实现GUI效果
借助 matplotlib,除可以绘制动画内容外,还可以实现用户图形界面的效果,也就是 GUI 效果。 GUI是用户使用界面的英文单词首字母的缩写。接下来,我们就以模块widgets中的类RadioButtons、 Cursor 和 CheckButtons 的使用方法为例,详细讲解实现 GUI 效果的思路和方法。
一,类 RadioButtons 的使用方法
通过调用类 RadioButtons,可以在画布中添加具备选择功能的收音机按钮,实现类似网页项目 栏中的单击按钮的体验效果,就如同按下收音机的功能按钮一般,进而通过按下按钮的操作过程, 最终实现绘制内容的改变。
1.代码示例
import matplotlib.pyplot as plt
import numpy as npfrom matplotlib.widgets import RadioButtonsx = np.linspace(0.0, 2.0, 1000)
y1 = 1.5 * np.cos(2 * np.pi * x)
y2 = 1.0 * np.cos(2 * np.pi * x)
y3 = 0.8 * np.cos(2 * np.pi * x)fig, ax = plt.subplots(1, 1)
line, = ax.plot(x, y1, color="red", lw=2)
plt.subplots_adjust(left=0.35)axesbgcolor = "cornflowerblue"# a set of radionbuttons about amplitude
ax1 = plt.axes([0.1, 0.7, 0.15, 0.15], facecolor=axesbgcolor)
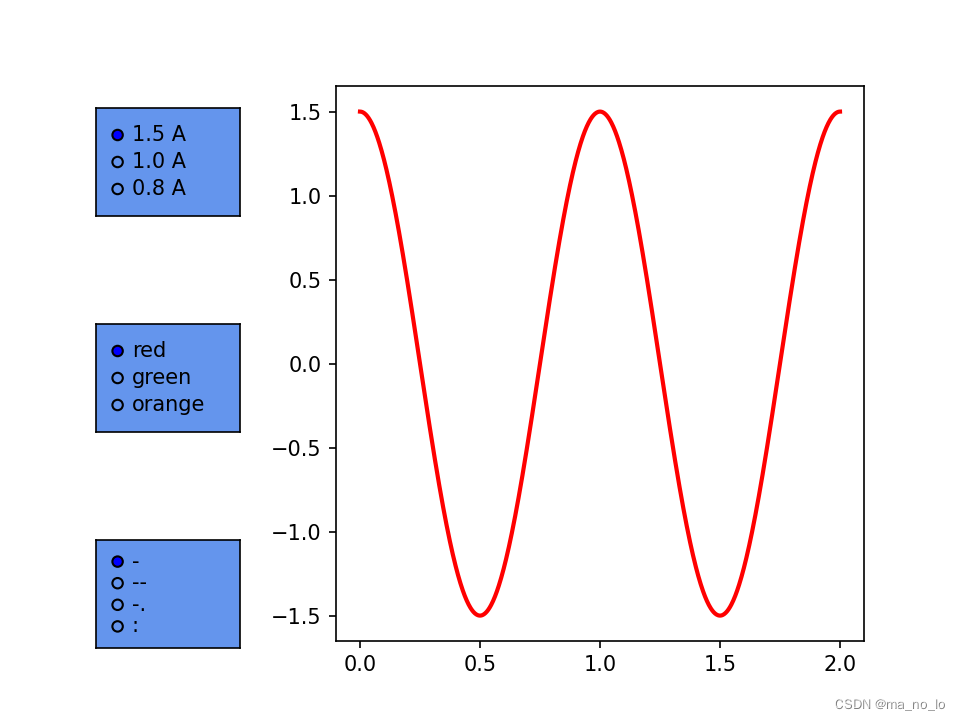
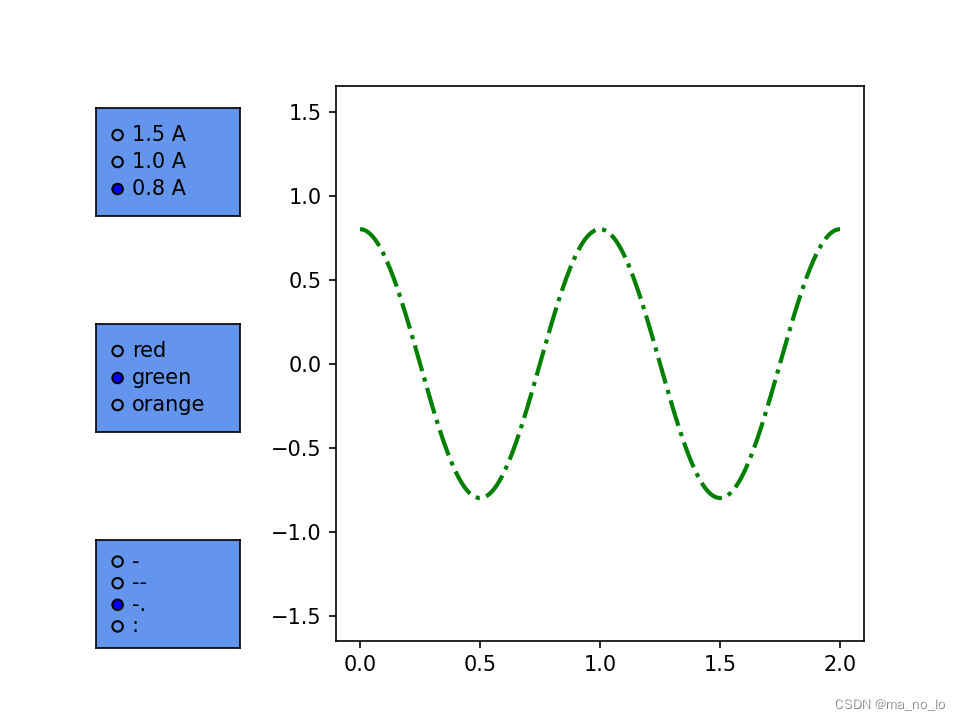
