变量函数是高保真交互原型设计中常见的高级交互功能,能够避免重复复制与手动修改页面元素和逻辑标注,让演示更有真实体验感。本文分享一个高保真APP交互原型页面的实操案例,结合原型设计工具中的变量函数与逻辑判断功能,手把手教你如何制作高保真动态交互原型,干货满满。

一、了解变量函数与条件判断
通俗来说,变量就是会随着操作而改变的值,例如用户输入框填写的内容,可以是文字、数字、布尔值等;将变量与控件属性绑定后,就能在不同状态下展现不同效果。函数则是在变量基础上进行处理的工具,常见的有字符串操作、数值计算、数学运算、日期时间处理等;条件判断(逻辑判断)则用于在满足特定条件时触发不同的交互分支。
变量函数与条件判断典型的组合搭配示例:输入框绑定变量 → 触发校验条件 → 执行分支响应(成功跳转/错误提示)。

二、APP原型页面高级交互实操
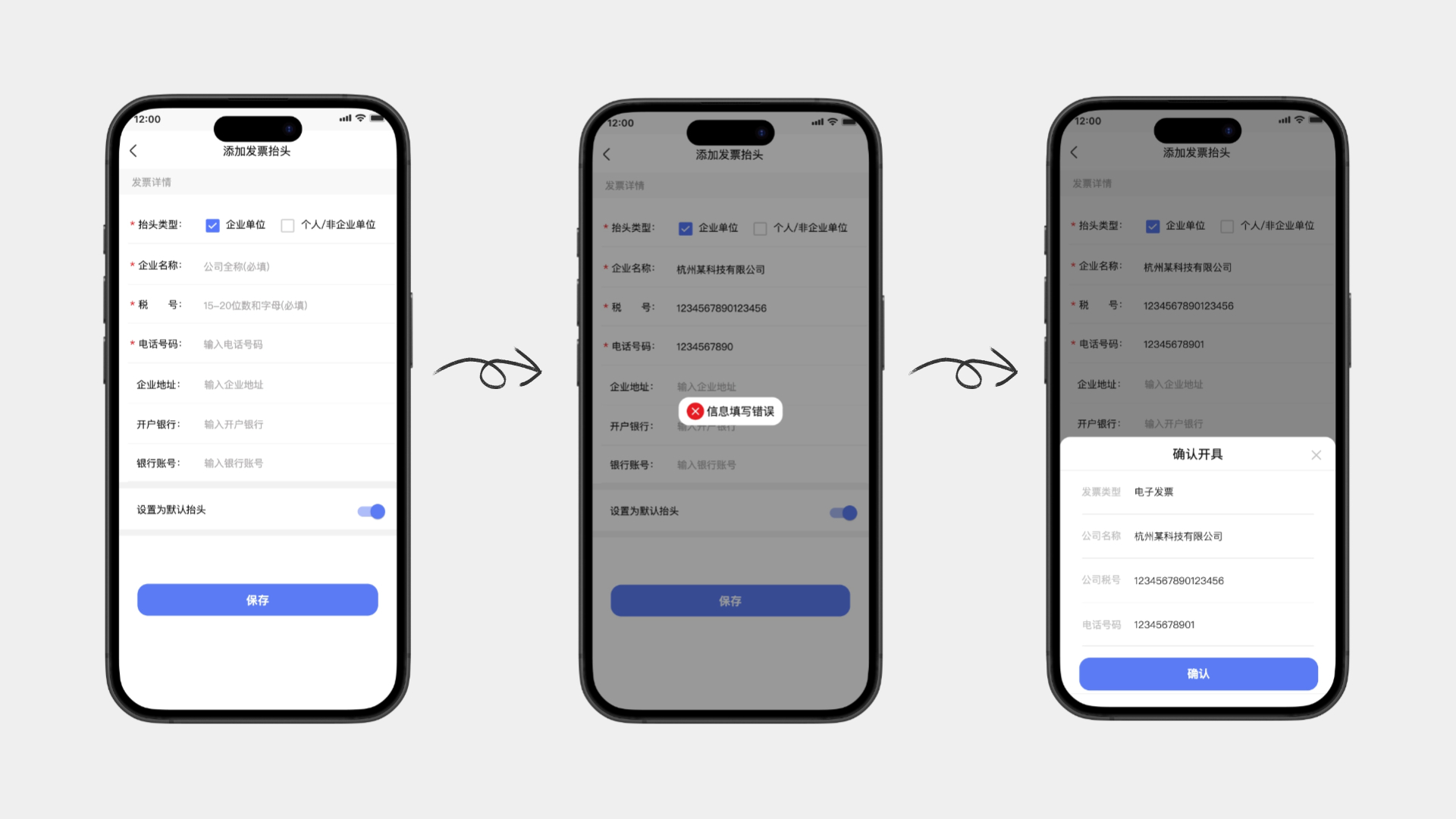
以下将以墨刀原型设计工具为例,使APP原型中常见的发票页面,实现具备输入框校验功能的企业发票抬头录入模块,利用变量函数和条件判断功能,实现格式校验与二次确认。
步骤1:明确格式与交互条件
内容限制:企业名称、税号、电话号码为必填内容,要满足以下格式要求:
- 企业名称:不能为空
- 税号:字符数15-20
- 电话号码:11位数字
交互条件:
- 任一格式不符显示错误提示浮层
- 格式全部正确,点击保存按钮弹出二次确认弹窗,信息需一致。

步骤2:创建并绑定变量
为企业名称、税号、电话号码,以及二次确认信息页面的对应信息,分别创建字符串变量,绑定文本。
步骤3:设置交互事件
设置单击触发行为,条件判断分支:
(1)如果企业名称字符长度>0,且税号字符长度在15-20,且电话号码等于11位;
- 显示遮罩与弹窗弹出
- 弹窗信息的变量值:企业名称、税号、电话号码与填写一致
(2)否则(即任意一个输入框内容格式不符)
- 显示错误提示浮层

最终预览效果如下:

三、高级交互功能其他场景应用
在高保真原型中,变量函数与逻辑判断无处不在,以APP原型为例,这里列举几个常见场景供参考:
1. 动态数值变化
- 进度指示器:进度条自动更新/音量滑块联动变量,实时反馈
- 自动计算器:购物车数量变更后,自动计算总价
2. 内容验证判断
- 流程检测:注册/登录时多字段格式校验
- 表单验证:表单必填项内容验证
3. 随机生成数据
- 动态验证码生成、随机整数生成(6位随机数/4位随机数)
结语
变量函数与逻辑判断是制作高保真交互原型必不可少的高级交互功能。通过本文实操案例的教程,希望能够帮助到对高保真交互原型演示有需求的产品经理,快速掌握在原型中创建变量、绑定设置、条件判断、函数运算的全流程,打造更具真实感与交互性的产品原型。
注:本文提到的原型工具和操作步骤仅为当前版本示例分享,实际请以具体操作为准。


)






 的使用)

)

)





