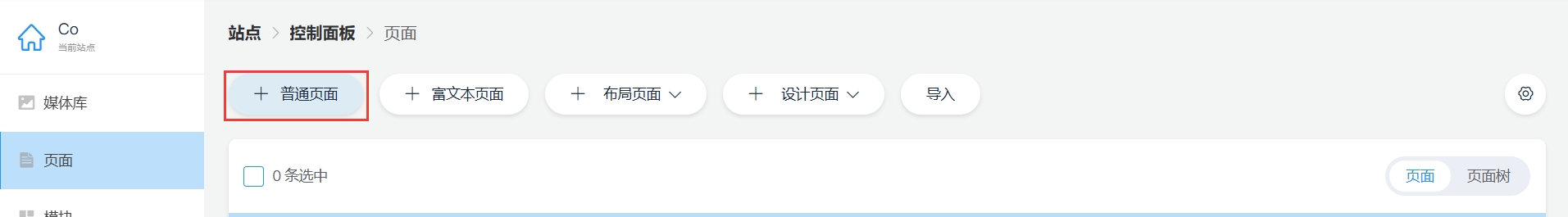
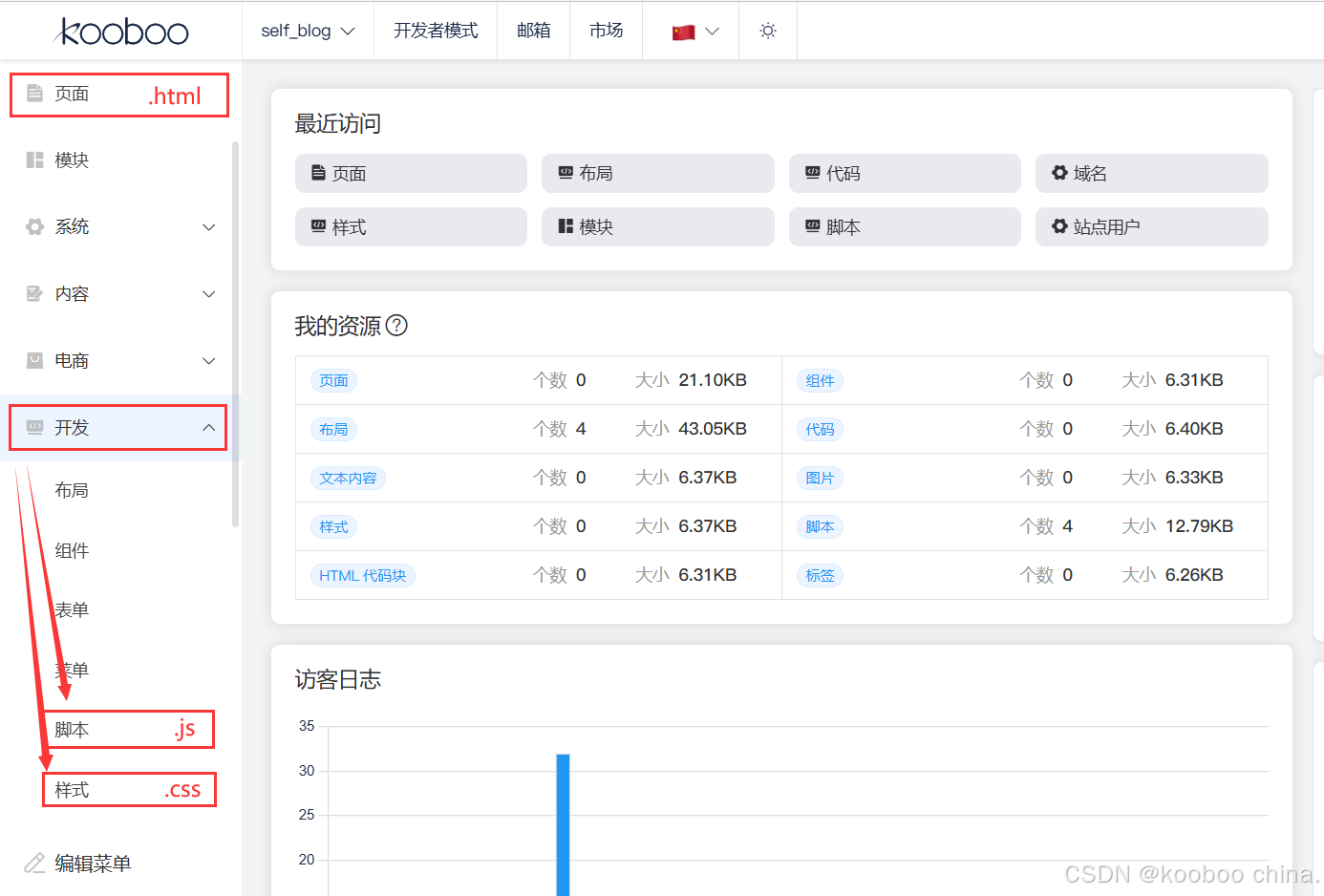
使用 Kooboo平台 训练实战技巧,无需配置安装,直接引入CDN就可以在线练习了!具体操作流程:进入Kooboo后,选择创建空白站点 -> 站点开发 -> 控制面板 -> 页面 ->新建普通页面 -> 编写代码


一、核心布局类
1. 容器与布局模式
container容器:作为响应式布局的基础,container类会根据不同屏幕尺寸自动调整宽度,并保持水平居中。在实际项目中,常见于页面主体内容的包裹,确保内容在不同设备上都有合适的显示空间。例如:
<main class="container mx-auto p-4"><h1 class="text-3xl font-bold mb-4">欢迎来到我的网站</h1><p class="text-gray-700">这里是详细的内容介绍...</p>
</main>
- Flex 布局
flex与inline-flex:flex将元素设置为块级 Flex 容器,inline - flex则设置为行内 Flex 容器。在导航栏、按钮组等组件中应用广泛。比如,创建一个水平排列且居中的按钮组:
<div class="flex space-x-4 justify-center"><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">按钮1</button><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">按钮2</button>
</div>
- Grid 布局
grid与grid-cols-{n}:grid创建网格容器,grid-cols-{n}定义列数。以博客文章列表为例,可轻松实现多列布局:
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4"><div class="bg-white p-4 rounded shadow">文章1</div><div class="bg-white p-4 rounded shadow">文章2</div><div class="bg-white p-4 rounded shadow">文章3</div>
</div>
- 显示控制
block、inline-block与hidden:block使元素独占一行;inline-block元素在一行内排列且可设置宽高;hidden用于隐藏元素。在制作响应式菜单时,可通过 JavaScript 结合hidden类控制菜单显示与隐藏:
<button id="menu-toggle" class="block md:hidden">菜单</button>
<ul id="main-menu" class="hidden md:block"><li><a href="#" class="px-4 py-2 hover:bg-gray-100">首页</a></li><li><a href="#" class="px-4 py-2 hover:bg-gray-100">关于</a></li>
</ul>
2. 间距控制
- 内边距与外边距
p-{n}与m-{n}:p-{n}设置内边距,m-{n}设置外边距。数值从0到96,以rem为单位递增。在卡片组件中,可这样使用:
<div class="bg-white p-6 m-4 rounded shadow"><h2 class="text-2xl font-bold mb-2">卡片标题</h2><p class="text-gray-600">卡片具体内容...</p>
</div>
mx-auto:常用于水平居中元素,如上述container示例中,mx-auto确保容器在父元素中水平居中。- 子元素间距
space-{x/y}-{n}:space-x-{n}控制子元素水平间距,space-y-{n}控制垂直间距。在列表项中,可快速设置间距:
<ul class="space-y-4"><li>列表项1</li><li>列表项2</li><li>列表项3</li>
</ul>
gap-{n}:用于 Grid 或 Flex 布局中设置子项间距。在 Grid 布局中:
<div class="grid grid-cols-3 gap-4"><div>单元格1</div><div>单元格2</div><div>单元格3</div>
</div>
3. 尺寸与定位
- 宽高设置