radio1 = RadioButtons(ax1, ("1.5 A", "1.0 A", "0.8 A"))def amplitudefunc(label):hzdict = {"1.5 A": y1, "1.0 A": y2, "0.8 A": y3}ydata = hzdict[label]line.set_ydata(ydata)plt.draw()radio1.on_clicked(amplitudefunc)# a set of radiobuttons about color
ax2 = plt.axes([0.1, 0.4, 0.15, 0.15], facecolor=axesbgcolor)
radio2 = RadioButtons(ax2, ("red", "green", "orange"))def colorfunc(label):line.set_color(label)plt.draw()radio2.on_clicked(colorfunc)# a set of radionbuttons about linestyle
ax3 = plt.axes([0.1, 0.1, 0.15, 0.15], facecolor=axesbgcolor)
radio3 = RadioButtons(ax3, ("-", "--", "-.", ":"))def linestylefunc(label):line.set_linestyle(label)plt.draw()radio3.on_clicked(linestylefunc)plt.show()

2.代码解释
<1>在 GUI 效果的实现过程中,通过调用“from matplotlib.widgets import RadioButtons”语句, 从模块 widgets 中导入类 RadioButtons,实现向画布中添加按钮的关键一步。
<2>在添加第一组振幅按钮的过程中,首先向画布中添加一个坐标轴实例 ax1,这是一个长度 和高度都归一化到 0~1 之间的正方形坐标轴,距离画布左边缘和底部分别是画布长度的 10%和高度 的 70%,下面需要添加的收音机按钮就会被放置在这个坐标轴内部。
<3>接着向类 RadioButtons 的构造函数中传递坐标轴实例 ax1 和按钮的标签内容,目的是向坐 标轴中添加指定振幅大小的收音机按钮。
