官方安装文档:https://flashcat.cloud/docs/content/flashcat-monitor/nightingale-v7/install/docker-compose/
介绍:夜莺监控是一款开源云原生观测分析工具,采用 All-in-One 的设计理念,集数据采集、可视化、监控告警、数据分析于一体,与云原生生态紧密集成,提供开箱即用的企业级监控分析和告警能力。夜莺于 2020 年 3 月 20 日,在 github 上发布 v1 版本,已累计迭代 100 多个版本。
夜莺最初由滴滴开发和开源,并于 2022 年 5 月 11 日,捐赠予中国计算机学会开源发展委员会(CCF ODC),为 CCF ODC 成立后接受捐赠的第一个开源项目。夜莺的核心研发团队,也是 Open-Falcon 项目原核心研发人员,从 2014 年(Open-Falcon 是 2014 年开源)算起来,也有 10 年了,只为把监控这个事情做好。
1.部署docker-compose
见一键部署docker-compose
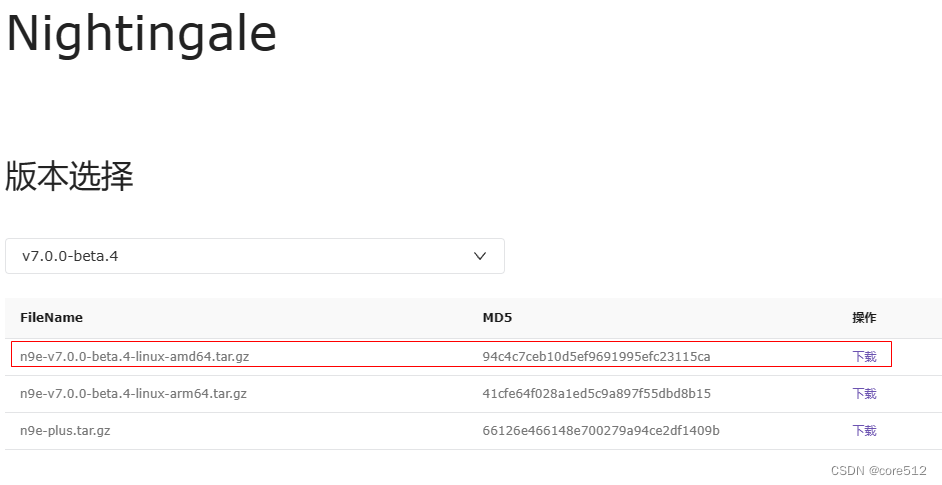
2.下载最新的发布包
https://flashcat.cloud/download/


3.安装
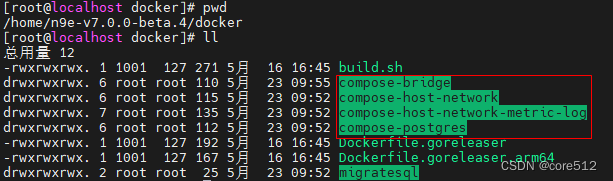
解压缩,可以看到三个目录:
- compose-bridge:bridge 网络模式的 docker compose 部署方式,数据库使用 MySQL
- compose-host-network:host 网络模式的 docker compose 部署方式,数据库使用 MySQL
- compose-postgres: bridge 网络模式的 docker compose 部署方式,数据库使用 PostgreSQL
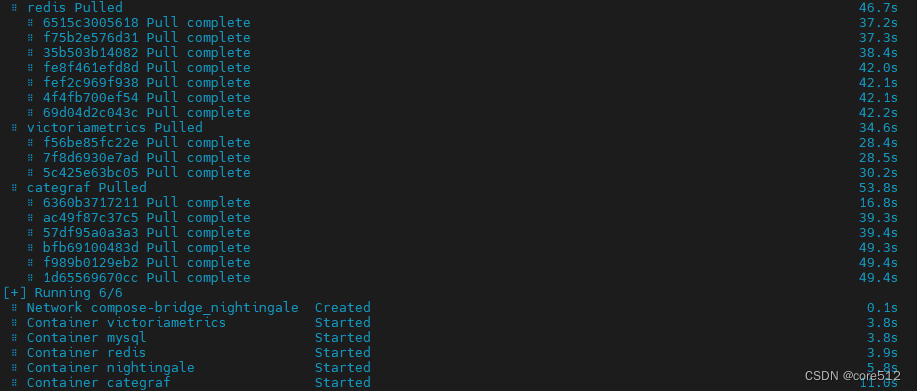
通常使用 bridge 模块做测试即可。因为 MacOS 不支持 host network,所以,MacOS 用户只能使用 bridge 模式。如果你还不知道 bridge 模式和 host network 的区别,就直接用 bridge 模式即可,或者用二进制部署,不要使用 docker compose 了。进入 compose-bridge 目录,执行 docker-compose up -d 即可启动。

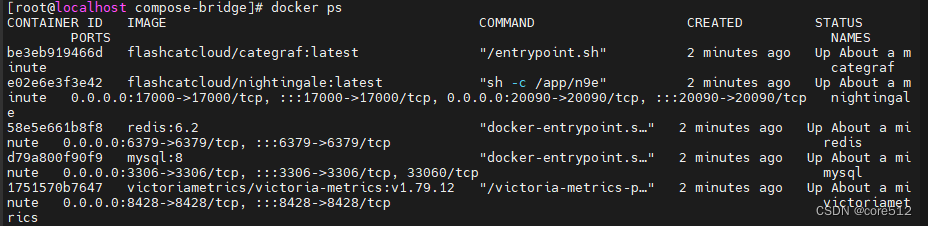
安装完成,如下图:


启动成功之后,建议把 initsql 目录下的内容挪走,这样下次重启的时候,DB 就不会重新初始化了。否则下次启动 mysql 还是会自动执行 initsql 下面的 sql 文件导致 DB 重新初始化,页面上创建的规则、大盘等都会丢失。
4.登录

浏览器访问 n9e 的端口,即 17000,默认用户是 root,密码是 root.2020
的开发框架)







-Eureka相关配置)










