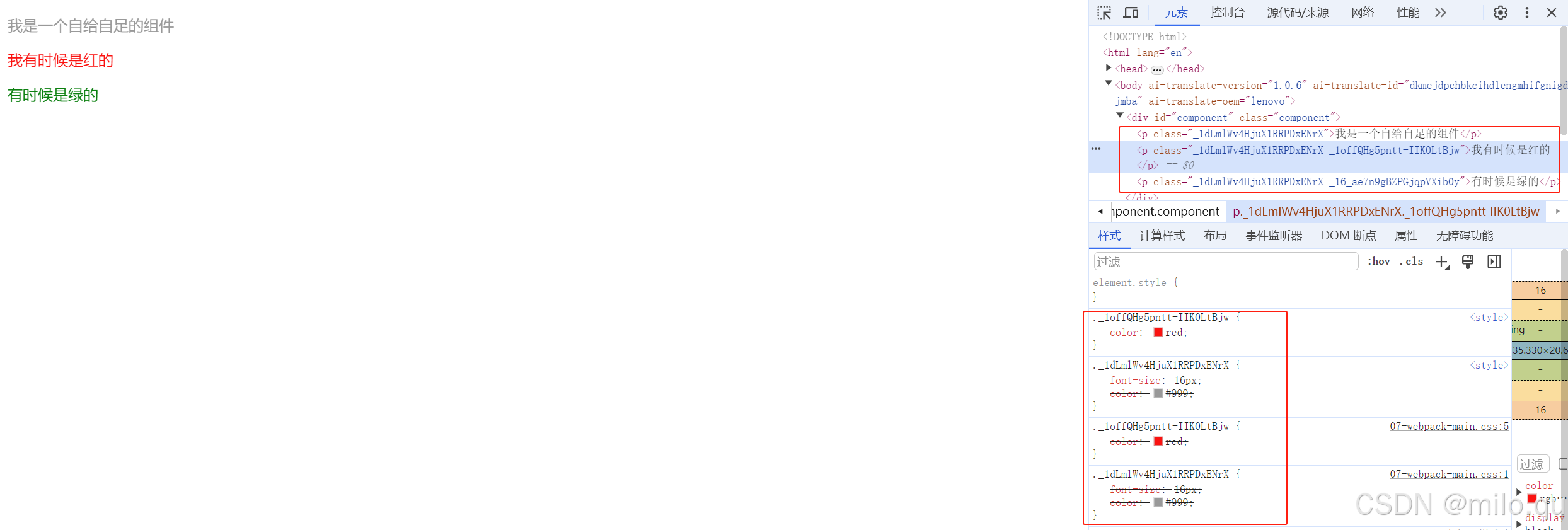
重新编译:

之前我们讲了,css是通过js加载的,所以性能会有影响,为什么不通过浏览器机制直接加载呢!