<4>定义振幅函数 amplitudefunc(),在该函数中,调用函数 draw()更新单击了相应按钮后的画 布内容。函数 draw()一般使用在交互模式下的画布内容的更新操作的过程里。
<5>调用实例方法 on_clicked(),在振幅按钮被单击时,就会将振幅按钮的文本标签内容作为 参数值传入函数 amplitudefunc()中,最终实现振幅函数 amplitudefunc()的调用目标。也就是说,实 例方法将按钮的标签内容与振幅函数联系起来,从而实现单击不同的按钮出现相应振幅的图形的 GUI 效果。
<6>在第二组颜色按钮的制作过程中,除添加坐标轴实例 ax2 和生成颜色按钮实例 RadioButtons 外,主要借助函数 colorfunc()完成颜色按钮功能的设置工作,也就是通过实例方法 on_clicked()将颜 色按钮功能赋予颜色文本标签内容,从而实现单击不同的颜色按钮出现不同颜色的线条的 GUI 效果。
<7>对于第三组线条风格按钮的设置思路和方法与前两组完全相同,实现方法的关键就是定义函数 linestylefunc()及调用实例方法 on_clicked(),这里就不再逐一进行相关内容的讲解了。
二,类 Cursor 的使用方法
通过使用类 Cursor,可以向图形中添加一组横纵交叉的直线,从而实现图形界面中任何位置的数 值定位的可视化效果。从某种意义上来讲,这种横纵交叉线又很像数值放大镜,可以清楚地显示任何 位置的坐标数值。在金融行业里,我们会非常频繁和适宜地使用交叉线来窥探数据的规律和特点。
1.代码示例
import matplotlib.pyplot as plt
import numpy as npfrom matplotlib.widgets import Cursorlineprops = dict(color="red", lw=2)fig, ax = plt.subplots(1, 1, subplot_kw=dict(facecolor="lemonchiffon"))x = np.random.random(100)
y = np.random.random(100)
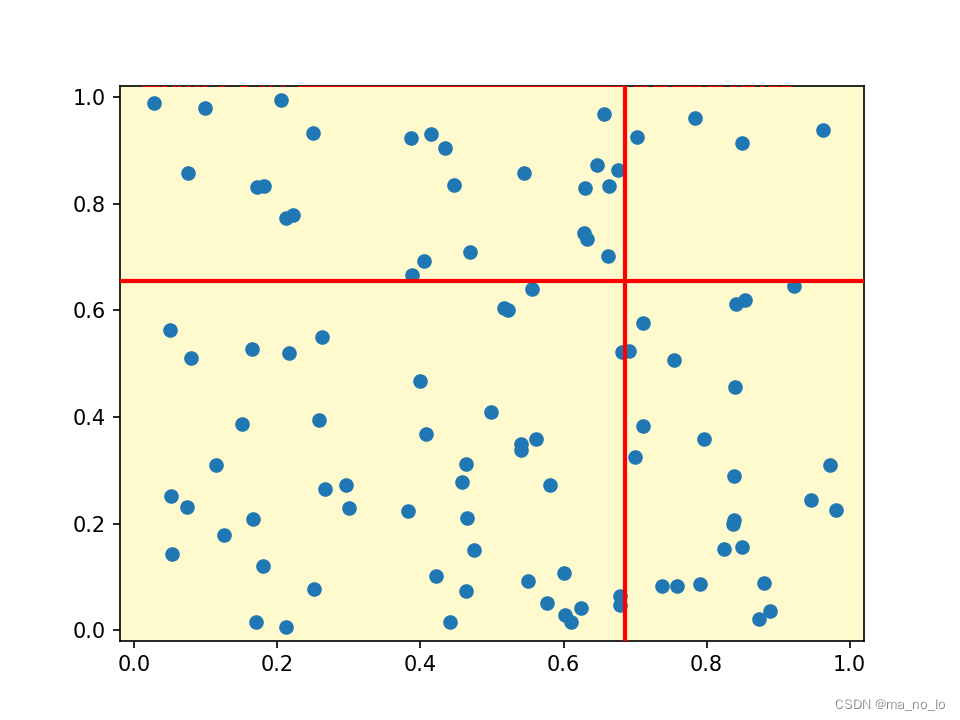
