0 引言
入门机器人最常见的应用就是slam建图和导航,本文将详细介绍这一流程, 便于初学这快速上手。
首先对需要用到的软件包就行简单介绍。
turtlebot3: 是一个小型的,基于ros的移动机器人。 学习机器人的很多示例程序都是基于turtlebot3。
Cartographer: 是一个流行的slam建图工具包。
Nav2: 是一个流行的导航工具包。
gazebo: 是一个基于ros的物理仿真平台。
1 依赖包安装
前提条件是已经安装好了ros2环境, 本文安装的是humble版本, 其他版本需要注意修改对应的安装包。
1.1 gazebo 安装
sudo apt install ros-humble-gazebo-*
1.2 Cartographer安装
sudo apt install ros-humble-cartographer
sudo apt install ros-humble-cartographer-ros
1.3 nav2 安装
sudo apt install ros-humble-navigation2
sudo apt install ros-humble-nav2-bringup
1.4 tutlebot3安装
sudo apt install ros-humble-turtlebot3*
1.5 键盘控制程序包安装
sudo apt install ros-humble-teleop-twist-keyboard
2 用Cartographer进行slam, 得到地图
第一步: 启动gazebo仿真
ros2 launch turtlebot3_gazebo turtlebot3_house.launch.py
第二步: 启动cartographer节点
ros2 launch turtlebot3_cartographer cartographer.launch.py
第三步: 启动键盘控制节点
ros2 run teleop_twist_keyboard teleop_twist_keyboard
用键盘控制机器人的移动进行slam建图。
键盘控制程序的使用方法可以参考我的另一篇博客: ros键盘控制程序teleop_twist_keyboard 键值含义及用法
第四步:保存地图
ros2 run nav2_map_server map_saver_cli -f my_map
my_map 是保存的地图的文件名, 会生成yaml 和pgm 两个文件。
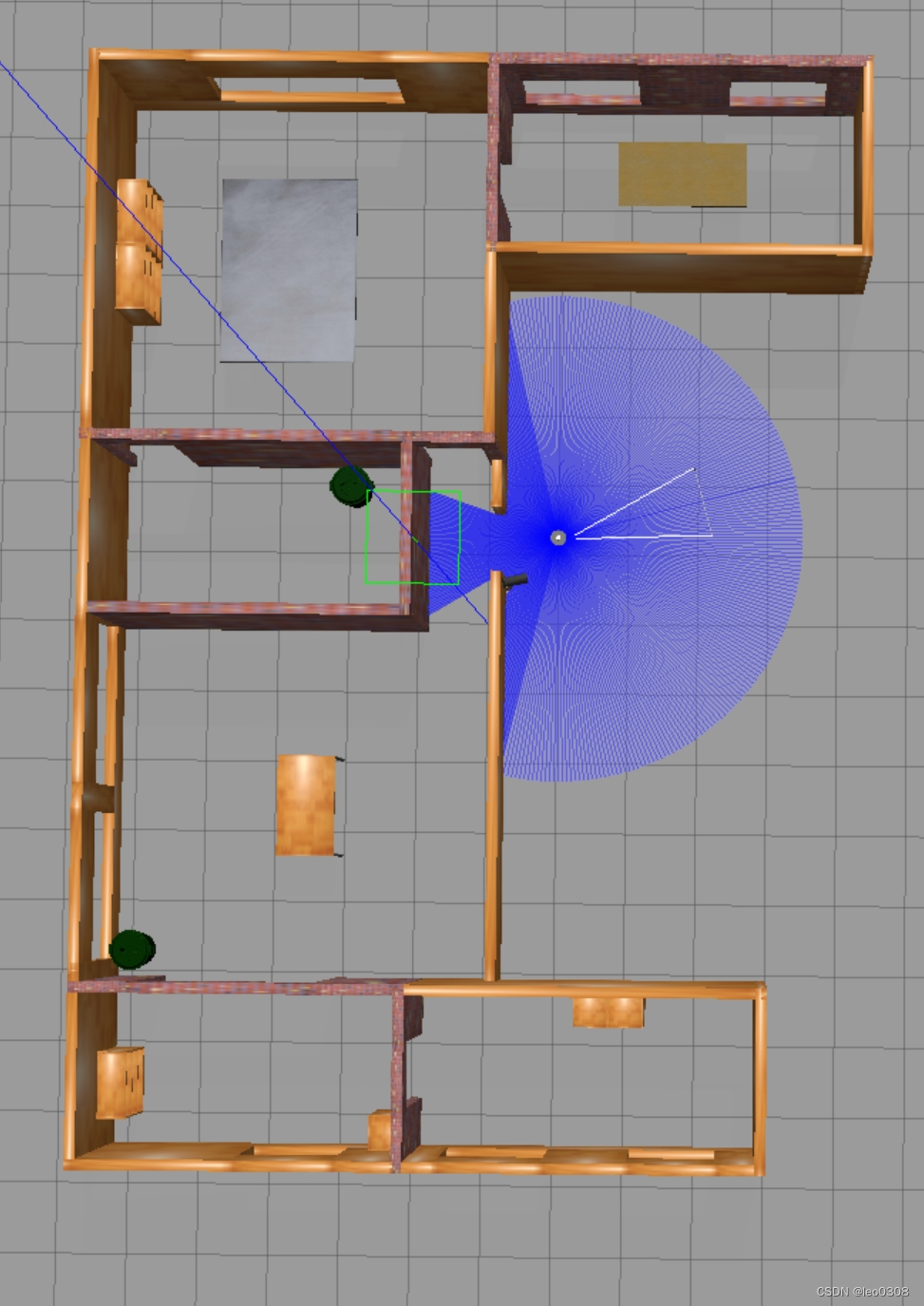
实际场景如下: 
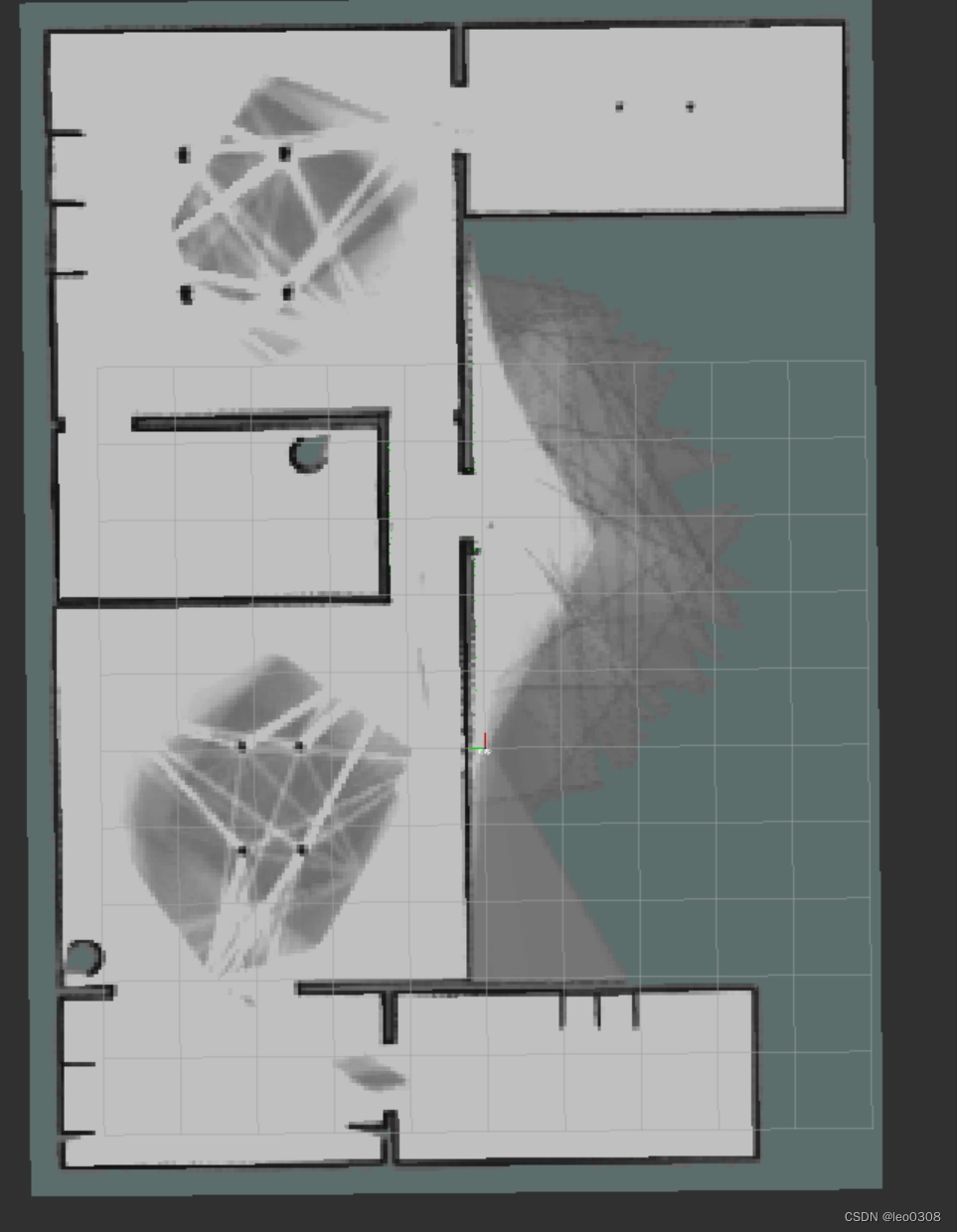
建图效果如下:

3 用Nav2 实现导航
第一步: 启动gazebo 仿真
ros2 launch turtlebot3_gazebo turtlebot3_house.launch.py
第二步: 启动nav2 导航程序
ros2 launch turtlebot3_navigation2 navigation2.launch.py use_sim_time:=true map:=map/my_map.yaml
注意: 这里用到的map就是上面通过slam建图得到的地图文件。
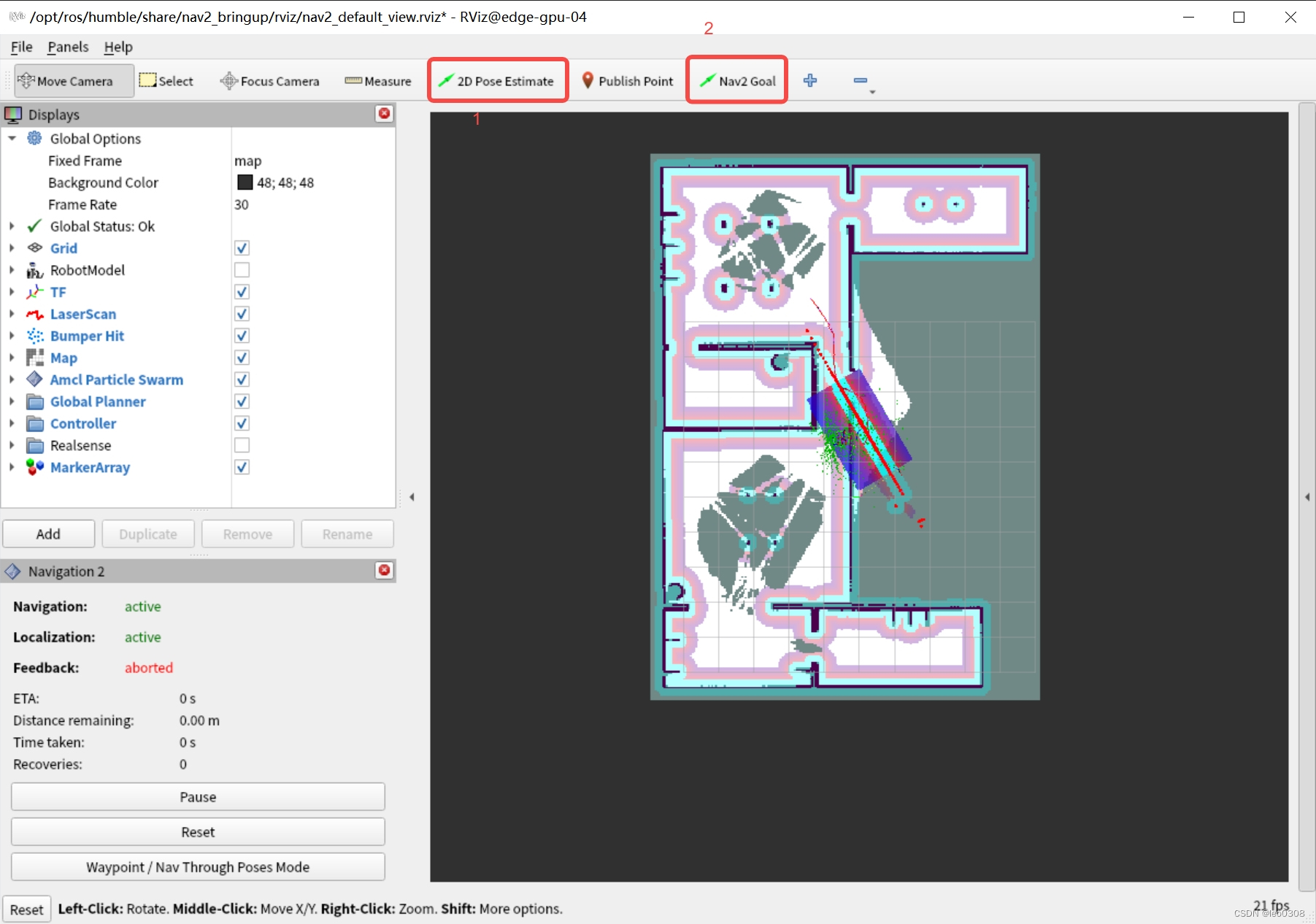
第三步:操作rviz界面进行导航
首先需要点击 2D Pose Estimate, 并在地图上点一个点, 作为机器人的初始位姿。
然后点击Nav2 Goal设定目标位姿。
设置好之后就可以看到导航程序会规划好一条从起始点到目标点的路径, 并沿着路径进行移动。