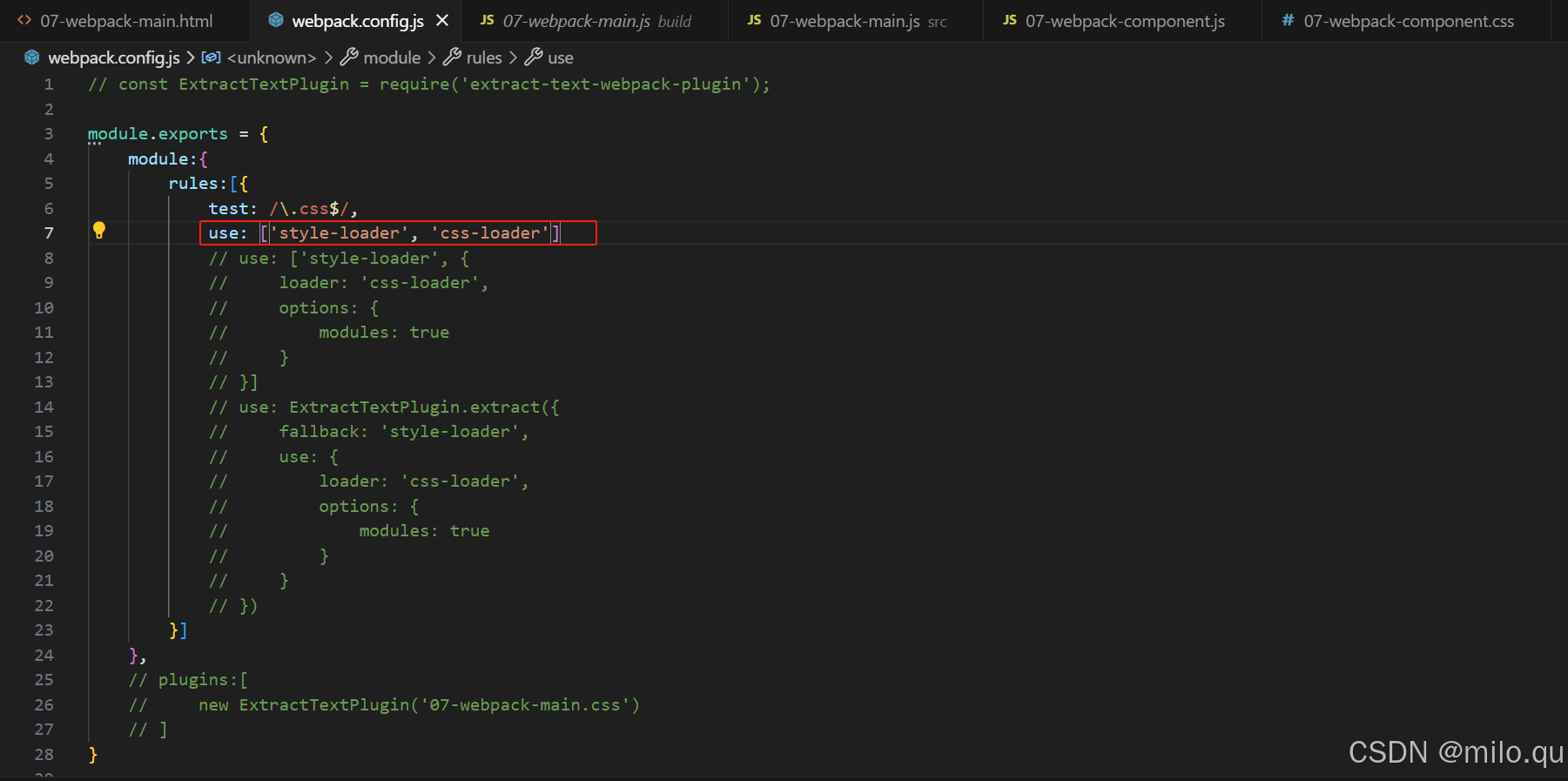
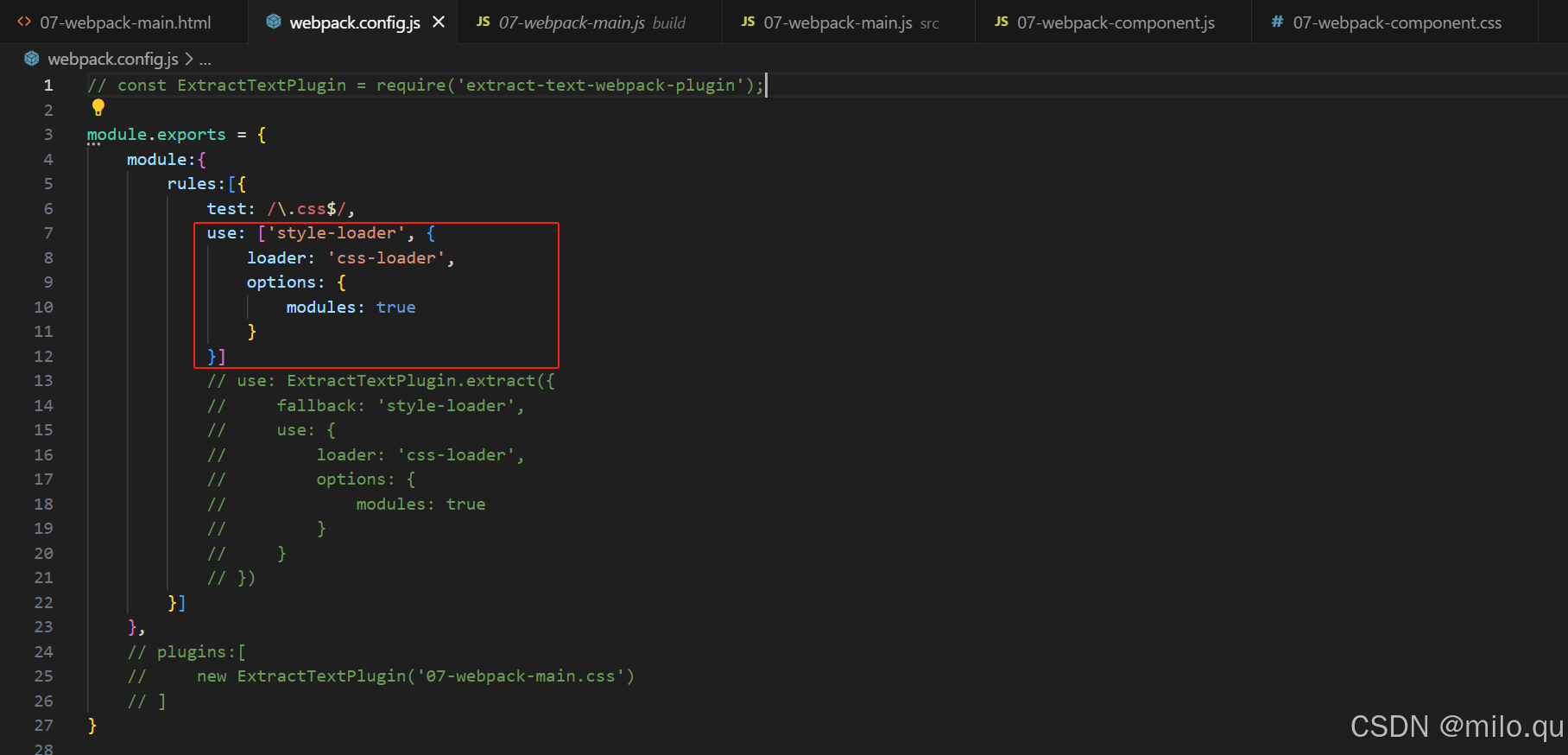
解决问题2,修改代码:
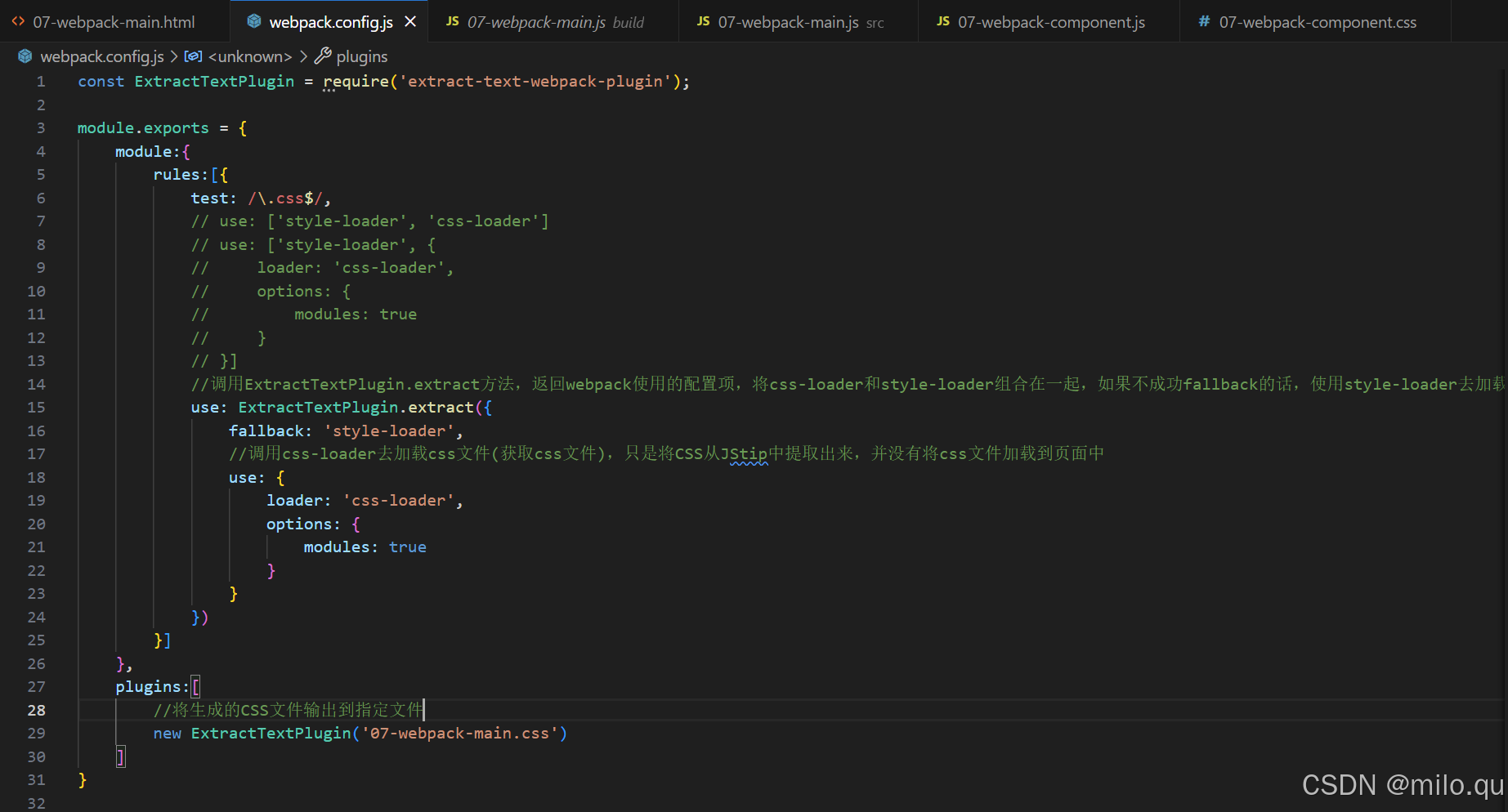
修改webpack.config.js,通过extract-text-webpack-plugin插件处理。

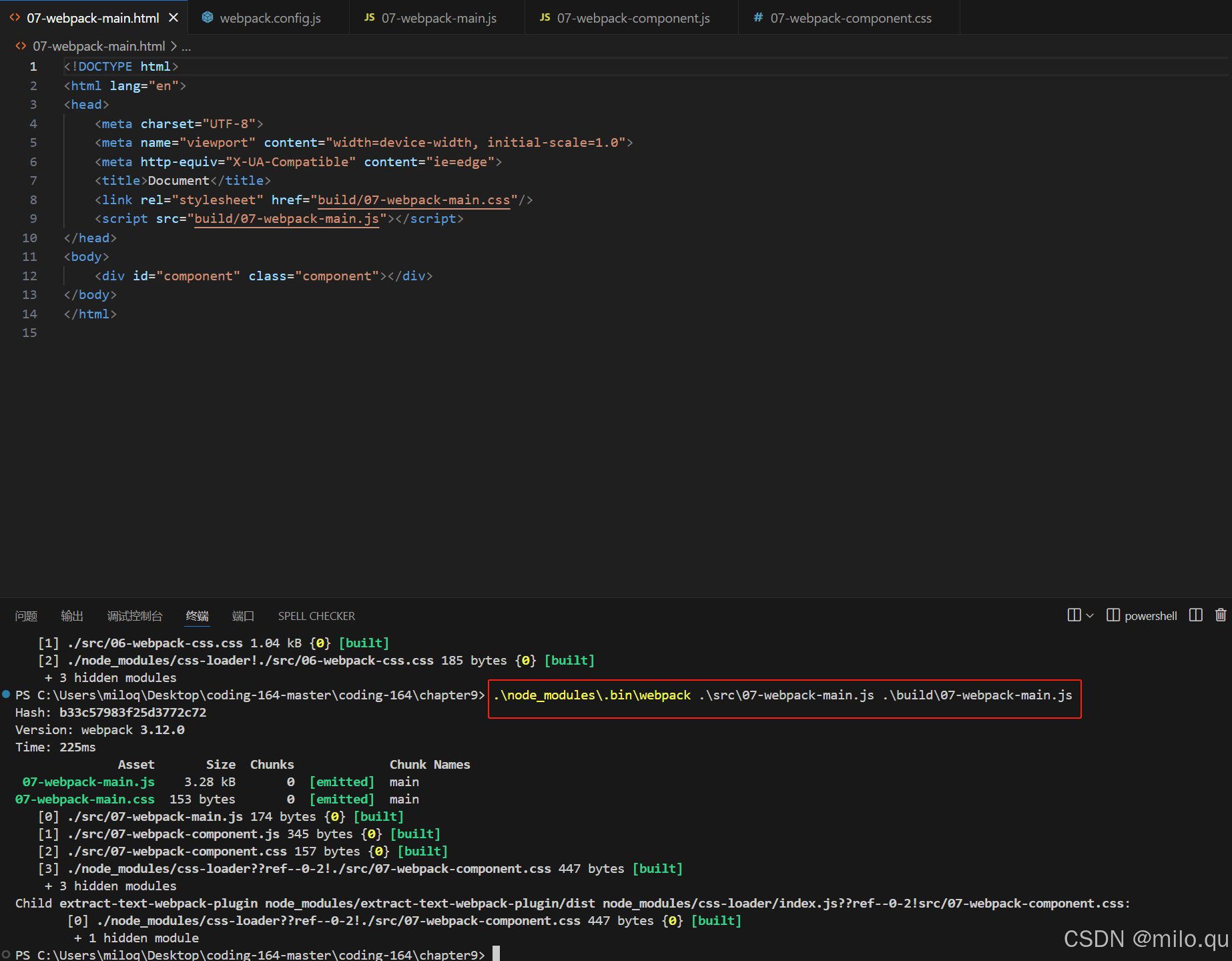
