前言
在目前主推网络安全的情况下,很多开发项目都需要在上线前进行渗透测试,当符合渗透测试标准及没有安全漏洞即可正常上线,当前还会有代码审计的,这个另当别论。
如何对XSS进行防护
在很多的富文本编辑器项目中,xss漏洞已经是家常便饭了。接下来直接上修复代码。
当前使用环境为vue3+ts+vite项目,首先安装依赖
npm install xss
在main.ts中引入
import xss from 'xss'
然后全局挂在自定义方法,这里提供两种挂在方法
第一种
//挂在全局xss过滤器方法
app.config.globalProperties.$xss = (html: any) => {return xss(html)
}
在组件中的使用
import { getCurrentInstance } from 'vue'const instance = getCurrentInstance()
if (!instance) {// 处理无法获取到实例的情况throw new Error('Cannot get current instance')
}
// 通过实例的 appContext.config.globalProperties 访问 $xss
const $xss = instance.appContext.config.globalProperties.$xss
console.log($xss('<img src=q οnerrοr=alert(1)>'))

第二种
const $xss = (html: any): any => {return xss(html)
}
// 使用 provide 提供 $xss 方法
app.provide('$xss', $xss)
组件中的使用
import { inject } from 'vue'
// 使用 inject 注入 $xss 方法
const $xss: any = inject('$xss')
console.log($xss('<img src=q οnerrοr=alert(1)>'))