4 FAQ
1 启动gazebo时可能报错 [error] [gzserver-1]: process has died [pid 690246, exit code 255
原因是可能之前运行过gzserver进程并且没有正常退出, 解决办法是杀掉gzserver进程。
killall gzserver 或者ps -ef 查看gzserver进程, 用kill -9 杀掉即可。
2 无报错能打开gazebo界面, 但场景出不来
原因是没找到gazebo模型库,找到它的安装路径, 并添加以下环境变量即可。
export GAZEBO_MODEL_PATH=$GAZEBO_MODEL_PATH:/opt/ros/humble/share/turtlebot3_gazebo/models
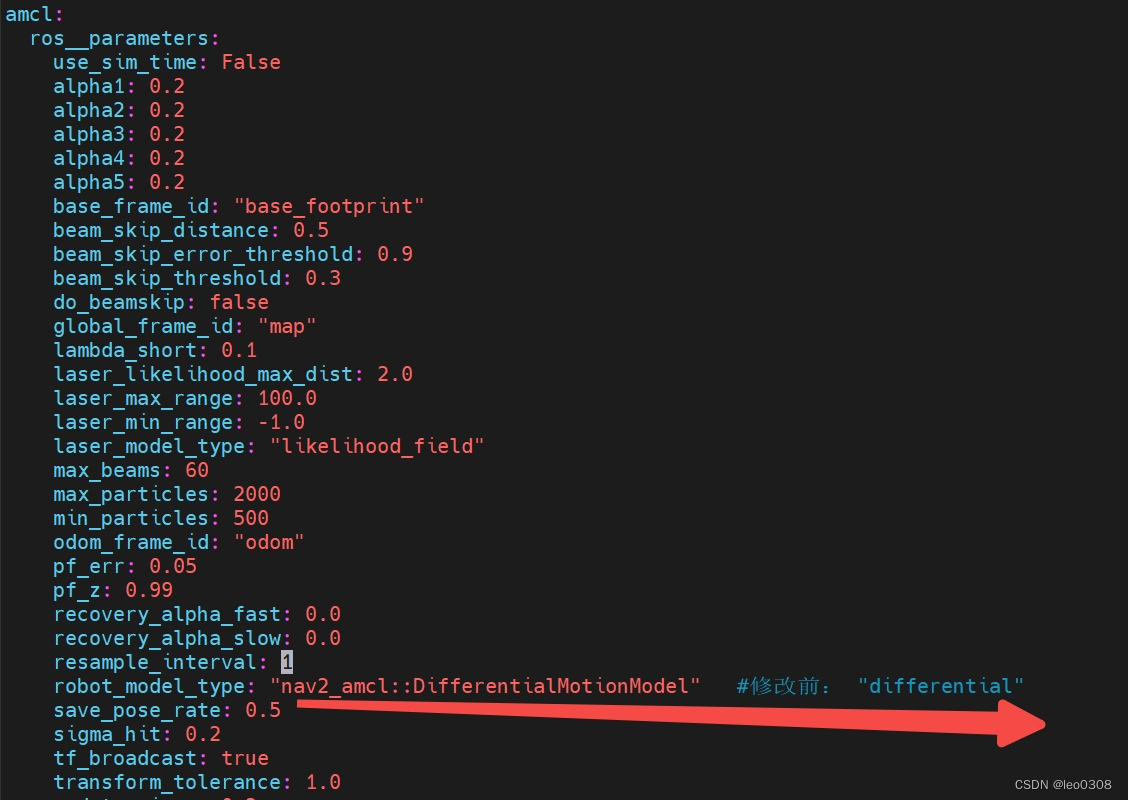
3 nav2 导航程序可能报错: nav2_amcl::MotionModel does not exist
解决办法是找到配置文件参数, 如上述例子中配置文件为/opt/ros/humble/share/turtlebot3_navigation2/param/waffle.yaml
amcl节点使用的robot_model_type参数值为"differential",需要修改为"nav2_amcl::DifferentialMotionModel"



)

)

![[BJDCTF 2020]easy_md5、[HNCTF 2022 Week1]Interesting_include、[GDOUCTF 2023]泄露的伪装](http://pic.xiahunao.cn/[BJDCTF 2020]easy_md5、[HNCTF 2022 Week1]Interesting_include、[GDOUCTF 2023]泄露的伪装)



,超实用!)
)
接口自动化测试requests)


![[蓝桥杯]真题讲解:抓娃娃(思维+二分)](http://pic.xiahunao.cn/[蓝桥杯]真题讲解:抓娃娃(思维+二分))

)

