| 1、完成输入框内容的实时反向输出。
2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息,同时记录每次支出明细,每笔记录包含支取次数,支取金额、余额等信息。
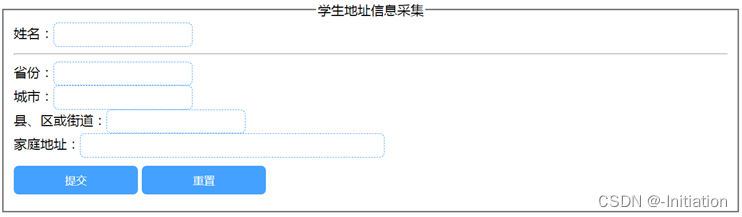
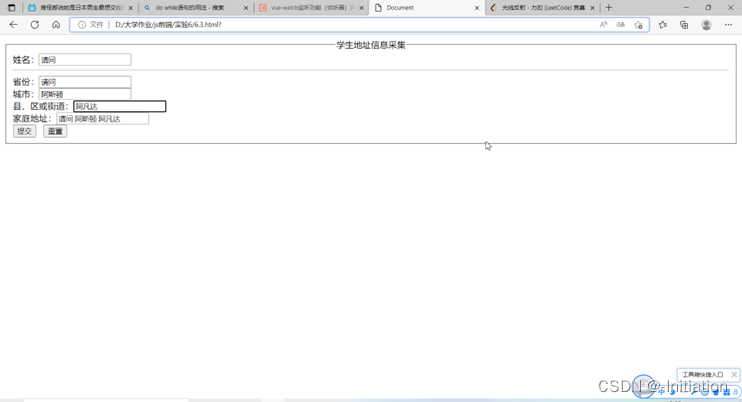
3、学生信息采集 ① 定义Vue实例,分别完成el、data、methods、watch等选项的配置
② 信息采集。分别通过表单输入获取省份、城市、县、街道等信息,只要其中有一个值发生变化,都需要绑定keyup事件,调用getAddress()方法,触发更新家庭地址。
|
<div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
},
<script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script>
|
| 1
2
3 |
JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
| 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <hr> 输入内容:<input type="text" v-model="message"><br> 反转内容:{{message.split('').reverse().join('')}} </div> <script> new Vue({ el:'#app', data:{ message:'' } }) </script> </body> </html> 2 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h3>银行账户余额变更通知</h3> 余额为:{{money1}}元<br> 支取人民币为:<input type="text" v-model="money2"><button v-on:click="updata">支取{{money2}}元</button><br> 支取后人民币余额为:{{money3}}元<br> <h3>以下是支出明细账</h3> <hr size="2"> <table> <tr> <td rowspan="3"> <select name="number7" id="number8" size="2" οnfοcus=”this.select()” οnmοuseοver=”this.focus()”> </select> </td> </tr> </table> </div> <script>
new Vue({ el:'#app', data:{
money1:100000, money2:500, money3:100000, sum:0, }, watch:{ money3:{ handler:function(newValue,oldValue){ alert("账户余额由"+oldValue+"元变为"+newValue+"元"); console.log("账户余额由"+oldValue+"元变为"+newValue+"元") } }
}, methods:{ updata:function(){ this.money3=this.money3-this.money2; this.money1=this.money3; this.sum=this.sum+1; var objSelect=document.getElementById("number8"); objSelect.focus(); var s=null; s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1; objSelect.options.add(new Option(s,)); this.money2=0;
}, } } ) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <form action=""> <fieldset> <legend align="center">学生地址信息采集</legend> 姓名:<input type="text" v-model="name"><br> <hr> 省份:<input type="text" v-model="province" v-on:keyup="getAddress()"><br> 城市:<input type="text" v-model="city" v-on:keyup="getAddress()"><br> 县、区或街道:<input type="text" v-model="street" v-on:keyup="getAddress()"><br> 家庭地址:<input type="text" v-model="address" v-on:keyup="getAddress()"><br> <input type="submit" value="提交"> <input type="reset" value="重置">
</fieldset> </form> </div> <script> new Vue({ el:"#app", data:{
province:'', city:'', street:'', address:'',
}, watch:{ province:{ handler: function (newValue, oldValue) { console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue) }, } }, methods:{ getAddress:function(){ this.address=this.province+" "+this.city+" "+this.street; } } }) </script> </body> </html> |
html+CSS+js部分基础运用15
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/diannao/23197.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Django render()函数页面渲染
1, render() 函数
在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。
from d…
全能大模型AIGC产品的使用体验、选择倾向与未来展望
随着人工智能技术的迅猛发展,AIGC(人工智能生成内容)领域正迎来前所未有的繁荣。其中,全能大模型产品以其强大的生成能力和广泛的应用场景,吸引了众多用户的关注。腾讯元宝APP的上线更是为这一领域注入了新的活力。本文…