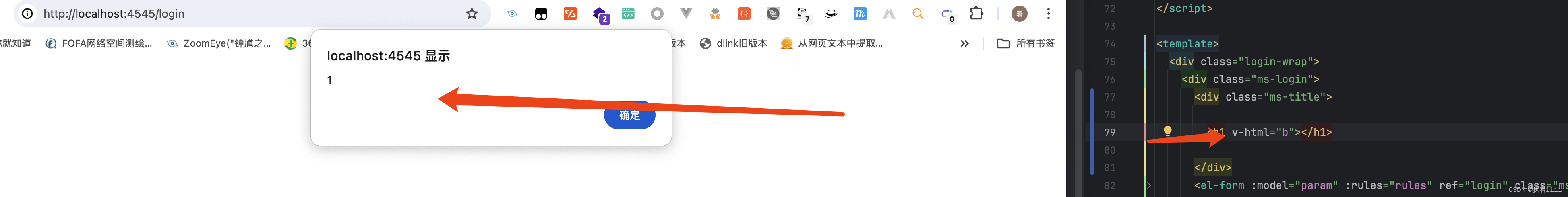
在v-html中没有过滤xss的效果

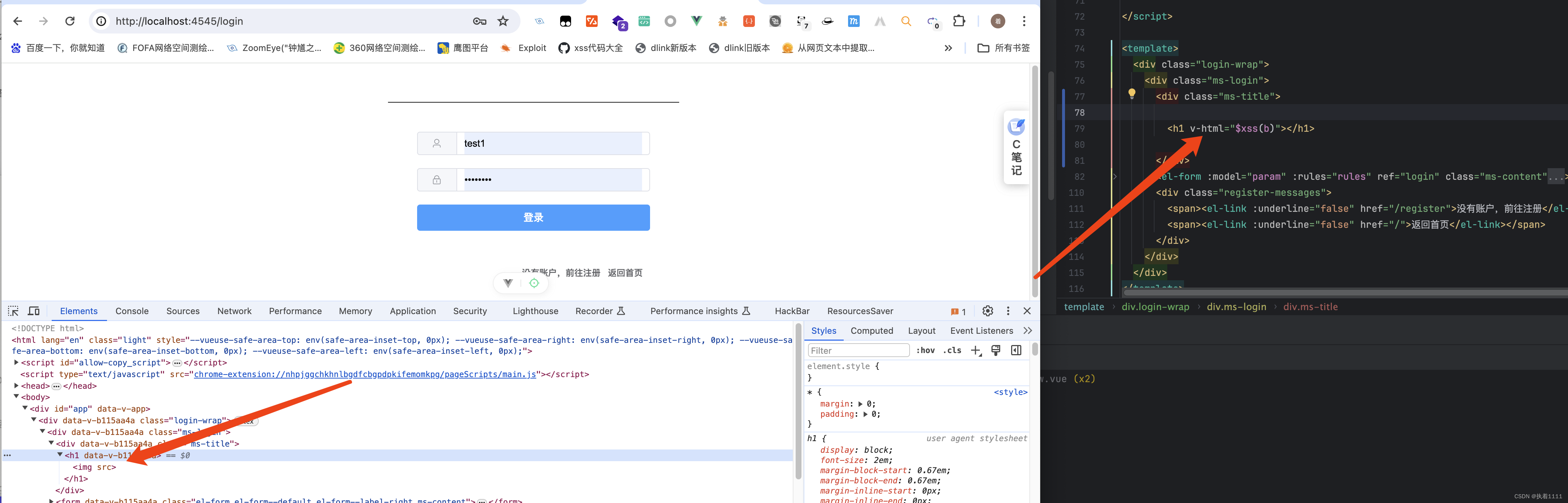
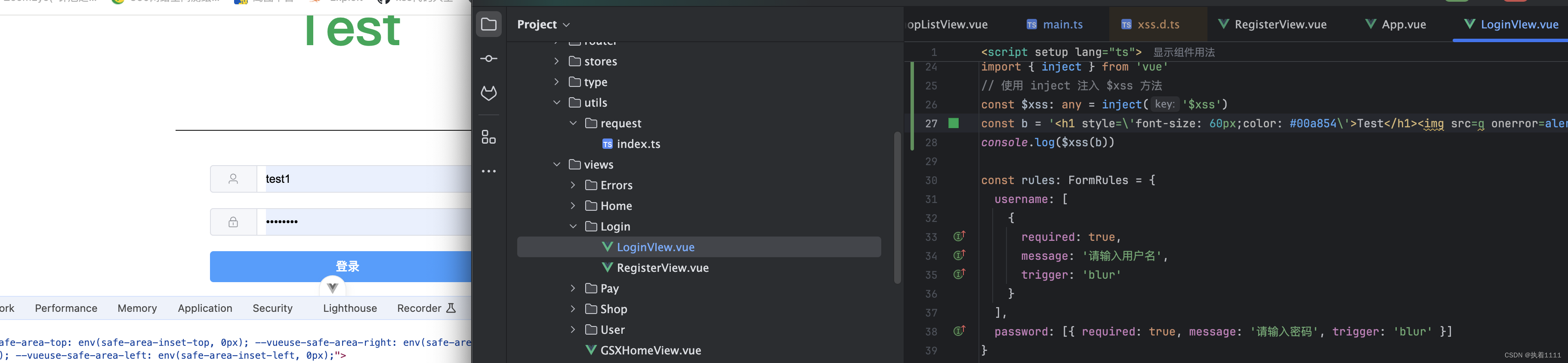
在v-html中使用xss过滤后的效果

