抖音直播自动点赞脚本:让点赞变得简单
简介
点赞是社交媒体上表达喜爱的一种方式,尤其在抖音这样的平台上,点赞不仅能够增加主播的人气,还能鼓励他们创作更多优质内容。然而,手动点赞往往既耗时又费力。为了解决这个问题,我们开发了一款名为“抖音直播点赞-wu”的油猴脚本,它能够自动为抖音直播点赞,让点赞变得简单快捷。
脚本功能
- 自动点赞:脚本可以自动点击点赞按钮,无需手动操作。
- 自定义点赞频率:通过设置时间间隔,用户可以自定义点赞的频率。
- 实时显示点赞数:脚本会在页面上实时显示点赞数,方便用户监控点赞进度。
使用方法
- 安装油猴扩展:首先,确保你的浏览器安装了Tampermonkey扩展,这是运行油猴脚本的前提。
- 安装脚本:访问脚本下载页面,点击安装按钮,将脚本添加到你的油猴扩展中。
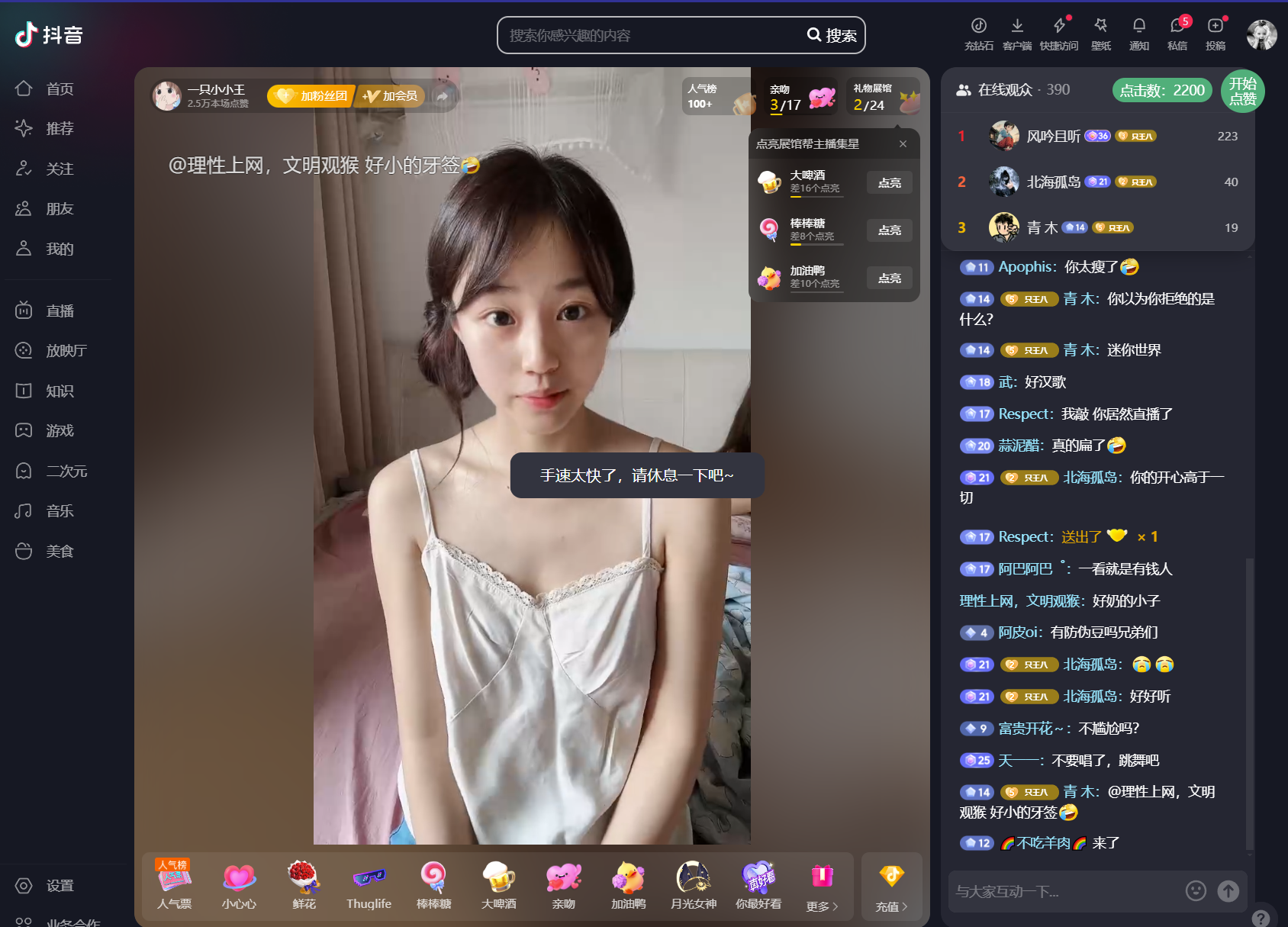
- 启动脚本:打开抖音直播页面,点击页面上出现的“开始点赞”按钮,脚本将自动开始点赞。
脚本预览

技术细节
脚本使用了JavaScript编写,通过监听点击事件和定时器来实现自动点赞的功能。以下是脚本的核心代码逻辑:
// ==UserScript==
// @name 抖音直播点赞-wu
// @namespace http://tampermonkey.net/
// @version 1.3
// @description 这是一个基于抖音直播的自动点赞脚本
// @author Kolento
// @match *://live.douyin.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// @license MIT
// @downloadURL https://update.greasyfork.org/scripts/472314/%E6%8A%96%E9%9F%B3%E7%9B%B4%E6%92%AD%E7%82%B9%E8%B5%9E.user.js
// @updateURL https://update.greasyfork.org/scripts/472314/%E6%8A%96%E9%9F%B3%E7%9B%B4%E6%92%AD%E7%82%B9%E8%B5%9E.meta.js
// ==/UserScript==(function () {'use strict';let page = document.getElementsByTagName('body')[0];console.log('page', page)let kolento = document.createElement("p");kolento.className = "kolento";kolento.innerHTML = '开始<br/>点赞'page.append(kolento);let total = document.createElement("div");total.className = "total";total.innerHTML = '<p class="text">点击数:</p><p class="kolento-all">0</p>';page.append(total);var timeBox;let totalNum = 0;let num = document.getElementsByClassName('kolento-all')[0];console.log('num', num);num.innerHTML = totalNum;kolento.onclick = function () {let target = document.querySelector('.LO5TGkc0');console.log(target)if (kolento.innerHTML.indexOf('开始') > -1) {// 执行点赞脚本console.log('执行点赞脚本')kolento.innerHTML = '停止<br/>点赞'timeBox = setInterval(() => {totalNum++;num.innerHTML = totalNum;target.click();}, 500)} else {console.log('停止点赞');clearInterval(timeBox);kolento.innerHTML = '开始<br/>点赞'}}function addGlobalStyle(css) {var head, style;head = document.getElementsByTagName('head')[0];if (!head) {return;}style = document.createElement('style');style.type = 'text/css';style.innerHTML = css;head.appendChild(style);}addGlobalStyle(`.kolento {content: '';font-size: 14px;position: fixed;top: 70px;right: 30px;z-index: 500;cursor: pointer;background: #3eaf7c;border-radius: 50%;color: #fff;display: block;width: 46px;height: 46px;line-height: 16px;text-align: center;display: flex;align-items: center;justify-content: center;transition: all ease 0.3s;}.kolento:hover {background-color: #4abf8a;transform: rotate(360deg)}.total {font-size: 14px;position: fixed;top: 79px;right: 85px;z-index: 500;background: #3eaf7c;color: #fff;text-align: center;display: flex;align-items: center;justify-content: center;transition: all ease 0.3s;padding: 5px 8px;border-radius: 20px;}.total p {color:#fff;}`);})();
注意事项
- 脚本仅供娱乐使用,请勿滥用。
- 遵守抖音社区规则,合理使用点赞功能。
结语
通过这款油猴脚本,你可以更加轻松地为你喜欢的抖音直播点赞,享受更加流畅的观看体验。如果你有任何问题或建议,欢迎在评论区留言交流。



















