Vue组件库Element
1 Element介绍
vue是侧重于VM开发的,主要用于数据绑定到视图的,ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。
学会如何从ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。其官网地址:Element - The world's most popular Vue UI framework,主要学习ElementUI中提供的常用组件,
2 快速入门
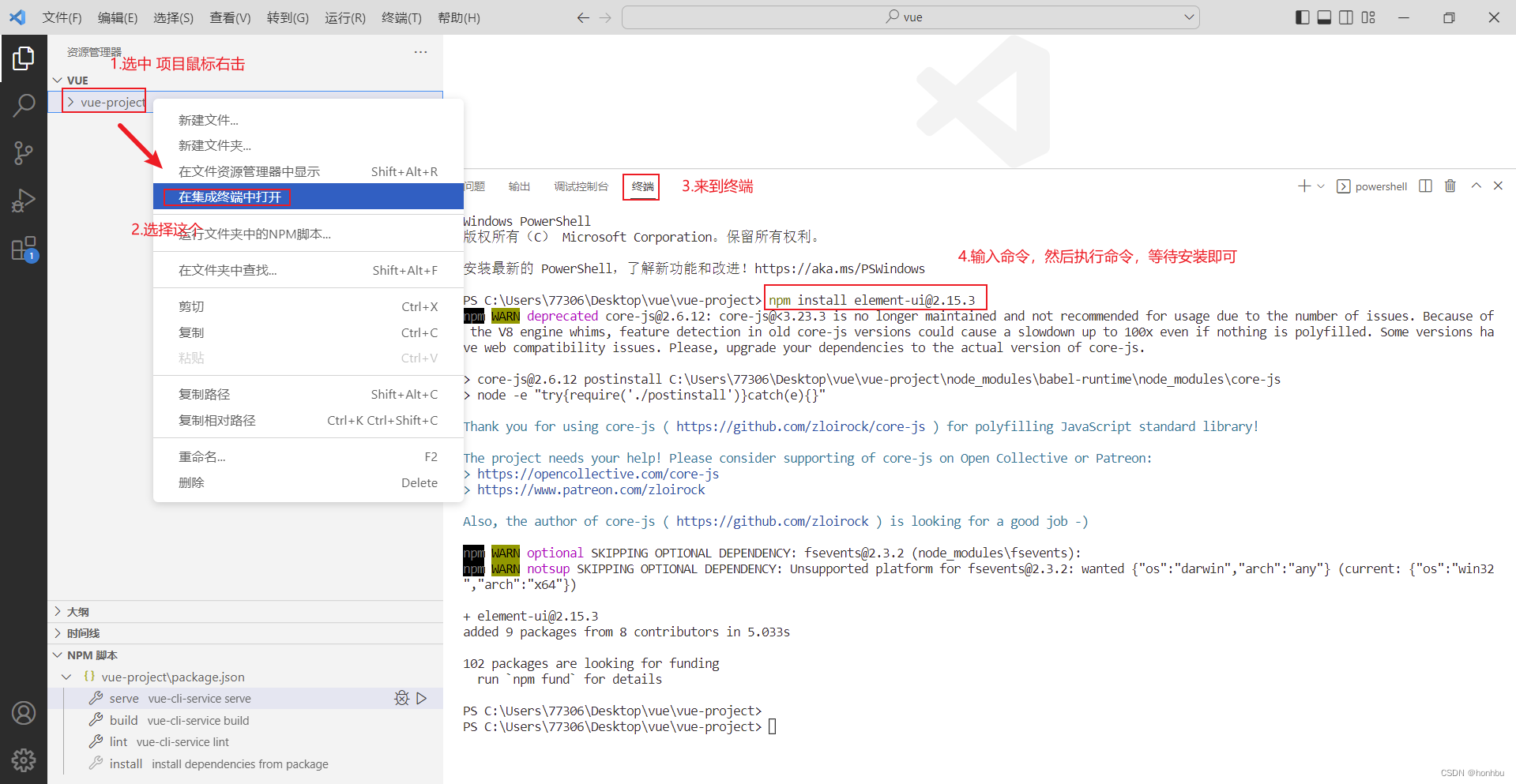
首先,我们先要安装ElementUI的组件库,打开VS Code,停止之前的项目,然后在命令行输入如下命令:
npm install element-ui@2.15.3
具体操作如下图所示:

然后我们需要在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
具体操作如图所示:

然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下:
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
具体操作如图所示:

最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可,具体操作如下图所示:

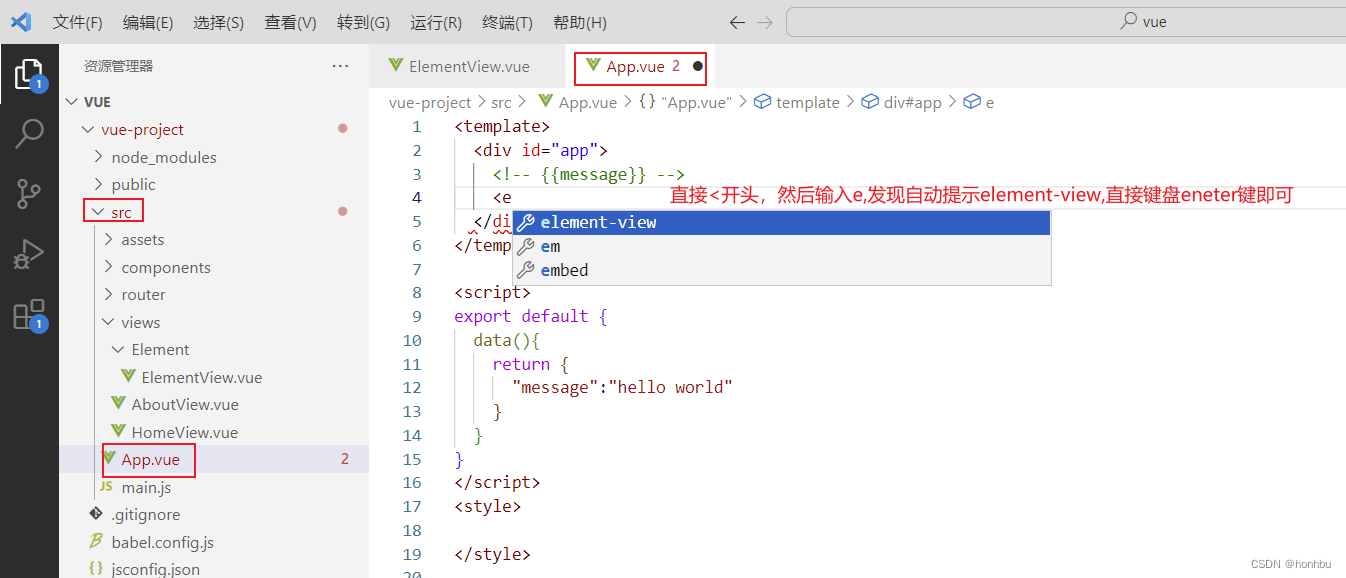
然后找到按钮的代码,紧接着我们复制组件代码到我们的vue组件文件中,最后,我们需要在默认访问的根组件src/App.vue中引入我们自定义的组件,具体操作步骤如下:

然后App.vue组件中的具体代码如下,代码是我们通过上述步骤引入element-view组件时自动生成的。
<template><div id="app"><!-- {{message}} --><element-view></element-view></div>
</template>
<script>
import ElementView from './views/Element/ElementView.vue'
export default {components: { ElementView },data(){return {"message":"hello world"}}
}
</script>
<style>
</style>
然后运行我们的vue项目,浏览器直接访问之前的7000端口
3 Element组件
组件学习比较简单,只需要参考官方提供的代码,然后复制粘贴即可。
3.1 Table表格
3.1.1 组件演示
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
接下来我们通过代码来演示。
首先我们需要来到ElementUI的组件库中,找到表格组件,如下图所示:

然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制。具体操作如下图所示:
template模板部分:

script脚本部分

ElementView.vue组件文件整体代码如下:
<template><div><!-- Button按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row>
<!-- Table表格 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div>
</template>
<script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
<style>
</style>
4.3.1.2 组件属性详解
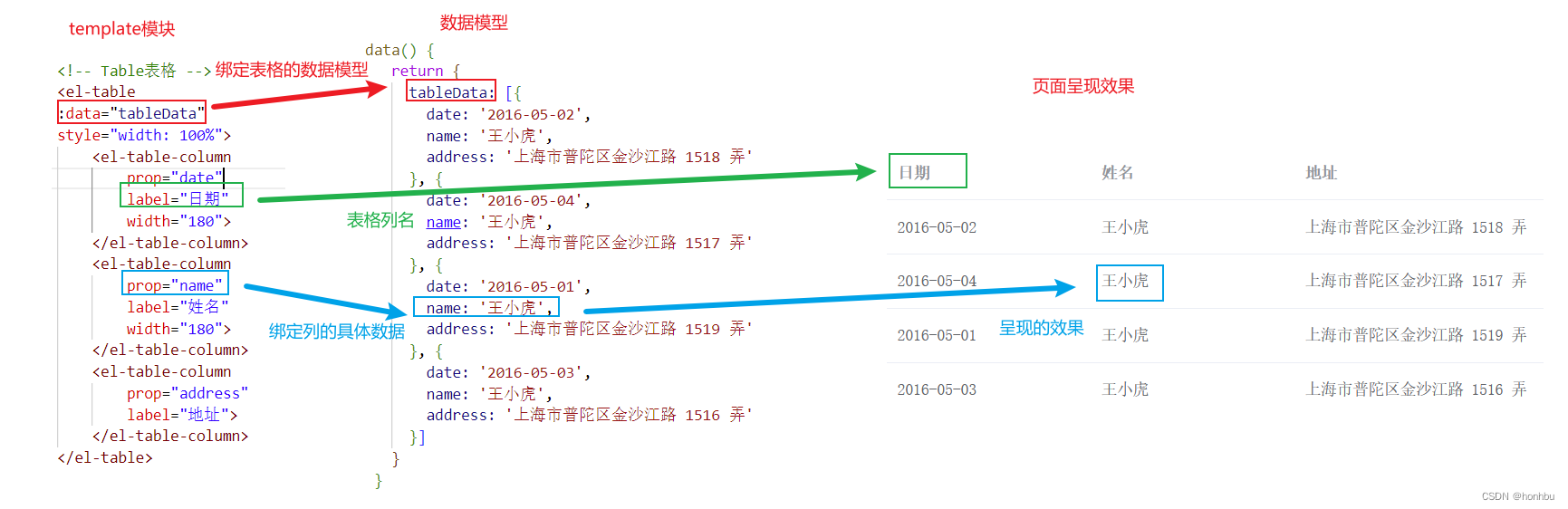
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
-
data: 主要定义table组件的数据模型
-
prop: 定义列的数据应该绑定data中定义的具体的数据模型
-
label: 定义列的标题
-
width: 定义列的宽度
其具体示例含义如下图所示:

PS:Element组件的所有属性都可以在组件页面的最下方找到
3.2 Pagination分页
3.2.1 组件演示
Pagination: 分页组件,主要提供分页工具条相关功能。其展示效果图下图所示:

接下来我们通过代码来演示功能。
首先在官网找到分页组件,我们选择带背景色分页组件,然后复制代码到我们的ElementView.vue组件文件的template中,拷贝如下代码:
<el-paginationbackgroundlayout="prev, pager, next":total="1000"> </el-pagination>
3.2.2 组件属性详解
对于分页组件我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
-
background: 添加北京颜色,也就是上图蓝色背景色效果。
-
layout: 分页工具条的布局,其具体值包含
sizes,prev,pager,next,jumper,->,total,slot这些值 -
total: 数据的总数量
然后根据官方分页组件提供的layout属性说明,如下图所示:

我们修改layout属性如下:
layout="sizes,prev, pager, next,jumper,total"
浏览器打开呈现如下效果:

发现在原来的功能上,添加了一些额外的功能,其具体对应关系如下图所示:

3.2.3 组件事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
-
size-change : pageSize 改变时会触发
-
current-change :currentPage 改变时会触发
其官方详细解释含义如下图所示:

对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到,如下图所示:

然后我们找到对应的代码,首先复制事件,复制代码如下:
@size-change="handleSizeChange" @current-change="handleCurrentChange"
此时Panigation组件的template完整代码如下:
<!-- Pagination分页 --> <el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"> </el-pagination>
紧接着需要复制事件需要的2个函数,需要注意methods属性和data同级,其代码如下:
methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},
此时Panigation组件的script部分完整代码如下:
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
回到浏览器中,我们f12打开开发者控制台,然后切换当前页码和切换每页显示的数量,呈现如下效果:

3.3 Dialog对话框
3.3.1 组件演示
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示:

首先我们需要在ElementUI官方找到Dialog组件,如下图所示:

然后复制如下代码到我们的组件文件的template模块中
<br><br> <!--Dialog 对话框 --> <!-- Table --> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table> </el-dialog>
并且复制数据模型script模块中:
gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,
其完整的script部分代码如下:
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
4.3.3.2 组件属性详解
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
-
visible.sync :是否显示 Dialog
具体释意如下图所示:

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,
然后对话框visible属性值为true,所以对话框呈现出来。
3.4 Form表单
3.4.1 组件演示
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
表单在我们前端的开发中使用的还是比较多的,接下来我们学习这个组件,与之前的流程一样,我们首先需要在ElementUI的官方找到对应的组件示例:如下图所示:

我们的需求效果是:在对话框中呈现表单内容,类似如下图所示:

所以,首先我们先要根据上一小结所学习的内容,制作一个新的对话框,其代码如下:
<br><br> <!-- Dialog对话框-Form表单 --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button> <el-dialog title="Form表单" :visible.sync="dialogFormVisible"> </el-dialog>
还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示,代码如下:
dialogFormVisible: false,
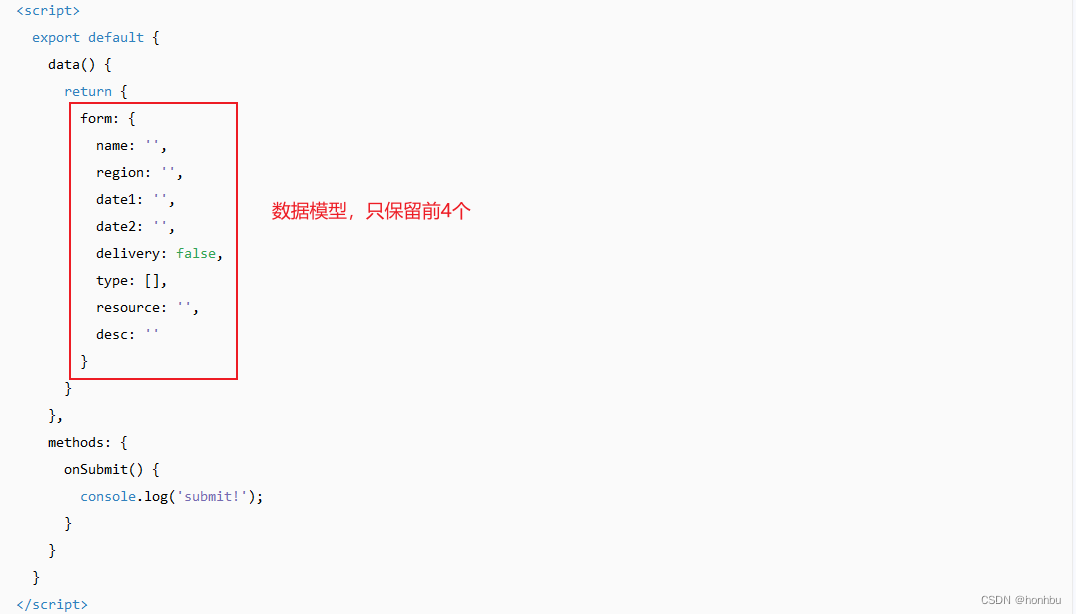
然后我们复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中,但是,此处官方提供的表单项标签太多,所以我们只需要保留前面3个表单项组件,其他多余的删除,所以最终template部分代码如下:
<el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog>
观察上述代码,我们发现其中表单项标签使用了v-model双向绑定,所以我们需要在vue的数据模型中声明变量,同样可以从官方提供的代码中复制粘贴,但是我们需要去掉我们不需要的属性,通过观察上述代码,我们发现双向绑定的属性有4个,分别是form.name,form.region,form.date1,form.date2,所以最终数据模型如下:

form: {name: '',region: '',date1: '',date2:''},
同样,官方的代码中,在script部分中,还提供了onSubmit函数,表单的立即创建按钮绑定了此函数,我们可以输入表单的内容,而表单的内容是双向绑定到form对象的,所以我们修改官方的onSubmit函数如下即可,而且我们还需要关闭对话框,
onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible=false; //关闭表案例的对话框}
然后打开浏览器,我们打开对话框,并且输入表单内容,点击立即创建按钮
最终vue组件完整代码如下,同学们可以针对form表单案例,参考该案例对应的template部分和script部分代码
<template><div><!-- Button按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row>
<!-- Table表格 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
<br><!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination>
<br><br><!--Dialog 对话框 --><!-- Table --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog>
<br><br><!-- Dialog对话框-Form表单 --><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template>
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},//表单案例的提交事件onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible=false; //关闭表案例的对话框}},data() {return {//表单案例的数据双向绑定form: {name: '',region: '',date1: '',date2:''},gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,dialogFormVisible: false, //控制form表单案例的对话框tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
<style>
</style>
4.3.2 整体布局
此处肯定不需要我们自己去布局的,我们直接来到ElementUI的官网,找到布局组件,如下图所示:

从官网提供的示例,我们发现由现成的满足我们需求的布局,所以我们只需要做一位代码搬运工即可。拷贝官方提供的如下代码直接粘贴到我们EmpView.vue组件的template模块中即可:
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container> </el-container>
打开浏览器,此时呈现如下效果:

因为我们没有拷贝官方提供的css样式,所以和官方案例的效果不太一样,但是我们需要的布局格式已经有,具体内容我们有自己的安排。首先我们需要调整整体布局的高度,所以我们需要在<el-container>上添加一些样式,代码如下:
<!-- 设置最外层容器高度为700px,在加上一个很细的边框 --> <el-container style="height: 700px; border: 1px solid #eee">
到此我们布局功能就完成了
4.3.3 顶部标题
对于顶部,我们需要实现的效果如下图所示:

所以我们需要修改顶部的文本内容,并且提供背景色的css样式,具体代码如下:
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
此时浏览器打开,呈现效果如下图所示:

至此,我们的顶部标题就搞定了
此时整体代码如下:
<template><div><!-- 设置最外层容器高度为700px,在加上一个很细的边框 --><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container></div>
</template>
<script>
export default {}
</script>
<style>
</style>
3.4 左侧导航栏
接下来我们来实现左侧导航栏,那么还是在上述布局组件中提供的案例,找到左侧栏的案例,如下图所示:

所以我们依然只需要搬运代码,然后做简单修改即可。官方提供的导航太多,我们不需要,所以我们需要做删减,在我们的左侧导航栏中粘贴如下代码即可:
<el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item> </el-submenu> </el-menu>
删减前后对比图:

然后我们打开浏览器,展示如下内容:

最后我们只需要替换文字内容即可。
此时整体代码如下:
<template><div><!-- 设置最外层容器高度为700px,在加上一个很细的边框 --><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main></el-main></el-container></el-container></div>
</template>
<script>
export default {}
</script>
<style>
</style>
4Vue路由
4.1 路由介绍
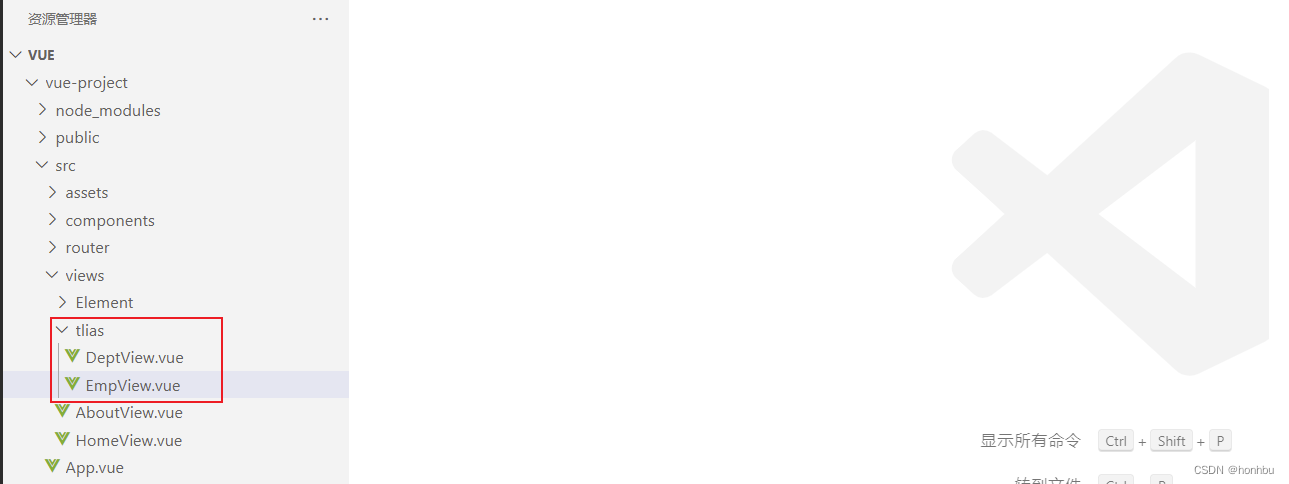
将资代码/vue-project(路由)/vue-project/src/views/tlias/DeptView.vue拷贝到我们当前EmpView.vue同级,其结构如下:

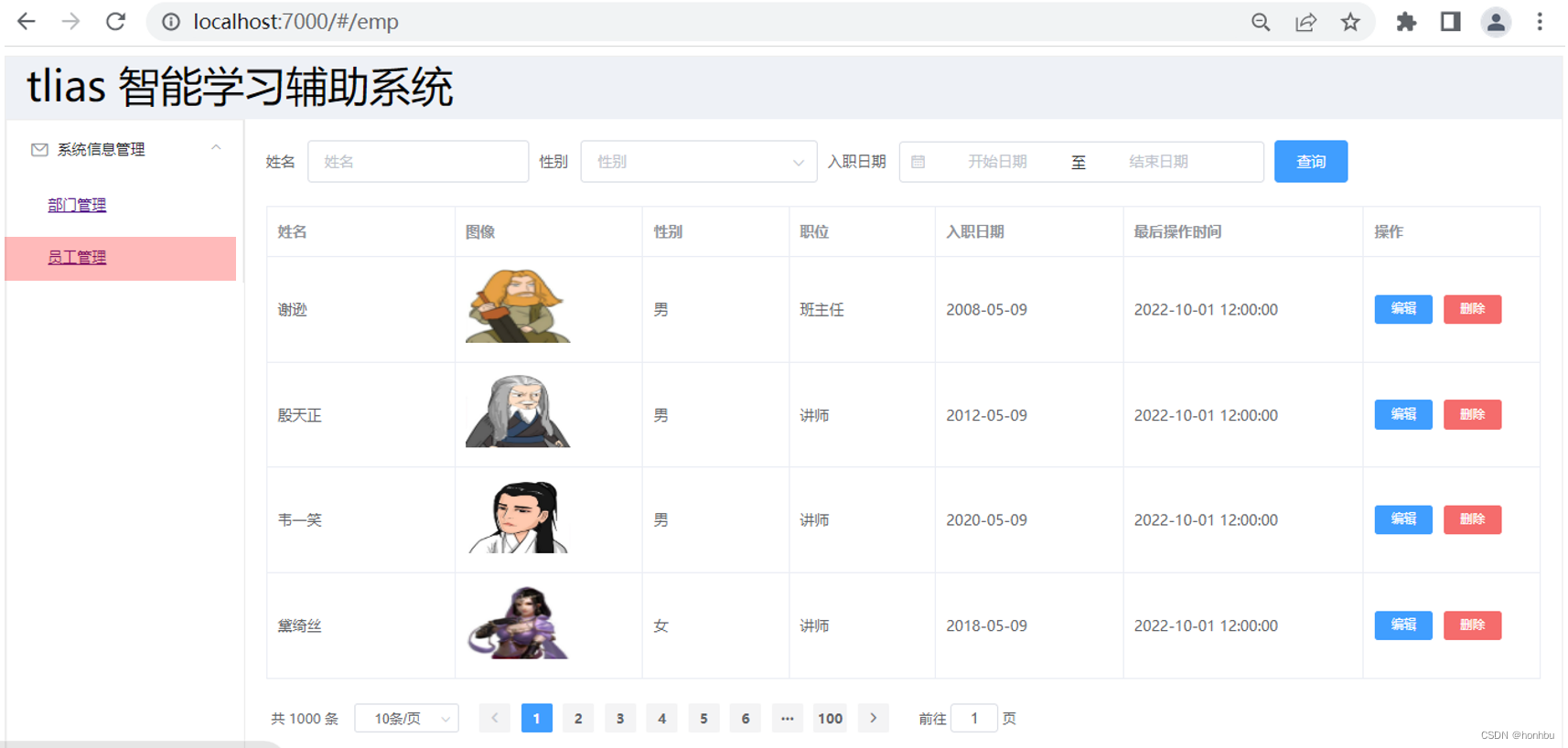
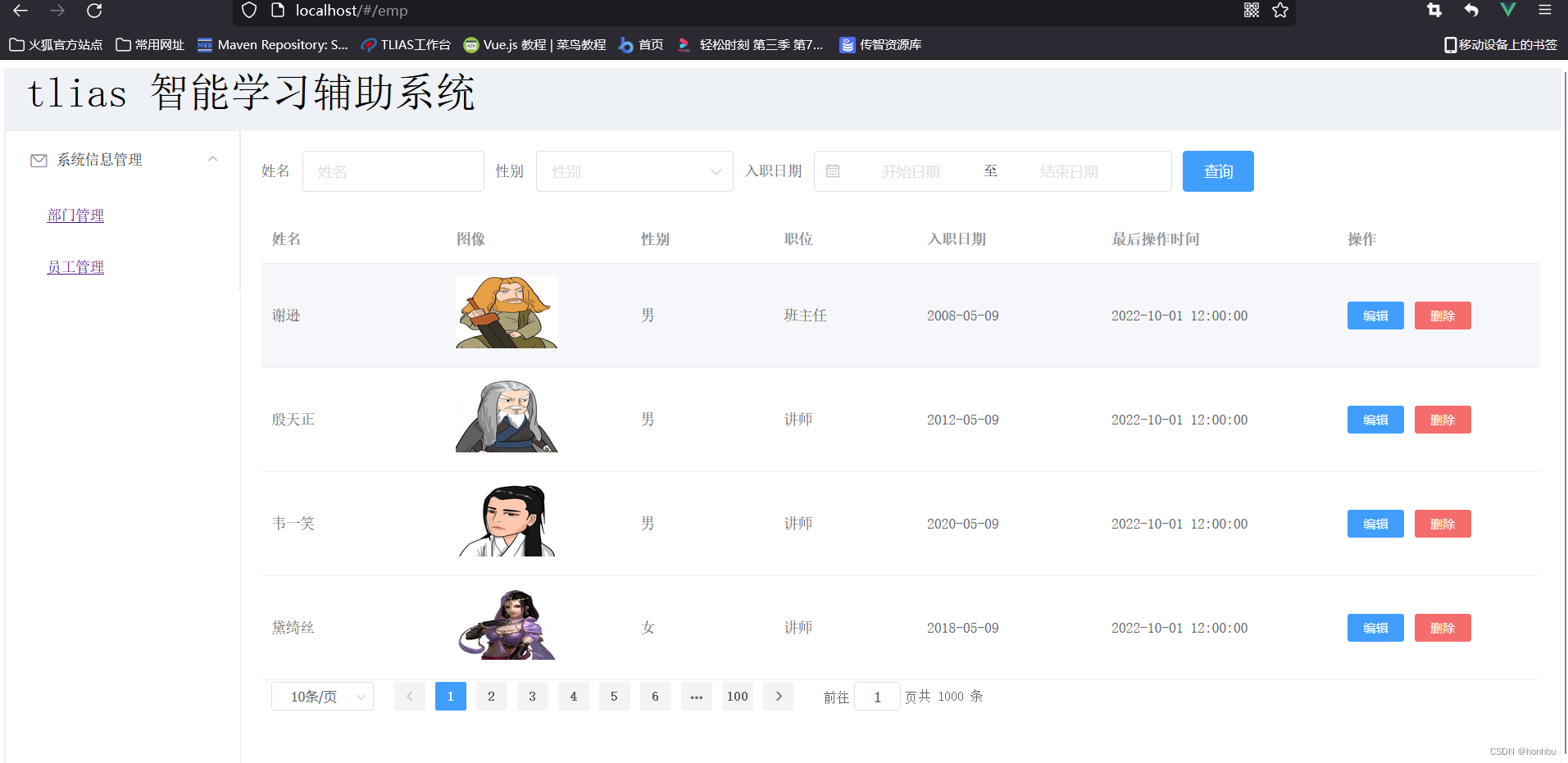
此时我们希望基于4.4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息,效果如下图所示:


这就需要借助我们的vue的路由功能了。
前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系,如下图所示:

当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
而我们vue官方提供了路由插件Vue Router,其主要组成如下:
-
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
-
<router-link>:请求链接组件,浏览器会解析成<a>
-
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
其工作原理如下图所示:

首先VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换<router-view>中的组件,从而进行视图的更新
4.2 路由入门
接下来我们来演示vue的路由功能。
首先我们需要先安装vue-router插件,可以通过如下命令
npm install vue-router@3.5.1
但是我们不需要安装,因为当初我们再创建项目时,已经勾选了路由功能,已经安装好了。
然后我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,最终代码如下:
import Vue 'vue'
import VueRouter 'vue-router'
Vue.use(VueRouter)
const routes = [{path: '/emp', //地址hashname: 'emp',component: () => import('../views/tlias/EmpView.vue') //对应的vue组件},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')}
]
const router = new VueRouter({routes
})
export default router
注意需要去掉没有引用的import模块。
在main.js中,我们已经引入了router功能,如下图所示:

路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是<router-lin>和<router-view>,所以我们需要修改2个页面(EmpView.vue和DeptView.vue)我们左侧栏的2个按钮为router-link,其代码如下:
<el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link> </el-menu-item> <el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link> </el-menu-item>
然后我们还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
<template><div id="app"><!-- {{message}} --><!-- <element-view></element-view> --><!-- <emp-view></emp-view> --><router-view></router-view></div>
</template>
<script>
// import EmpView './views/tlias/EmpView.vue'
// import ElementView './views/Element/ElementView.vue'
export default {components: { },data(){return {"message":"hello world"}}
}
</script>
<style>
</style>
但是我们浏览器打开地址: http://localhost:7000/ ,发现一片空白,因为我们默认的路由路径是/,但是路由配置中没有对应的关系,
所以我们需要在路由配置中/对应的路由组件,代码如下:
const routes = [{path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect:'/emp' //表示重定向到/emp即可},
]
此时我们打开浏览器,访问http://localhost:7000 发现直接访问的是emp的页面,并且能够进行切换了,其具体如下图所示:

到此我们的路由实现成功。
5 打包部署
我们的前端工程开发好了,但是我们需要发布,那么如何发布呢?主要分为2步:
-
前端工程打包
-
通过nginx服务器发布前端工程
5.1 前端工程打包
接下来我们先来对前端工程进行打包
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:

然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:

5.2 部署前端工程
5.2.1 nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
niginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将资料中的nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:

很明显,我们如果要发布,直接将资源放入到html目录中。
6.2.2 部署
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:

然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:

nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80 即可,其中80端口可以省略,其浏览器展示效果如图所示:

到此,我们的前端工程发布成功。
PS: 如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号。如下图所示:




![[运维|数据库] deepin V20.9 安装人大金仓数据库](http://pic.xiahunao.cn/[运维|数据库] deepin V20.9 安装人大金仓数据库)



)









![[英语单词] production quality](http://pic.xiahunao.cn/[英语单词] production quality)