CSS样式丢失处理
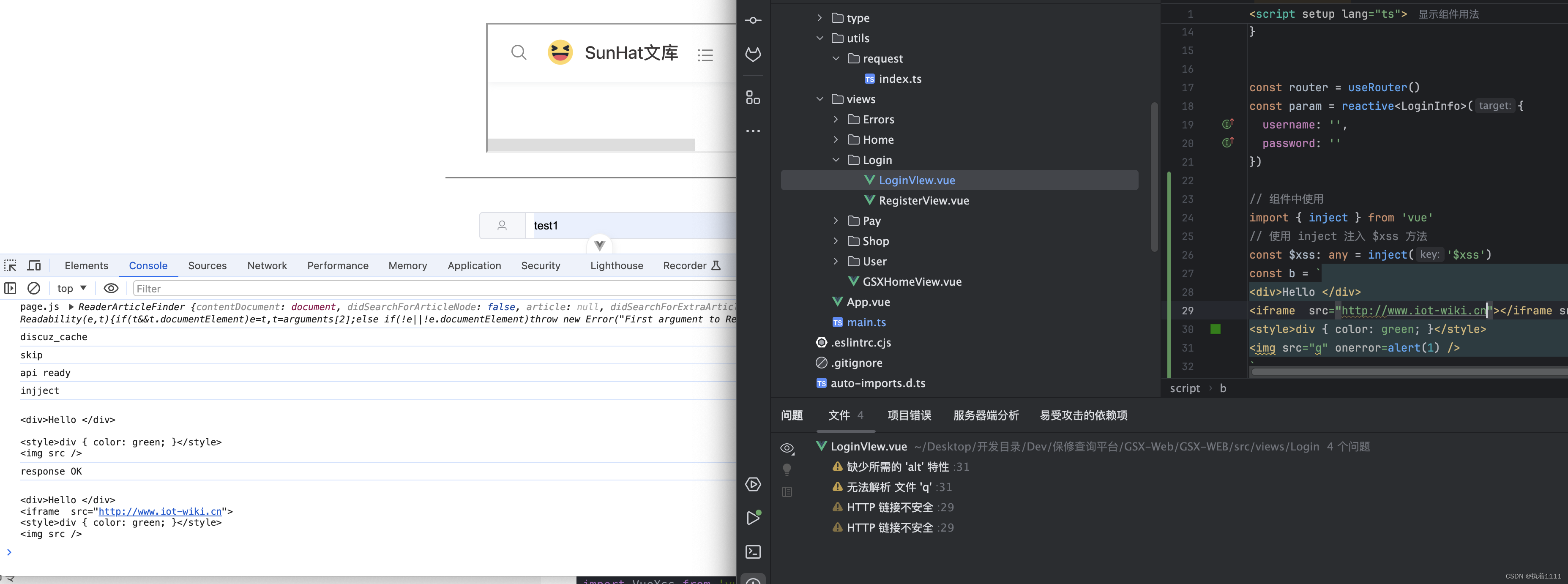
很不巧过滤完css出现了css样式代码丢失,我应该如何解决,这种情况一般都是我们的过滤太严格了,我们添加一些自己允许的白名单配置即可。出现下图状况

修复方案
const options: any = {onIgnoreTagAttr: function(tag: any, name: any, value: any, isWhiteAttr: any) {if (name.substr(0, 2) === 'on') {return '' // 过滤掉所有的事件监听器属性,例如 onclick}// 如果属性是 style,并且不在白名单内,仍然允许它通过if (name === 'style' || name === 'iframe') {return `${name}="${value}"` // 直接返回 style 属性}},onTag: (tag: any, html: any) => {if (tag === 'style') {// 当遇到 style 标签时,直接返回,不做处理return html}if (tag === 'iframe') {// 从 HTML 字符串中解析出 src 属性的值const srcMatch = html.match(/src="([^"]+)"/)const src = srcMatch ? srcMatch[1] : ''// 验证 src 是否来自可信来源if (src.startsWith('http://www.iot-wiki.cn')) {return html} else {// 如果不是可信来源,移除 iframereturn ''}}},stripIgnoreTag: true, // 去除不在白名单上的标签stripIgnoreTagBody: ['script'],// 去除不在白名单上的标签及其内容css: false
}
const $xss = (html: any): any => {return xss(html, options)
}
// 使用 provide 提供 $xss 方法
app.provide('$xss', $xss)

最后
如果你的项目是vue2+webpack+js的话,推荐使用vue-xss库,方便快捷
安装命令
npm install vue-xss
在main.js中引入并且使用
import VueXss from 'vue-xss'
Vue.use(VueXss)
在组件中的使用
<div v-html="$xss(content)"></div>
如果你的是阴间项目,使用的是vue2+ts+webpack的项目,那你可以参考上面的vue3+ts+vite项目的使用方法,注意vue2和vue3全局挂在自定义方法是不一样的,这里需要自行修改。
*如果有更好的解决方案欢迎评论diss我


-内存结构)














)