w-{n}与h-{n}:w-{n}设置宽度,h-{n}设置高度。常见值有w-full(100% 宽度)、h-screen(100 视口高度)。制作全屏背景图时:
<div class="bg-cover bg-center h-screen w-full" style="background-image: url('your-image.jpg')"></div>
- 定位模式
absolute、relative与fixed:relative为元素提供相对定位基准;absolute使元素相对于最近的非静态定位祖先元素定位;fixed则相对于视口定位。在制作固定悬浮按钮时:
<div class="fixed bottom-4 right-4"><button class="bg-blue-500 hover:bg-blue-600 text-white rounded-full p-3 shadow-lg"><i class="fas fa-plus"></i></button>
</div>
- 定位偏移
top-{n}与left-{n}:配合定位模式使用,设置元素的垂直和水平偏移量。例如,将绝对定位的元素精确放置在特定位置:
<div class="relative"><div class="absolute top-4 left-8 bg-yellow-500 text-white p-2 rounded">偏移元素</div>
</div>
二、样式核心类
1. 文本与字体
- 字号设置
text-{size}:从text-xs(超小字体)到text-9xl(超大字体),满足各种文本显示需求。在标题和正文区分上:
<h1 class="text-4xl font-bold mb-4">主标题</h1>
<p class="text-base text-gray-700">正文内容...</p>
- 字重调整
font-{weight}:font-bold(加粗)、font-medium(中等粗细)等。在强调文本重点时:
<p class="text-gray-700">这段内容中有 <span class="font-bold">重要信息</span> 需注意。</p>
- 文字颜色
text-{color}:结合颜色系统,如text-gray-800(深灰色文字)、text-green-500(绿色文字)。用于提示信息:
<p class="text-green-500">操作成功!</p>
- 文本对齐
text-{align}:text-center(居中对齐)、text-right(右对齐)等。在版权信息展示时:
<footer class="text-center p-4 text-gray-600">© 2024 版权所有
</footer>
2. 背景与边框
- 背景颜色
bg-{color}:bg-blue-500(蓝色背景)、bg-yellow-100(浅黄色背景)。用于按钮背景:
<button class="bg-red-500 hover:bg-red-600 text-white px-4 py-2 rounded">删除按钮</button>
- 边框设置
border与border-{width}:border添加默认边框,border-2等指定边框宽度。在表单输入框中:
<input type="text" class="border border-gray-300 rounded px-3 py-2 w-full">
- 圆角处理
rounded-{size}:rounded-lg(大圆角)、rounded-full(圆形)。在头像展示时:
<img src="avatar.jpg" alt="头像" class="rounded-full w-16 h-16">
- 阴影效果
shadow-{size}:shadow-md(中等阴影)、shadow-lg(大阴影)。增强卡片立体感:
<div class="bg-white p-6 rounded shadow-lg"><h2 class="text-2xl font-bold mb-2">卡片标题</h2><p class="text-gray-600">卡片具体内容...</p>
</div>
3. 交互状态
- 悬停与聚焦
hover:{}与focus:{}:在按钮、链接等元素上添加交互反馈。如链接悬停变色:
<a href="#" class="text-blue-500 hover:text-blue-700">查看详情</a>
- 在输入框聚焦时添加边框效果:
<input type="text" class="border border-gray-300 rounded px-3 py-2 w-full focus:border-blue-500">
- 激活与禁用
active:{}与disabled:{}:active处理元素点击激活状态,disabled用于禁用元素。在按钮上:
<button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded disabled:bg-gray-400 disabled:cursor-not-allowed" disabled>禁用按钮</button>
- 过渡动画
transition与duration-{n}:transition-all过渡所有属性,duration-300设置过渡时长为 300 毫秒。使按钮点击时背景色渐变:
<button class="bg-green-500 hover:bg-green-600 text-white px-4 py-2 rounded transition-all duration-300">提交按钮</button>
三、响应式设计
1. 断点前缀
Tailwind CSS 提供了多个响应式断点前缀:
sm:(小屏幕,≥640px):适用于手机横屏等场景。md:(中等屏幕,≥768px):常用于平板设备。lg:(大屏幕,≥1024px):桌面显示器常用。xl:(超大屏幕,≥1280px):适用于大尺寸显示器。2xl:(更大屏幕,≥1536px):针对超宽屏幕。
例如,在制作响应式导航菜单时:
<nav class="flex items-center justify-between p-4 bg-white shadow-md"><div class="text-xl font-bold">Logo</div><ul class="flex space-x-6 md:hidden"><li><a href="#" class="hover:text-blue-500">Home</a></li></ul><button class="md:hidden">菜单图标</button><ul class="hidden md:flex space-x-6"><li><a href="#" class="hover:text-blue-500">Home</a></li></ul>
</nav>
2. 移动优先原则
采用移动优先的开发策略,先编写小屏幕样式,再通过断点类覆盖大屏样式。比如,设计一个图片与文字的组合模块:
<div class="flex flex-col items-center p-4"><img src="image.jpg" alt="图片" class="w-full h-auto mb-4"><p class="text-center text-gray-700">图片描述文字...</p><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded mt-4">了解更多</button>
</div>
在中等屏幕及以上,改为水平排列:
<div class="flex flex-col items-center p-4 md:flex-row md:justify-between"><img src="image.jpg" alt="图片" class="w-1/2 h-auto mb-4 md:mb-0"><div class="md:w-1/2"><p class="text-gray-700">图片描述文字...</p><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded mt-4">了解更多</button></div>
</div>
四、高频实用类
| 分类 | 常用类示例 | 说明 | 实际应用场景 |
|---|---|---|---|
| Flex | items-center justify-between | 使 Flex 容器内子元素垂直居中且水平两端对齐 | 导航栏、底部工具栏 |
| Grid | grid-cols-3 col-span-2 | 创建 3 列 Grid 布局,指定元素跨 2 列 | 商品展示网格、多栏内容布局 |
| 间距 | p-4 mb-2 space-x-4 | 内边距为 4 单位,底部外边距 2 单位,子元素水平间距 4 单位 | 卡片组件、列表项 |
| 颜色 | text-white bg-opacity-50 | 白色文字,背景透明度 50% | 半透明遮罩层、提示框 |
