ffmpeg使用xfade的转场特效
- 1. 介绍
- 2. ffmpeg里面的xfade
- 3. 使用
1. 介绍
参考文档
ffmpeg是一个音视频编辑工具,具体的。。。。我才搞接触,所以不懂。
xfade是一种视频转场滤镜,用于在两个视频片段之间创建平滑的过渡效果。xfade的转场效果入口
但是我有需求!!!我的需求是实现翻页的效果。
我理解就是这样的效果。结论是xfade自带的效果没有这个,不过它可以自己实现,然而我不会哦,所以。。。。我的需求这个方法gg了。

2. ffmpeg里面的xfade
官网文档里面少了还挺多。
抄下来:
The filter accepts the following options:transition
Set one of available transition effects:‘custom’
‘fade’
‘wipeleft’
‘wiperight’
‘wipeup’
‘wipedown’
‘slideleft’
‘slideright’
‘slideup’
‘slidedown’
‘circlecrop’
‘rectcrop’
‘distance’
‘fadeblack’
‘fadewhite’
‘radial’
‘smoothleft’
‘smoothright’
‘smoothup’
‘smoothdown’
‘circleopen’
‘circleclose’
‘vertopen’
‘vertclose’
‘horzopen’
‘horzclose’
‘dissolve’
‘pixelize’
‘diagtl’
‘diagtr’
‘diagbl’
‘diagbr’
‘hlslice’
‘hrslice’
‘vuslice’
‘vdslice’
‘hblur’
‘fadegrays’
‘wipetl’
‘wipetr’
‘wipebl’
‘wipebr’
‘squeezeh’
‘squeezev’
‘zoomin’
‘fadefast’
‘fadeslow’
‘hlwind’
‘hrwind’
‘vuwind’
‘vdwind’
‘coverleft’
‘coverright’
‘coverup’
‘coverdown’
‘revealleft’
‘revealright’
‘revealup’
‘revealdown’
Default transition effect is fade.duration
Set cross fade duration in seconds. Range is 0 to 60 seconds. Default duration is 1 second.offset
Set cross fade start relative to first input stream in seconds. Default offset is 0.expr
Set expression for custom transition effect.The expressions can use the following variables and functions:X
Y
The coordinates of the current sample.W
H
The width and height of the image.P
Progress of transition effect.PLANE
Currently processed plane.A
Return value of first input at current location and plane.B
Return value of second input at current location and plane.a0(x, y)
a1(x, y)
a2(x, y)
a3(x, y)
Return the value of the pixel at location (x,y) of the first/second/third/fourth component of first input.b0(x, y)
b1(x, y)
b2(x, y)
b3(x, y)
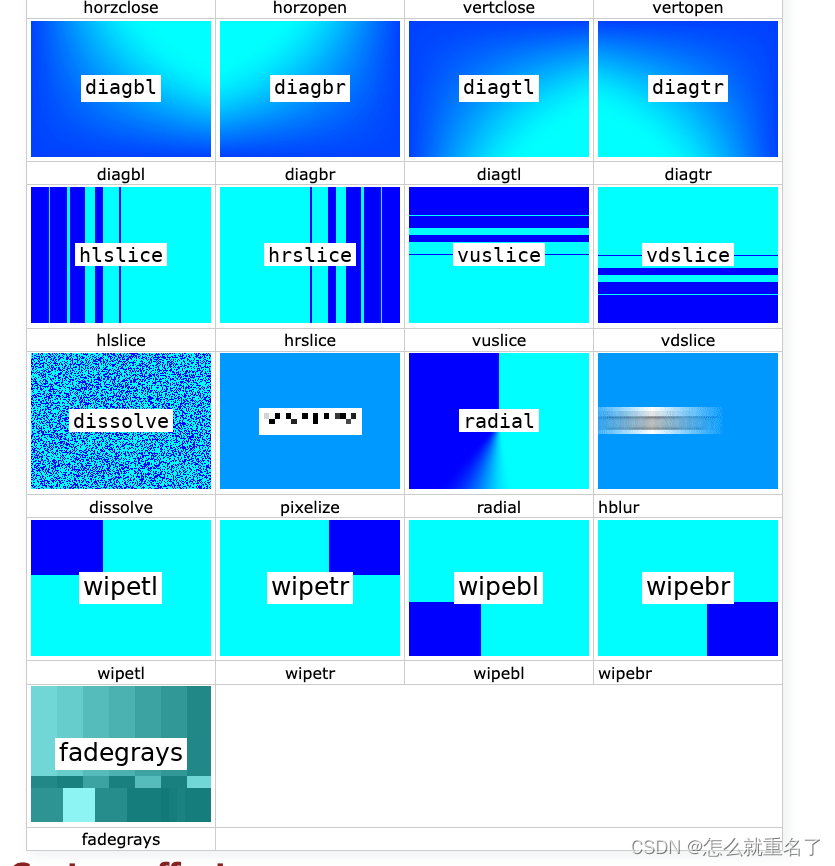
Return the value of the pixel at location (x,y) of the first/second/third/fourth component of second input.每种效果可以到前面的网址进入,这里粘贴一些过来。

3. 使用
ffmpeg -i first.mp4 -i second.mp4 -filter_complex xfade=transition=revealup:duration=2:offset=5 output.mp4
- 使用
first.mp4 second.mp4合成一个2s的转场视频,从第一个视频的第5s开始合并。合并的特效是revealup - 示意图:
|=offset=||<==duration==>|
AAAAAAAAAAAAAAAAAAAAAAAABBBBBBBBBBBBBBBBBBBBBBBBBBB||
AAAAAAAAA===revealup====BBBBBBBBBBBB














)