ax.scatter(x, y, marker="o")
ax.set_xlim(-0.02, 1.02)
ax.set_ylim(-0.02, 1.02)cursor = Cursor(ax, useblit=True, **lineprops)plt.show()
2.代码解释
<1>通过调用“from matplotlib.widgets import Cursor”语句,实现类 Cursor 的导入工作。通过绘制散点图,实现横纵交叉线的显示对象的展示工作。
<2>调用“Cursor(ax,useblit=True,**lineprops)”语句,实现横纵交叉线的展示需求。同时,使用参数 lineprops 设置横纵交叉线的线条颜色和线条宽度等属性特征。
三,类 CheckButtons 的使用方法
1.代码示例
import matplotlib.pyplot as plt
import numpy as npfrom matplotlib.widgets import CheckButtonsx = np.linspace(0.0, 2.0, 1000)
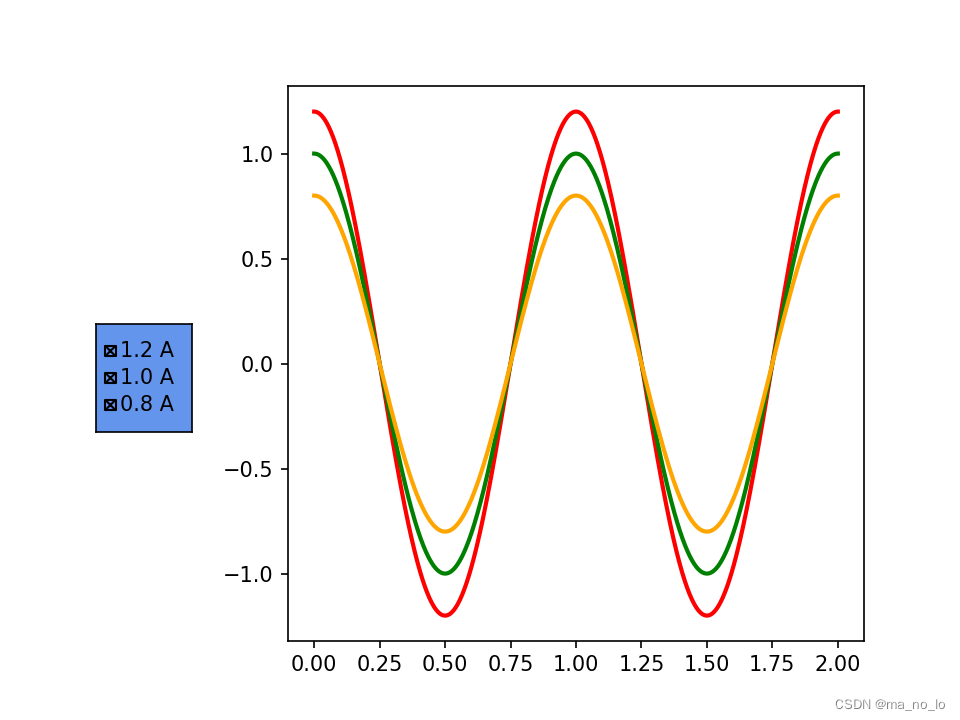
y1 = 1.2 * np.cos(2 * np.pi * x)
y2 = 1.0 * np.cos(2 * np.pi * x)
y3 = 0.8 * np.cos(2 * np.pi * x)fig, ax = plt.subplots(1, 1)
line1, = ax.plot(x, y1, color="red", lw=2, visible=False, label="1.2 A")
line2, = ax.plot(x, y2, color="green", lw=2, label="1.0 A")
line3, = ax.plot(x, y3, color="orange", lw=2, label="0.8 A")