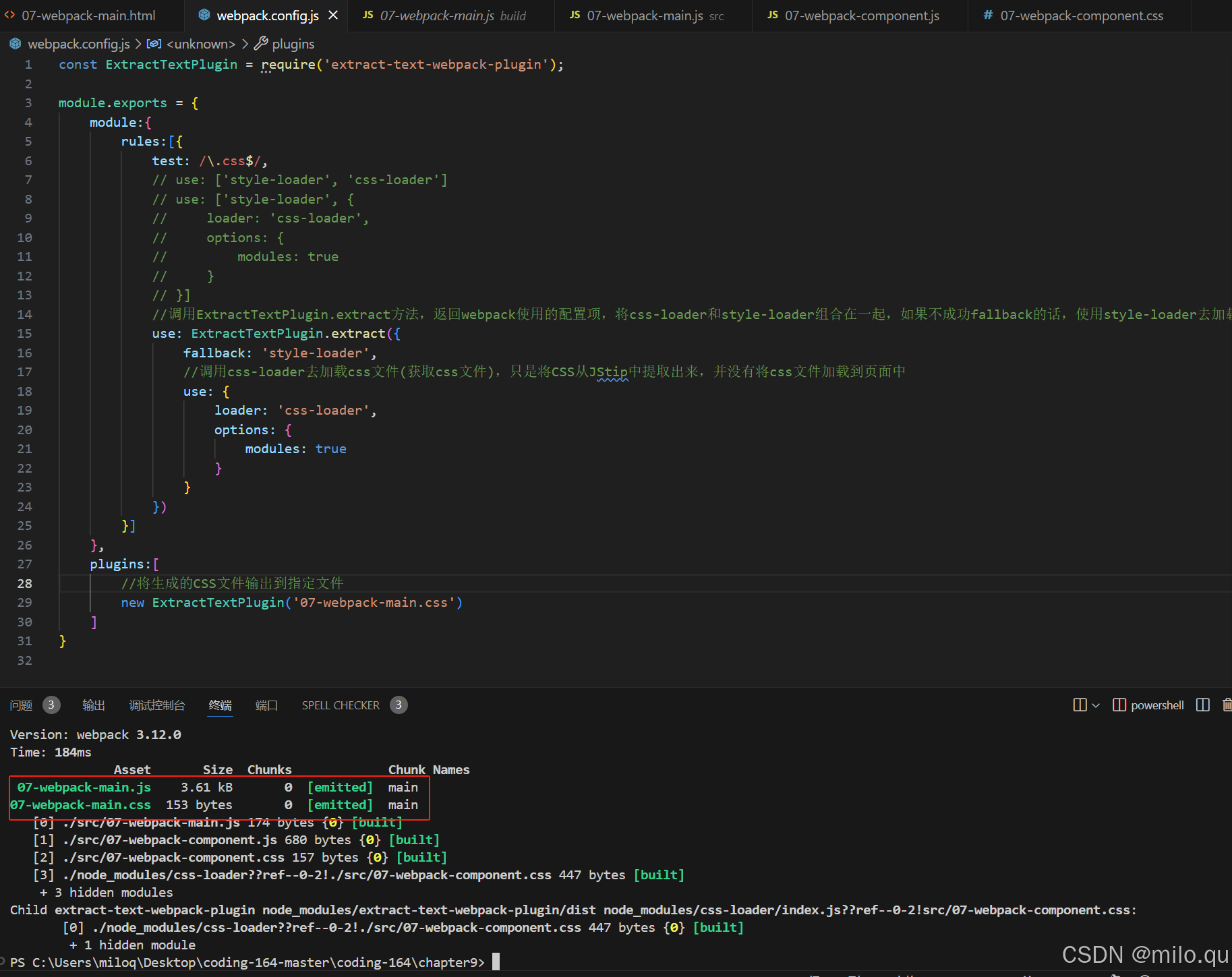
重新编译打包:

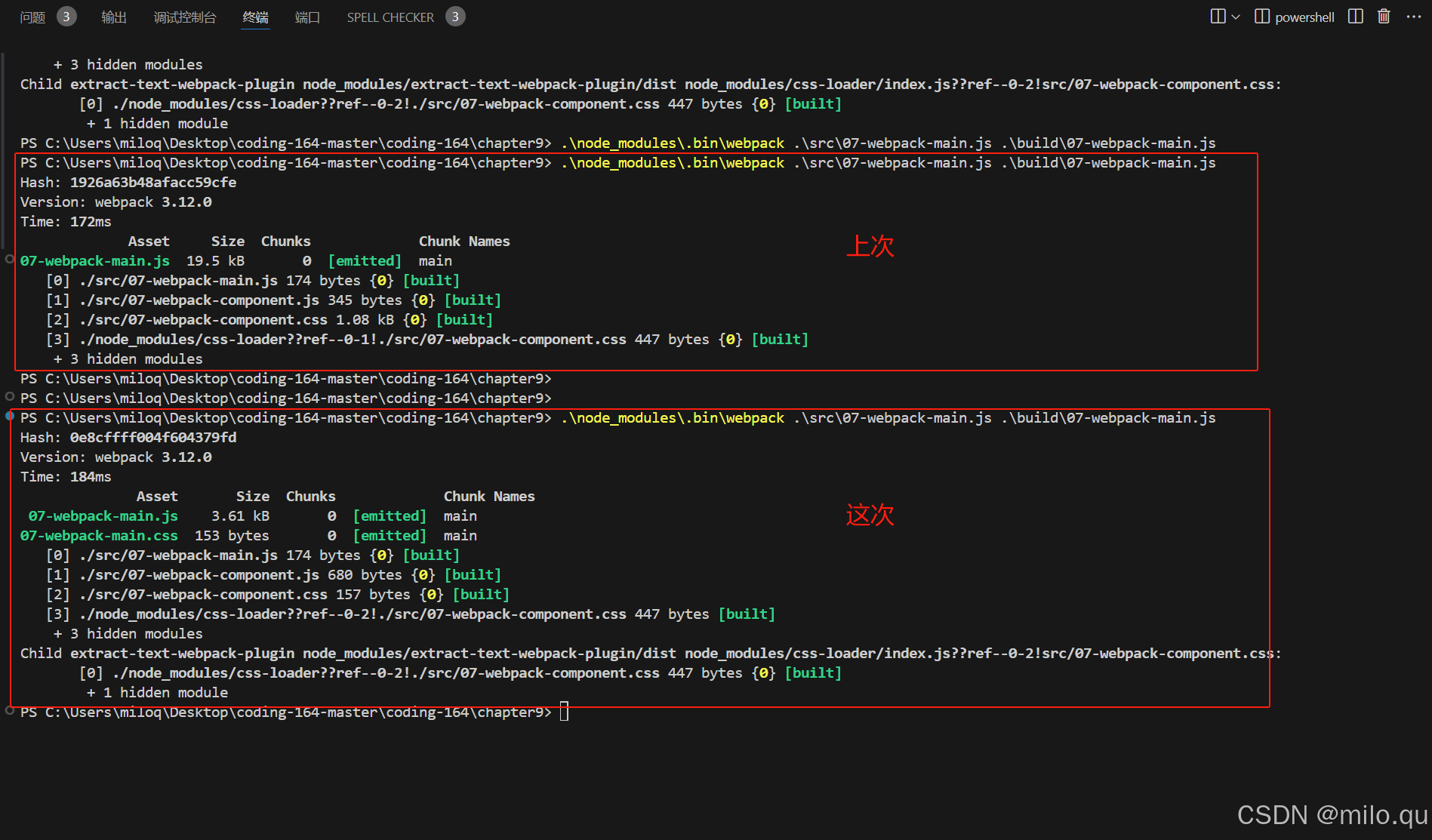
