Node.js采用谷歌的V8引擎,是一个服务器端的、非阻断式I/O的、事件驱动的JavaScript运行环境,可优化应用程序的传输量和规模。传统服务器多线程(一个请求一个线程)易阻塞。
一、线程、进程:
进程:进程负责为程序运行提供必备的环境,相当于工厂车间。
线程:计算机中最小计算单位,负责执行进程中的程序,相当于工人。
单线程:js和浏览器是单线程。是一个人干活。
多线程:多个人干活,性能好,缺点是多线程容易导致并发问题。
二、Node内容:
- Node是一个ES标准的实现,Node也是一个JS引擎。
- 通过Node可以使JS代码在服务器端执行。
- Node仅对ES标准实现,所以在Node中不包含DOM和BOM(脱离浏览器则不涉及BOM和DOM)。
- Node中可以使用除了BOM和DOM外的所有的内建对象(String、Number、Boolean、Math、Date、RegExp、Function、Object、Arra、Console等)。
- Node用来在后台编写单线程服务器,Node处理请求是单线程的,但在后台有一个I/O线程池。
- 解决单线程缺点:分布式(多个Node服务器,增加服务器数量)。
三、Node的用途:
- Web服务器API,比如REST。
- 实时多人游戏。
- 后端的Web服务,例如跨域、服务端的请求。
- 基于Web的应用。
- 多客户端的通信,如即时通信。
四、Node下载:
node官网下载最新版本![]() https://nodejs.org/en/
https://nodejs.org/en/
指定其他老版本:
下载指定的版本,就把后缀的这个16改成指定数字,windows选择里面的64位的msi文件下载
下载老版本![]() https://nodejs.org/download/release/latest-v16.x/
https://nodejs.org/download/release/latest-v16.x/
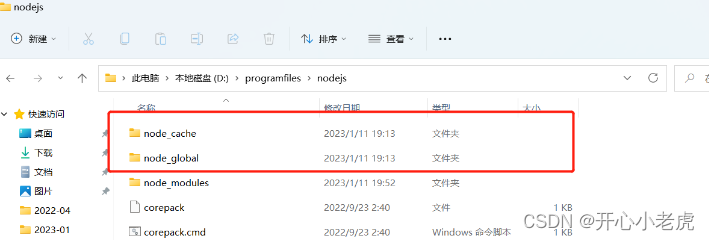
下载并完成安装。在node 安装地址创建两个文件 【node_cache】和【node_global】

创建完后在cmd内运行命令:
//记得替换为你自己的实际文件地址npm config set prefix "D:\programfiles\nodejs\node_global"npm config set cache "D:\programfiles\nodejs\node_cache"配置环境变量:
在 nodejs/node_global 这个文件夹里面在创建一个文件夹名为 node_modules。
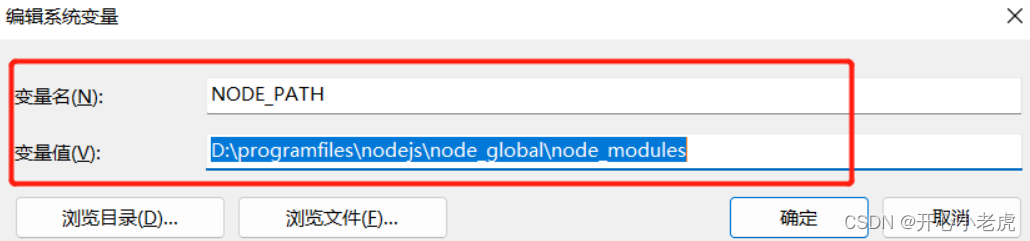
右键点击 “此电脑”-> 属性->高级系统设置->环境变量->新建或编辑 “系统变量”。
记得将下面的路径换成你自己的路径。

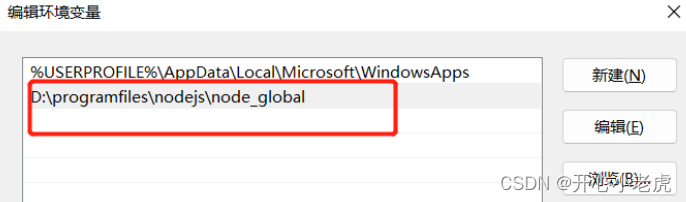
编辑 “用户变量”的path,进行添加:

打开 cmd ,运行 node -v 和 npm -v 查看,返回版本则配置成功,如无效,先检查环境变量配置的路径是否有误,如多方检查无误则重启电脑。
五、Node页面组成:
node中一个js文件就是一个模块,在node中每一个js文件的js代码都是独立运行在一个函数中(一个自调用的函数)所以全局中看不到。一个模块函数和变量在其它模块无法引用。
一个node页面就是一个隐藏的函数,函数组成包括:
function(exports,require,module,_filename,_dirname){}
- exports 用来将变量或函数暴露到外部。
- require 是函数,用来引入外部模块。
- module 代表当前模块本身,exports就是module的属性。
- _filename 当前模块的完整路径,C:\usrs\module.js。
- _dirname 当前模块所在文件夹路径。
六、Node中模块化导入导出:
Node使用的是commonjs规范模块化。
commonjs对模块的定义:
- 模块引用
- 模块定义
- 模块标识
模块分为两大类:
- 核心模块:由node引擎提供的模块,例如fs、path、os等。var fs=require("fs");
- 文件模块:由用户自己创建的模块。var fs=require("./new.js")
一个模块要暴露内容其他模块引入后才能查看:
暴露方式:
1.导出对象/变量(包括函数变量)使用:
①module.exports={name:"孙悟空",age:17};
②module.exports.x="a";
③module.exports.add="function(a,b){return a+b};
2.导出变量(包括函数变量)使用:
①exports.x="a";
②exports.add="function(a,b){return a+b};
最好不要同时使用module.exports和exports。
引入方式:
var fs=require("fs"),require导入的是module.exports导出的对象。
七、Node包管理器_npm
安装完node自带包管理器npm(Node Package Manager)。
npm帮助node完成了第三方模块的发布、安装、依赖等。npm下载的模块在node-modules文件夹中。
npm常用命令:
- npm init //在node项目中创建一个package.json文件,用来记录下载过的包。开发时可查看package.json文件,知道当前有哪些包以及版本信息。
- npm -v //查看npm版本
- npm //查看帮助说明
- npm search 包名 //搜索模块包
- npm install 包名 //在当前目录安装包,将安装包放在 ./node_modules 下
- npm i 包名 //作用同上,是简写,在当前目录安装包
- npm install 包名 -g //在全局安装包(一般安装一些工具)
- npm install 包名 -S //将软件包添加到您的package.json文件的"dependencies"部分中,用于开发环境。并使用npm install命令安装软件包时,默认情况下会安装生产依赖项。-S是--save的简写。
- npm install 包名 -D //将软件包添加到您的package.json文件的"devDependencies"部分中,用于生产环境。
- npm remove 包名 //删除包
- npm remove 包名 -S //删除包,并删除package.json文件中的记录。
- npm r 包名 //作用同上,是简写,删除包
package.json的作用:
你开发项目是需要很多依赖包,这些依赖存在node-modules中,如果包多,这个文件夹就会很大,就会写在.gitignore文件中,对其忽略上传。
而其他从远程库克隆下来你的代码,没有node-modules文件夹,也就是缺了很多依赖包,项目运行就会报错。所以克隆完项目后,首先执行 npm i 命令。npm会根据package.json里面记录的依赖包版本把依赖包下载到node-modules文件夹里面,这样项目才能运行起来。
所以git上传代码到远程库时,我们会有一个.gitignore文件。.gitignore 文件是 Git 版本控制系统中的一个特殊文件,用于指定哪些文件或目录在提交到远程版本库时应该被忽略。通常情况下,开发项目中会有一些不希望被版本控制的文件,比如临时文件、编译生成的文件、日志文件等,这些文件不需要被追踪和管理,因此可以将它们列在 .gitignore 文件中,告诉 Git 忽略这些文件。node-modules就是需要忽略的。
.gitignore文件内容:
# 这是注释,下面是不需要git上传到远程库的文件,根据项目实际情况,自行添加node_modules
.env.local
unpackage/dist/dev/淘宝镜像:
使用npm i 包名,下载包时,特别慢,还经常下载失败。这是因为npm是外国源,国内访问国外网站的网络肯定慢,导致卡顿(这种最好解决) 解决方法:直接将npm源切换成淘宝源即可 。
淘宝镜像是淘宝团队为国内用户提供的npm镜像源,它与官方镜像源保持同步,并提供了更快的下载速度。配置淘宝镜像后,当我们使用npm安装依赖包时,npm会从淘宝镜像源下载依赖包,而不是从官方源下载。这样能够显著加快依赖包的下载速度,提高开发效率。
设置淘宝镜像:
npm config set registry https://registry.npmmirror.com
删除淘宝镜像源:
npm config rm registry
恢复为原来的国外的源:
npm config set registry https://registry.npmjs.org
查看当前下载源:
npm config get registry








02)

 使用 TRL 训练奖励模型)
:.NET Framework 的缺点)


手动搭建Native Project)
)