plt.subplots_adjust(left=0.30)facecolor = "cornflowerblue"cax = plt.axes([0.1, 0.4, 0.1, 0.15], facecolor=facecolor)lines = [line1, line2, line3]labels = [str(line.get_label()) for line in lines]
visibility = [line.get_visible() for line in lines]
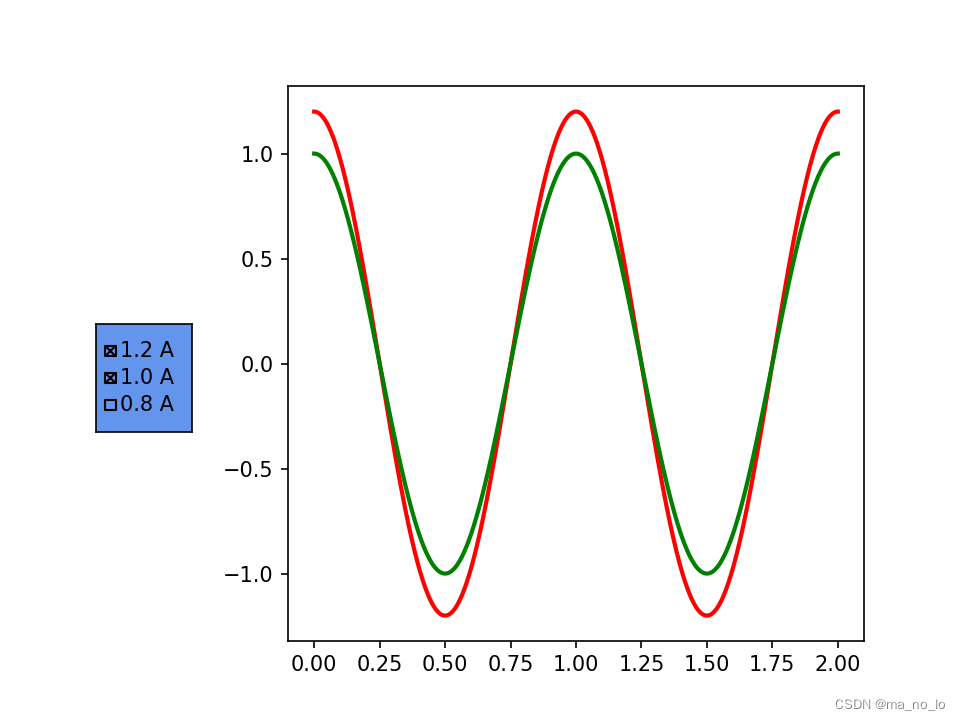
check = CheckButtons(cax, labels, visibility)def func(label):index = labels.index(label)lines[index].set_visible(not lines[index].get_visible())plt.draw()check.on_clicked(func)plt.show()

2.代码解释
我们绘制 3 条曲线,它们的颜色分别是红色、绿色和橘黄色,其中曲线颜色是红色的线条不 显示。
<1>向画布中添加一个坐标轴,得到坐标轴实例 cax。接下来,我们会向这个坐标轴上放置点 选按钮。
<2>通过推导列表分别获得曲线的标签列表 labels 和可见情况列表 visibility。
<3>调用类 CheckButtons 获得实例 check,在这个过程中,会将坐标轴实例 cax、标签列表 labels 和可见情况列表 visibility 作为参数值传入类 CheckButtons 的构造函数中。
<4>定义一个函数 func(),这个函数主要实现两个功能:其一是将点选按钮与曲线的可见情况 进行关联,这个功能是通过实例方法 set_visible()来完成的,最主要的是实例方法“set_visible(not lines[index].get_visible())”中的“not”关键字;其二是通过调用函数 draw()将点选后的画布内容进 行更新,以显示出点选后的绘图内容。
<5>调用实例方法 on_clicked()将点选动作和曲线显示联系起来,完成点选不同选项按钮出现相 应曲线的GUI效果的工作目标。








)




)





)