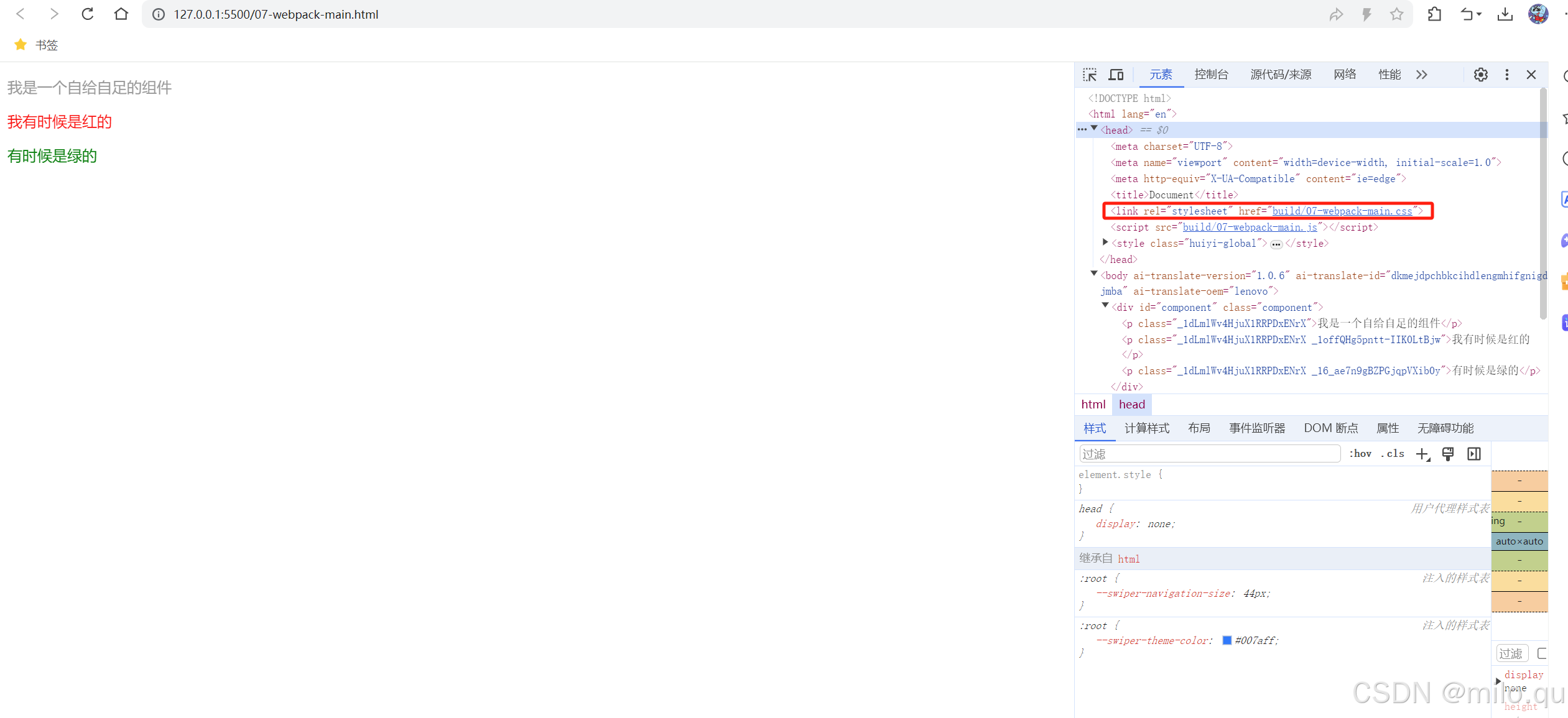
注意看,这次多输出了一个CSS文件,我们可以对比下上次编译打包的结果:

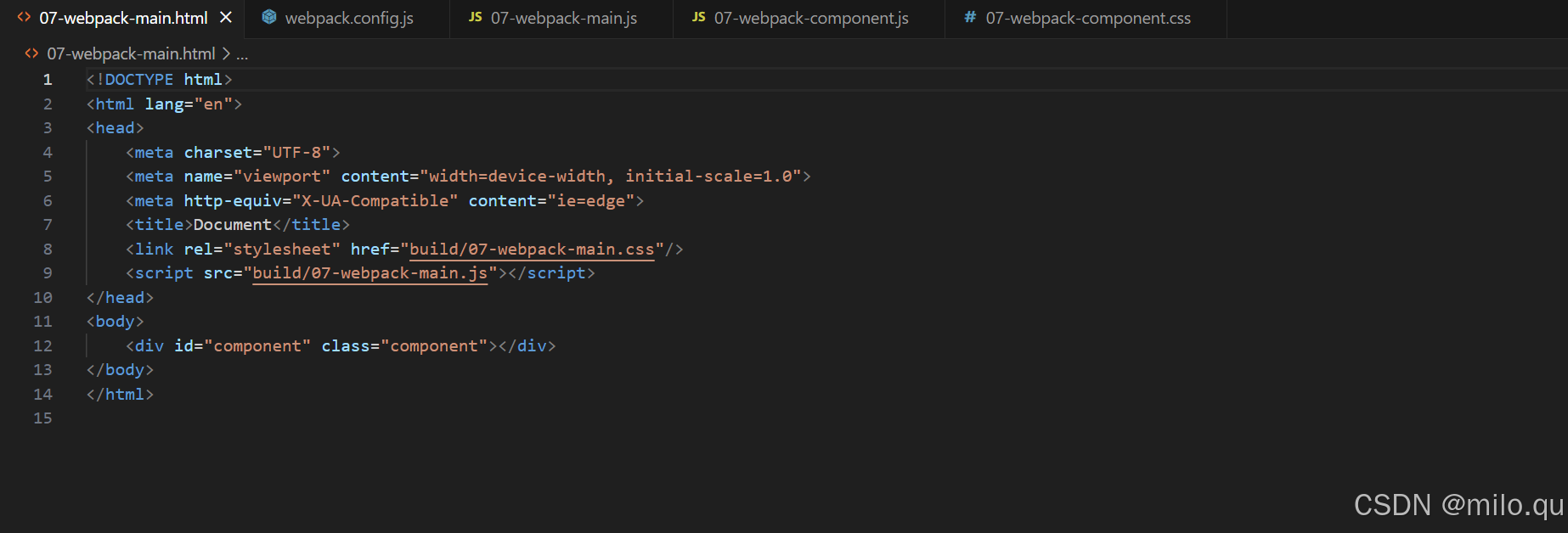
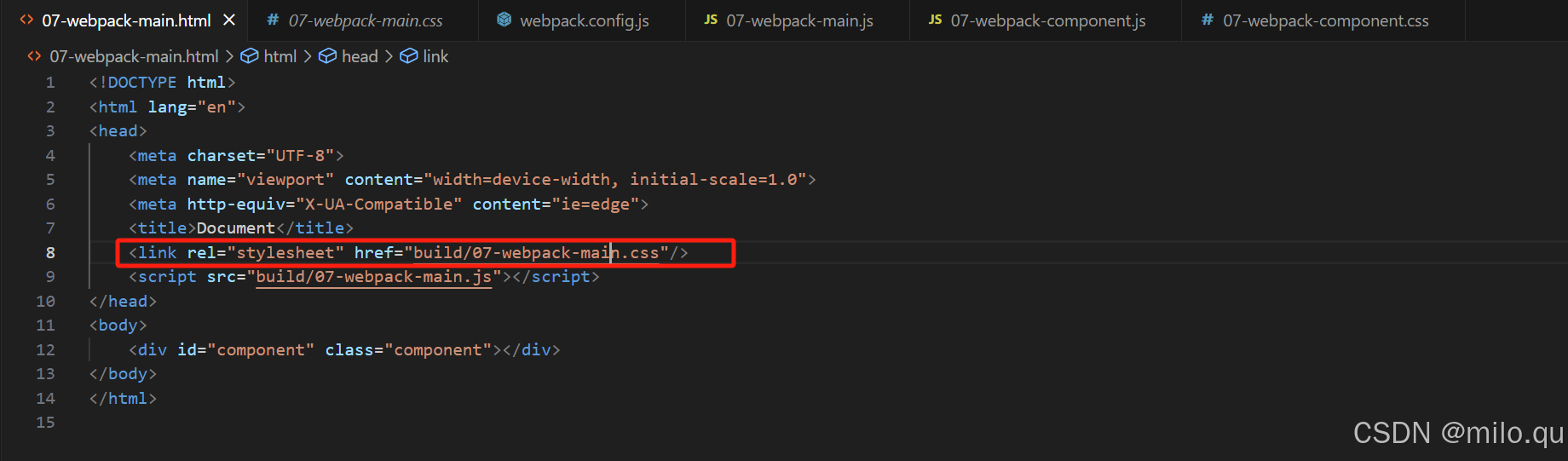
把新生成的CSS文件引入HTML文件中:

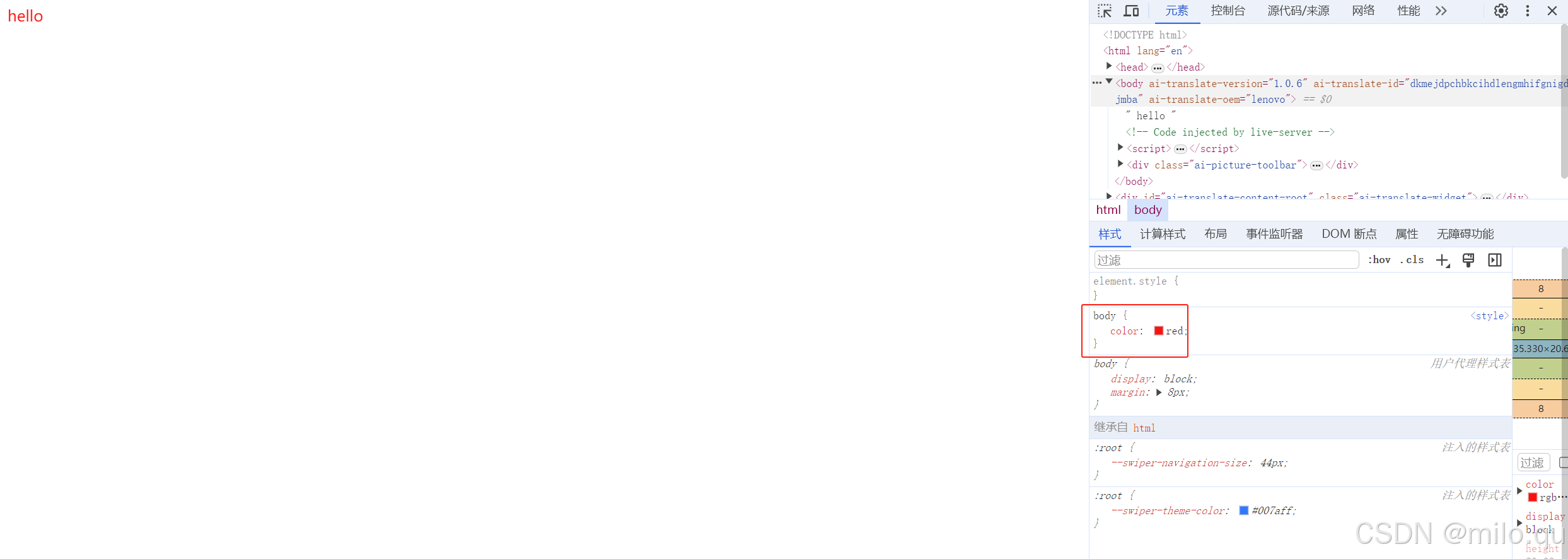
查看页面:

webpack小结

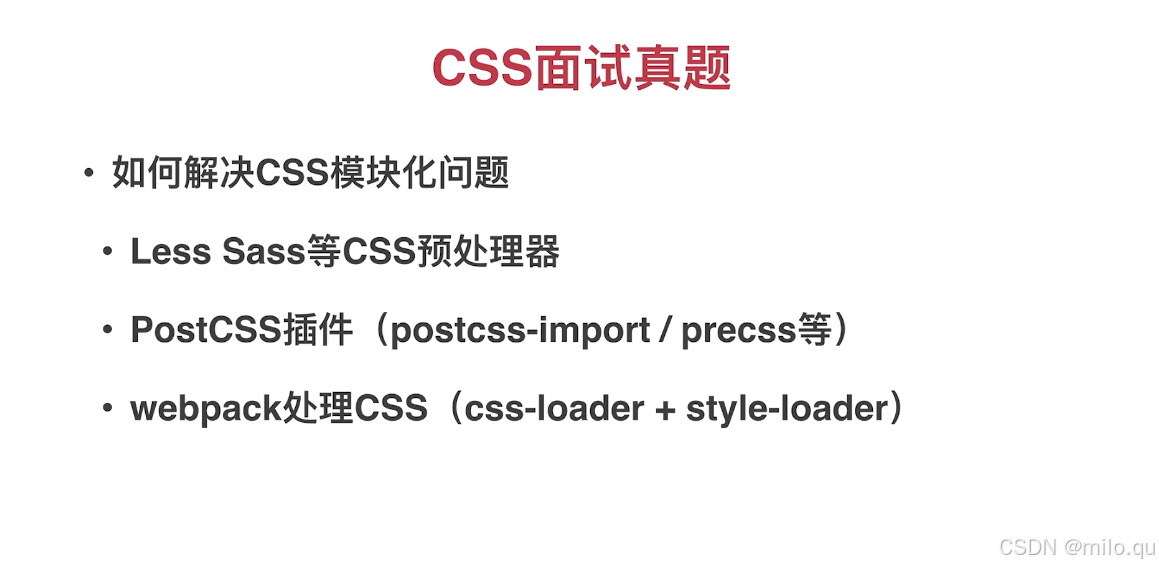
三、真题




Spring Boot项目构建、Bootstrap基础知识)
好斗的牛))
)

)






-小白想懂Elasticsearch)



对比一组函数)

头歌数据库作业答案)
改进“尽最大努力交付”的服务)