| 定位 | sticky z-10 | 粘性定位,层级为 10 | 侧边栏、固定导航 |
| 溢出 | overflow-hidden truncate | 隐藏溢出内容,文本超出显示省略号 | 标题过长处理、卡片内容显示控制 |
五、实战技巧
1. 组合常用样式
通过@apply指令在 CSS 中提取重复类,提升代码复用性。例如,创建一个通用的按钮样式:
.btn {@apply py-2 px-4 rounded-lg transition-all duration-300;
}
.btn-primary {@apply btn bg-blue-500 text-white hover:bg-blue-600;
}
.btn-secondary {@apply btn bg-gray-500 text-white hover:bg-gray-600;
}

在 HTML 中使用:
<button class="btn-primary">主要按钮</button>
<button class="btn-secondary">次要按钮</button>
2. 自定义配置
在tailwind.config.js文件中扩展主题,满足项目特定需求。例如,添加自定义颜色和字体:
module.exports = {theme: {extend: {colors: {'brand': '#3B82F6', // 自定义品牌色'accent': '#FF6B6B' // 自定义强调色},fontFamily: {'custom': ['"Open Sans"', 'sans-serif'] // 自定义字体}}},variants: {},plugins: []
};
在 HTML 中使用自定义颜色和字体:
<p class="text-brand font-custom">使用自定义品牌色和字体的文本</p>
3. 使用 Arbitrary Values
当需要设置非标准尺寸时,可使用方括号语法。比如,创建一个自定义宽度和高度的容器:
<div class="w-[350px] h-[200px] bg-gray-200 p-4">自定义尺寸容器</div>
还可进行复杂的计算:
<div class="w-[calc(50%-20px)] h-[calc(100vh-100px)] bg-yellow-100 p-4">计算尺寸容器</div>
4. 工具推荐
- VS Code 插件 - Tailwind CSS IntelliSense:提供强大的自动补全功能,输入类名时可快速提示相关类,提高开发效率。安装后,在编写 HTML 和 CSS 文件时,会自动识别 Tailwind 类并提供智能提示。
- 浏览器开发者工具:利用浏览器自带的开发者工具审查样式,检查元素应用的 Tailwind 类及其效果,方便调试和优化样式。可查看元素的计算样式,对比实际效果与预期效果的差异,快速定位问题。
六、典型组件速建
1. 导航栏
<nav class="flex items-center justify-between p-4 bg-white shadow-md"><div class="text-xl font-bold">网站Logo</div><ul class="flex space-x-6"><li><a href="#" class="hover:text-blue-500">首页</a></li><li><a href="#" class="hover:text-blue-500">产品</a></li><li><a href="#" class="hover:text-blue-500">关于</a></li><li><a href="#" class="hover:text-blue-500">联系我们</a></li></ul><button class="bg-blue-500 hover:bg-blue-600 text-white px-4 py-2 rounded">登录</button>
</nav>
2. 卡片布局
<div class="max-w-sm rounded-lg shadow-lg bg-white p-6"><img src="product.jpg" alt="产品图片掌握这些核心类后,配合官方文档(tailwindcss.com/docs)查阅细节,90% 的页面需求都能快速实现。关键是多实践,逐渐形成自己的常用类组合模式。




)

)

)





】(将三个模板放在同一个命名空间就实现 list 啦))