第10周 企业认证、分布式事务,分布式锁方案落地
第10周 企业认证、分布式事务,分布式锁方案落地 1. 基于Redis提高请求响应**********************************************************************************************本周我们将对企业入驻认证的流程进行落地,并且结合分布式缓存中间件Redis与Redisson进行相关的技术…
企业(园区)智慧能源双碳平台解决方案
园区作为工业企业集聚区,在提供了大量基础设施和公共服务的同时也成为了碳排放的主要源头。工业园区的耗能约占全社会总耗能的69%,碳排放占全国总排放约31%。工业园区节能、减耗、提质、减碳工作的落实,是我国实现碳达峰碳中和目标的必然要求…
【POSIX】使用iconv库将UTF-8字符串转换为UTF-16字符串
使用<iconv.h>来进行字符串编码的转换
#include <iconv.h>
#include <iostream>
#include <string.h>
#include <unistd.h>
#include <memory>
#include <fcntl.h>// 需要链接iconv库// iconv -l 命令可列出所有支持的格式
// exam…
python之排序函数np.argsort()函数介绍
np.argsort()是NumPy库中的一个函数,用于返回数组中元素排序后的索引值数组。它根据数组的值从小到大进行排序,并返回相应的索引数组。
1. 基本语法
下面是np.argsort()的语法:
numpy.argsort(a, axis-1, kindNone, orderNone)
参…
【python】ModuleNotFoundError: No module named ‘timm’
成功解决“ModuleNotFoundError: No module named ‘timm’”错误的全面指南 一、引言
在Python编程中,经常会遇到各种导入模块的错误,其中“ModuleNotFoundError: No module named ‘timm’”就是一个典型的例子。这个错误意味着你的Python环境中没有安…
springboot项目Redis统计在线用户
springboot项目Redis统计在线用户 我的项目有个显示用户的遗忘曲线,需要统计在线用户以计算他们的曲线 思考了两种方案,但都是用Redis的bitmap数据结构Bitmap是一种特殊类型的数组,其中每个元素只能存储0或1。在Redis中,Bitmap实际…
Python程序判断变量名是否符合标识符的定义
在 Python 中,标识符(如变量名、函数名等)必须遵循一些规则。这些规则包括:
标识符的第一个字符必须是字母(a-z 或 A-Z)或下划线(_)。标识符的其余部分可以由字母、数字或下划线组成…
Web安全:Web体系架构存在的安全问题和解决方案
「作者简介」:2022年北京冬奥会网络安全中国代表队,CSDN Top100,就职奇安信多年,以实战工作为基础对安全知识体系进行总结与归纳,著作适用于快速入门的 《网络安全自学教程》,内容涵盖系统安全、信息收集等…
【毕业设计之微信小程序系列】基于微信小程序的餐厅点餐小程序的设计与实现
《基于微信小程序的餐厅点餐小程序的设计与实现》
项目效果图 目录大纲
摘要 1、选题及其意义 1.1、设计项目的名称 1.2、研究意义 2、需求分析 2.1、用户需求分析 2.2、功能需求分析 2.3、非功能需求分析 3、系统相关技术概述 3.1、餐饮平台开发相关技术 3.1.1、微信小程序 …
【BP时序预测】基于鱼鹰算法OOA优化BP神经网络实现温度数据预测算法研究附matlab代码
以下是一个大致的步骤和MATLAB代码框架:
数据准备:准备用于训练和测试的温度数据集。 初始化BP神经网络:定义神经网络的结构(如隐藏层的数量和每层的神经元数量)。 定义适应度函数:这是优化算法的目标函数…
读AI未来进行式笔记04数字医疗与机器人
1. 数字医疗
1.1. 20世纪的“现代医学”得益于史无前例的科学突破,使得医疗的方方面面都得到改善,让人类预期寿命从1900年的31岁提高到2017年的72岁
1.2. 现有的医疗数据库和流程将实现数字化
1.2.1. 患者记录
1.2.…
实时语音交互数字人解决方案,满足不同场景需求
北京美摄网络科技有限公司凭借其领先的实时语音交互数字人解决方案,为企业带来了全新的沟通体验与商业机遇。
一、技术革新,开启交互新篇章
美摄科技实时语音交互数字人解决方案,以先进的人工智能和机器学习技术为基础,实现了文…
速盾:网站使用cdn后,如何做动静分离?
动静分离是指将网站的静态资源(如图片、CSS、JS等)与动态内容(如数据库查询、服务器脚本等)分别存放在不同的服务器或环境中,以提高网站的性能和稳定性。而CDN(Content Delivery Network)是一种…
批量提取 Word 文档中的全部图片
步骤
1、打开 WinRAR
任选一个现成的压缩包双击打开 WinRAR ,或从开始菜单打开 WinRAR 2、直接把要提取图片的 Word 文档拖入 WinRAR 菜单区域
1 → 2 → 3,WinRAR 资源管理目录中的 media 就是该 Word 文档所要提取的全部图片所在文件夹 按住&#x…
人工智能任务5-高级算法工程师需要学习哪些课程与掌握哪些能力
大家好,我是微学AI,今天给大家介绍一下人工智能的任务5-高级算法工程师需要学习哪些课程,需要掌握哪些能力。高级算法工程师需要掌握的算法模型有:人脸检测模型MTCNN,人脸识别方法Siamese network、center loss、softm…
基于协同注意力的视觉-语言嵌入用于机器人手术视觉问题定位回答
文章目录 CAT-ViL: Co-attention Gated Vision-Language Embedding for Visual Question Localized-Answering in Robotic Surgery摘要方法实验结果 CAT-ViL: Co-attention Gated Vision-Language Embedding for Visual Question Localized-Answering in Robotic Surgery
摘要…
Python利用列表、字典和zip函数处理数据
最近重温Python基础语法,一道练习题巩固下列表、字典、循环
给定下面两个列表 attributes 和 values,要求针对 values 中每一组子列表 value,输出其和 attributes 中的键对应后的字典,最后返回字典组成的列表,请分别用一行和多行…







函数页面渲染)


智慧能源双碳平台解决方案)
函数介绍)













